- 前言
- 一、响应式概况
- 二、为什么用栅格系统来进行响应式设计
- 三、如何利用栅格进行响应式设计
- Q&A
- Q1: 设计稿基准尺寸是如何定的?
- A1: 我们一般分两大类情况来讨论这个问题
- 1)自研系统给公司内部员工使用:由于公司批量采购设备的原因,公司内部员工的屏幕分辨率往往会比较统一,这种情况下我们需要拿到这个数据,然后以它作为基准尺寸开始设计。因为虽然响应式设计的目标是让页面在每个分辨率下都有最佳的体验,但实际开发中毕竟存在损坏,设计还原很难100%,因而大多数情况下还是基于基准尺寸的设计与开发,在用户端显示效果最佳、体验最好。
- ">2)系统是平台级面向全网用户,或者虽然是公司内部使用,但是并不能统计到内部员工屏幕分辨率情况,就可以以1440900作为基准尺寸开始设计。国内PC端屏幕分辨率排名前三的分是19201080、1366768、1440900;可以看出1920px 占比最多,但以它作为基在面向小尺寸屏幕的时候多数都很不友好,而1440的尺寸实际上是处于中间位置,如果以它为基准设计,最终向上向下响应适配后,相对误差最小,从而达成用户体验的最大公约数。

- A1: 我们一般分两大类情况来讨论这个问题
- Q2: 中后台系统必须做成响应式的吗?
- Q1: 设计稿基准尺寸是如何定的?
- Q3: 如何选择断点,为什么不是基于设备断点
- 结束语
前言
响应式这个名词相信大部分设计师都不陌生,也能清楚知道它的基本呈现效果。但具体操作及与开发人员协作时,许多晦涩难懂的专业名词让人难以理解,你是否也产生过如下疑问:
1. 宽度单位用百分比还是px,或者rem,他们之间的区别是什么?
2. 响应式和自适应傻傻分不清楚,两者有何区别和联系?
3. 什么是断点?什么是媒体查询?
一、响应式概况
1.1 历史长廊

- 在早期,硬件设备落后,开发人员开发网页采用的主要是固定布局(也称为静态布局),固定布局是将其内容设置为固定的的像素宽度(px)
- 后随技术发展,浏览器增多,开发人员忙着兼容各种浏览器。出现了流式布局和弹性布局,流式布局内容使用百分比(%)确定宽度。
- 2010年,CSS3正式上线,同时推出了响应式布局,2012年推出了媒体查询(也叫断点,这个概念后面再具体展开解释)。媒体查询可以移动内容,改变文字大小,隐藏或显示内容块,调整边距和空白,以及调整其他的CSS样式。因为有了这两个东西,上线以后,自适应布局和响应式布局就作为更先进的布局用法而被迅速地使用。

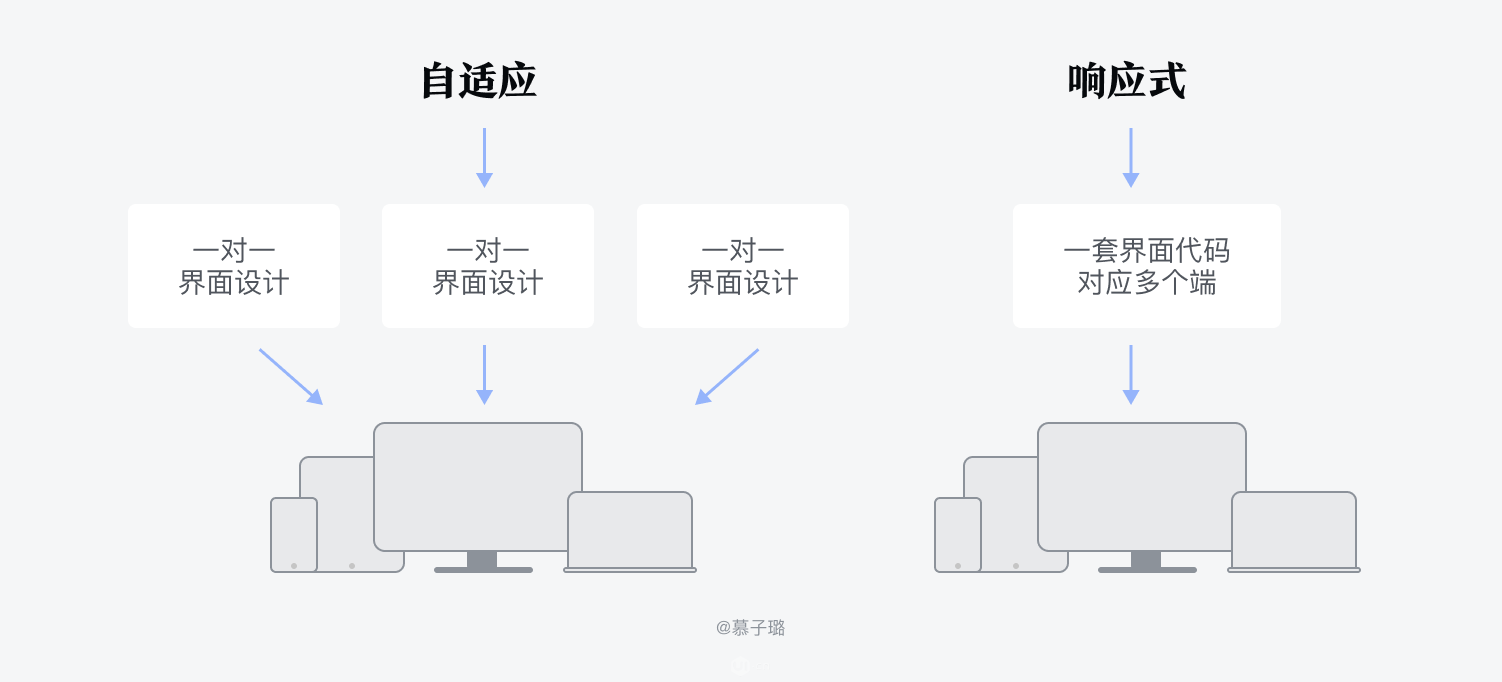
1.2 响应式和自适应的区别
自适应和响应式布局很多初学者经常会混淆,确实他们的原理是非常相似的,都是检测设备,根据不同的设备采用不同的css。先来看下他们的区别:
自适应(Adaptive Layout)
基于用户体验,技术人员至少需要开发三套界面,将差别较大的屏幕尺寸(如PC端、手机端、平板端),去创建多个不同的设计稿,每一个设计稿去对应一个用户实际的尺寸范围,根据预先设置的判断标准范围进行适配。像大多数的平台网站、商城网站都使用自适应技术进行开发。
响应式(Responsive)
技术人员只需开发一套界面,而不是为每个终端做一个特定的版本,在代码中嵌入一些布局的判断,通过检测不同分辨率,代码自动进行处理,实现布局变化、尺寸缩放等,实现不同布局和内容适配。 此时设计师看到这是不是会有疑问,怎么判断一个线上的网址是响应式还是自适应呢?有个很简单的方法:同一个页面在不同尺寸的屏幕上访问时,看网址是否一样,只有一个网址为响应式,有多个不同的网址为自适应
此时设计师看到这是不是会有疑问,怎么判断一个线上的网址是响应式还是自适应呢?有个很简单的方法:同一个页面在不同尺寸的屏幕上访问时,看网址是否一样,只有一个网址为响应式,有多个不同的网址为自适应
1.3 如何选择用自适应还是响应式
- 使用响应式:网站功能不多,用户交互少,升级低频或主要使用场景在桌面端,建议使用响应式。响应式成本较低,从运营的难易和维护的便利性考虑会更好,只要搞定网页端,其他的也都搞定了。例如官网、B端后台
- 使用自适应:需要兼顾用户在桌面端、Pad端、移动端等多个设备间的操作习惯,或从页面个性化多功能方面考虑,自适应设计更合适。因为这样可以更好的为用户提供功能全面,用户体验更好的界面。例如功能复杂、用户交互频繁的网站、电商类网站,用户量较大的网站选择自适应更合适。
二、为什么用栅格系统来进行响应式设计
响应式可以响应的前提有两点:
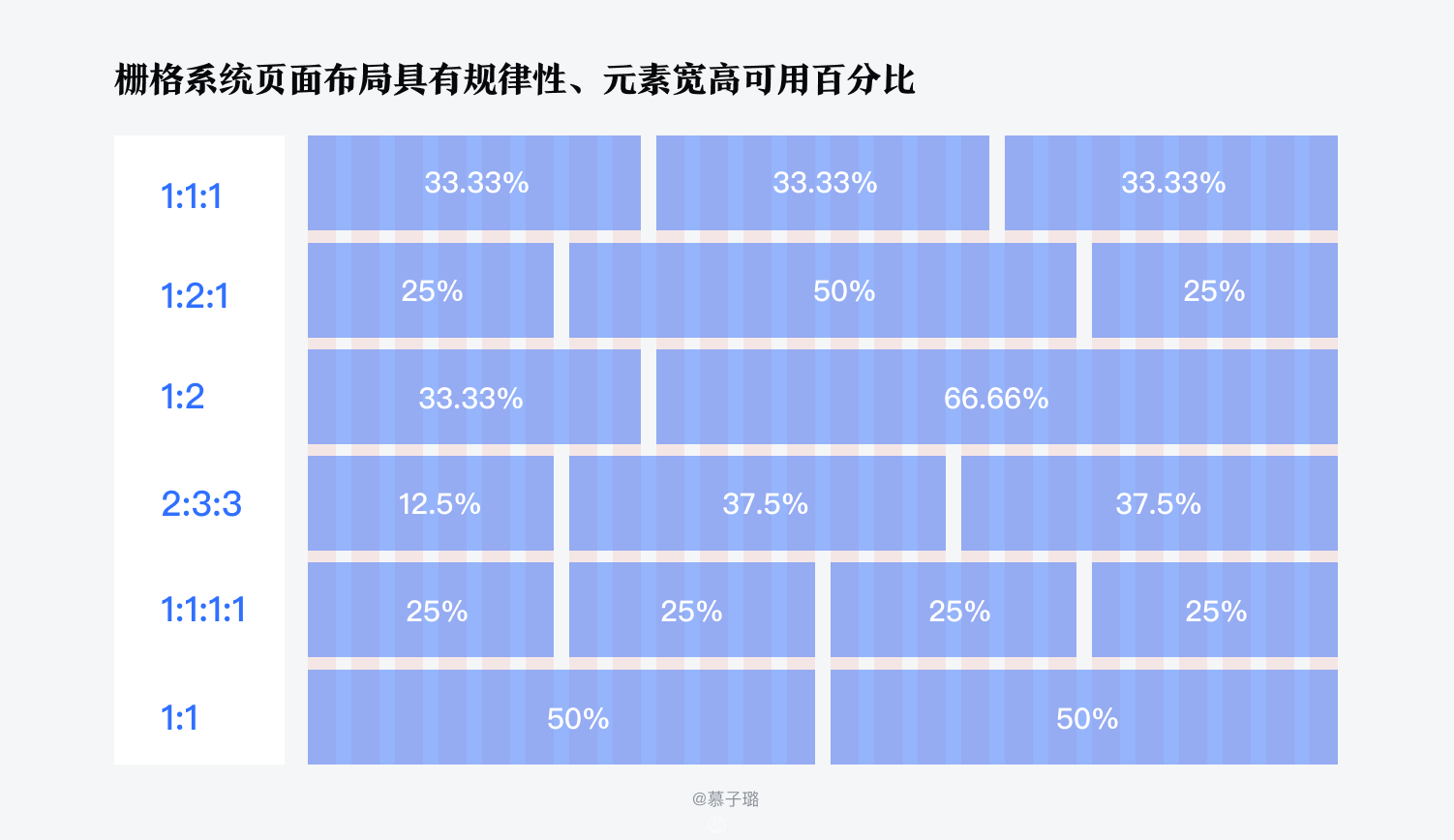
1、页面布局具有规律性
2、摆脱像素,元素宽高用百分比代替固定数值,容器按比例实现
而栅格系统页面布局具有规律性、元素宽高可用百分比表示,这两点正是栅格系统本身就具有的典型特点,我们透过栅格化布局的设计系统为响应式适配打下良好的基础。
三、如何利用栅格进行响应式设计
3.1 响应式适配方式
定义响应式规则时,我们除了遵循一些基础的布局原则外,还需要因应业务的属性去做结合。布局响应式时,内容区模块结构如何变化呢,简单介绍几种常见的变化形式:
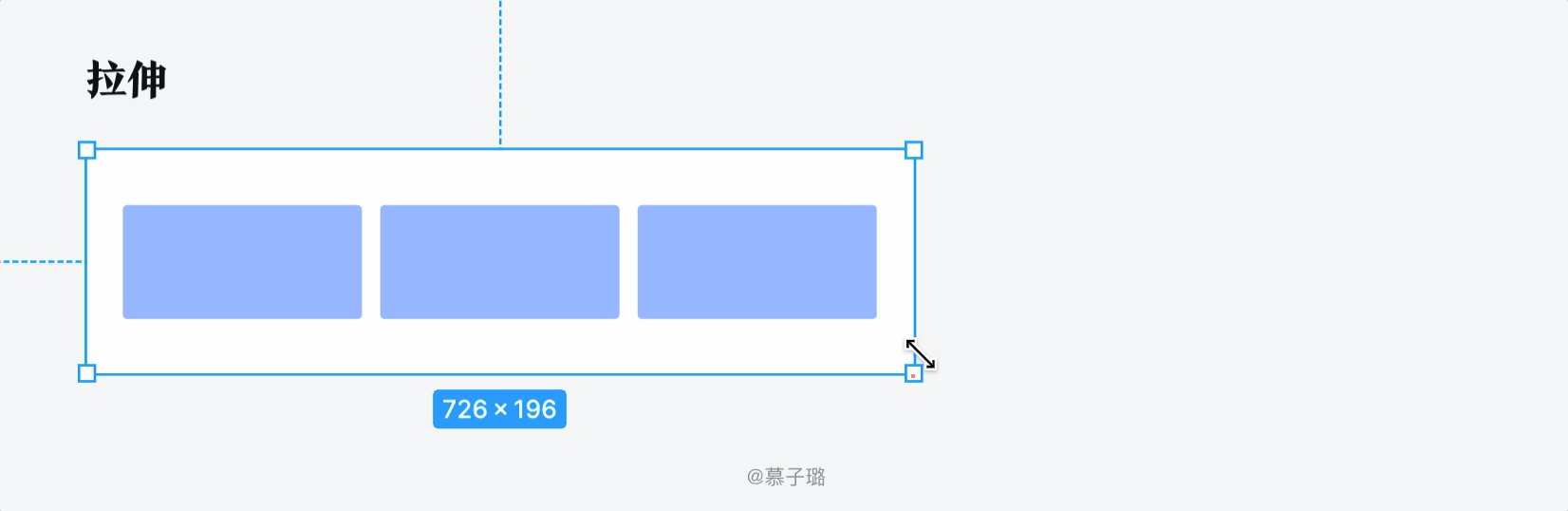
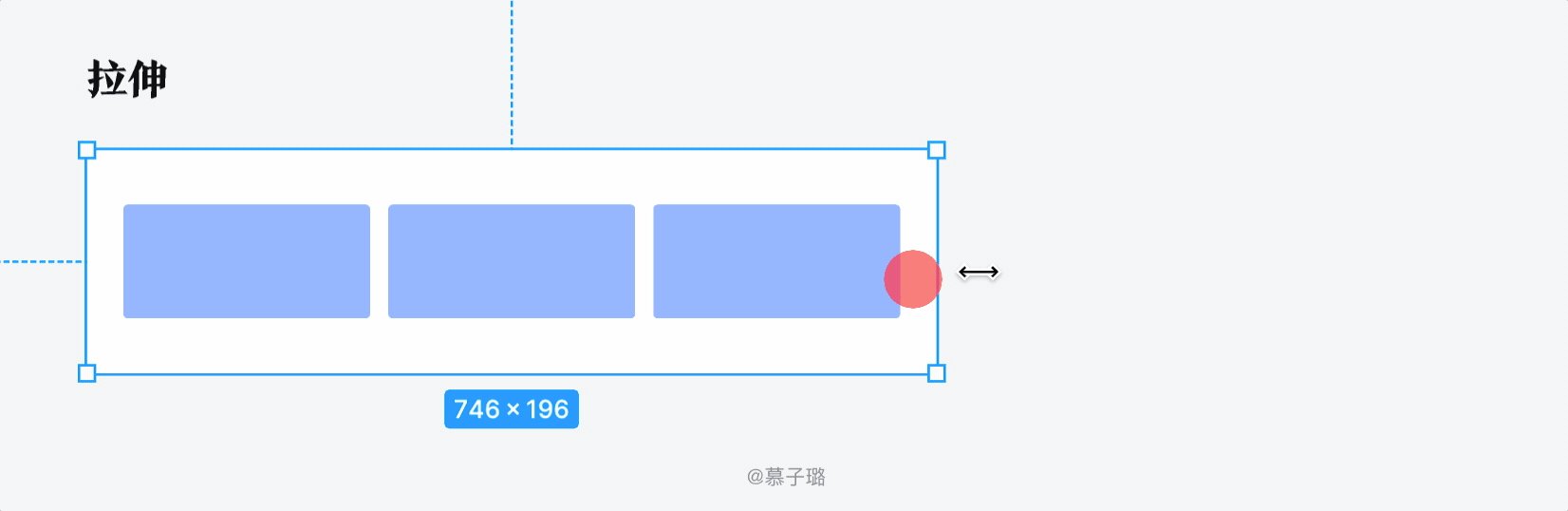
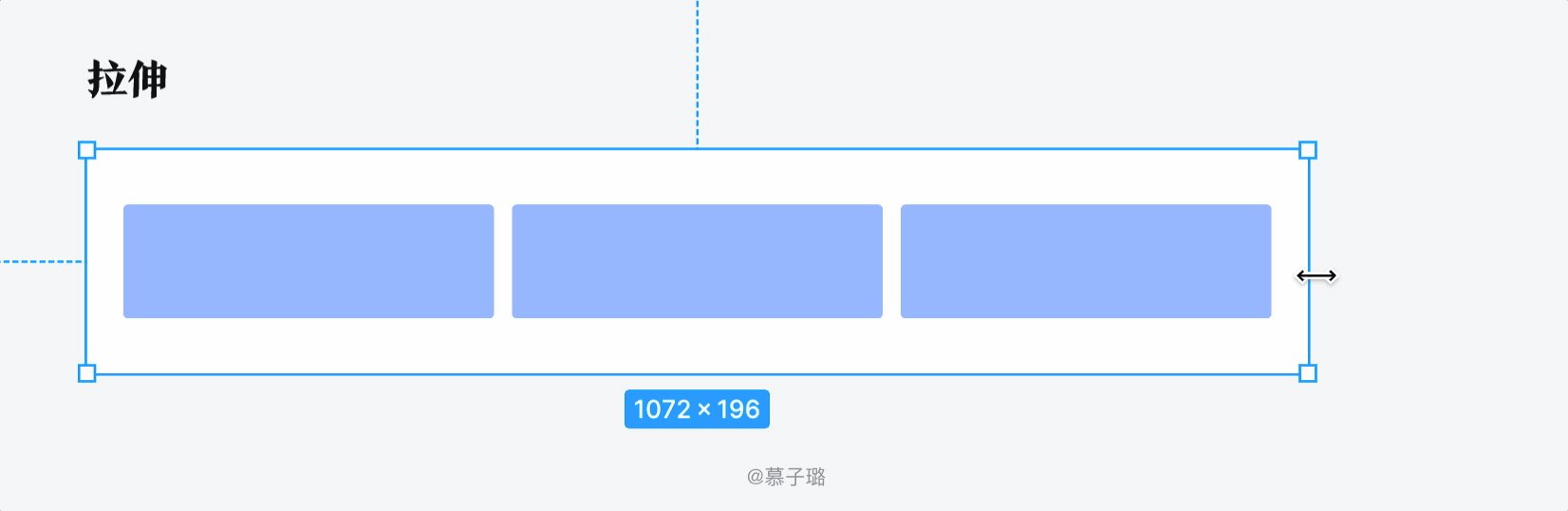
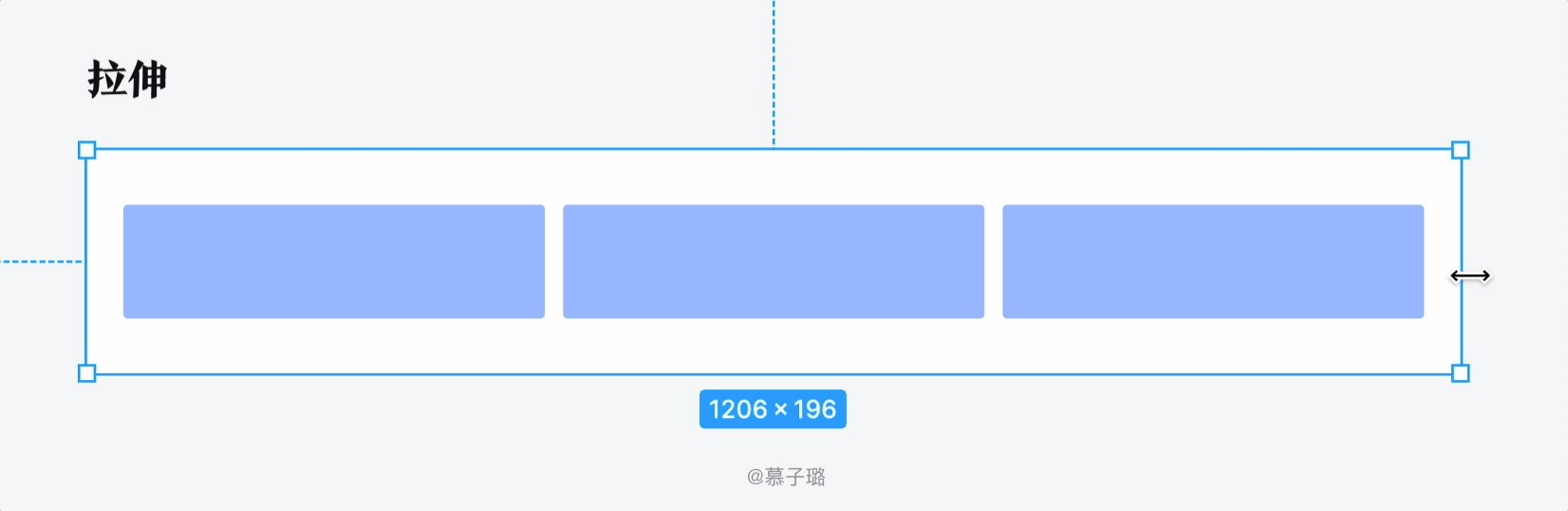
1)拉伸布局
布局不变,内容在屏幕显示区域内进行相对拉伸,以达到布局完整。 如下图微信公众号后台的卡片适配采用的就是拉伸布局的形式,这种实现方式成本低,在响应式中大量的被运用。
如下图微信公众号后台的卡片适配采用的就是拉伸布局的形式,这种实现方式成本低,在响应式中大量的被运用。
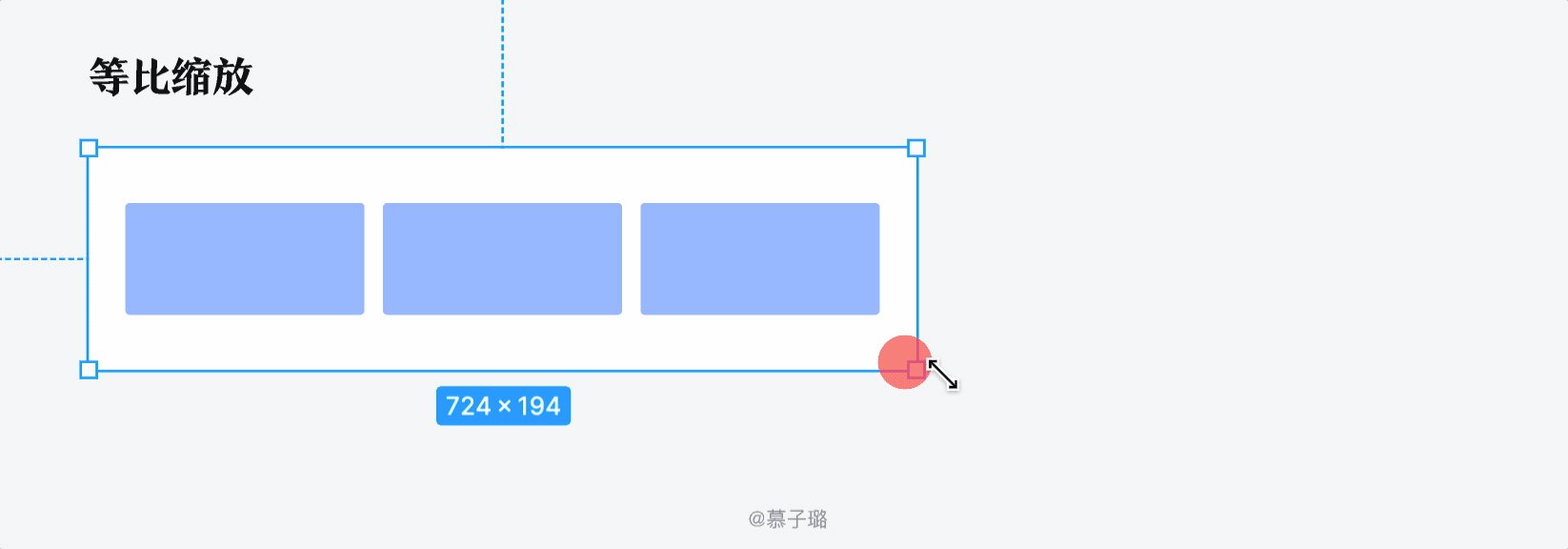
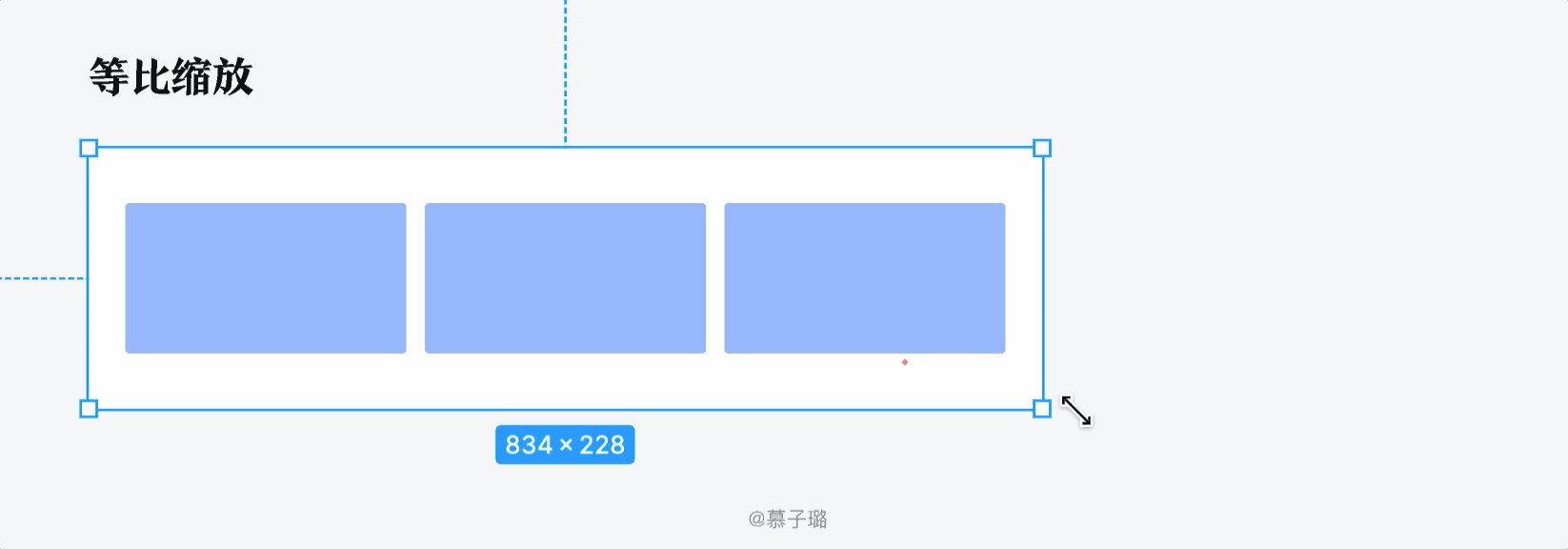
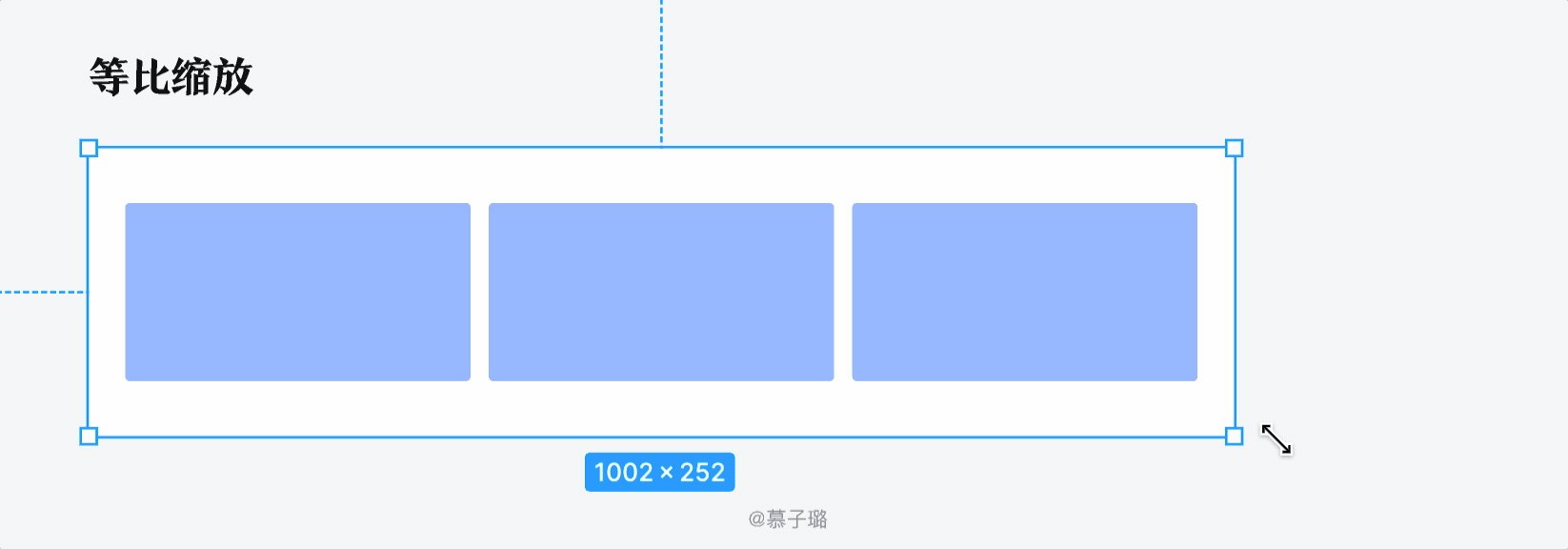
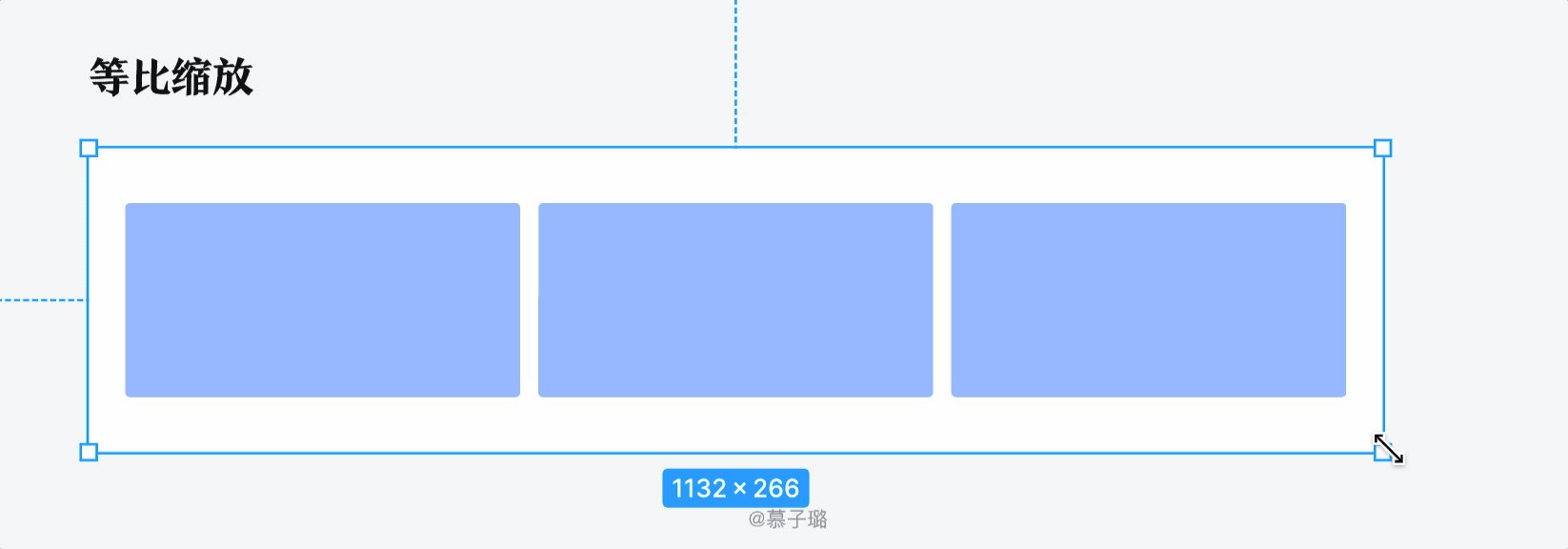
2)等比缩放
布局不变,内容在屏幕的相对位置进行等比例缩放,这种方式不会产生任何布局重构影响,适配简单。
一般在带有图片显示场景中使用,如站酷的布局采用的就是这种形式,需要注意图片素材放大后清晰度的问题。
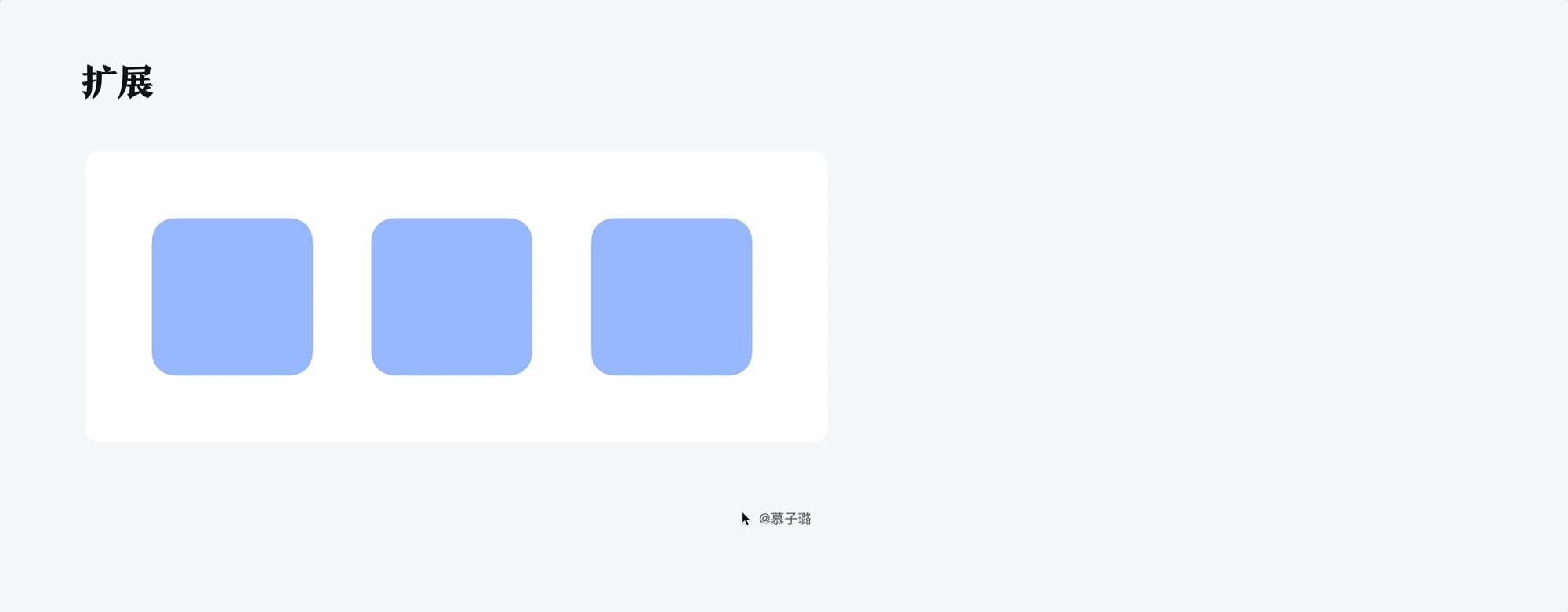
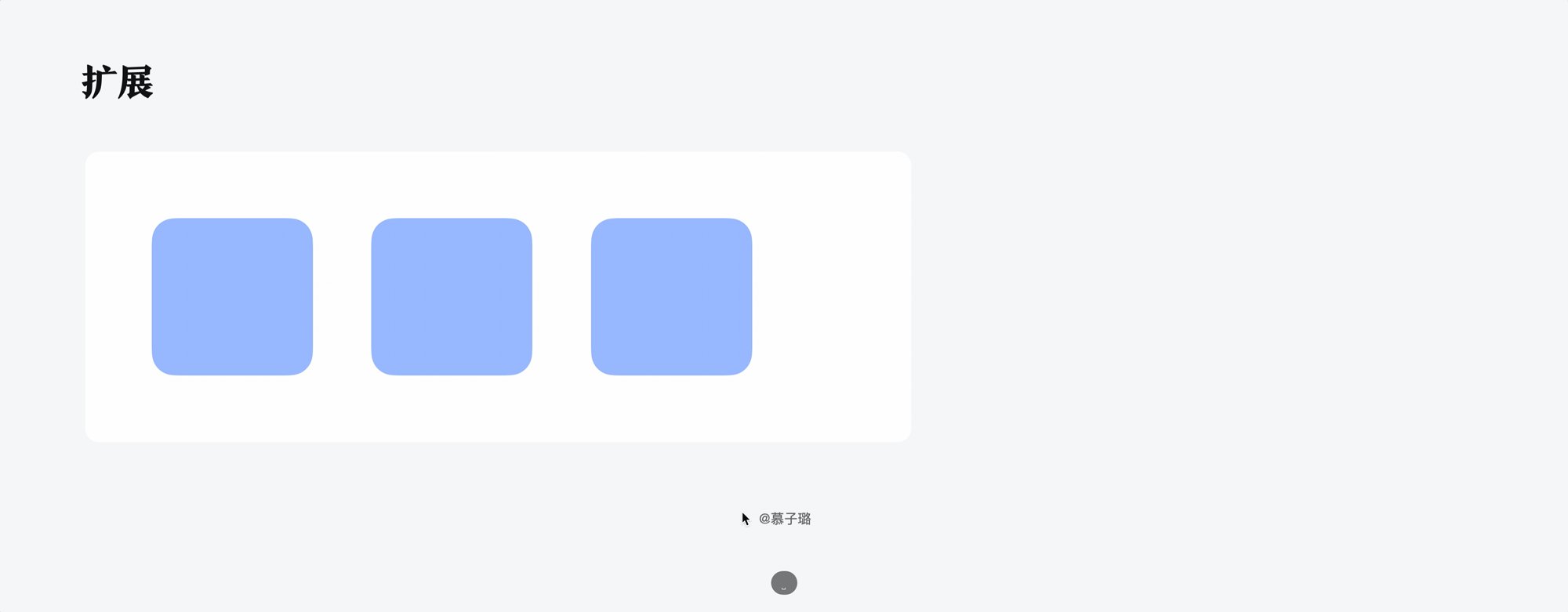
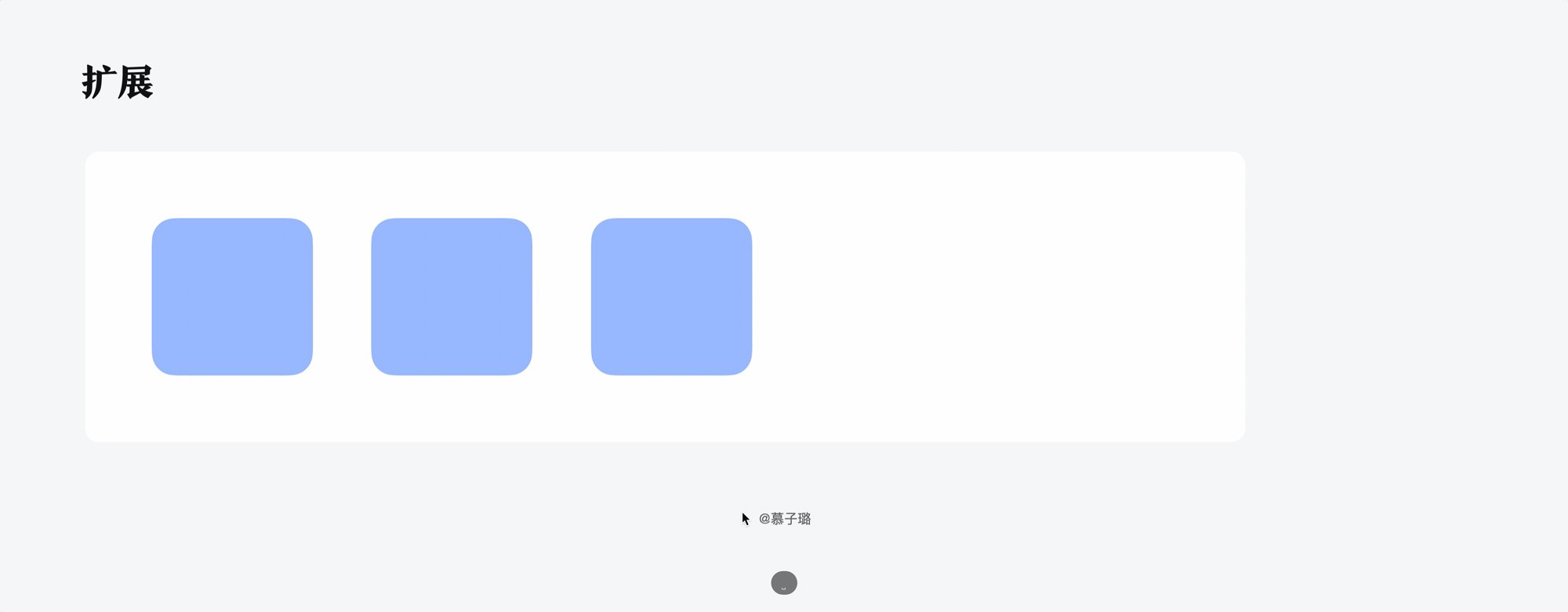
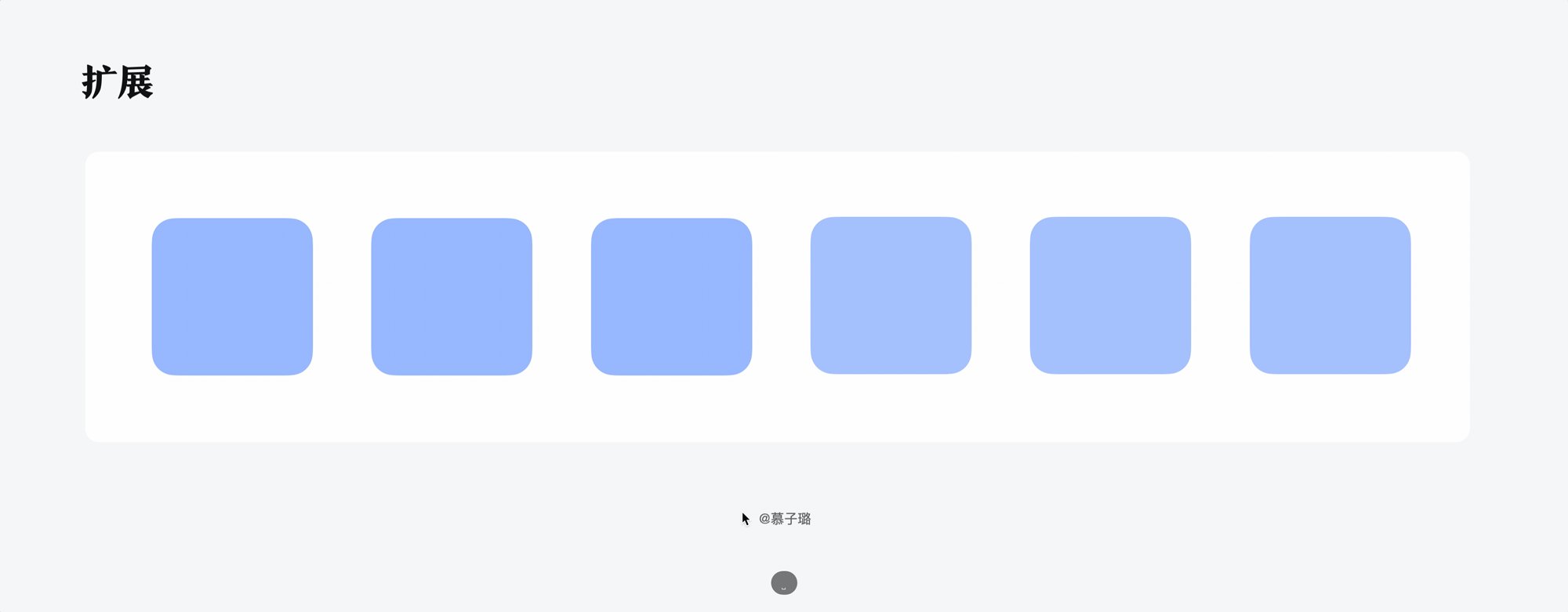
3)扩展布局
布局不变,内容可灵活按照屏幕比例进行增加或减少、扩展为多行或多列等。首先需要通过最小单位选择一个基本尺寸,然后以基本尺寸的倍数构建每个盒子框,就会出现一个个网格
如下图花瓣的布局页面所示,在网页收缩过程中,经过一个断点就会自动减少最边缘元素,其他元素基本保持不变。栅格列数随着浏览器宽度的减少而减少,边缘图块自动换行,或者有时会溢出滚动条。采用此方案需要做数据源的补足,保证内容展示合理。
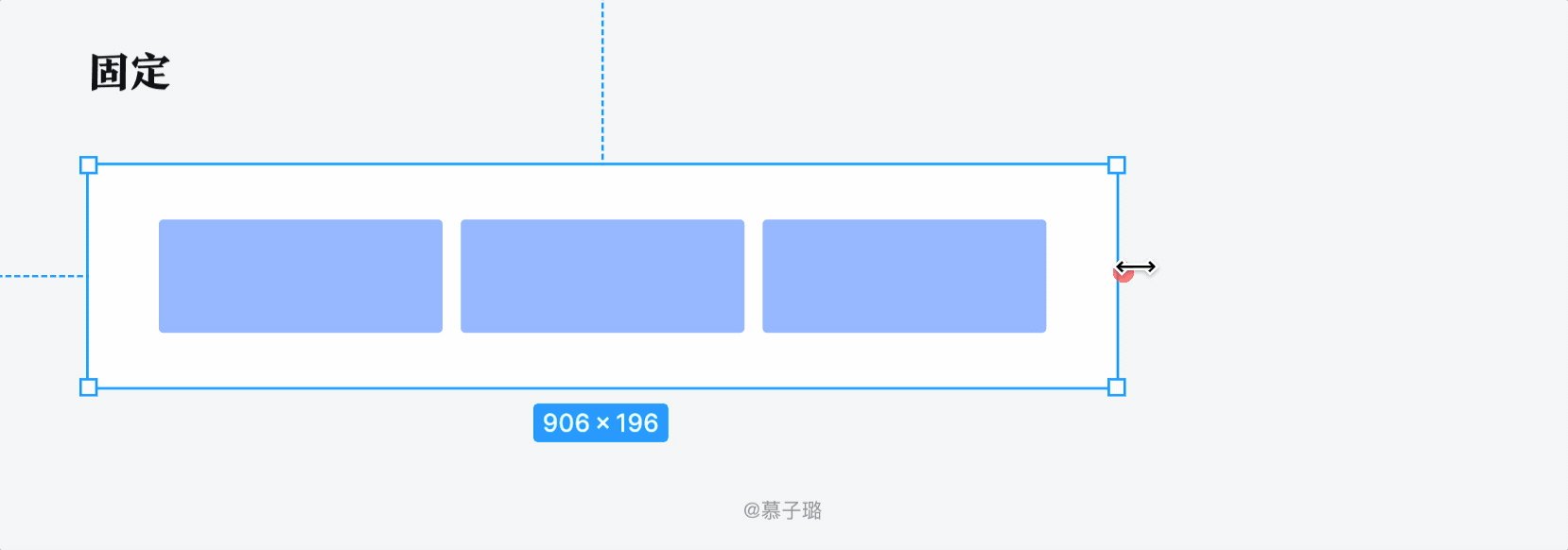
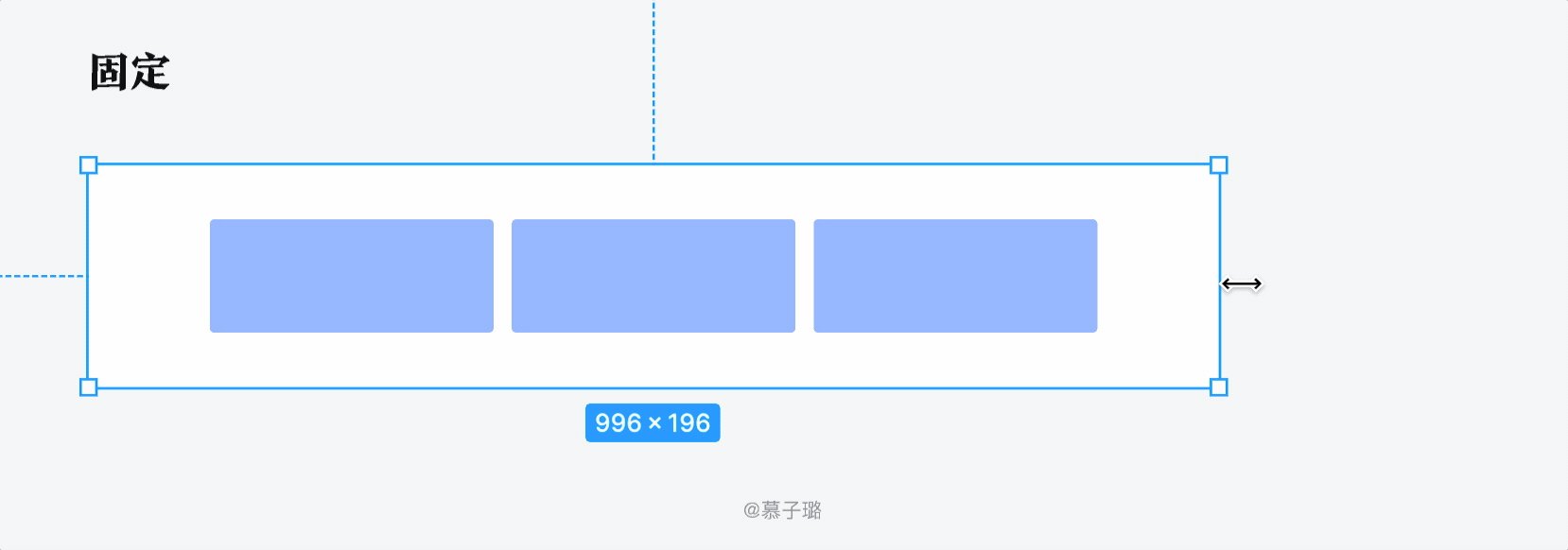
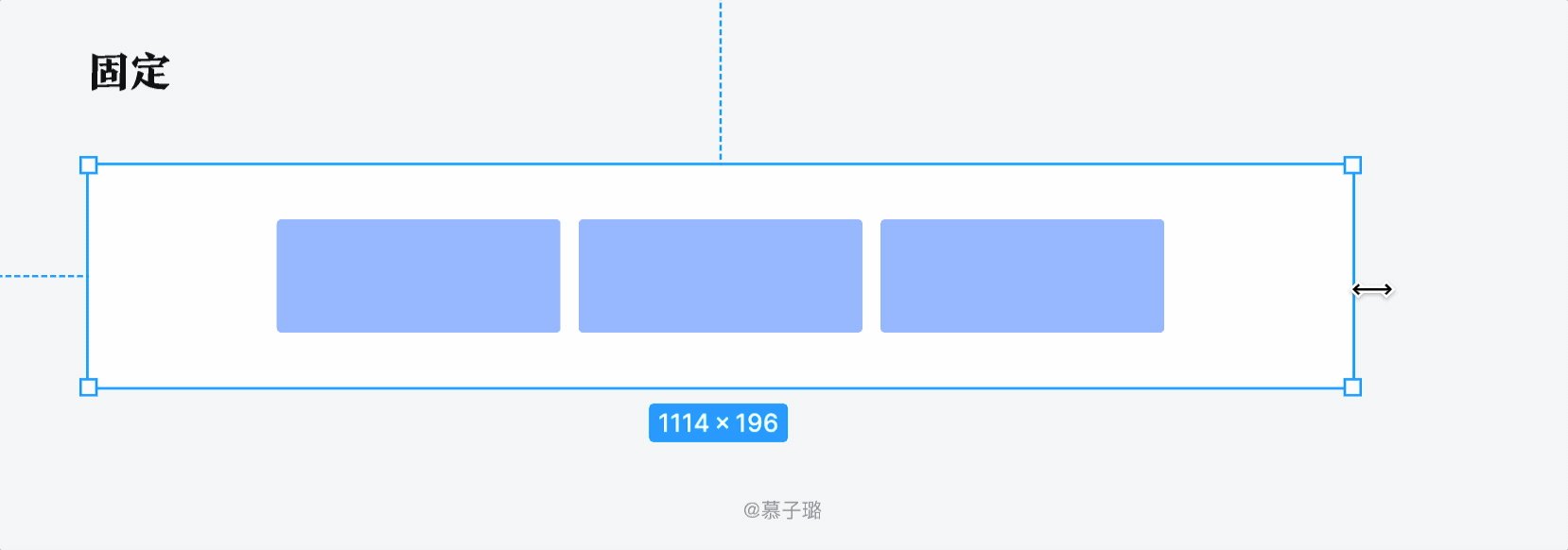
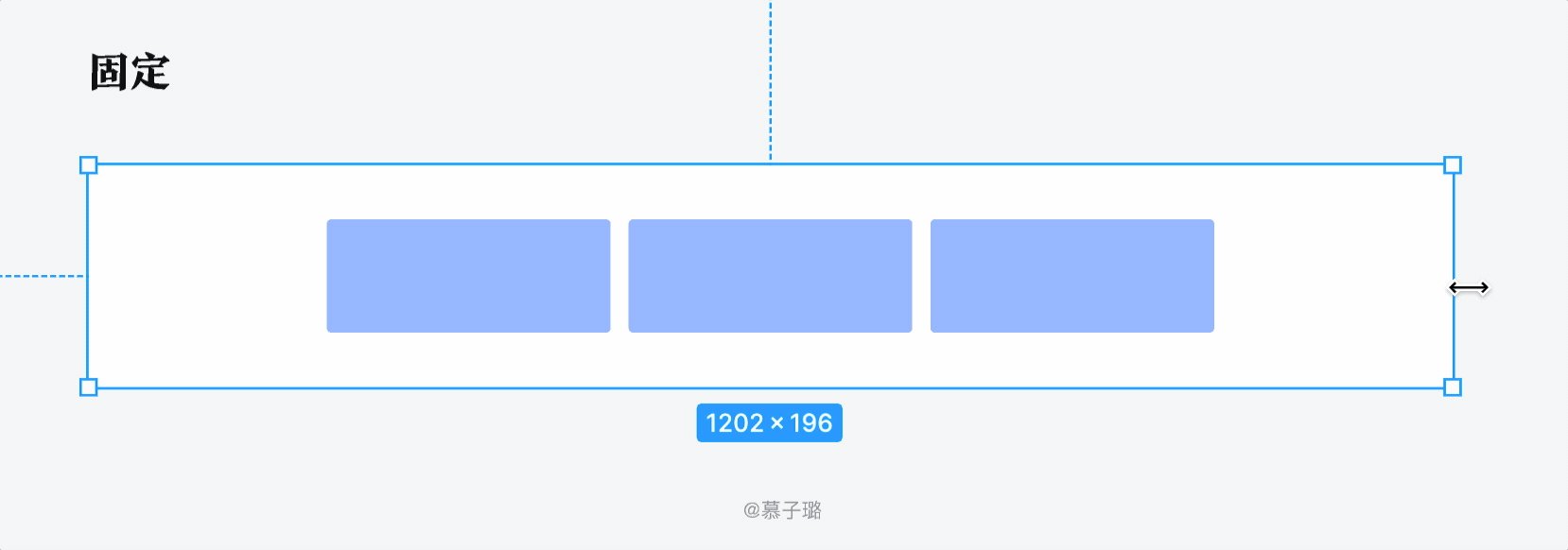
4)固定布局
以像素px作为页面的基本单位,内容不会随着本身窗口宽度进行改变,窗口缩小后时内容会被遮挡
如人人都是产品经理网站所示,整个网站采用的是固定布局,并没有进行适配。可用性不强,屏幕分辨率过小时内容会被遮挡
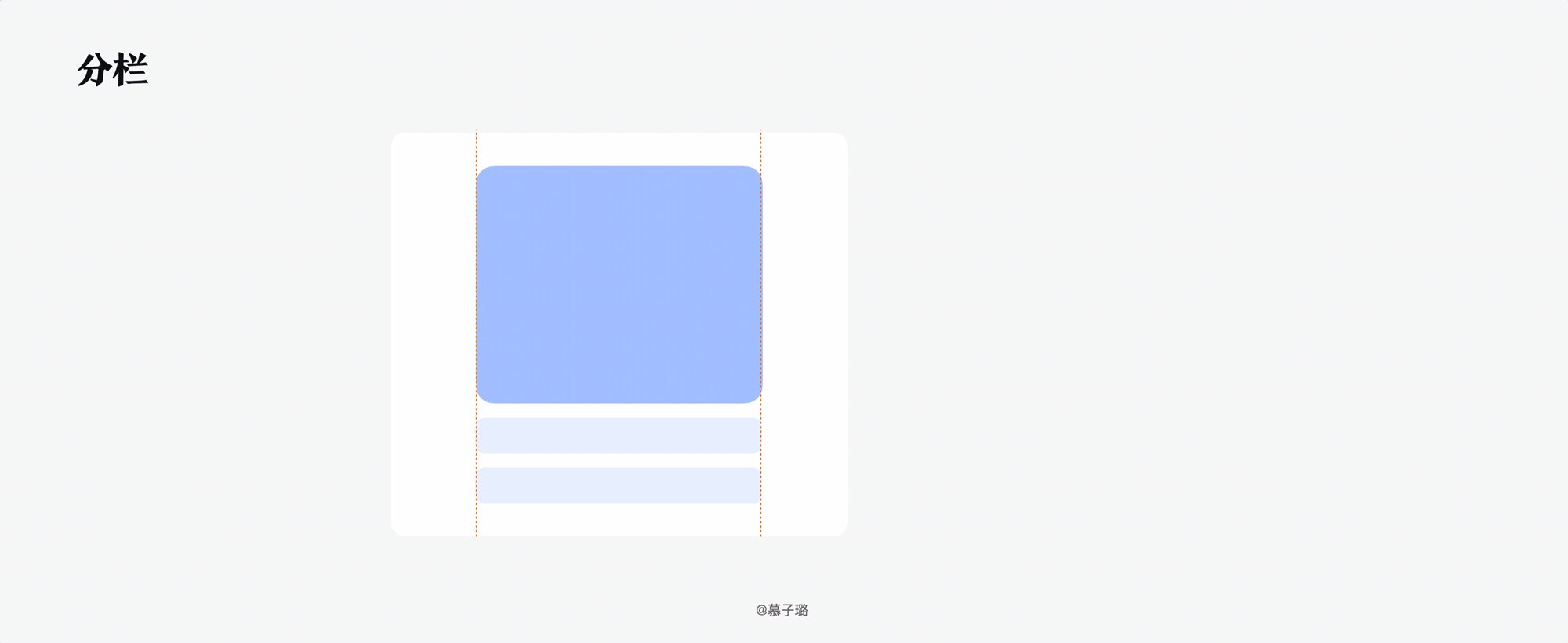
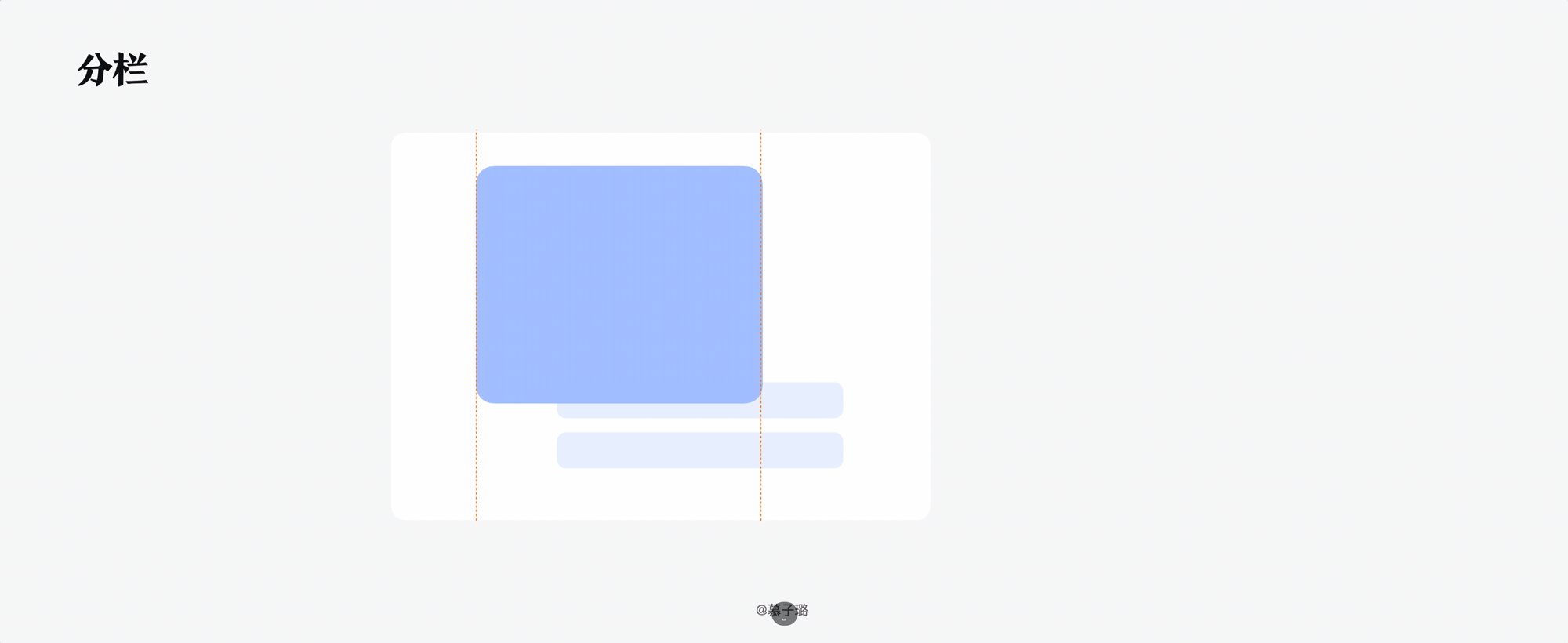
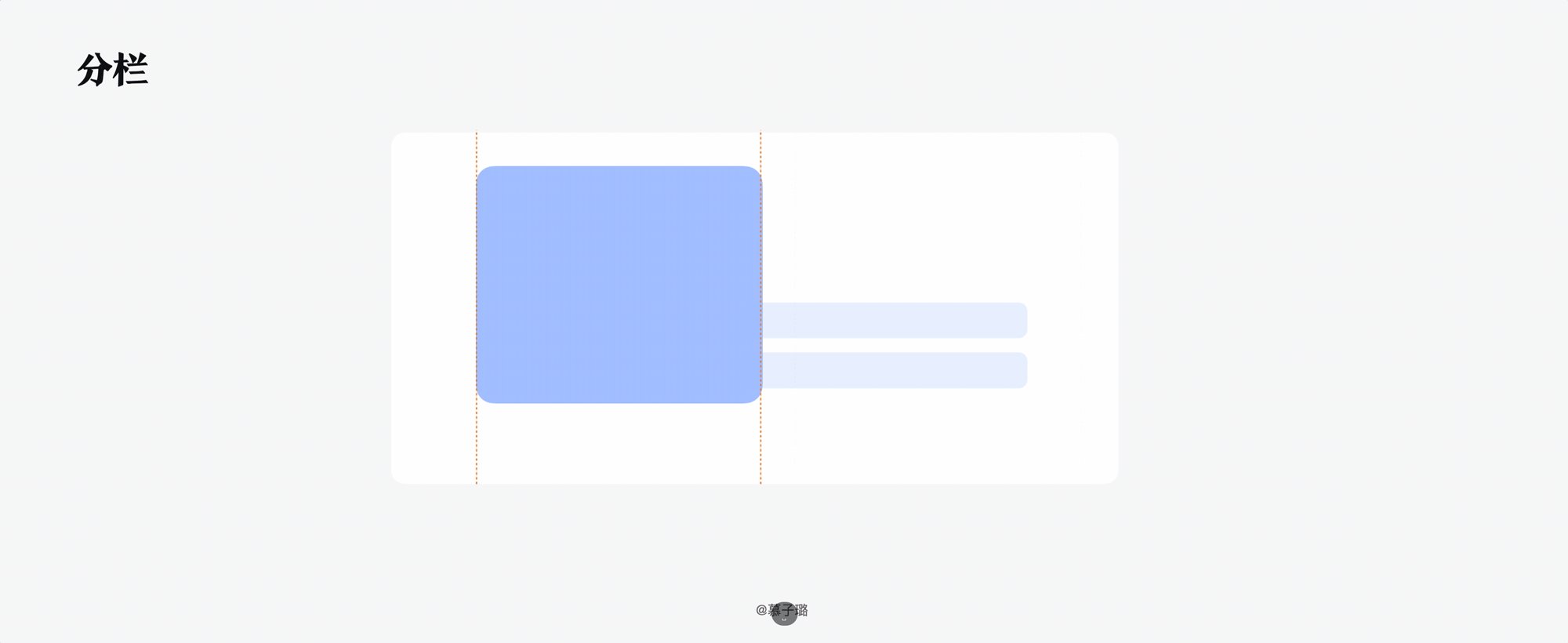
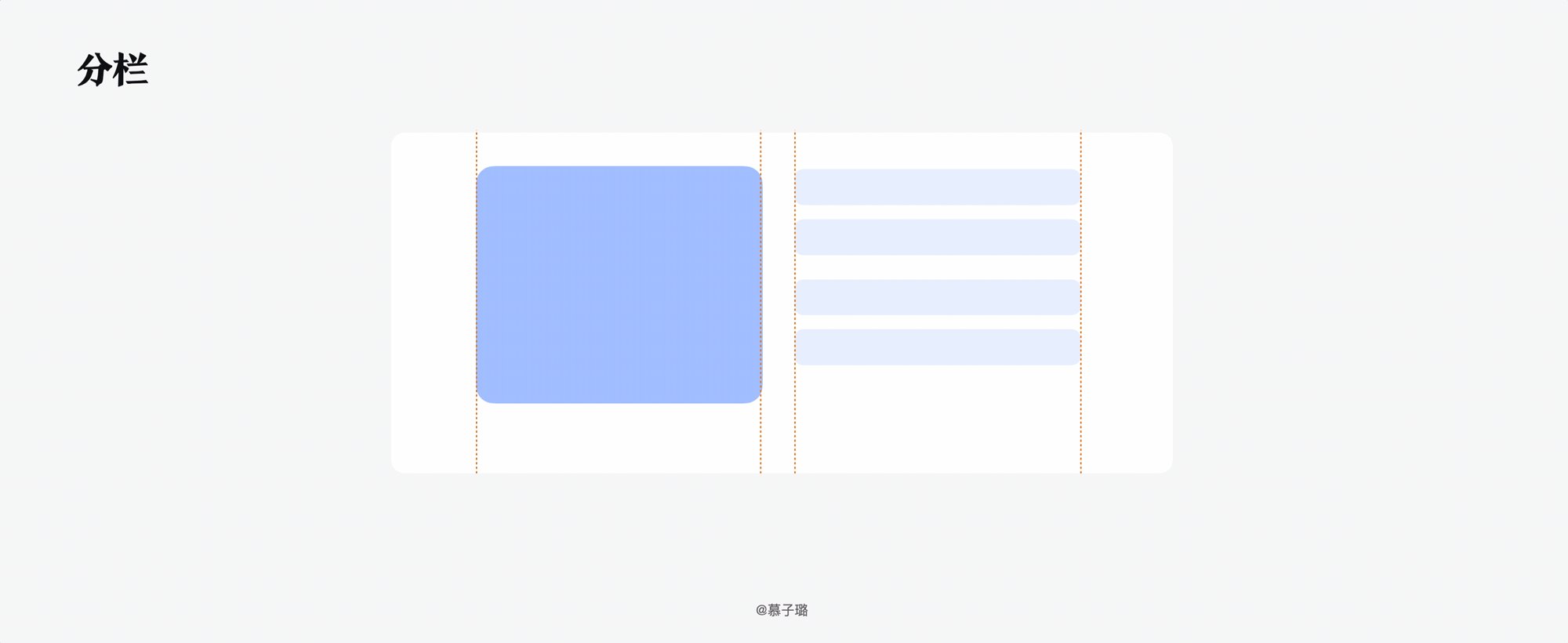
5)分栏布局
布局改变,充分利用不同设备、不同屏幕尺寸的差异化,通过分栏布局形式重新对内容展示做位置变化,进行整个屏幕更合理化的分配。此布局页面结构产生变化,需要重构UI框架,有一定的开发成本。 
6)混合布局
很多时候,单一方式的布局响应无法满足理想效果,需要结合多种组合方式,但原则上尽可能是保持简单轻巧,而且同一断点内(发生布局改变的临界点称之为断点,后面内容会讲到)保持统一逻辑。否则页面实现太过复杂也会影响整体体验和页面性能。一般通栏、等分结构的布局适合采用弹性布局方式,非等分的多栏结构布局则需要采用混合布局的实现方式。如antdesign响应方式就采用了拉伸布局+扩展布局+分栏布局+固定布局
3.2 响应式策略
响应策略就是当视窗(Viewport)发生变化时,内容区域的元素如何去响应,具体到我们当前的栅格系统,就是Columns、Gutters、Margins以及由Columns跟Gutter组成的盒子(Box)四者的值(主要是宽度)如何变化,以及在这种变化之下我们页面的布局如何调整。
这里我们有个概念需要先了解一下:
断点:每个视窗宽度的最小值是触发响应的关键值,这个关键值即断点。断点是具有特定布局要求的预定屏幕尺寸的范围,在给定的断点范围内,布局会根据屏幕大小和方向进行调整,超出范围则相当于达到某个临界点,界面布局会发生变化。 以 Ant Design Pro 的页面进行拆解,用浏览器打开一个响应式网站,检查元素,右上角会显示视窗当前的分辨率,慢慢缩小视窗的宽度,找到页面布局的变化点,就是我们上面说到的断点或者次断点。
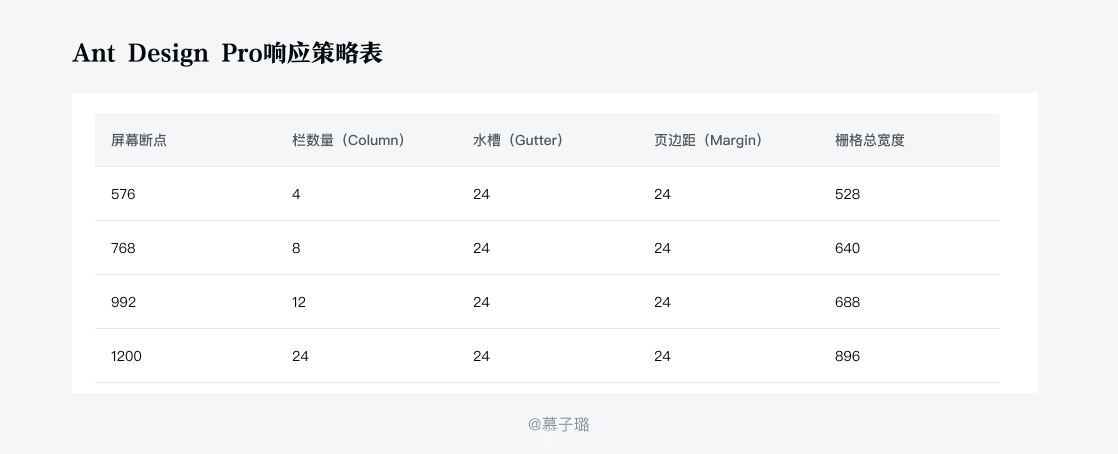
你会发现它在 576、768、992 的尺寸中,页面布局发生变化,然后根据屏幕断点之间的页面布局,采用向下兼容的适配方式,响应策略如下图 需要特殊说明的是,在该套响应策略中,页面最小响应到576的页面宽度,当视窗到达这个宽度时,浏览器会限制视窗进一步缩小,因为当页面宽度比它还小时已经无法有效展示数据了,所以进一步的缩放是毫无意义的。
需要特殊说明的是,在该套响应策略中,页面最小响应到576的页面宽度,当视窗到达这个宽度时,浏览器会限制视窗进一步缩小,因为当页面宽度比它还小时已经无法有效展示数据了,所以进一步的缩放是毫无意义的。
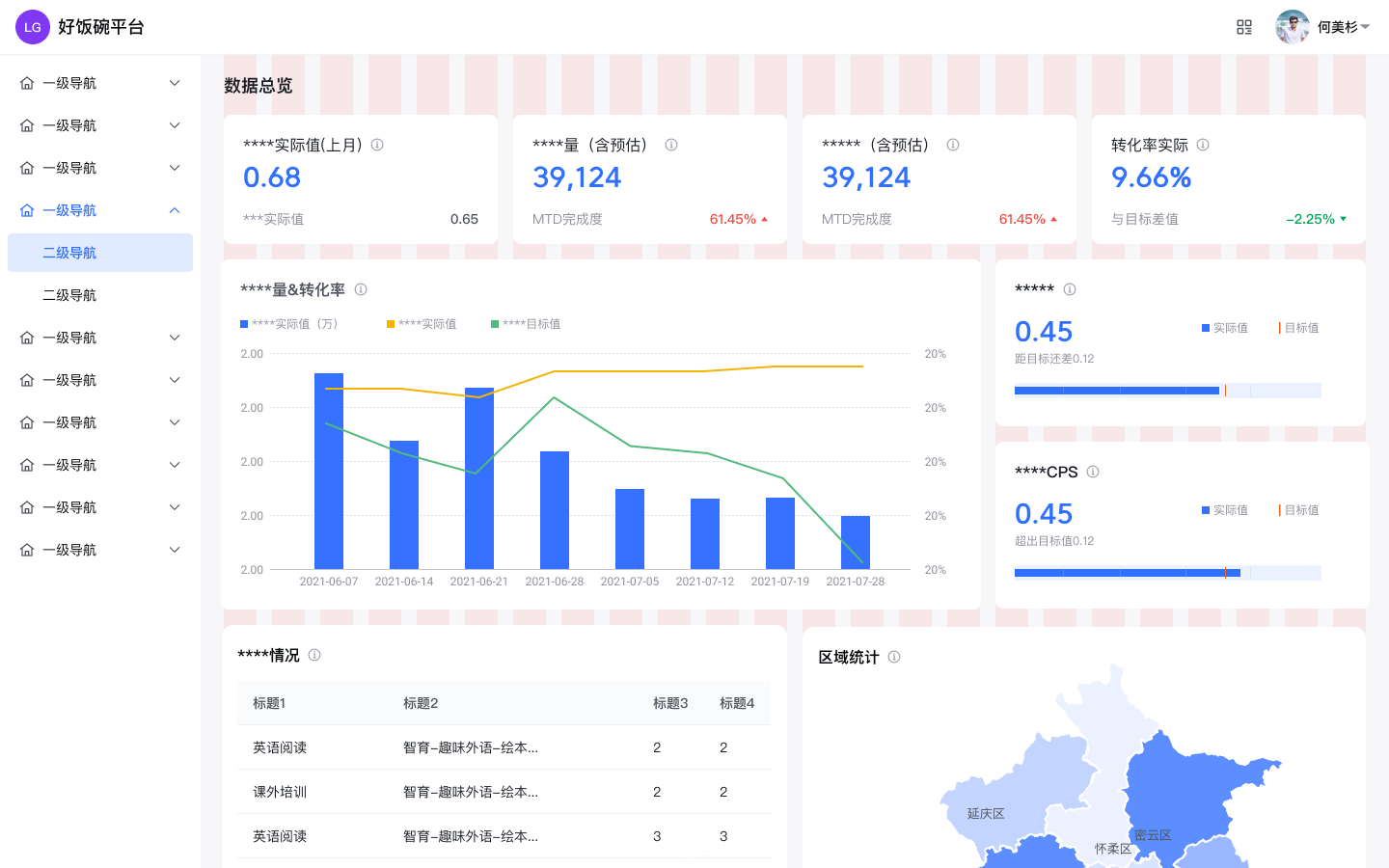
3.3 案例-工作台适配
上文中我们已经完成了基准尺寸1440*900px的设计,那下面笔者仍然以这个案例教大家如何进行适配。
首先我们先来分析一下,内容区域根据宽度定义一般都两种方式
1)内容区域定宽
内容区域定宽是指内容区域在每一组视窗宽度区间内,都会设定一个最大值(Max-with),当内容区域宽度小于最大值时,区域内元素会响应视窗的变化;达到最大值后,内容区域不再响应视窗的变化,而是宽度保持该最大宽度值不变,此时我们通过增加页面两侧的margin值来响应视窗的变化。Flex Margin就是应对此情况的动态页边距
2)内容区域宽度流式
内容区域宽度流式 (fluid-width Container) 的后台系统,它的内容区域 (Container) 距离页面两侧的页边距Margin是定值,因此视窗有多大内容区域就展示多大 案例是左右布局,内容区是中后台的图表,考虑到全局还有表单、详情页、表格等负责页面,内容区域栅格一直跟随视窗变化,复杂布局下不至于太紧凑,用户能看到的内容也更多。
所以案例中我们采用内容区域的宽度流式。 确定了内容区域的响应方式后,我们再来考虑里面模块的响应规则,这里可以参考Ant Design Pro 的响应方式,内容模块采用拉伸+拓展+分栏结合的混合布局适配方式,如下图所示
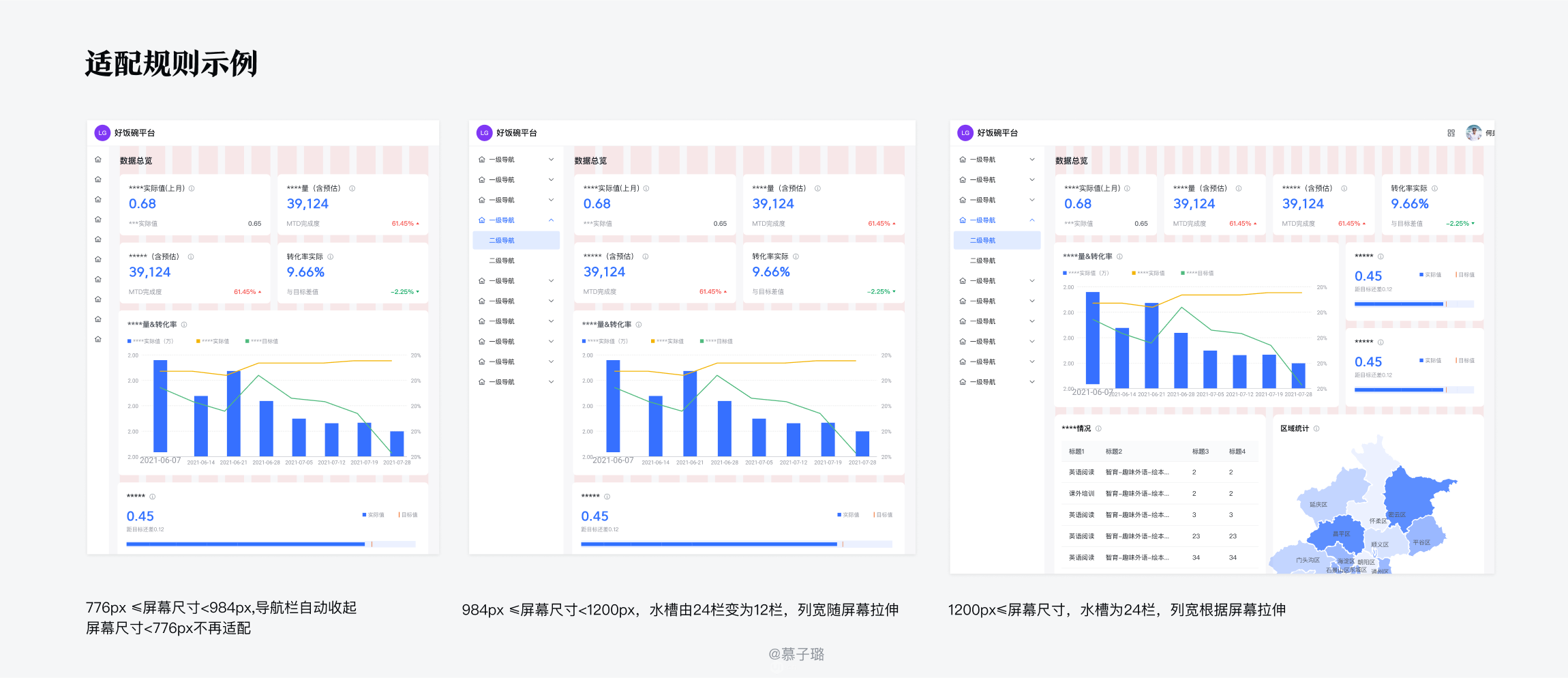
结合各业务模块的展示效果,将屏幕断点可以划分为 320、576、768、992、1200,响应策略如下图: 为了方便直观的向开发工程师与团队里的其它小伙伴沟通,我们可以把这个响应策略制作成如下的表格,并在页面中标注说明相关元素的变化规律,供自己与开发参考。
为了方便直观的向开发工程师与团队里的其它小伙伴沟通,我们可以把这个响应策略制作成如下的表格,并在页面中标注说明相关元素的变化规律,供自己与开发参考。
Q&A
Q1: 设计稿基准尺寸是如何定的?
A1: 我们一般分两大类情况来讨论这个问题
1)自研系统给公司内部员工使用:由于公司批量采购设备的原因,公司内部员工的屏幕分辨率往往会比较统一,这种情况下我们需要拿到这个数据,然后以它作为基准尺寸开始设计。因为虽然响应式设计的目标是让页面在每个分辨率下都有最佳的体验,但实际开发中毕竟存在损坏,设计还原很难100%,因而大多数情况下还是基于基准尺寸的设计与开发,在用户端显示效果最佳、体验最好。
2)系统是平台级面向全网用户,或者虽然是公司内部使用,但是并不能统计到内部员工屏幕分辨率情况,就可以以1440900作为基准尺寸开始设计。国内PC端屏幕分辨率排名前三的分是19201080、1366768、1440900;可以看出1920px 占比最多,但以它作为基在面向小尺寸屏幕的时候多数都很不友好,而1440的尺寸实际上是处于中间位置,如果以它为基准设计,最终向上向下响应适配后,相对误差最小,从而达成用户体验的最大公约数。
Q2: 中后台系统必须做成响应式的吗?
A2: 并不是必须的,是否要做响应式主要是根据后台产品面向的用户来定的。如果是公司内部使用的系统,且员工配备的桌面设备都是有统一的分辨率,就可以不做响应式;如果是面向全网用户的后台产品或公司内部的桌面设备并没有统一的分辨率规格,那么就需要做成响应式。当然,实际业务是否做响应式还有技术实现、时间、人员成本等各方面因素的考虑,技术侧可以先不实现,为了后期的拓展性,设计侧需要先行考虑
Q3: 如何选择断点,为什么不是基于设备断点
A3:断点的设置一定是基于页面具体内容,并参考网站用户的设备分辨率数据,设计过程中在一定区间内拉升或压缩,已经无法用相同的布局内容时,必须改变内容展现方式时,而产生的关键尺寸的节点。
将断点设置为与某些常见设备宽度相同,页面展现的效果不佳的可能性极高。
那么完全不考虑设备吗?
不是的,设备仍然很重要,只是不应首先考虑它们。在一开始最好是不要只考虑页面设计在特定设备上的显示效果,而是应该从更通用的访问设备,比如手机尺寸、平板电脑尺寸及桌面显示器尺寸去考虑它。
结束语
栅格篇正式完结撒花啦~
我是子璐,希望文章对你有所帮助
参考:
https://www.fleede.com/395.html
https://www.zcool.com.cn/article/ZNzg0ODQ4.html
https://www.zcool.com.cn/article/ZODk0NjIw.html

