前言
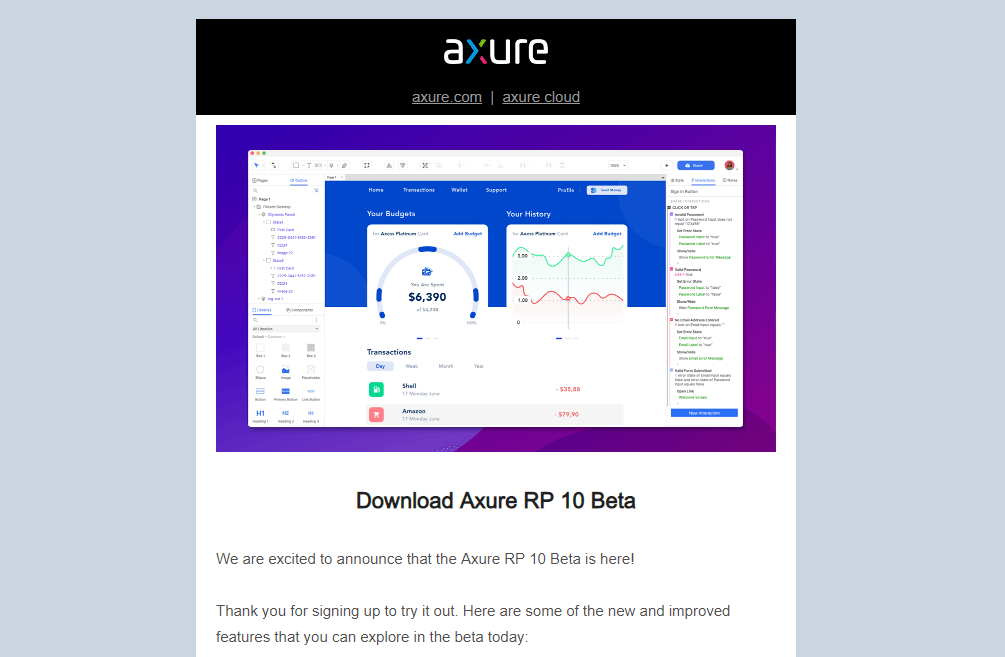
在使用接近一周的时间,同时今天也收到了官方的推送邮件(虽然晚了两天)。在Axure 10 Beta 种还是发现了一些细节的调整。今天就样式部分与交互部分针对细节调整,按照与Axure 9 对比进行说明。
提前说明:在本文中【10】代表:Axure 10 Beta、【9】代表:Axure 9,文中不在进行详细解释。
正文
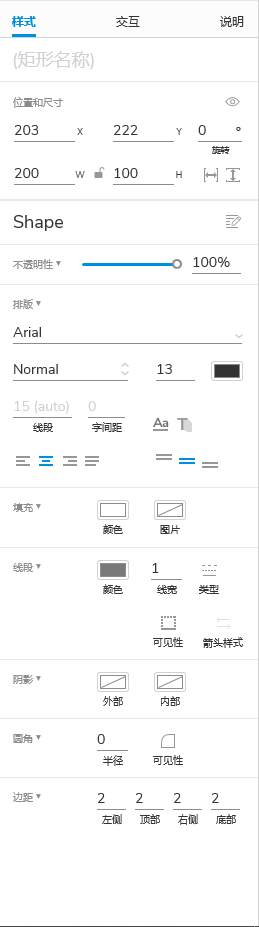
样式部分:以矩形样式为参考对象
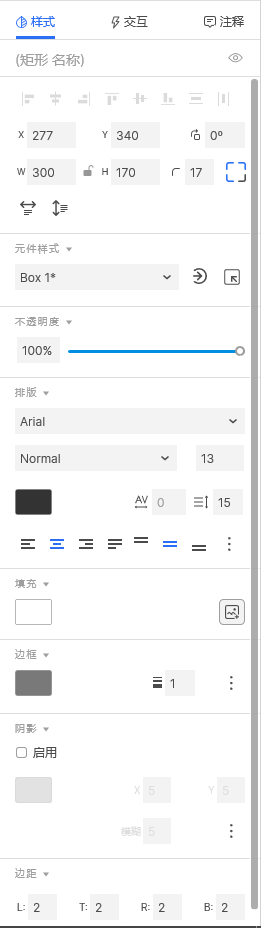
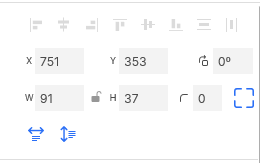
一:位置属性部分

- 在位置属性部分,新增对齐调整按钮,方便快速的调整(注:多个元件时才可进行使用)。
- 圆角部分,之前在 9 中圆角是单独的功能模块,本次在10 中将圆角直接归纳为位置属性部分。
- 9中,如果设置调整圆角的可见性,需要点击可见性在小弹框中进行调整。在10中可直接点击对应小图标位置进行快速设置。
文字自适应选中状态:文字的宽、高自适应在9中存在此功能,但是状态是未知状态,在10中进行了状态的优化,如果选择了某方向的自适应,在位置属性部分对应的方向就是选中状态。
二:元件样式
元件样式新增了同步至全局的设置。(详细说明请看上篇:Axure 10 Beta 功能抢先体验,中的说明)。
三:排版
相比较9版本,10在排版布局进行了调整。同时将字体样式、阴影叠加等做了聚合处理。
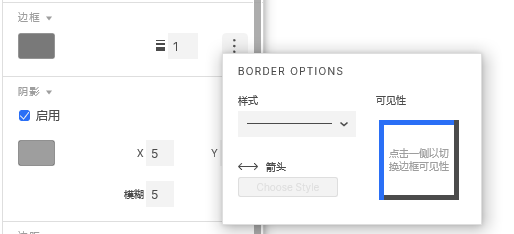
边框可见性、类型、线段的箭头样式等功能进行聚合处理,如果需要需要在更多中查看设置。
对于边框的可见性,10的效果是通过主色调进行区分的,没有9那么直观可见。
五:阴影
将内部阴影进行了聚合处理,功能部分只展示了外部阴影。如果要选择内部阴影,就需要点击三个点更多按钮查看。
六:其他
针对图片元件,移除了填充中不可选择的颜色显示,只保留了图片上传入口。
样式部分总结:
整体的样式部分的软件布局间隔以及输入框都有了调整,显示相对于9来说更加的舒服。同时在一些功能细节上,如自适应状态、元件样式全局同步等,都是一些提高效率的体现。但是在边框这种常见的功能进行了聚合,有点不知是否是根据使用数据做的决定。
交互部分
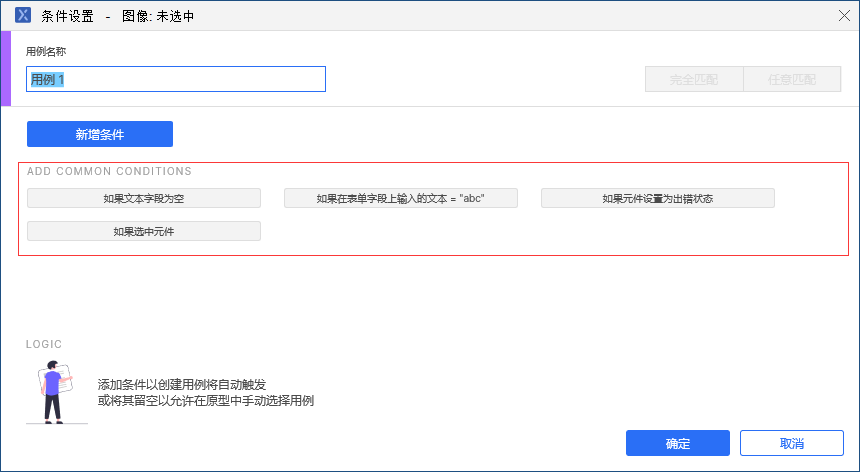
启用情形
常用情形快速添加
交互事件新增
- 未选中
- 选中或取消选中
- 出错状态
-
交互动作新增
设置错误状态
- 编辑中继器数据行
交互部分总结:
整体来说,在交互上:
一、降低了一些新手入门的门槛,如:常用的启用情形一键设置,中继器的数据筛选(之前需要自己写函数,现在只需选择即可)。
二、更多的状态添加,能够完成更多的交互效果与事件间的交互。适合老手的高保真扩展。后记
每次软件的大版本更新,都需要一段时间的适应。但是在初始的Beta版本,还是以体验为主。
下期预告:【功能】Axure10 Beta版中继器的使用体验