概念
定义
柱形图,又称长条图、柱状统计图、条状图、棒形图,是一种以长方形的长度为变量的统计图表。长条图用来比较两个或以上的价值(不同时间或者不同条件),只有一个变量,通常利用于较小的数据集分析。长条图亦可横向排列,或用多维方式表达。【来源:百度百科】
理解
柱状图,在日常的使用中,一般用于数据的单维度的对比和双维度的对比。在使用上是一种比较常规且常见的数据可视化图形。柱状图的本质其实在单一变量的情况下通过柱状的高度(注:在横向的条形图中为长度)的大小来判断当前变量的量化程度。
构成
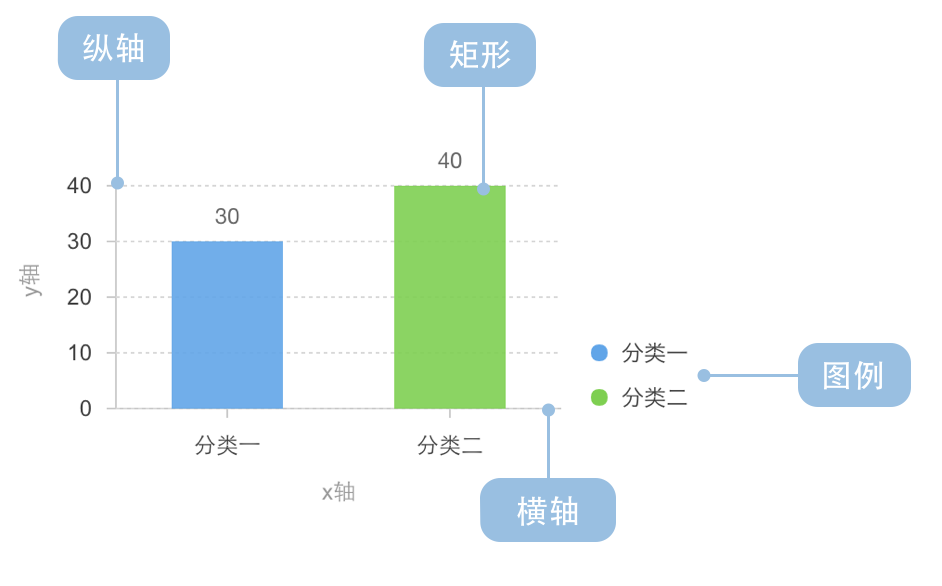
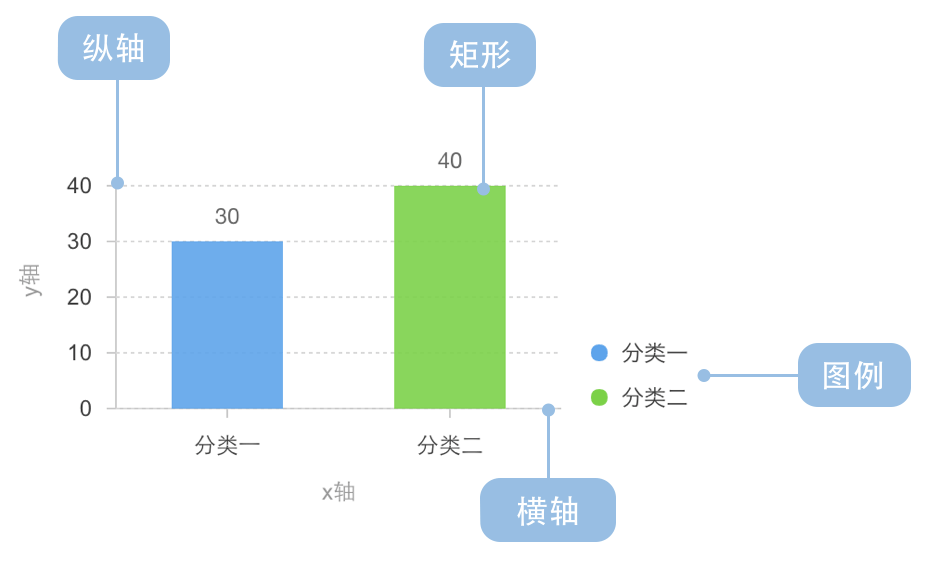
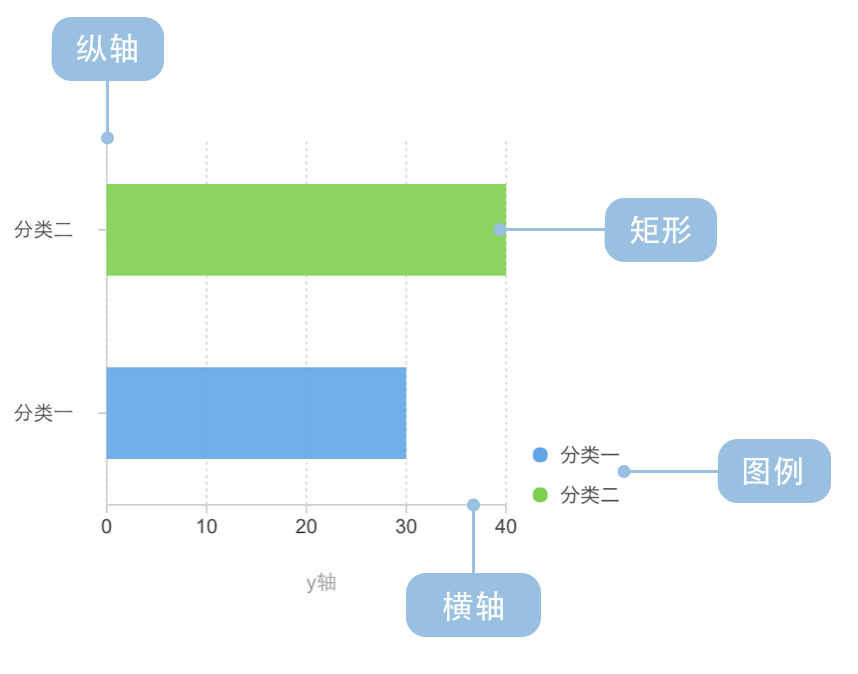
柱状图的构成(来源:Ant V-柱状图)
纵向柱状图

| 图表类型 | 纵向柱状图 |
|---|---|
| 适合的数据 | 列表:一个分类数据字段、一个连续数据字段 |
| 功能 | 对比分类数据的数值大小 |
| 数据与图形的映射 | 分类数据字段映射到横轴的位置 连续数据字段映射到矩形的高度 分类数据也可以设置颜色增强分类的区分度 |
| 适合的数据条数 | 不超过 12 条数据 |
横向柱状图 (条形图)

| 图表类型 | 横向柱状图 |
|---|---|
| 适合的数据 | 列表:一个分类数据字段、一个连续数据字段 |
| 功能 | 对比分类数据的数值大小 |
| 数据与图形的映射 | 分类数据字段映射到纵轴的位置 连续数据字段映射到矩形的宽度 |
| 适合的数据条数 | 不超过 30 条数据 |
制作
方式一:简单的图片制作
背景:
在整体的原型中,数据只做一个样式的展示,后期对数据无修改的需求。此时可以采用图片替代的方式来进行展示区域的填充。
优点:快速制作填充,在线工具完善。
缺点:后期改动比较麻烦,需重新进行图片的替换。
方式:
方法一:推荐
Excle中制作柱状图,然后进行截图(具体Excle的当时不做过多说明)。
方法二:推荐
在线的工具中进行制作,然后下载对应的图片。
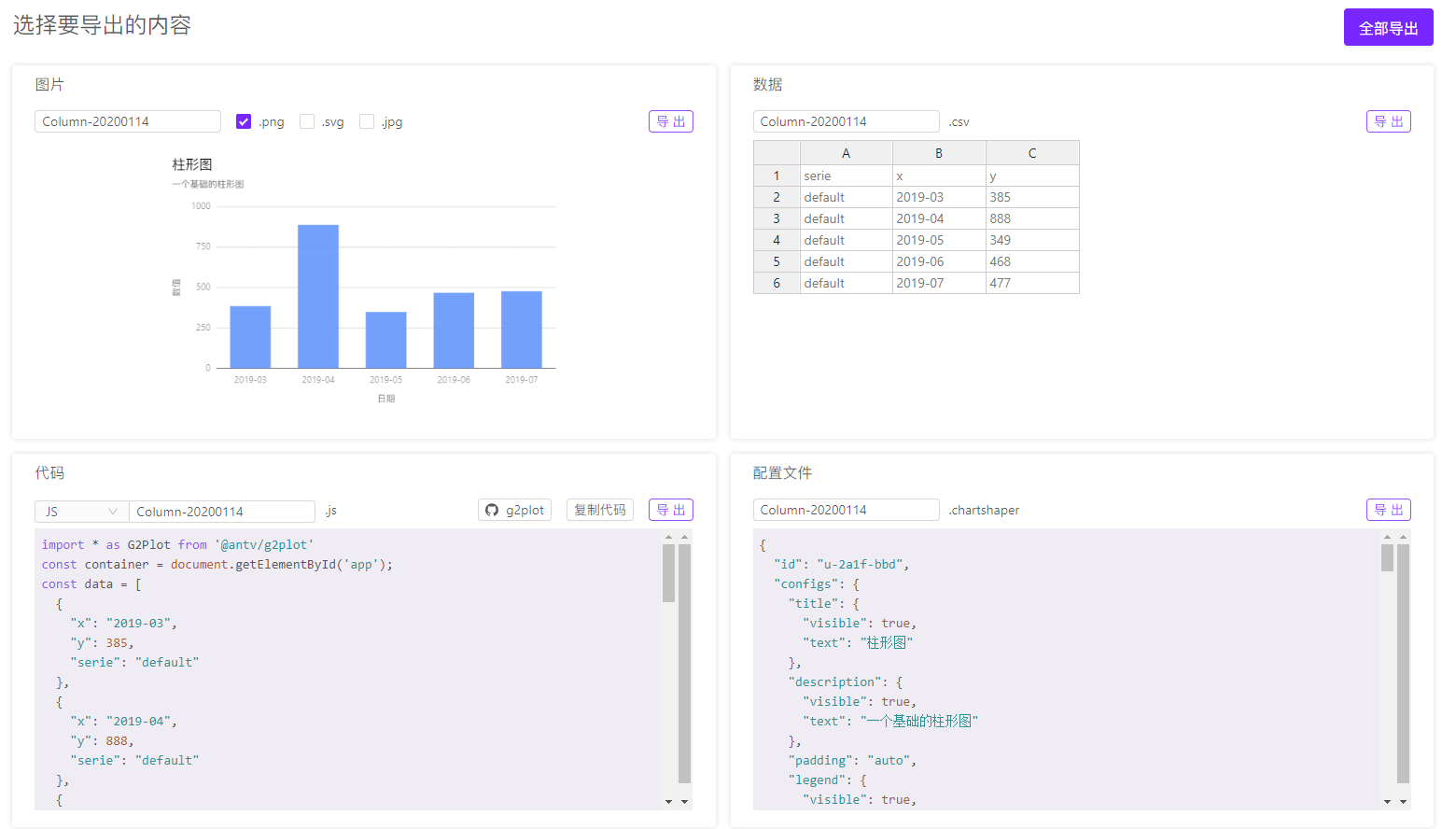
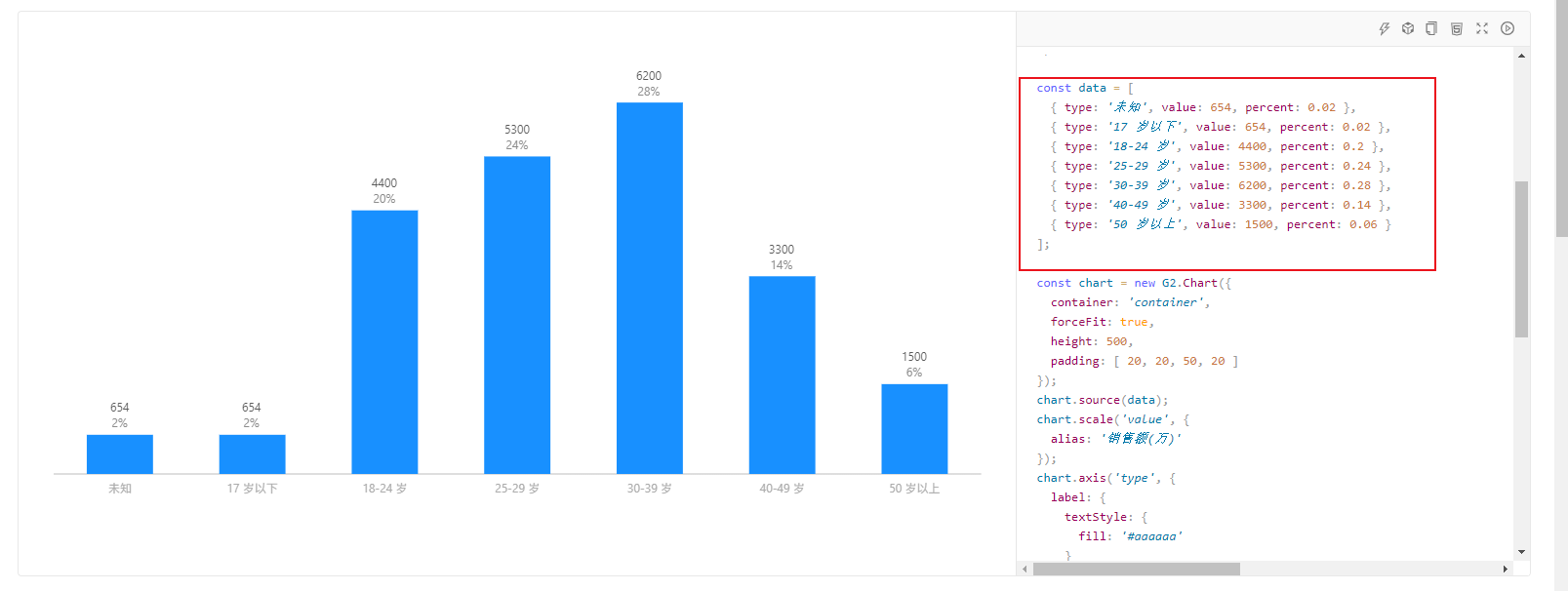
工具一:ChartCube
ChartCube 图表魔方。AntV 在线图表制作工具 拖拽之间快速搞定图表制作。支持图片、数据、代码、配置文件等导出。
工具二:JS 在线统计图表制作工具
方法三:不推荐
Ant V
Echart
修改 Ant V、Echart这些图形可视化代码,生成想要的对应图表,进行截图。
方式二:通过Axure中的元件进行制作
背景:
在整体的原型中,数据只做一个样式的展示,后期对数据有修改的需求。此时利用Axure基础元件进行制作,方便后期进行快速修改(尤其在无网的状况下,无法使用在线工具(注:在方式一中,Excle无网也可以截图))
优点:方便后期修改与调整。
缺点:前期制作费时(形成元件库后,能后快速的使用)。
方法一:推荐
采用原生的Axure组件进行制作。
①采用元件:矩形、文本、水平线、垂直线制作。
②采用元件:中继器、矩形、文本、水平线、垂直线制作(注:中继器用于基础的数据赋值)。
方法二:
采用Sketch结合Axure的官方导出工具进行制作。
采用XD结合Axure的官方导出工具插件进行制作。
注:导出格式一般为SVG,需结合结合Axure的SVG转换形状进行制作。