交互模块说明:由于交互功能和原型制作的粘合性较高,所以在交互模块就不做过多详细的说明,主要在案例中进行串讲。所以在本章只是做简要说明。通过结合笔者使用程度高低进行标注。
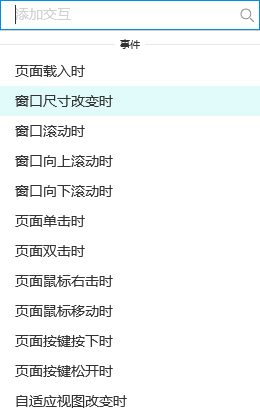
页面交互事件
页面载入时(高)
在页面载入时,加载数据等交互事件,通常结合动态面板,中继器等相关组件做数据的动态加载。
窗口尺寸改变时(高)
当显示页面窗口变化时,对应的加载相应的事件,网页自适应其实用的就是这个交互事件。
窗口滚动时(低)
窗口向下滚动时(低)
窗口向上滚动(低)
页面单击时(中)
针对的是鼠标单击事件,可以实现鼠标单击的触发的交互事件。(注:页面的单击事件和元件的单击事件区分,页面单击事件,是单击页面所有地方都可以触发,但是元件的单击事件,只能单击元件的范围)。
页面双击事件(中)
页面鼠标右击事件(中)
模拟鼠标右击是的交互,在一些客户端产品的原型中,可通过右击调出页面菜单。
页面鼠标移动时(中)
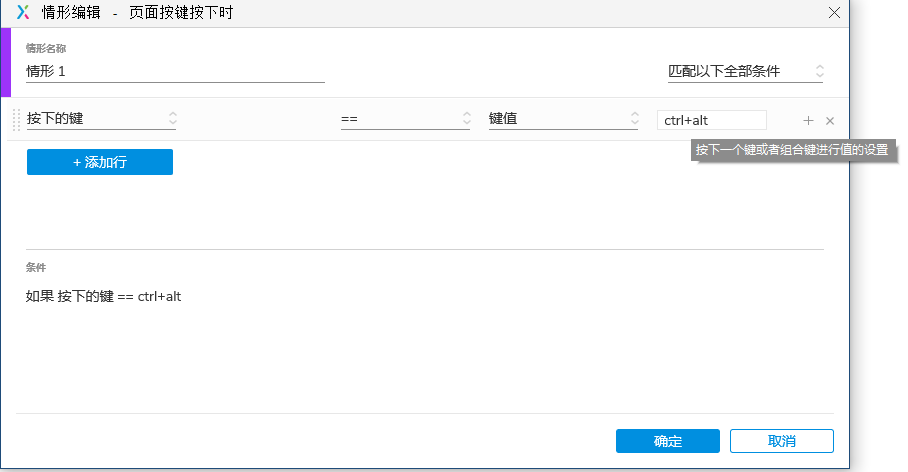
页面按键按下时(低)
需要配合《启用情形》进行交互处理。(举例:客户端的快捷键事件)。
页面按键松开时(低)
自适应视图改变时(中)
自适应视图:预设的不同分辨率的视图。当切换是,可以加载一些页面的变动与页面的跳转,达到自适应完美展示的效果。
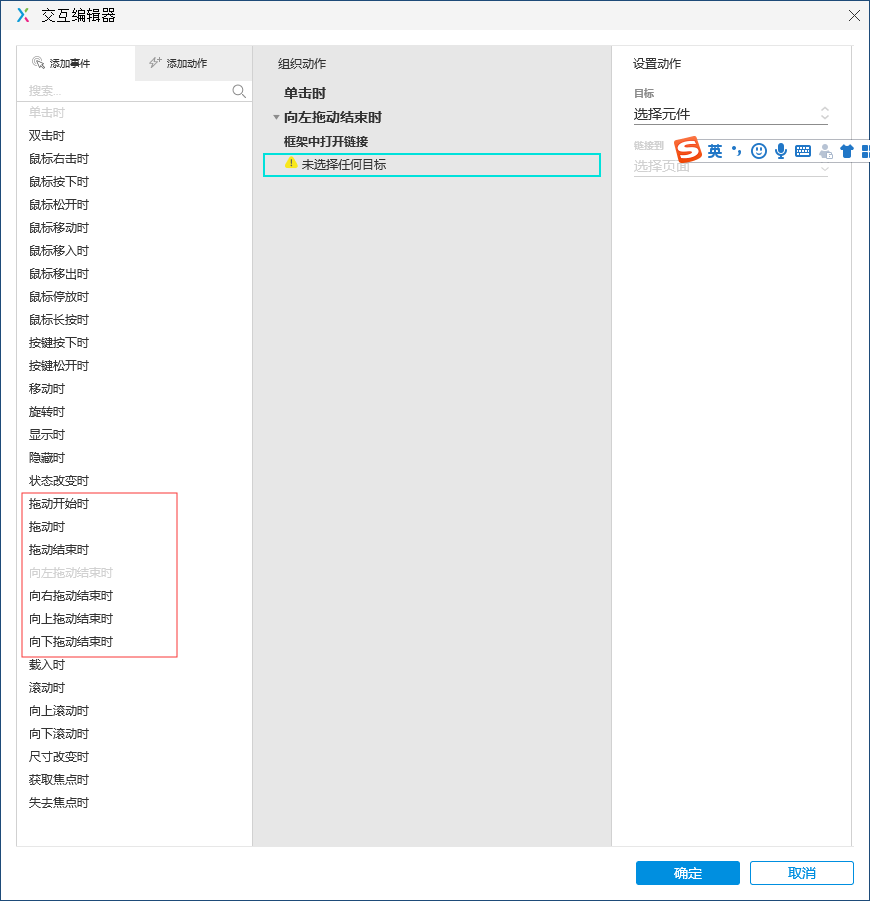
元件交互事件