在我们日常设计个人中心的时候,肯定避免不了昵称及修改昵称,而我本次设计是设计昵称,但不是设计个人中心的昵称,而是组分类命名,可以理解为我们的图层打组,就是将很多东西放到一个文件中,那么牵扯到文件夹,肯定也就会牵扯到命名
文章大纲:
1、现实情况遇到的问题
2、什么是字符
3、如何在交互设计后的情况下有效显示字符限制
4、关于系统原生键盘对此作出的相应处理
5、总结
正片来了
1、现实情况遇到的问题
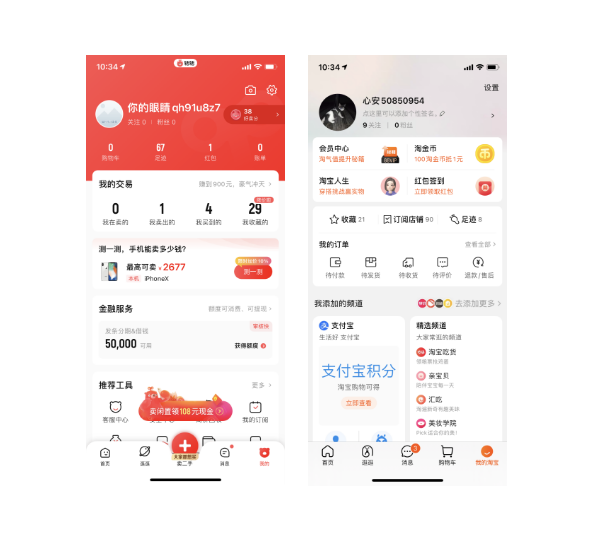
一开始我所搜的是这种,
但是,这些出现了些场景问题,就是在我点击输入框后,也就是在输入的过程中,占位符会消失,那么这个时候也许用户就会不记得限制字数,因为人总是对弱化的东西没有那么的注意,所以就可能会超出字符预期(字符限制)
2、什么是字符
比如

在这里有时候也会觉得,为什么会给他设定字符限制呢,其实大家可以想想,在界面上如果昵称字符数过多的话,如果我们采取换行,TAT就很不美观啊,如果我们采取“…”的话,那用户肯定就不能在无操作的情况下就看到昵称的全部内容
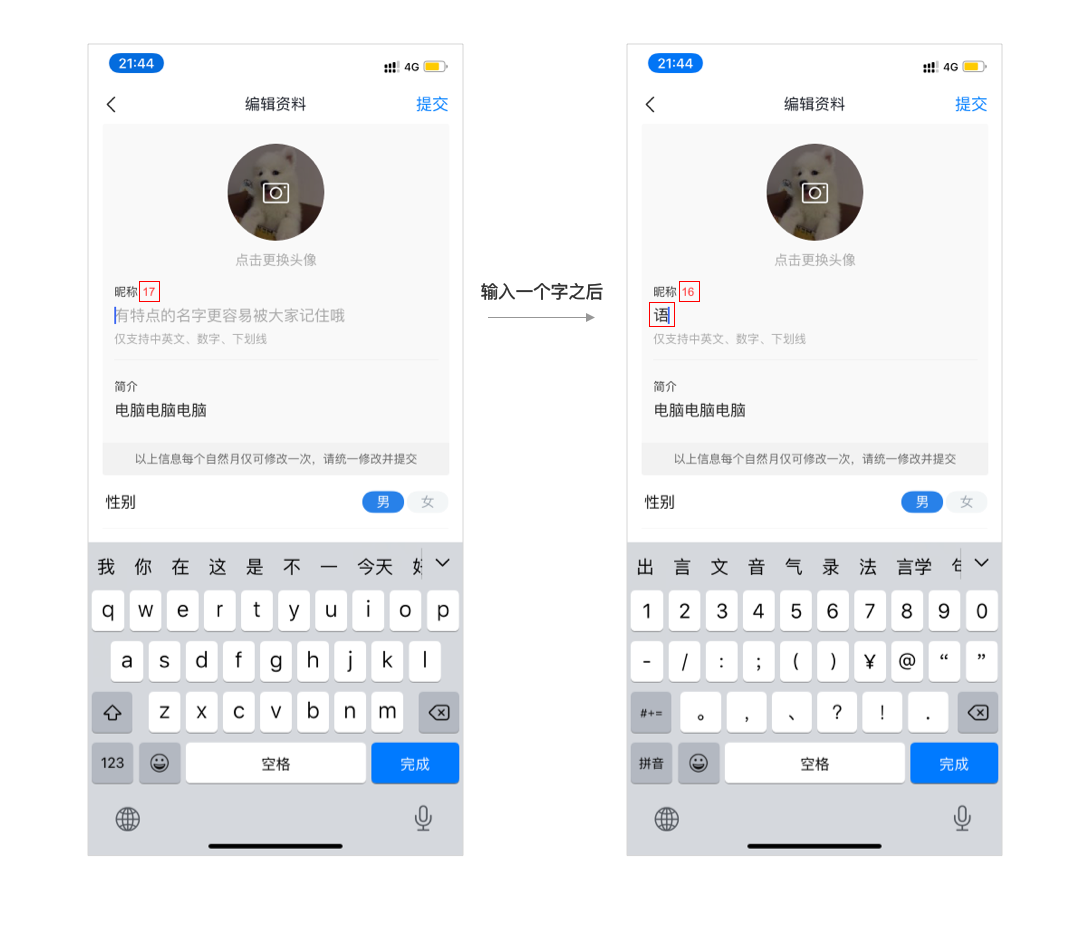
牵扯到字符,肯定咱们就很好奇字符的概念,因为有的时候我们明明只输入了一个字,他上边却显示是两个字符,这个原因是为什么呢?
来自Echo的设计笔记
从技术的角度定义的话:1个汉字=2个字符,一个字母/数字=1个字符。但是这种在专业词汇上对于用户来说,肯定是无法理解的,毕竟曾经在互联网初期的我们,起个非主流网名都很累,比读书还上心的找符号
来自Echo的设计笔记
不过目前市面上的app为了让用户能看的明白,都会把任何输入的有效内容都当字符个数去处理,比如一个标点符号是一个字符,一个汉字也是,只不过在技术这边比较繁琐,会调整一下,毕竟开发大哥费精神食粮才能让用户更省心,学习成本更低
3、如何在交互设计后的情况下有效显示字符限制
关于什么是字符有一些了解了,这个时候就会牵扯到交互上的 事情,那就是我们应该把字符数放到哪里才会不影响用户的使用,让用户可以实时了解到并且对其有帮助
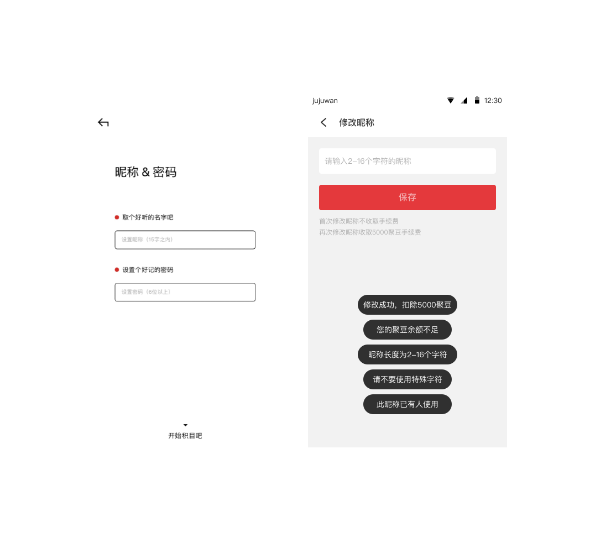
开始的时候找到了以下参考方式,但是觉得会在一定程度上为用户造成心理负担,毕竟弹窗一类的东西在交互上是比较慎用的,一旦使用不恰当会造成物极必反的效果
一种是在用户输入的时候如果字符数超出限制字符数的时候会通过toast来提示用户
另一种是在用户输入超出字符限制的数量时,依然允许用户继续输入,但是会在用户最后保存的时候给到一个弹窗,告知用户昵称不能超过XX个字符数(第一次碰到这种情况的时候我只能删掉文字看看几个字符数能用,毕竟我输入的字数在控制范围内,但是超过了字符数的范围)
最后找到的解决方案为:
文字字数限制的交互主要由两部分组成,一部分是字数定义和计数交互,另一部分是超过字数校验交互逻辑
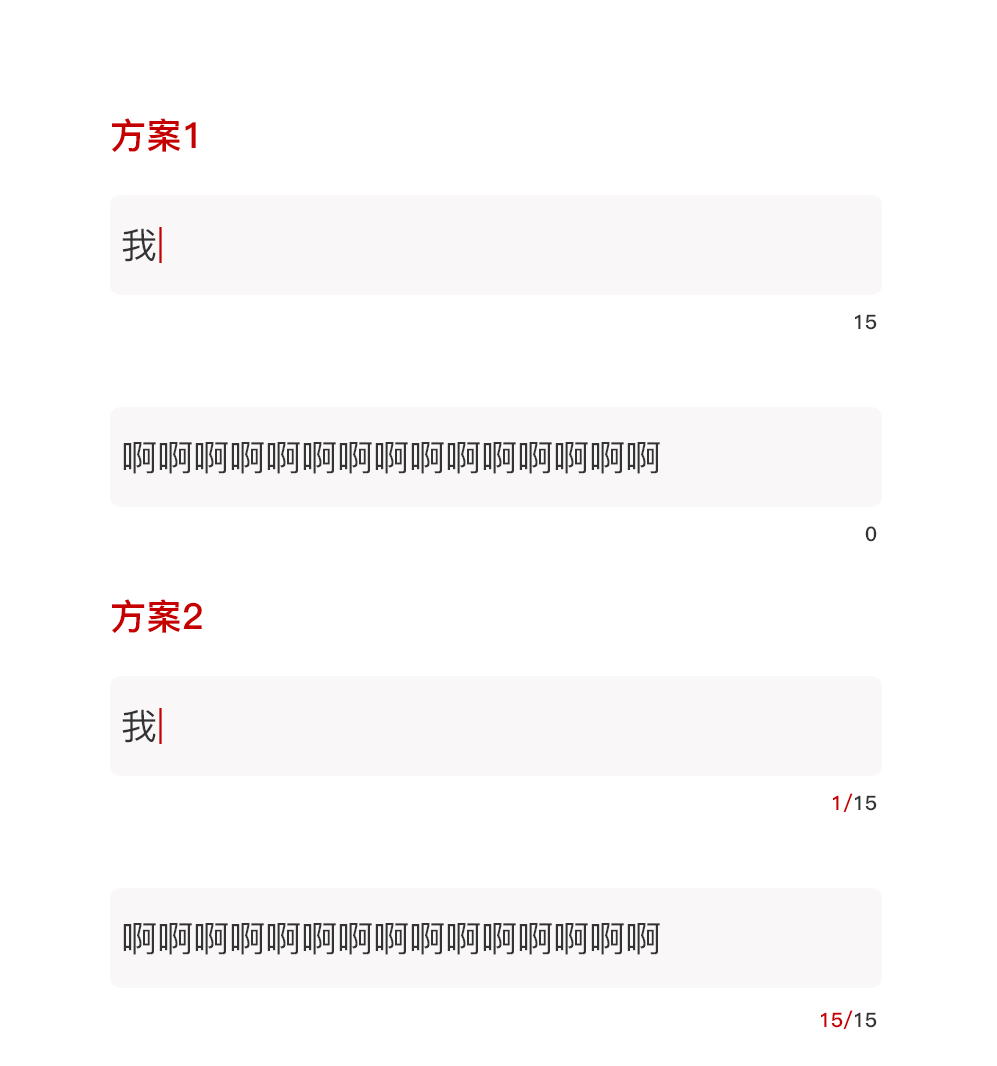
对于字数定义和计数逻辑,有两种方案,一种是展示总字数和当前输入的字数;另一种则是数字限制倒计时,也就是输入一个字后边的字符提示文字做减法
个人认为第二种方案更加高效,虽然较第一种不太简洁,但是在调研行外人的眼里的看法的时候,第二种可以让用户明白什么字符占用几个字符就会给与明确的认知并作出相应调整措施
虽然红色为警示色,使用会非常慎重,但是在这种有明确提示的状况下用户会更加了解自己目前的输入状况(会让用户明白字数与符号之间差距并作出调整)
对于超过字数限制校验交互逻辑,个人觉得最佳方案为:超过字数不允许用户继续输入,这样可以有效的降低用户操作失败的成本
如果允许用户继续输入的话,点击提交才发现输入字符数超过限制字符数,需要返回来删除后再操作,非常浪费用户的时间跟精力,在我眼里是很糟糕的一个体验
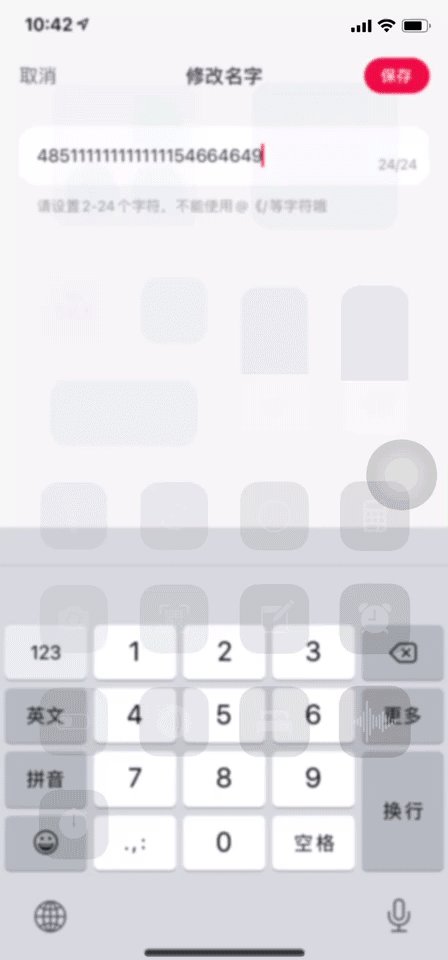
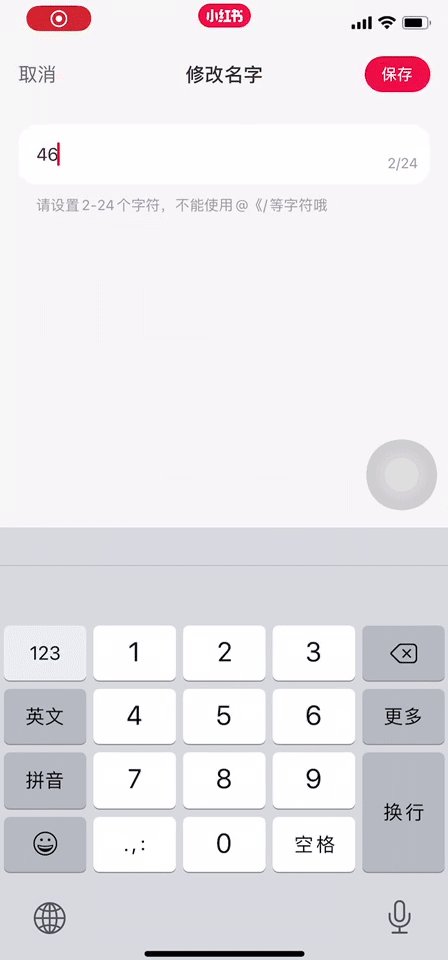
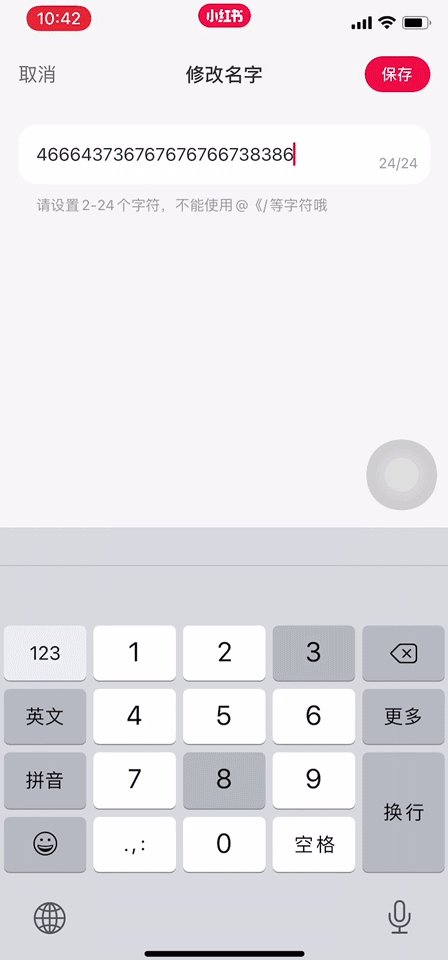
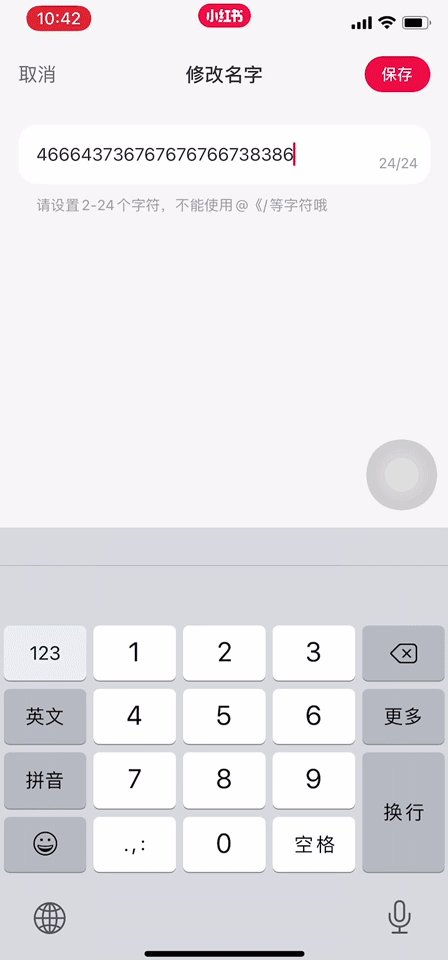
4、关于系统原生键盘对此作出的相应处理
在输入法中也有关于这方面的设定,比如在iOS中如果字符数超过限制的话就会在键盘上将会从文字变成字母,并且删除会限定字符内文字还会存在,非常细节贴切的解决了这一问题
据测评,在微信中,iOS跟安卓系统中自带的输入法会作出相应判断,但是对于非原生的并不会受到此影响,就是所谓的不作拦截
这个时候就需要iOS开发单独处理,将键盘上的汉字实时同步到文本框中,便可以解决此问题
5、总结
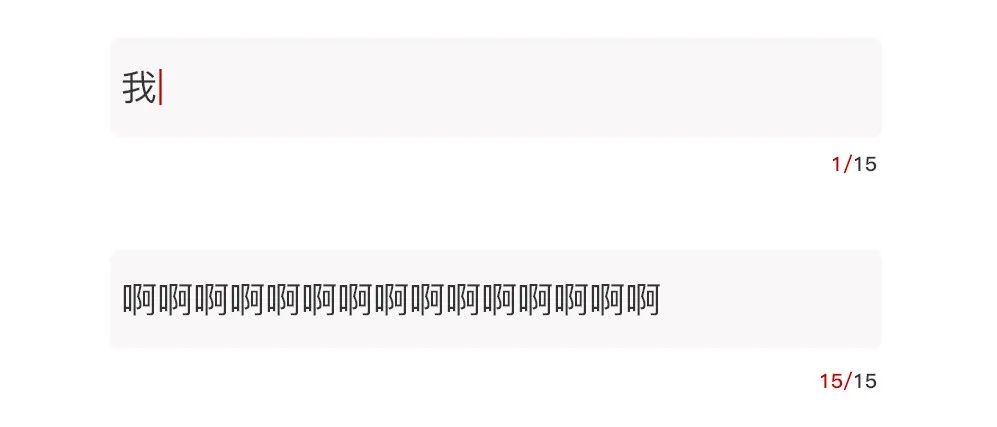
字符限制个人觉得最佳交互方案如图下所示:
当字符数超过限制后不允许用户继续输入并且给到toast提示:名称最多可输入XX个字
对于iOS需要开发对此作出单独处理,将键盘中的汉字实时同步到输入框中
参考文献:Echo的设计笔记《一篇文章搞透文本字数限制的交互设计》

