作为页面布局的重要组成部分,表格的身影随处可见。了解与熟知To
B业务平台软件设计的工作人员都应该知道,表格在平台应用中的重要性。表格出现的概率不是一般的多,内容信息的排列布局、大量数据的展示、众多功能操作的按钮摆放,一般都会用到相应的表格,而且表格的样式类别也是多种多样。表格的设计也远远没你想象中的那没简单,可以说要想设计出满足业务需求、符合用户心智模型的表格不是那么的轻而易举。
本文就来详细聊一聊表格。聊之前,我们应该明确三个词的概念:列表、表格、表单。
- 列表,英文释义为List。百度释义为:以表格为容器,装载着文字或图表的一种形式,叫列表。如,班主任点名的花名册,就是一个列表;QQ软件的好友列表等等。
- 表格,英文释义为Table,又称为表,即是一种可视化交流模式,又是一种组织整理数据的手段,主要承载数据的归纳、展示与对比的功能,是列表的一种。
- 表单,英文释义为Form。表单在网页中主要负责数据采集功能。如当我们注册某个网站的账号时,填写个人信息的页面,就是一个表单。
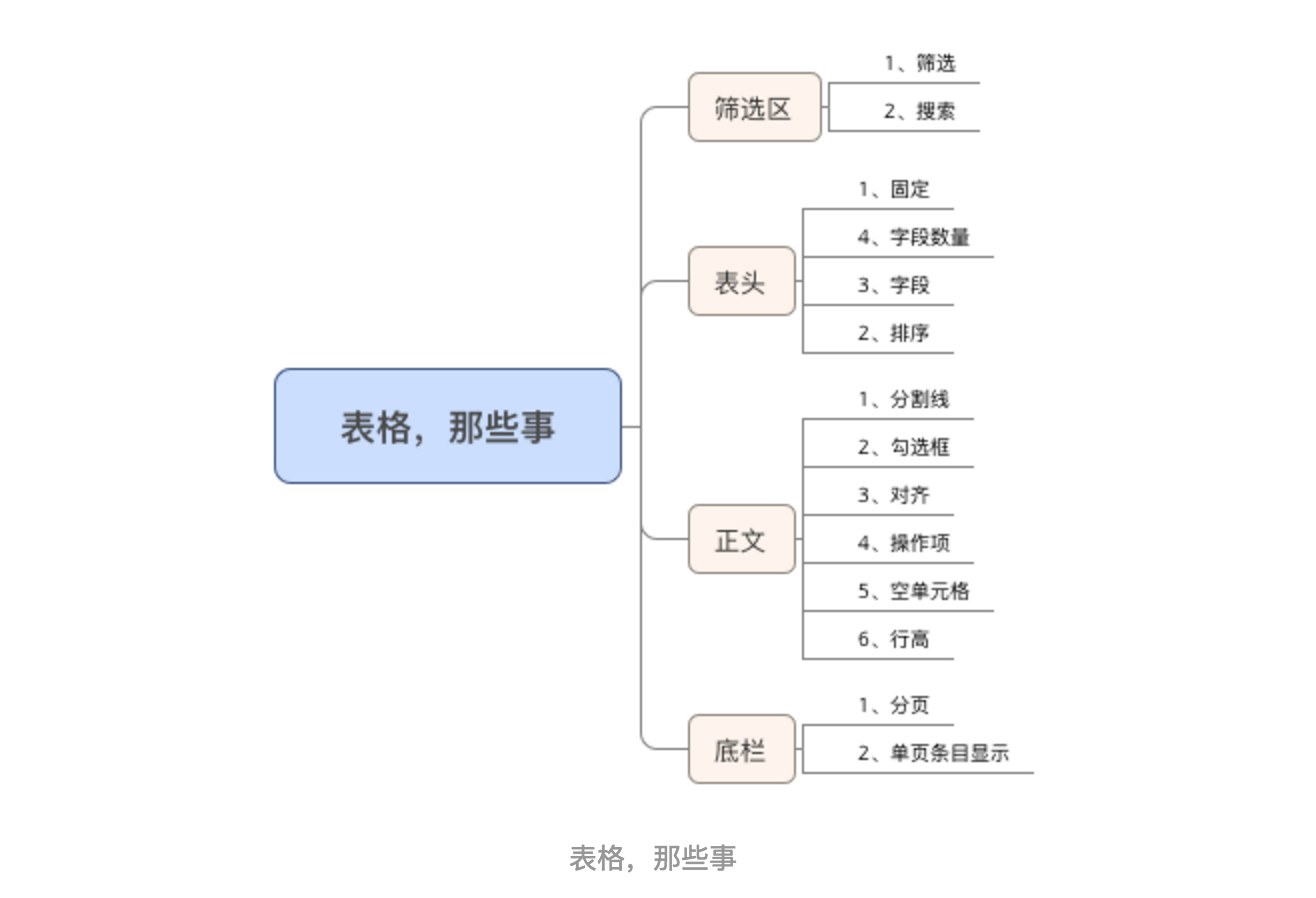
表格经常和其他界面元素一起协同使用,用于展示和操作结构化数据,并经常用于详情信息的入口。通常表格的组成元素以及相关元素会有多个部分,笔者根据自己设计表格的工作经验将表格概括为筛选区、表头、正文以及底栏等四个部分,其各个部分包含的相关元素如图所示。
接下来,我们对表格的每一个部分进行讲解。
一、筛选区
筛选区可以看作表格的导航。筛选区主要包括两部分,一是筛选,二是搜索。其目的相同,都是将操作者所关注的数据展示到前面,便于查看。
1、筛选
筛选是将一类数据展示出来,而将其他类型的数据隐藏。当表格数据的类型多于两种时,则考虑采用筛选条件。
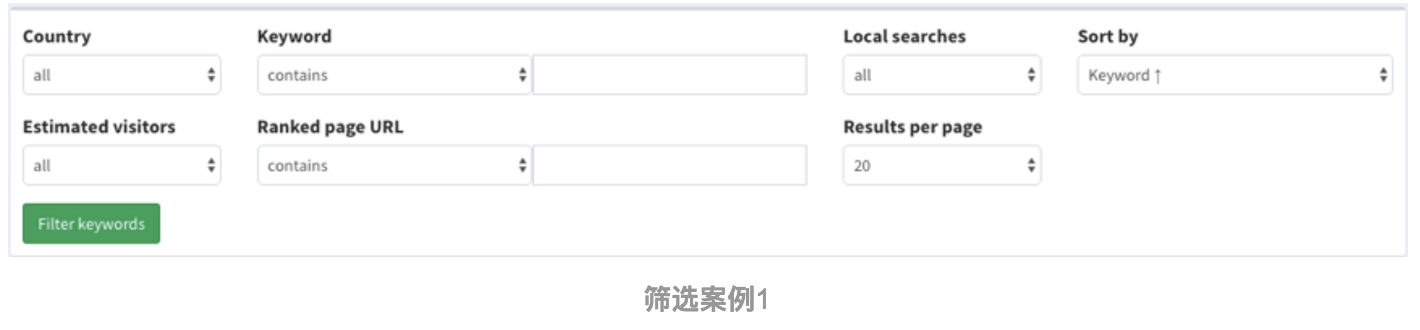
(1)筛选案例1
筛选条件在顶部,共七个。因为筛选条件存在交叉,所以都展示在顶部。选择条件以后,需点击才能触发筛选。
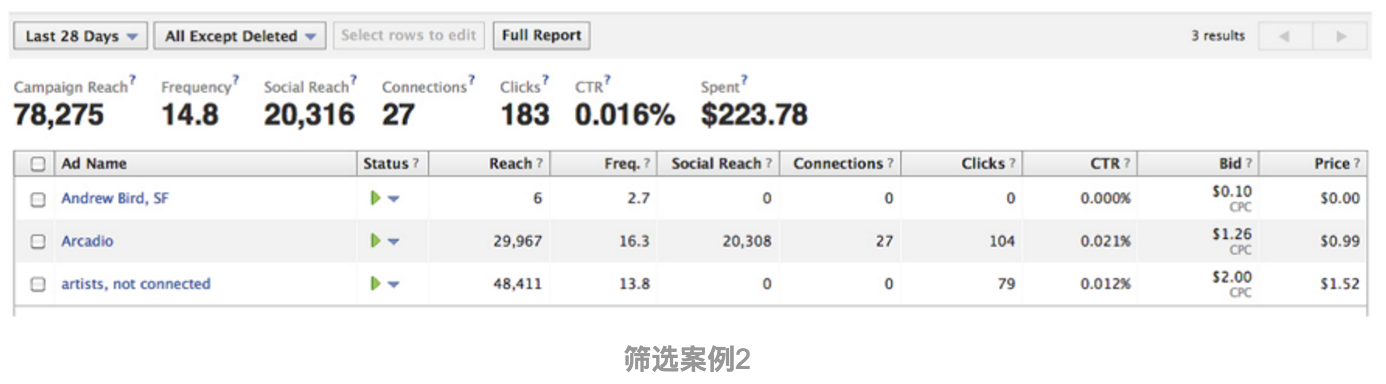
(2)筛选案例2
筛选条件在顶部,因为筛选条件不存在交叉,所以实时筛选。
(3)筛选设计建议
- 对于筛选条件没有交叉的场景,当条件少于五个,制作成table切换;超过五个少于二十个,采用下拉选择;多与二十五个,为下拉选择添加模糊匹配设置,并配备实时刷新;
- 对于筛选条件有交叉的场景,建议采用展开形式,并配备手动加载刷新。
对于需输入筛选条件的场景,如日期筛选条件,单独处理,展示出来。
2、搜索
搜索是目的在于定点查看。搜索的使用场景是操作者要查看某一特定数据,输入相应的条件,进行搜索,页面对所搜索的数据进行展示。
(1)搜索案例1
搜索框紧跟筛选条件,并配有确定搜索按钮。
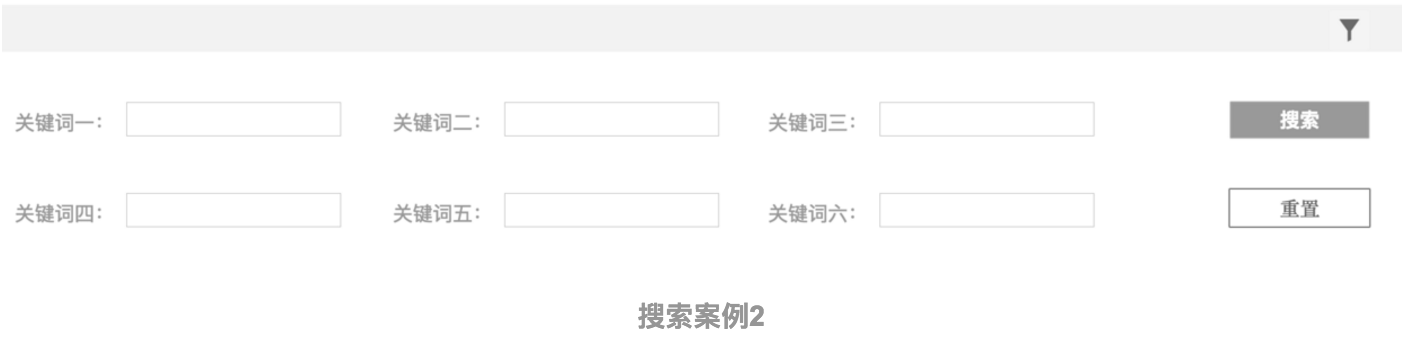
(2)搜索案例2
当存在多个搜索输入框时,用高级搜索打包收起,点击展开,同时,配备搜索与重置按钮。点击右上角的漏斗可以设置高级搜索条件的显示与隐藏。
(3)搜索设计建议搜索输入框尽量采用模糊搜索,不要让用户去辨认、识别要输入的内容;
对于多个搜索条件交叉搜索的场景,建议采用高级搜索按钮,将其打包收起,并配置重置按钮,便于一键清空所有搜索条件,便于接下来的搜索。
二、表头
表头是对表格数据的操作,包括行标签、操作工具等。有些简单表格,将表头与筛选区合并,将筛选条件、搜索杂糅在一起。
1、固定
表头固定,目的在于向下滚动表格时,表头出现在页面顶部,时刻指示出该列数据的类别属性。
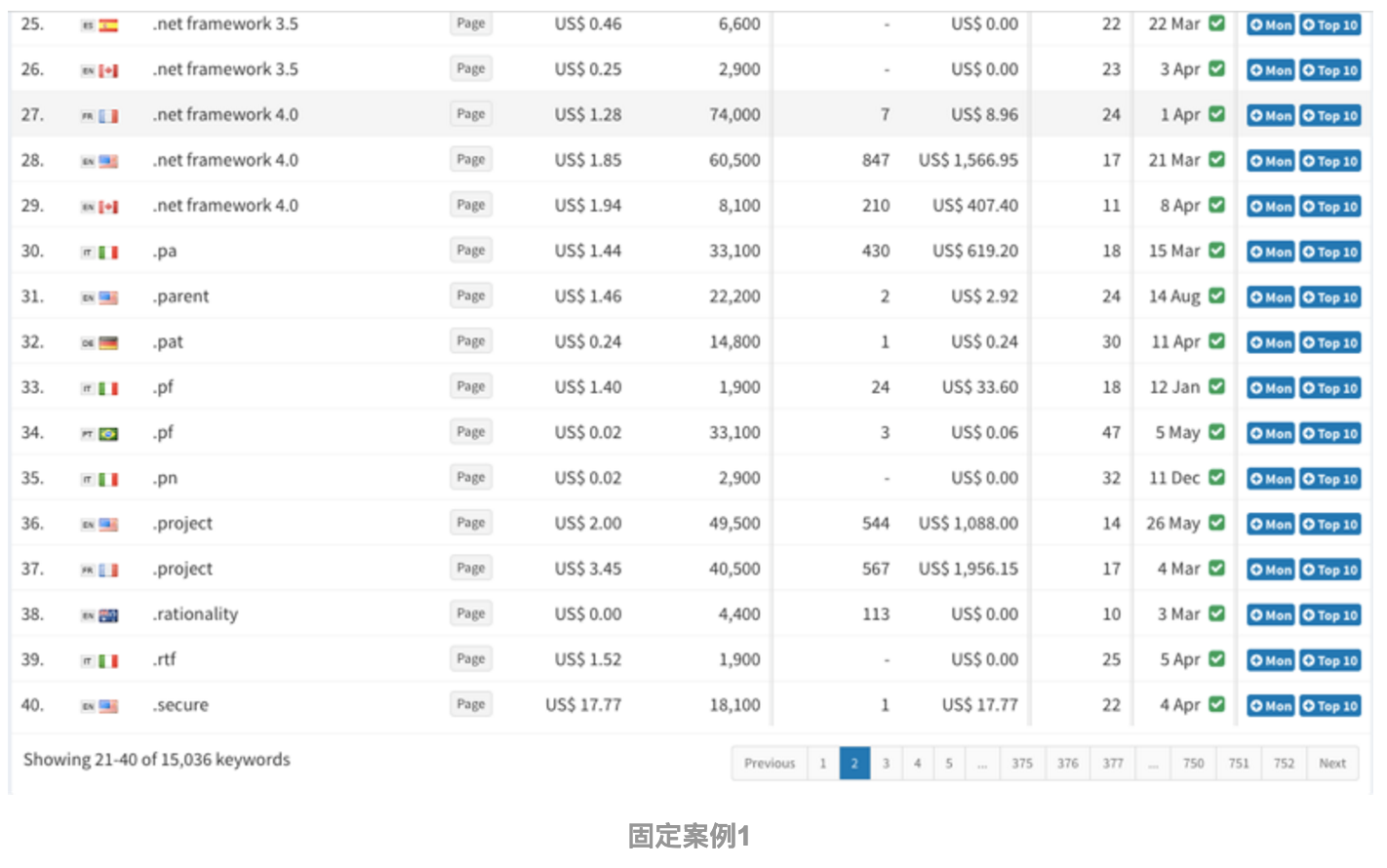
(1)固定案例1
该案例中每列数据具有明显的差异,数据本身体现出了类型,在不需要表头情况下,用户能够清楚的知道数据类型及意义,不会出现混淆,故没有采用固定表头的设计。
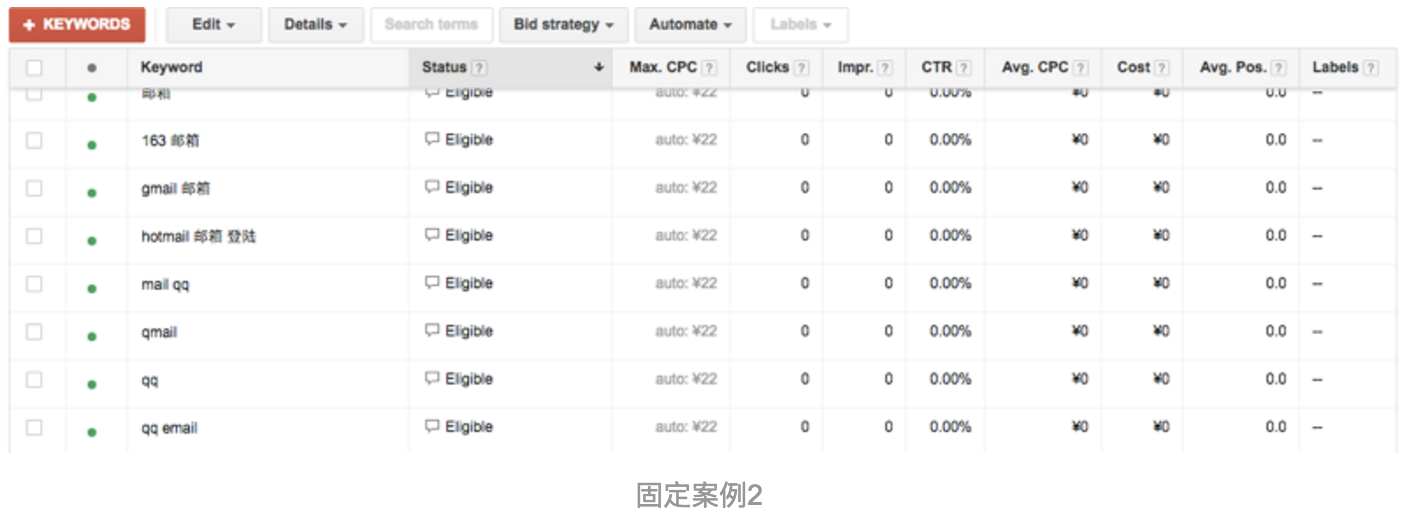
(2)固定案例2
表格中的数据列差异不大,用户不能直观的根据表格中的数据分辨出数据类型,因此采用固定顶部表头,指示出数据类型。
(3)固定表头设计建议在数据显示超过40条时(电脑屏幕一屏无法完全显示,需要滚动查看时),且表格中的数据不能直观的展示出数据类型,建议采用固定表头的形式,时刻显示数据类型;
当字段数量过多,需要横向滚动表格,且需要对比数据时,采用固定属性列字段。
2、字段数量
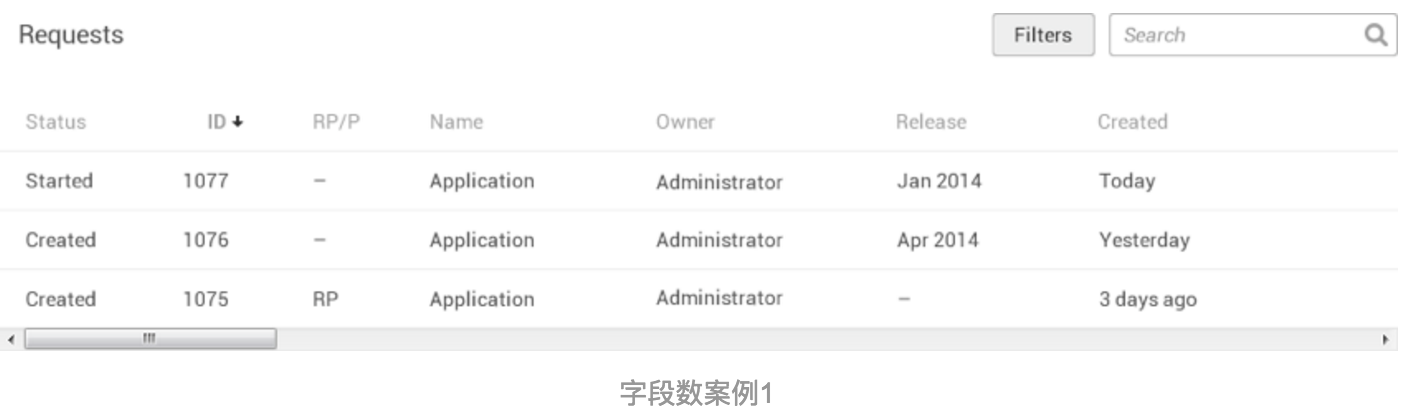
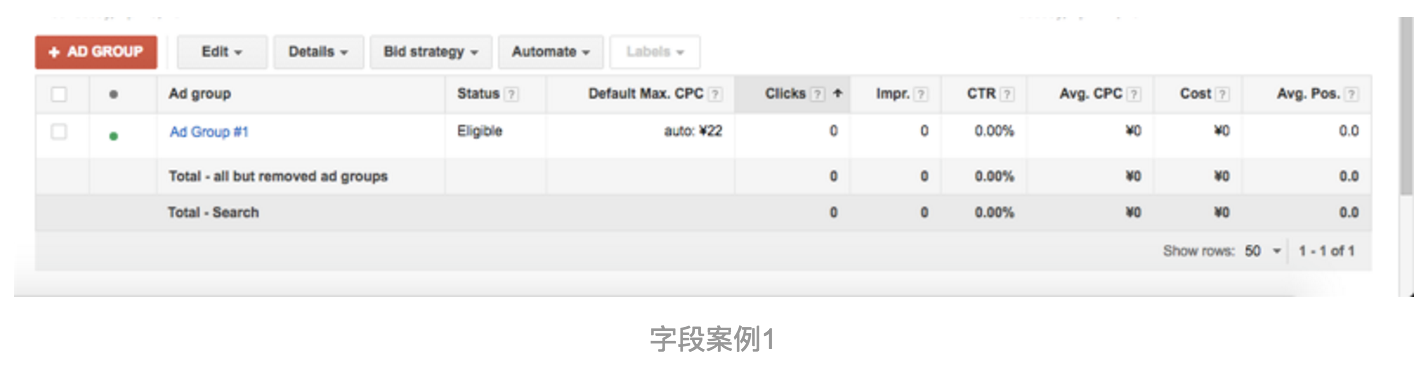
(1)字段数量案例1
表格的字段过多,且数据分类不明显,因此采用横向滚动形式,将重要数据放在表格左侧,次要数据放到表格右侧。
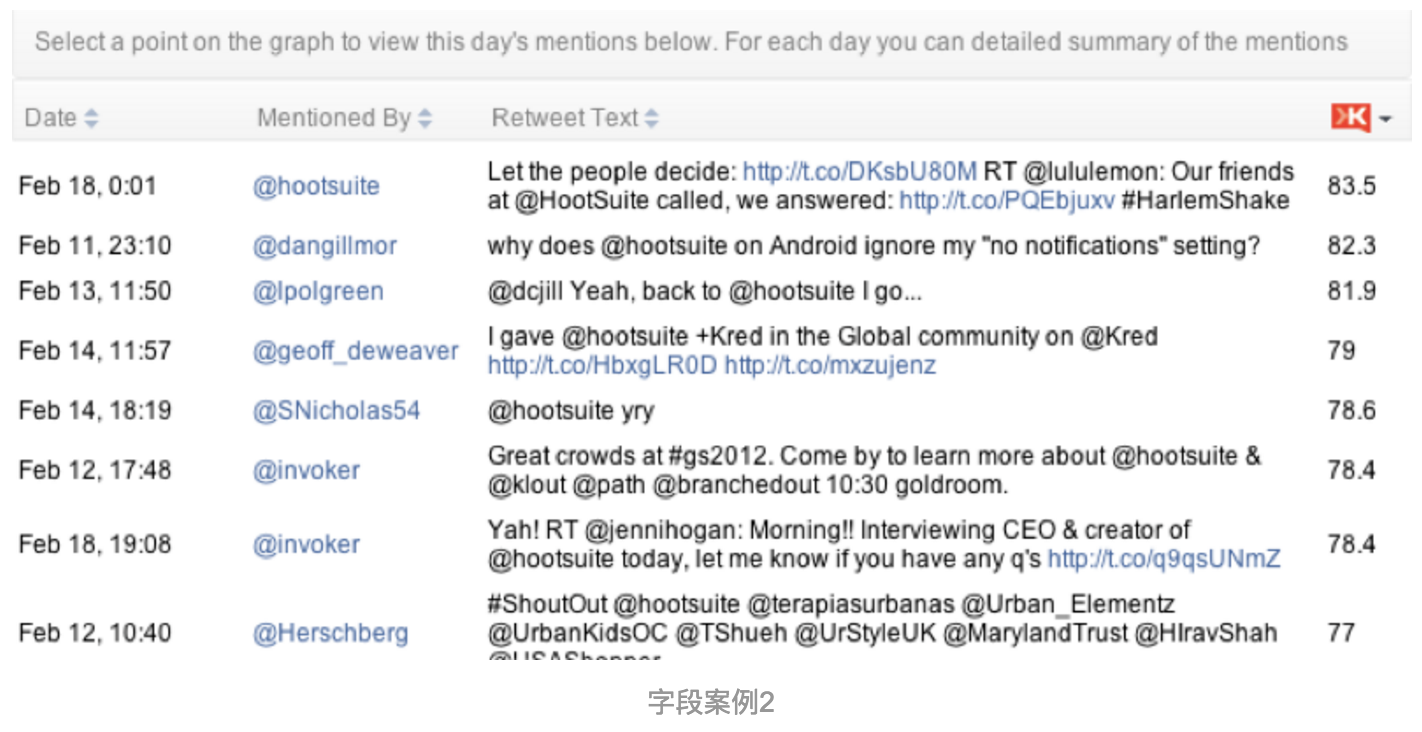
(2)字段数量案例2
与案例1相同,字段过多,采用横向滚动形式。但相比案例一,在向右滚动数据时,纵标签固定,指示数据类型。第一列是时间需要进行对比,固定了第一列使得阅读起来存在一个基础。
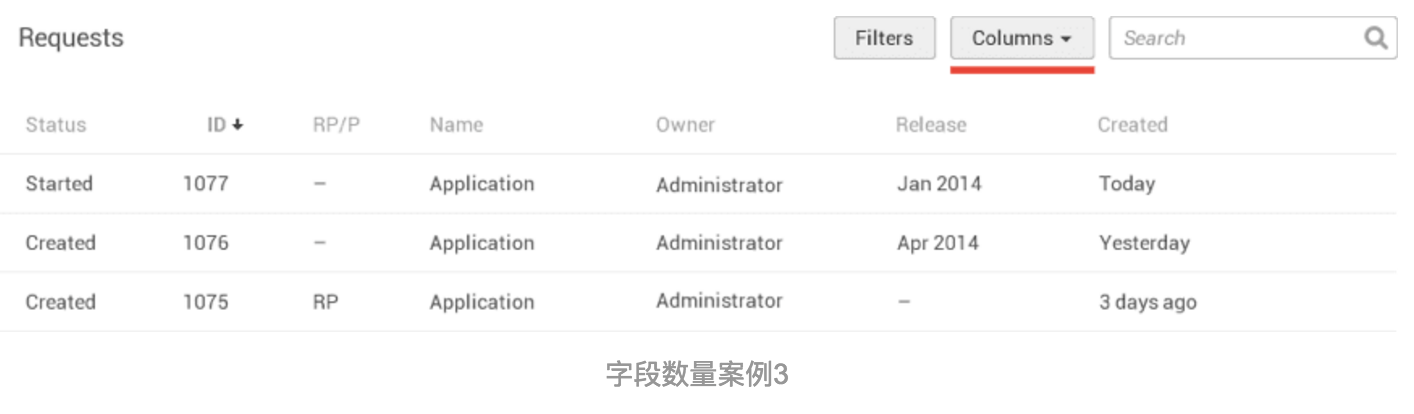
(3)字段数量案例3
对数据进行分类显示,做成下拉选择切换形式。将重点数据放置在默认显示页面,次要数据放置在下拉选择的类别中。页面简洁,功能完备且有序。
(4)字段数量案例4
相较于案例3,同样对数据进行分类显示,并制成table切换形式。数据的类型较少,且不存在主次关系,仅进行数据罗列展示。
(5)字段设计建议对于字段数据没有明确分类,或者有些数据不太重要,可以采用横向滚动条,进而固定左侧属性列,便于数据对比;
对于数据有类别区分,可以采用分类展示,切换button放在顶部或列表中。
3、字段
字段,为表头中的行标签中的字段标识。字数多少以及传达的意义是否明确,对于表格功能的表现至关重要。
(1)字段案例1
采用简单英文单词、单词缩写、词组子母首拼等来传达字段含义。同时,每个字段后面紧跟释义标识。鼠标悬停,即可出现该字段的详细解释,顺畅的满足了新手用户、普通用户以及专家用户的需求。
(2)字段案例2
字段用意义明确的单词、词组来表示。字段数量较少时,用简洁的标识字段数据,界面简洁、意义明确。
(3)字段设计建议字段在五个以下,且字段的类型较为常见,或能够用简短的文字描述清楚,可采用单词或词组来作为字段;
若字段超过五个,或不常见字段类型,或者简短文字不能阐述清楚,可以考虑使用缩写或者特殊单词做字段,另附解释文字。
4、排序
对表格中的数据进行排序,是让纯粹以展示为目的的表格增添了活力,用户可以改变数据的排序,丰富了数据展示形式。
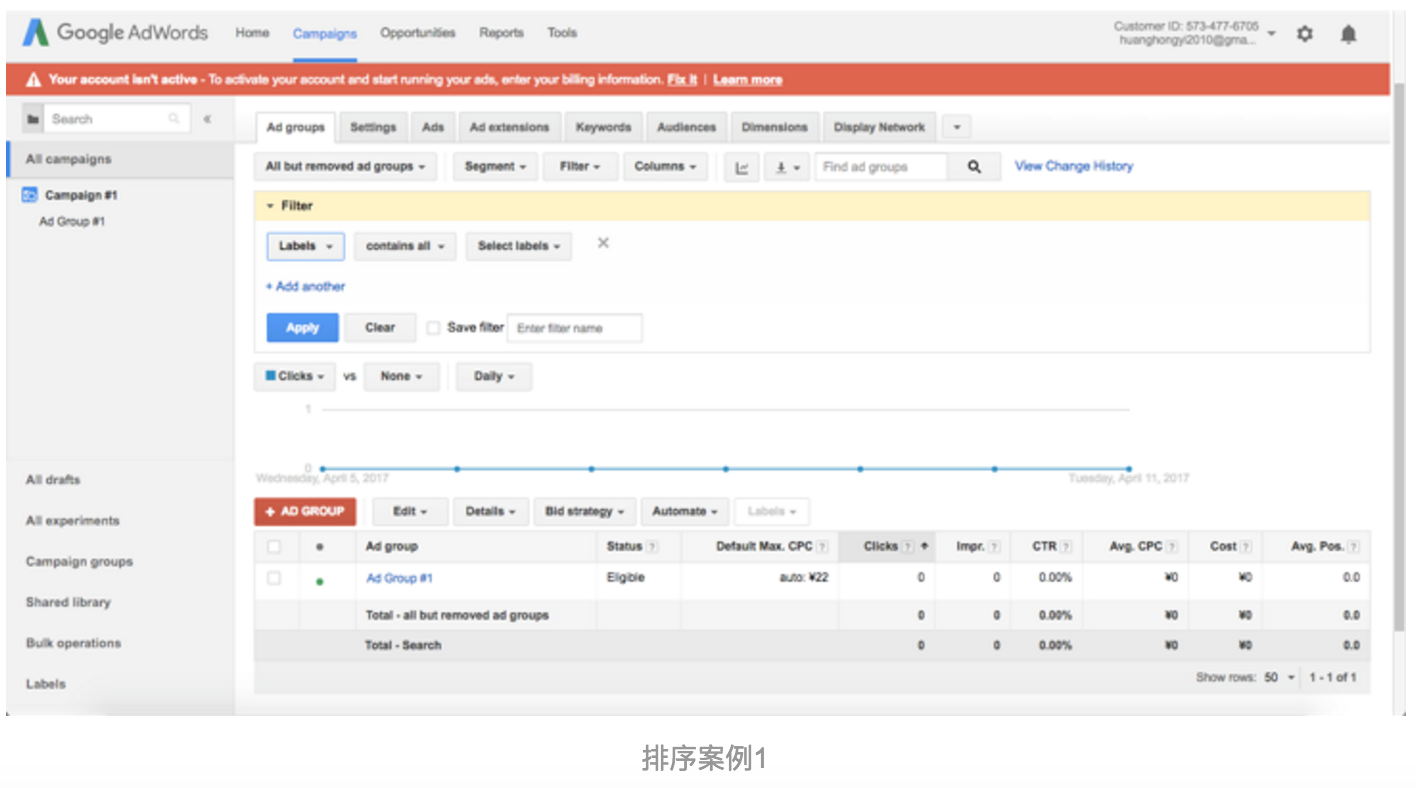
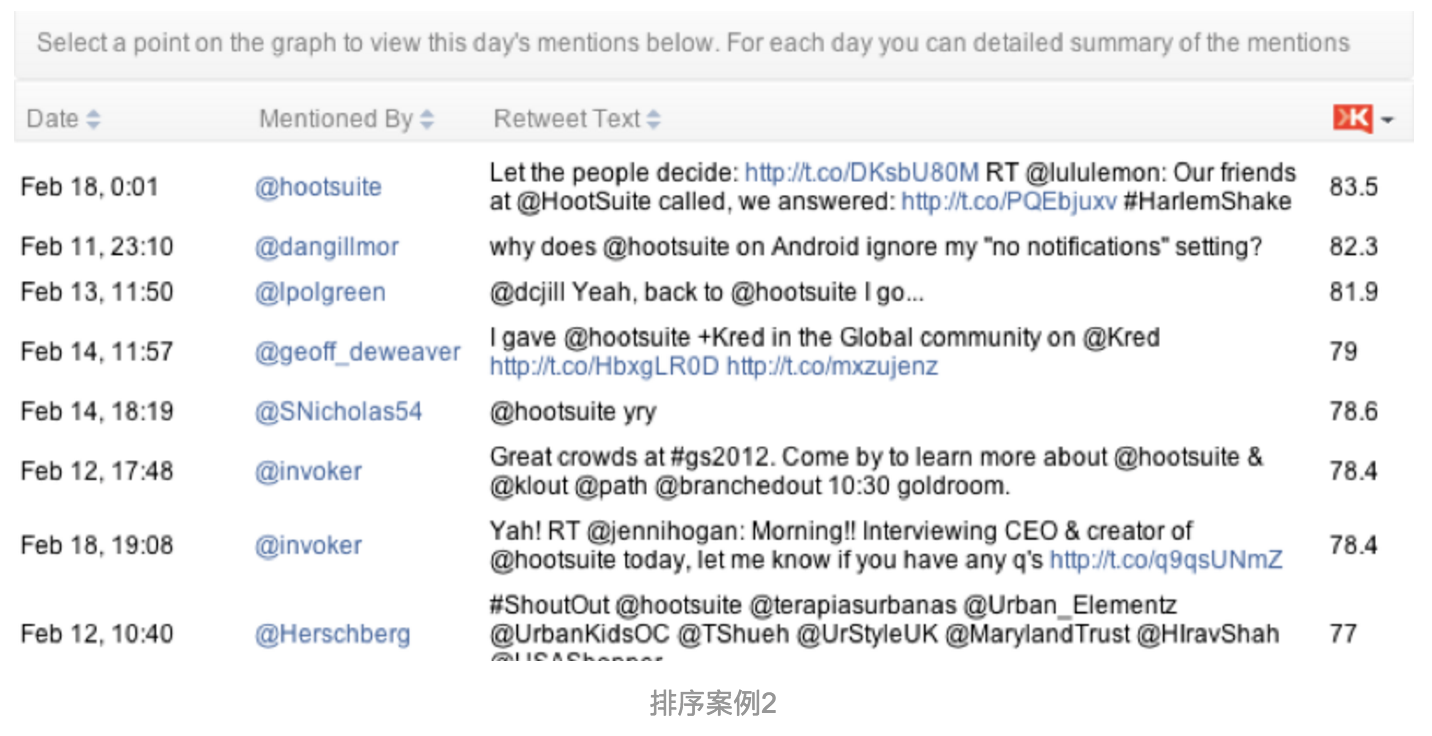
(1)排序案例1
仅用单向箭头指示出当前的数据表格排序依据,并没有指明排序的形式。在字段较多、且存在帮助标识的情况下,仅仅指示出排序的依据,是比较合适的设计,毕竟排序的依据要比形式重要的多。
(2)排序案例2
上下箭头指示排序,一般上下空心箭头默认,上箭头为升序,下箭头为降序,也有通过明确说明来提示排序的方式。
(3)排序设计建议字段在五个以下,排序可以采用明确的排序类型指向性明确的ICON;
-
三、正文
1、分割线
(1)分割线案例1
表格采用了同样灰度与透明度的横纵分割线,斑马线以及悬停高亮底色能够很好的引导用户的视线,避免在阅读时出现错行、迷失的情况。同时没有强调单个数据,或者数据之间的关系,仅做纯粹的数据展示,页面客观,避免各种错误的引导。
(2)分割线案例2
采用独立数据,弱化纵向分割线,采用悬浮高亮显示,展示一条数据的完整性。
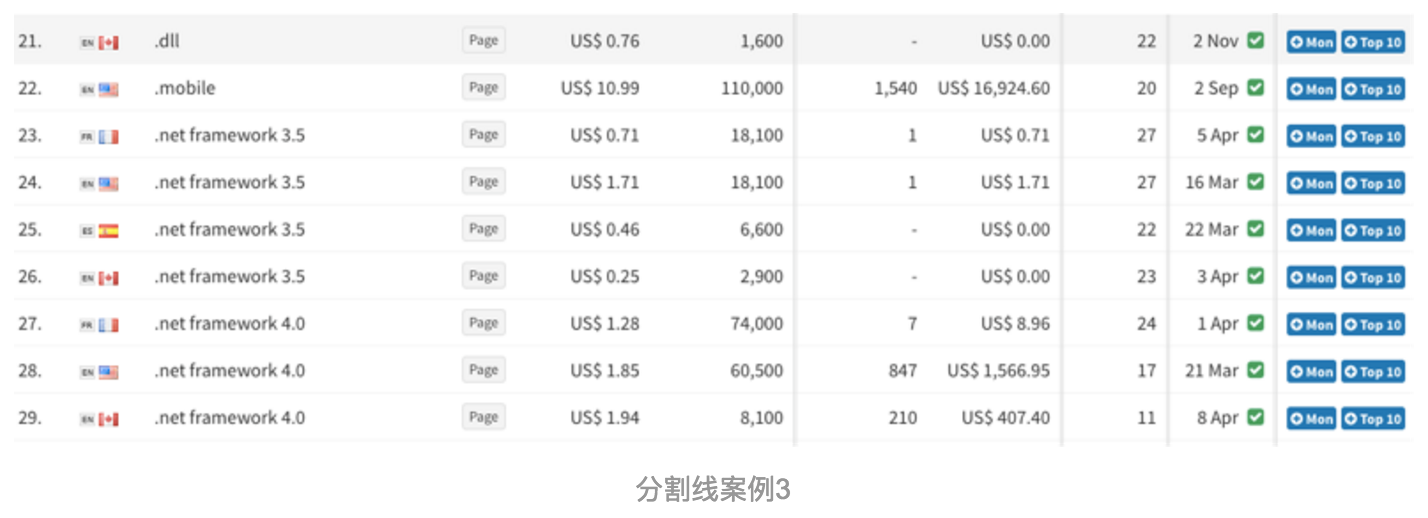
(3)分割线案例3
采用横线构架出行的视觉,数据信息均匀分布。同时,用纵向分隔线对数据进行分类,表达出数据之间的类别关系,具有明确的数据类别指向。
(4)分割线设计建议 对于数据之间的关系紧密且有对比关系的,可以采用横向与纵向分割线;
- 对于较有独立性的数据可强调横向分割线,弱化纵向分割线;
对于每条数据中的字段有分类的表格,可以在强调横向分割线的同时,弱化同类数据的纵向分割线,而强调数据类型之间的纵向分割线。
2、勾选框
在表格中,勾选框主要用于选择条目并进行批量操作。
(1)勾选框案例1
方案采用全选框与下拉选择来实现全选的范围。直接点击全选框,默认全选本页的全部条目。点击下拉箭头,显示不同的全选范围类型,可点击选择。
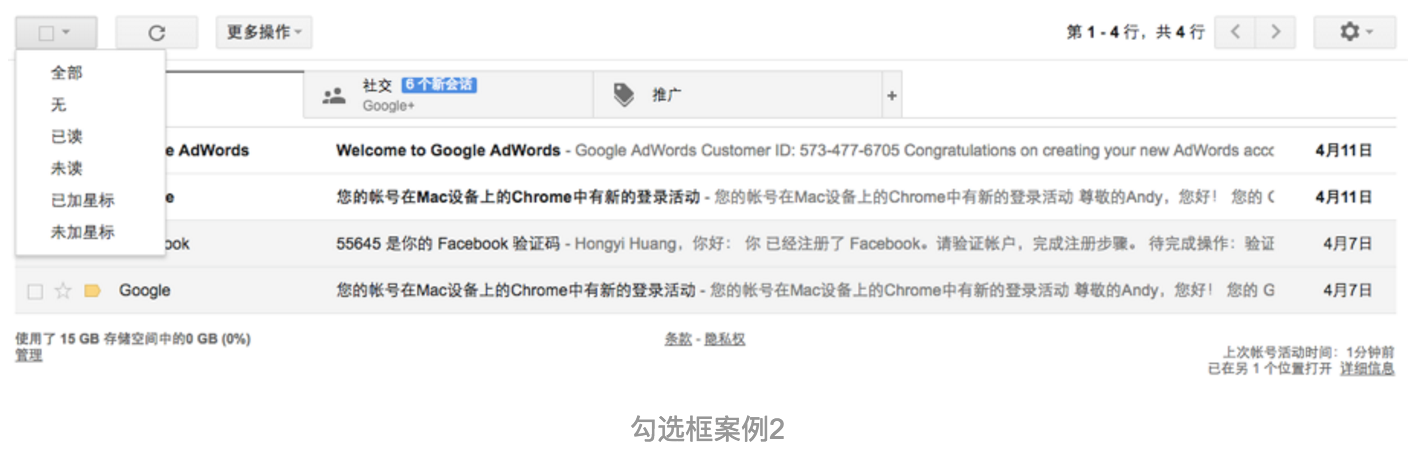
2)勾选框案例2
与案例1相同,指示全选的范围有所不同,案例1是以页面为单位进行选择,案例2是以数据类型进行选择,同时包含了筛选与全选的功能。
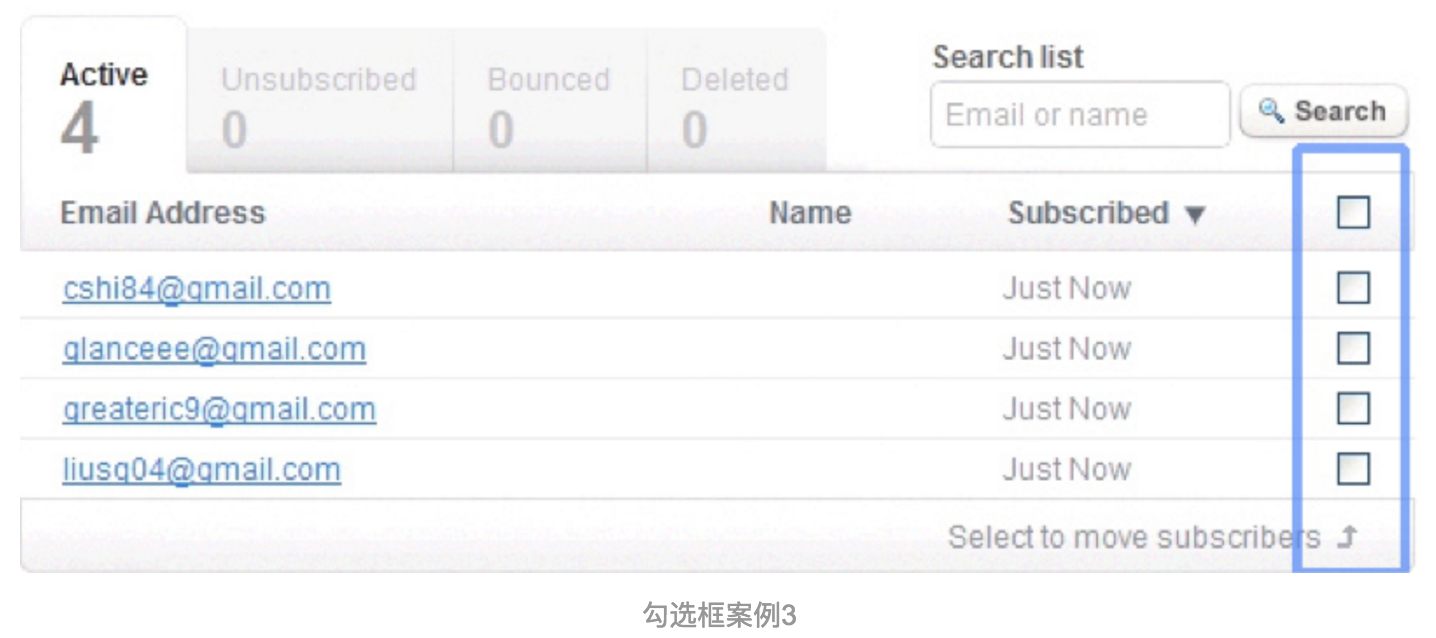
(3)勾选框案例3
勾选放置在条目后面,便于用户在查看完一条数据后,决定是否勾选。
(4)勾选框设计建议当数据超过一页时,对全选操作提供全选范围;
- 当数据具有类型时,可以考虑对数据的不同类型进行全选;
对于逐条勾选的数据,若需要查阅数据后决定是否勾选,勾选框可以放在条目后面;当不需要查阅数据就能确认是否勾选,勾选框应该放在条目前面。
3、对齐
在表格设计,对齐有两方面的目的,一是便于数据对比;二是便于用户阅读,其分别对应了数据与文字两种类型。
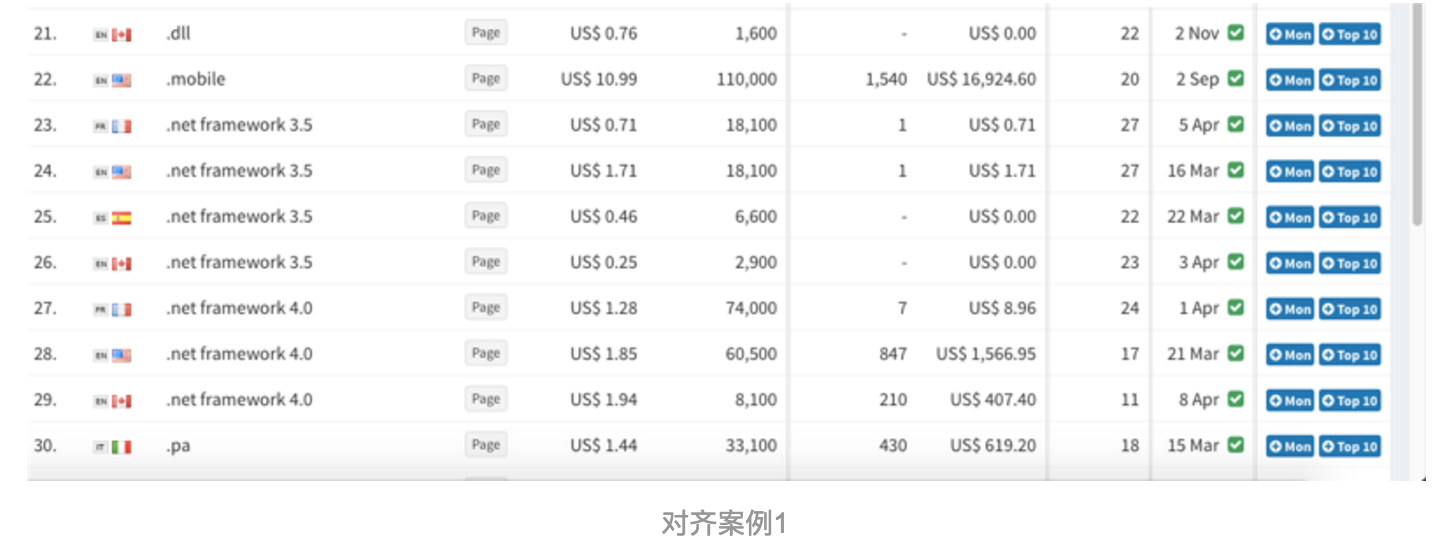
(1)对齐案例1
数据右对齐,便于数据的对比;文字左对齐,便于用户阅读。数据的单位及小数点后位数,保持一致。
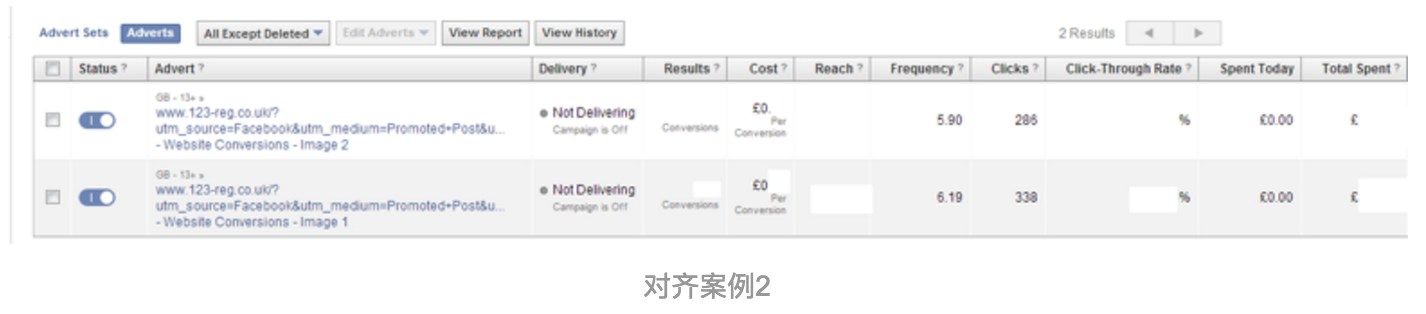
(2)对齐案例2
将横向的行内信息再次扩充就成了如同淘宝商品页一样的,行区分弱化的表格形式,既满足了丰富信息的呈现,也能很快速的进行与行之间的如同价格等关键信息的对比。
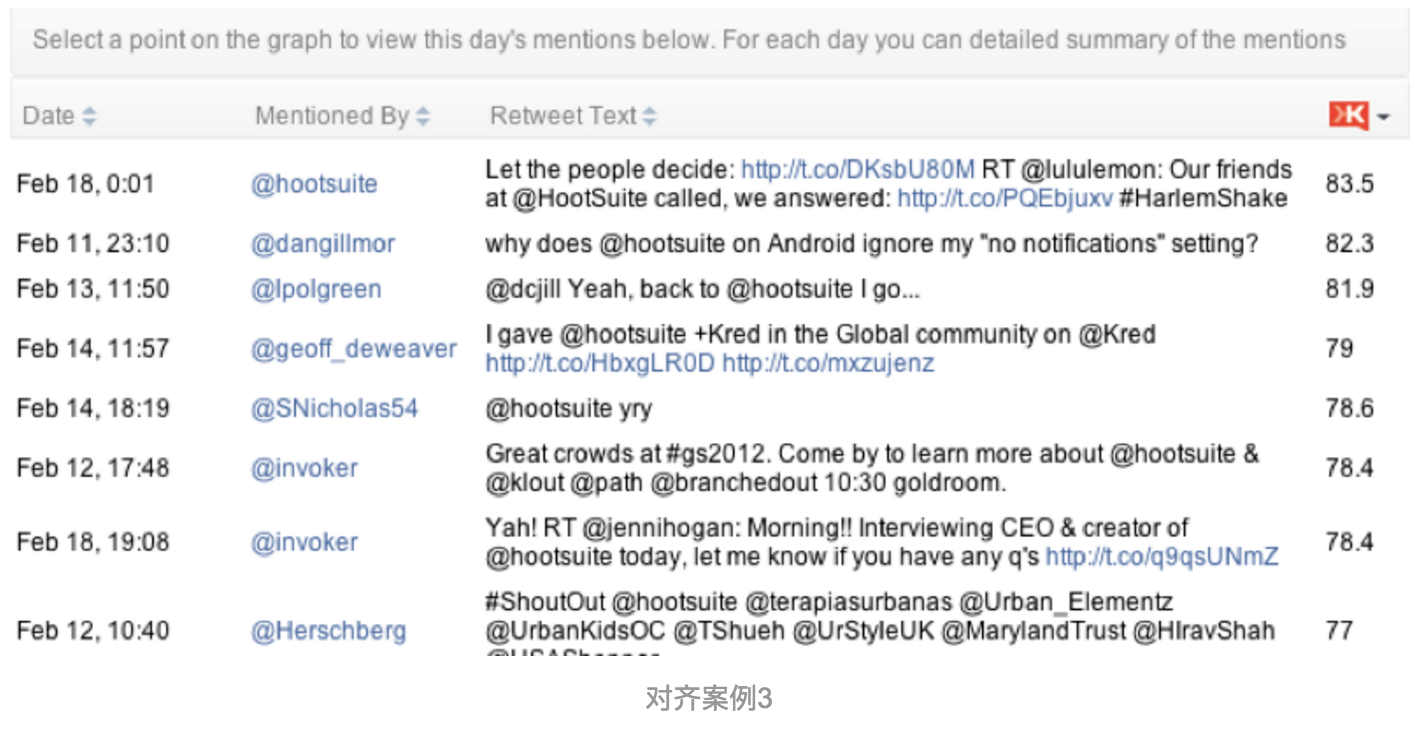
(3)对齐案例3
对于数据的小数点后面的位数不同的场景,采用以个位数字为基准,居中对齐,便于对比。
(4)对齐设计建议
数据右对齐,文字左对齐,尽量保证数据的小数点后单位一致;若不能,则以个位数为基准,居中对齐。4、操作项
操作项是用户对数据的操作处理,不同的数据类型,其操作项的类型、数量有较大差异,同时,还牵涉到数据批量操作与单项操作的频率问题。操作项一般存在于条目最后,以及表头位置,分别对应单条操作与批量操作的场景。
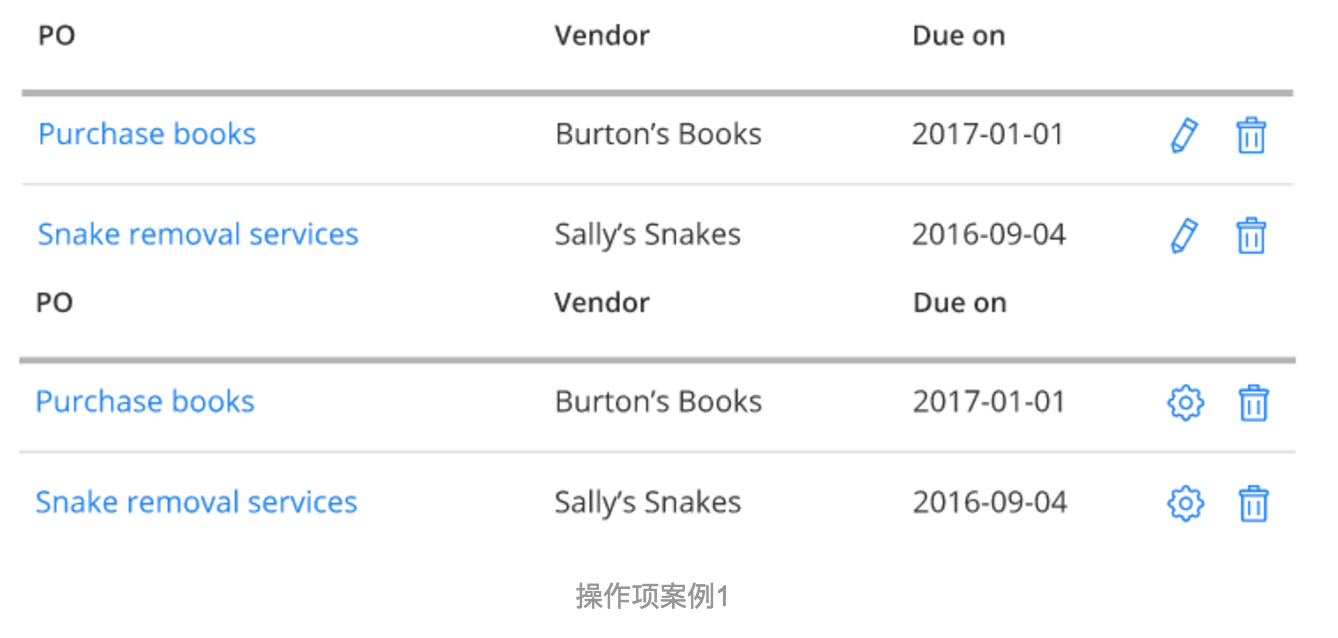
(1)操作项案例1
共两个操作项,且放置在条目最后。因为编辑、删除以及设置ICON的含义明确,且广为人知,故仅用纯ICON来表示,简洁醒目。
(2)操作项案例2
操作项在条目后面,多个操作动作,放置在后面,折叠起来。在操作时,点击下拉出现具体操作项。
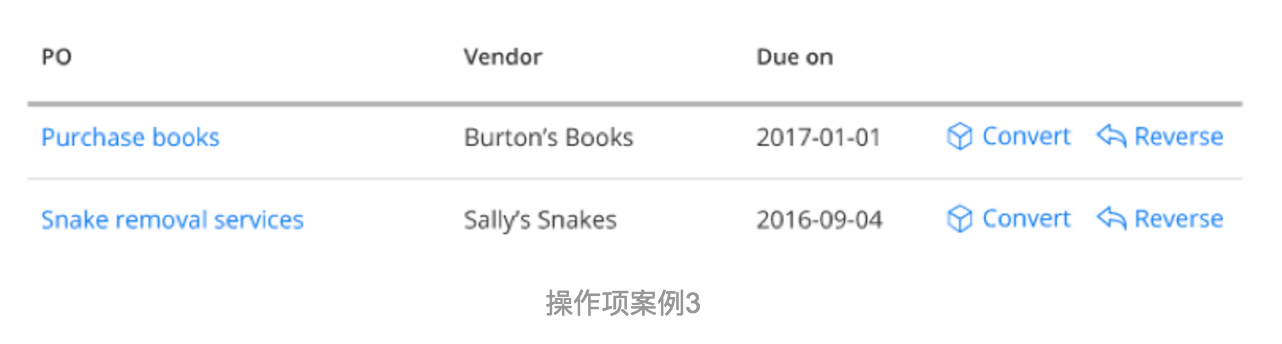
(3)操作项案例3
操作项为ICON+文字,共两个,放置在条目最后。对于图形意义不太明确或者图形的含义有较大变化,采用图形+文字的形式,传达意义更加明确清楚。
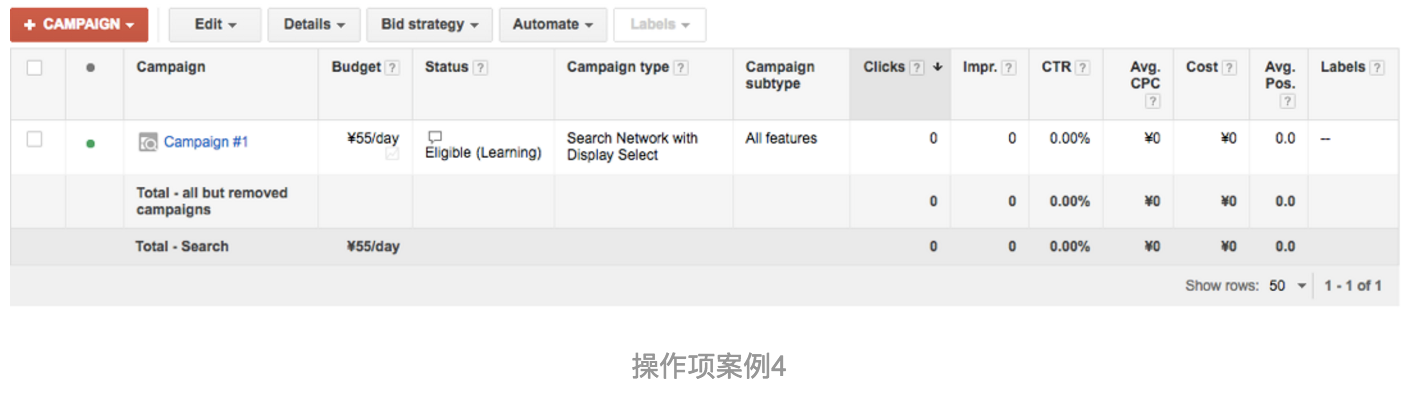
(4)操作项案例4
操作项为纯文字,存在表格顶部的表头,勾选所选条目以后点击操作按钮可用。文字按钮,传达的意义更加明确,辨识性强。
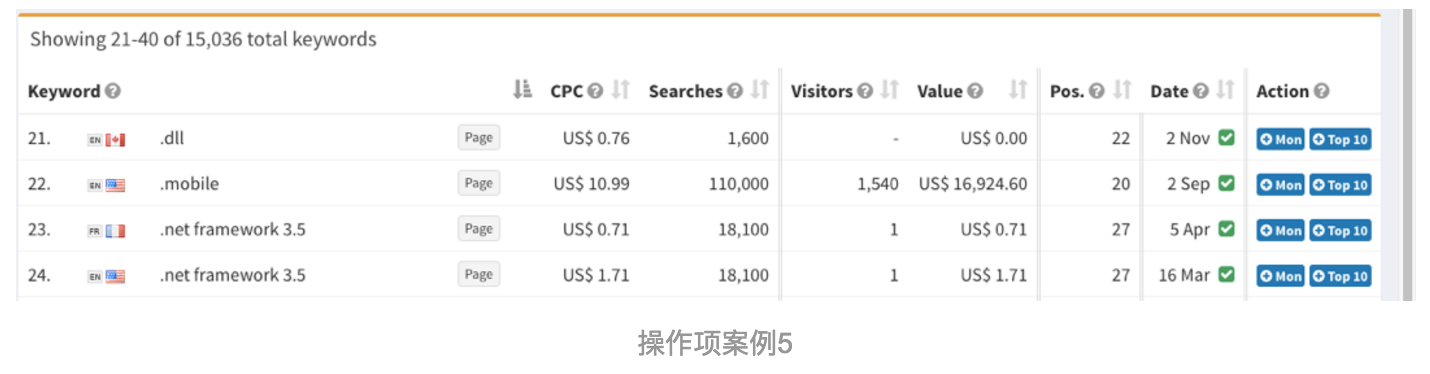
(5)操作项案例5
两个操作项为按钮形式,且放置在条目最后,提高了醒目性,引导用户点击操作。
(6)操作项设计建议对于单条数据操作频繁的场景,操作项不操作三个时,操作项跟在条目后面,常见操作仅用ICON,不常见操作用ICON+文字,当超过三个时,建议将操作折叠收起。
对于数据批量操作频繁的场景,建议将操作放到表格顶部,与勾选操作配合使用。
5、空单元格
作为表格中的特殊状态,空单元格主要存在两种情况,一是数据不存在,二是数据为零。
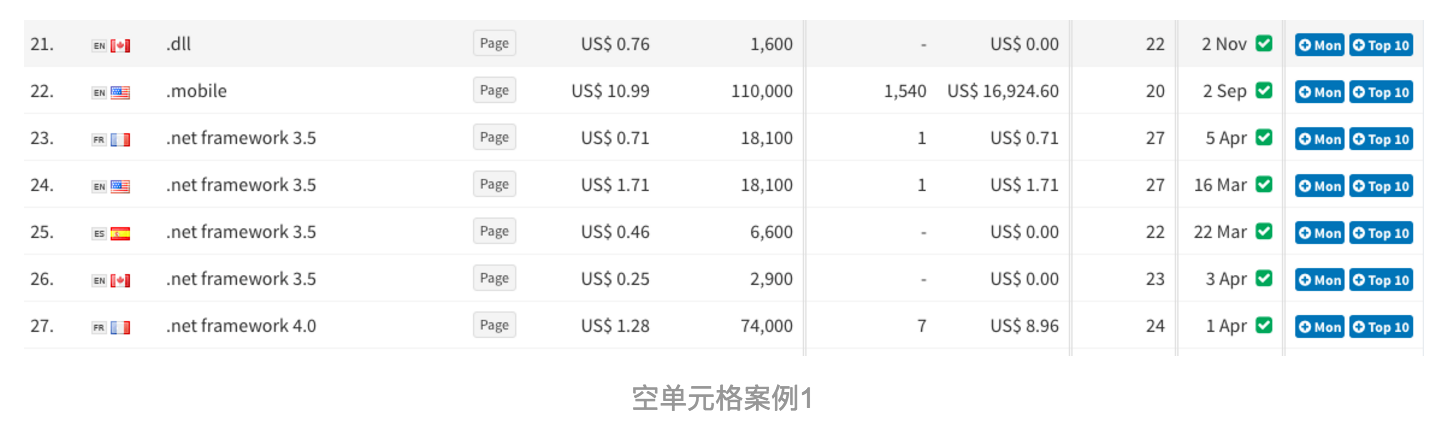
(1)空单元格案例1
对于不存在的数据,单元格不能空置,需要用短横线代替,表示该项数据不存在,给用户明确指示。
(2)空单元格案例2
对于数据为零的单元格,要填上0,且小数点后位数、单位,都要与上下单元格保持一致。
(3)空单元格设计建议
在任何情况下,单元格都不应该空置出现,避免用户的困惑。针对不存在的数据可以用其他占位符,告知用户该单元格不存在数据;对于数据为零的单元格,与上下数据单位、小数点相同的0来表示。6、行高
在表格设计中,行高是非常重要的参数,行高间距直接影响着阅读的体验,同时还影响着一个页面中数据的显示量。
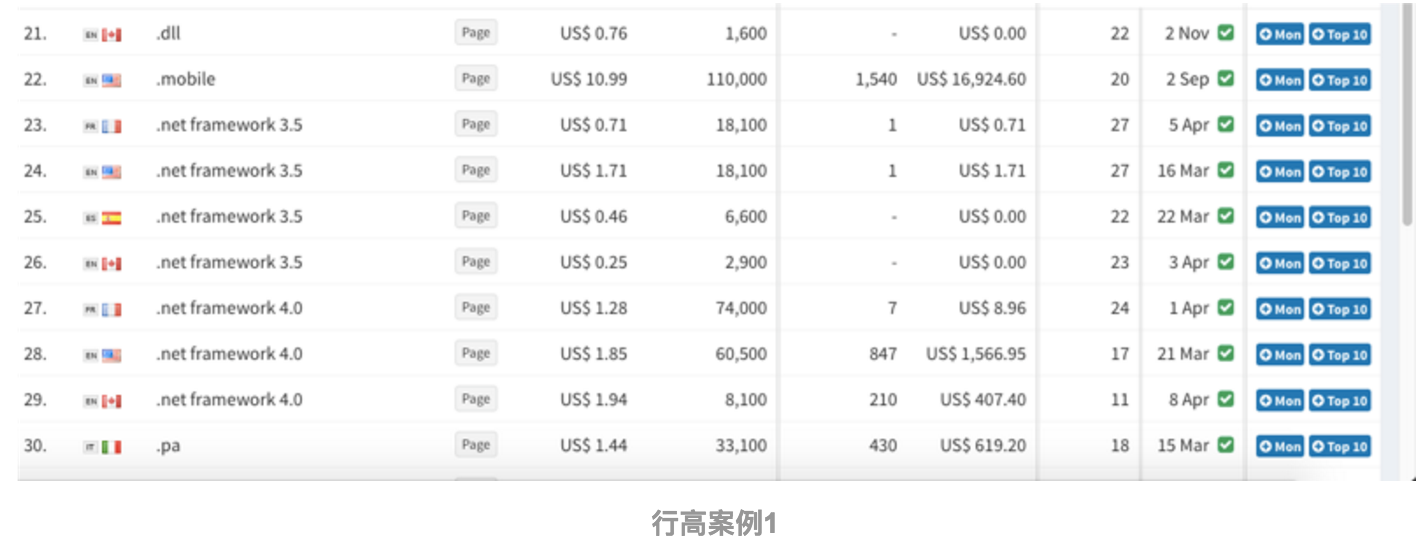
(1)行高案例1
该案例中,数据表格的内容为单行显示,行高较小。数据显示紧凑、有序,同时,便于跨行之间的数据对比。
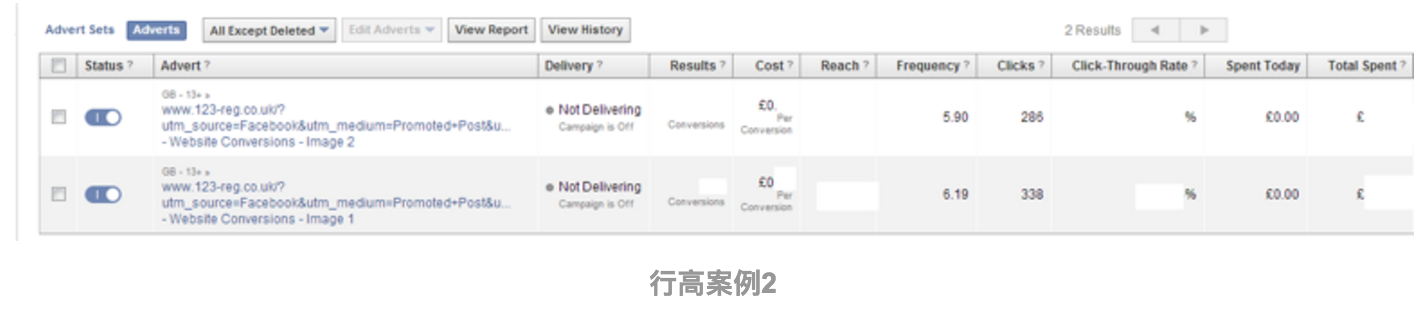
(2)行高案例2
该案例中,数据表格中的内容存在多行显示,行区分弱化的表格形式,既满足了丰富信息的呈现,也能很快速的进行行与行之间的关键信息对比。
(3)行高设计建议
对于单行显示数据内容的表格,建议行高约为字体高度的2.5倍到3倍;对于多行显示数据的表格,建议行中内容的最高点与最低点到行框的上下边距略小于文字高度。四、底栏
底栏紧跟在表格正文之后,主要展示正文中的数据量以及单页数据条目,同时,兼具一些导航的功能,指示当前所在页面以及跳转到指定页面。
1、分页
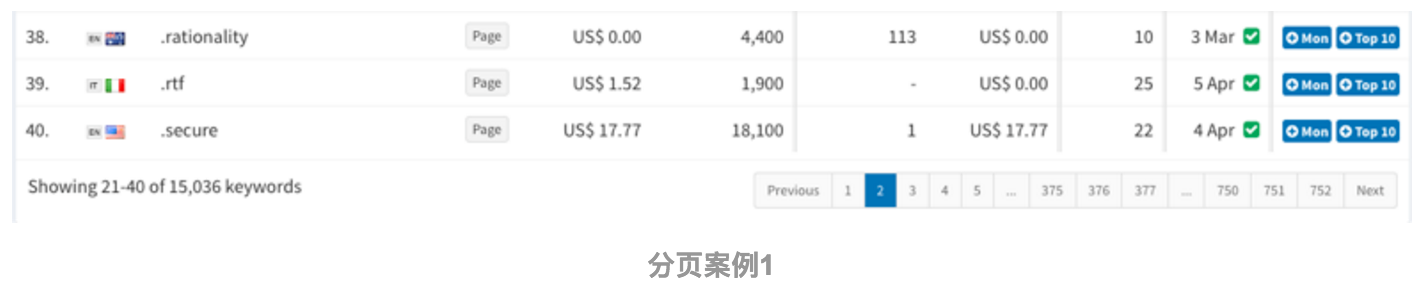
(1)分页案例1
案例采用了整体页码平铺的方式,分别展示出前、中、后点的若干页码,便于用户顺序查看。案例中的数据不具有特殊性,用户很少会特定的查看某一页的数据,因此没有定点跳转的功能。
(2)分页案例2
分页不仅仅要指出当前数据所在整体数据的位置,同时还要指出数据量的多少,给用户已明确的指示。
(3)分页设计建议
分页的设计是根据不同的场景进行选择最优的设计方案。在不需要定点跳转的场景,建议采用案例1或者案例2中的第两种设计,删除多于的功能,使页面简洁、清爽。在需要定点跳转的场景,采用案例2中的第一种和第三种设计,能够节约用户的大量时间,且设计相对简单,用户很容易就明白设计意图。2、单页条目显示
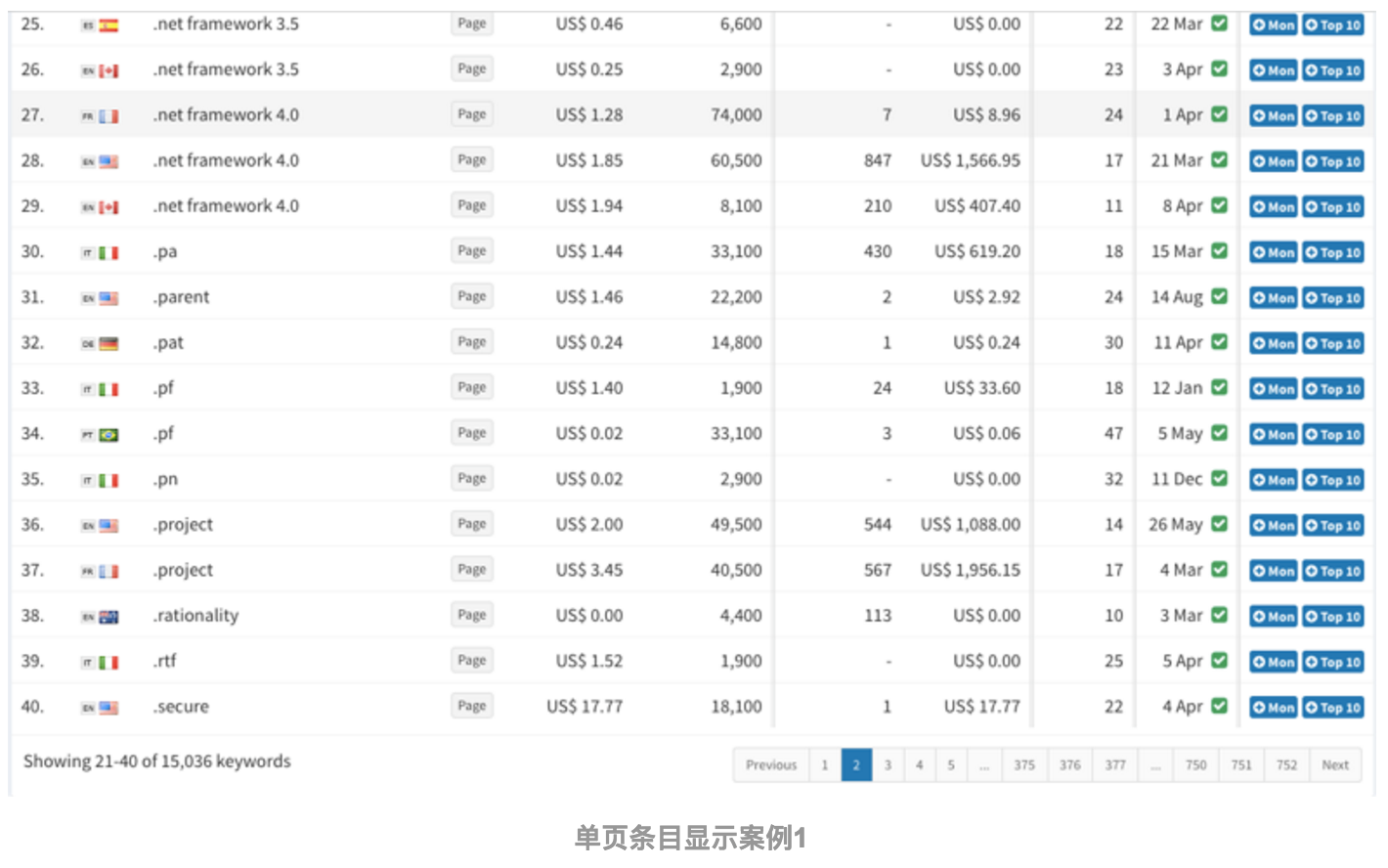
(1)单页条目显示案例1
一般情况下,单页条目显示与分页是一体的,分别位于底栏的左右两侧。案例一的单页条目显示仅仅作为单页条目数量的显示,而不具有设置功能,同时在表格顶部也做相应的展示。
(2)单页条目显示案例2
案例不仅展示了当前页面显示条目的数量,同时给出相应的显示数量自定义的设置功能。可增加单页条目的显示数量,便于更多数据放在一起对比分析。
(3)单页条目显示设计建议
对于单页条目显示的设计,建议采用页面条目显示数量自定义的设计方式,其设计可以丰富数据的对比范围,在特定情况下会方便用户的操作。五、写在结尾
表格的设计远远没有想象的那么简单,除了纯粹的数据展示,现在的表格越来越兼顾到一些导航的功能在里面,不仅仅纵向展示数据,在横向方面也做了相应的扩展。
言尽于此,表格还有一些其他的设计点尚未谈及,如子母表、数据状态、列宽、数据列表编辑等,以后有机会,再完善表格设计的剩余方面。参考资料
- 让数据阅读更舒适!带你玩转表格设计
- Extra wide tables best practices
- Ultimate guide to table UI patterns
- Build it With Me - Connecting Designers & Developers
- Pega UX Design System
敬请关注UIUX设计工作坊,微信公众号:UIUX-HUANG,每周会有互联网产品设计的相关文章更新,是作者的实际工作经验,愿与大家共同进步。
编辑于 2017-09-19 15:13

