一、表体
表体是表格的主体内容,具体内容的填充区域,由一个个基础的单元格组成。表体所需要注意的设计点比较多,内容包括了数据的对齐方式、字体、分割线、行高、数据显示、空白单元格、数据编辑等,下面会一一的说明。
1.1 对齐方式
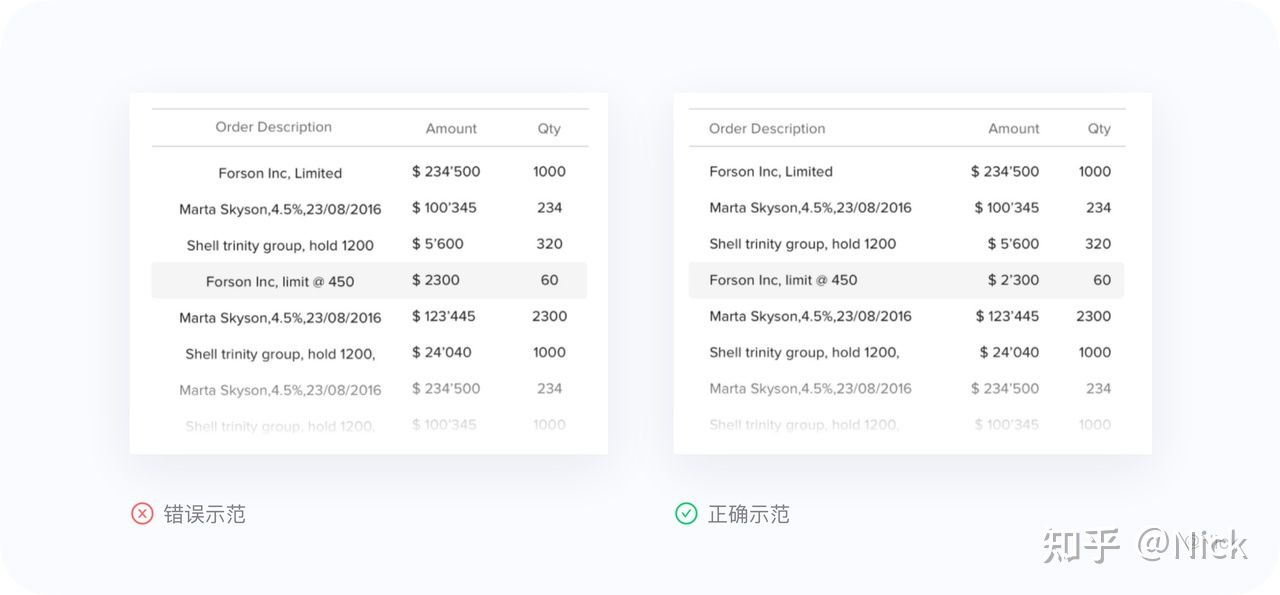
合适的对齐方式能让表格更加规范易理解,营造出良好的视觉引导线,提升数据的浏览效率,让用户快速的捕捉到所需内容。其对齐规则如下:
- 数字信息右对齐, 包含金额、长宽高等需要关联比较的字段,这是因为我们在对比数字时,首先看个位,然后十位、百位等
- 文字信息左对齐,符合正常的心智模型,一般人们的阅读方式是从左往右,从上往下。
- 固定字段居中对齐 ,比如日期(2020-11-11),状态文字(未审核、已收款等)或者存在布尔关系的文本(是/否、男/女等),这能更好的信息呈现及表格空间的节省
- 表头与数据信息对齐, 这能保持表格竖直方向整洁,营造一致性和上下文环境

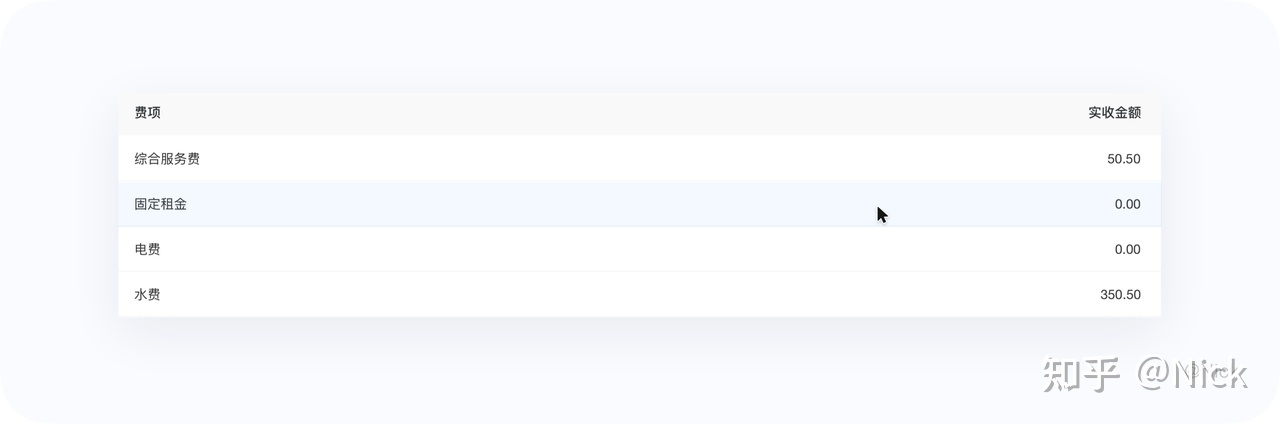
在采用数字右对齐时需要注意,当列数据太少(比如只有2列时),由于列与列之间的间距过大,会导致两者的关联性减弱,这时可以通过鼠标hover在行的时候,产生高亮的效果,来增强其相关性。
1.2 字体
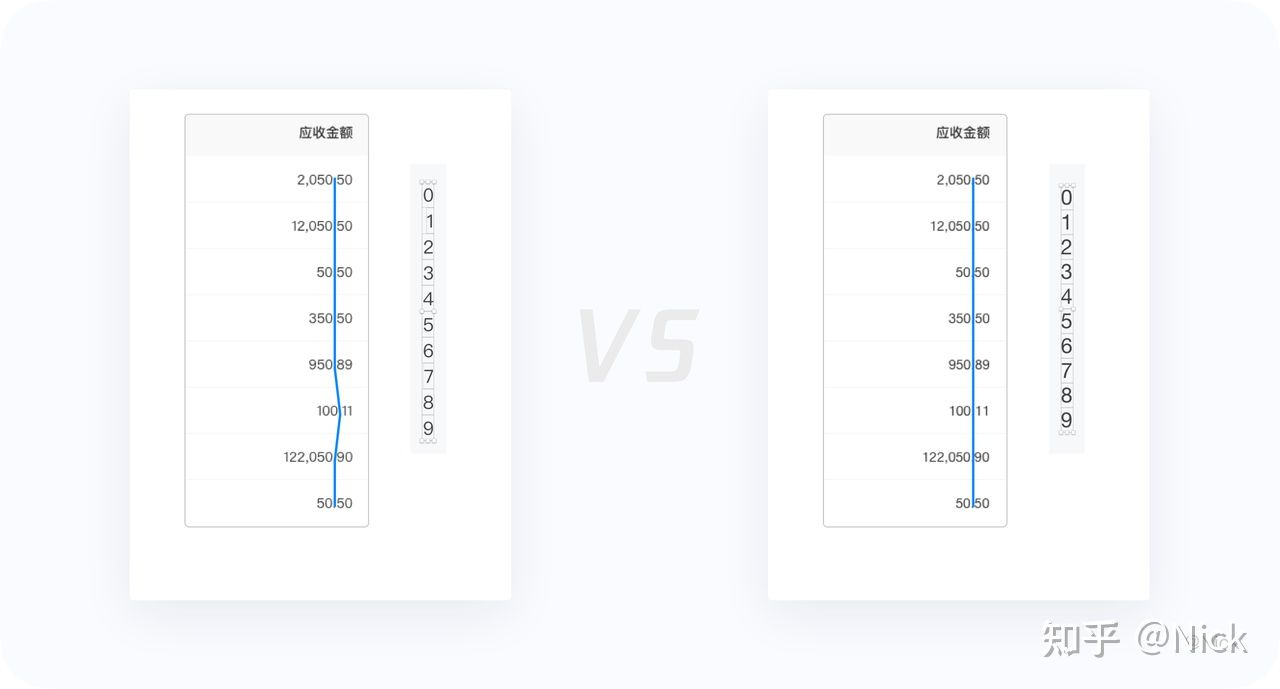
表格数据一般包含文本和数字,良好的字体能提高表格本身的阅读性。这里想强调一下数字字体的选择,根据我们大量地尝试,以下几款数字字体在表格中有更好的呈现效果,分别为:Helvetica Neue、Helvetica、Arial、sans-serif.
如上图所示,苹方在数字字符上,不同数字宽度不一致,导致千位分隔符不在一条线上。而Helvetica Neue数字等宽,千位分隔符有序的排列在一条线上。所以,选择Helvetica Neue作为数字字体的首选字体。数值上下对比的时候,相同位置的数字在同一条竖线上,更加容易对比。
但如果不能使用上述字体,退而求次,我们还想到了一种办法来应对这样的场景。其办法是:以个位数字为基准,居中对齐,这样也是方便做对比的。
顺带一提,表格中的数字不是越精确越好,需要多少有效数字就显示多少,不必太多,为了方便用户对信息的提取,我们可以对数值的显示格式做出一下处理:
- 显示数值,但是设置小数点位数,千分位和数值单位等;
- 显示百分比,设置小数点位数。
1.3 分割线
在表格设计中,合理地使用分割线可以实现对表格行与列的强调。按照分割线的分布情况,可以分为4种类型:网格型、水平线型、斑马条纹型、极简留白型 。
1.3.1 网格型
表格中有均匀而明显的横纵分割线,边框单元格比较明显 。
- 优点:缩减空间后仍能区分不同的元素,有较强的信息对比性。
- 缺点:视觉噪点大 。
- 适用场景:对于列信息较多而没有足够空间用留白来分割信息(数据之间的关系紧密),且有对比关系的需求的场景。
1.3.2 水平线型
表格仅显示水平分割线,利用合理对齐和留白分割列信息 。
- 优点:能显著减轻表格在垂直方向的视觉重量,提升用户进行大量数据对比时的速度。
- 缺点:需要更大的空间展示信息。
- 适用场景:如果没有硬性要求(在特定空间内展示所以的信息),可以说对于所有数据集大小来说都很适用,也是目前最常见的一种类型。
1.3.3 斑马条纹型
表格采用隔行交替使用不同底色来区分数据。
- 优点:很好的引导用户的视线,避免在阅读时出现错行、迷失的情况 。
- 缺点:产生较大的视觉噪点 。
- 适应场景:当水平空间较大,导致数据之间的关联性减弱时,可以采用斑马线,但很多时候是没有必要的,水平分割线就能起到视觉引导的作用 。
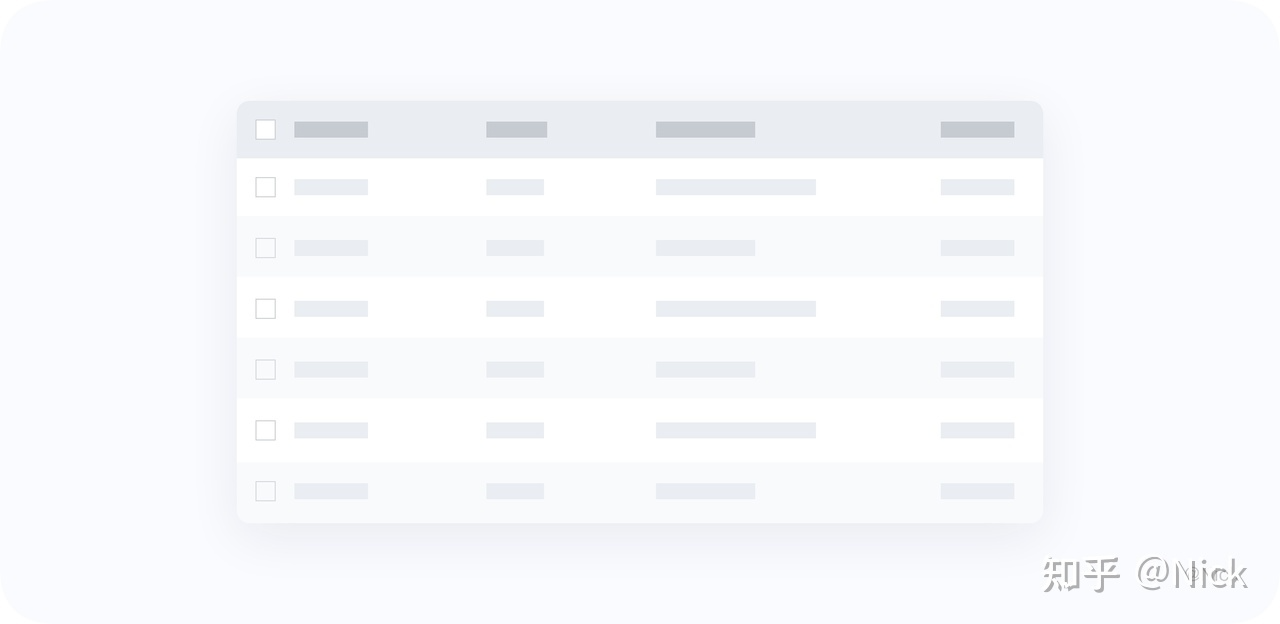
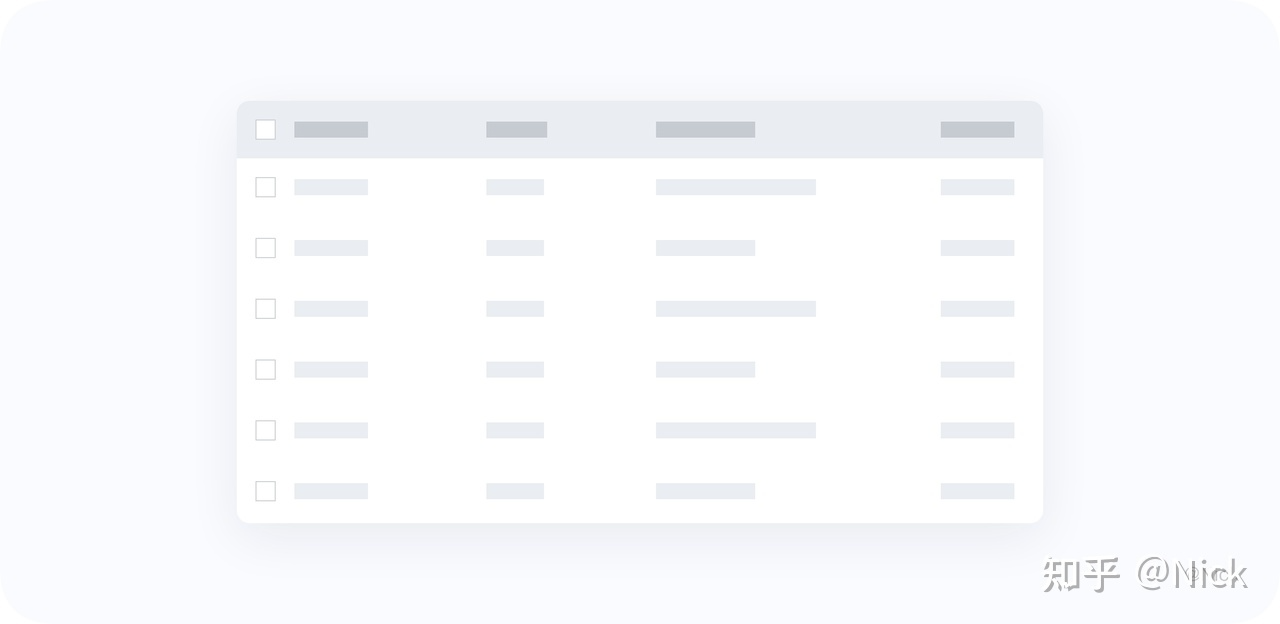
1.3.4 极简留白型
表格移除所有分割线,通过尽可能减少视觉噪声来创建极简外观 。
1.4.1 行高定义
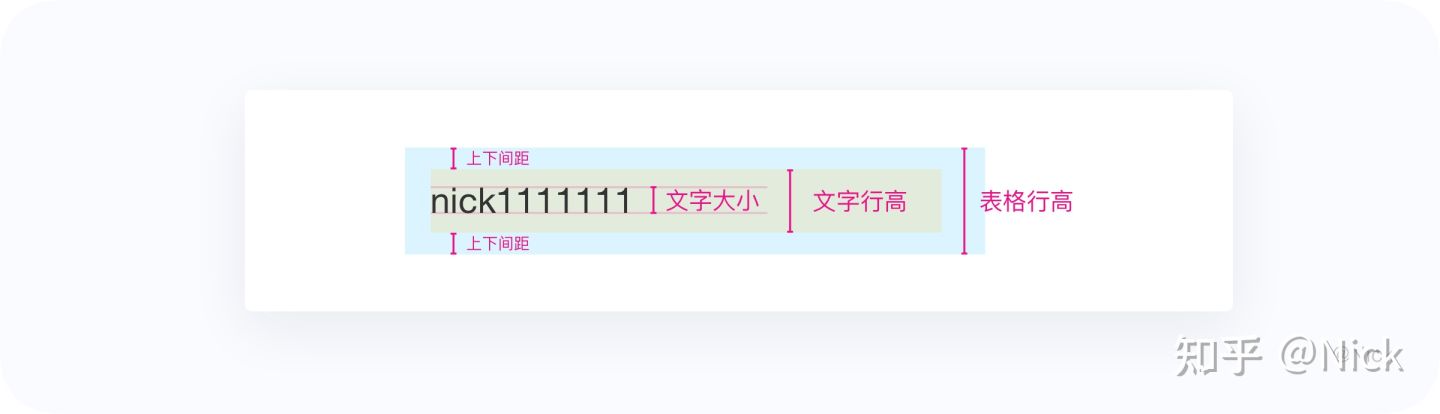
在开发同学的眼中,表格的行高是这样的,如下图所示,在实现设计稿时,通常也是按照行高来写的,而不是像设计同学一样按照文字的尺寸来计算间距。
从这张图我们就可以很明显的了解到表格行高=文字行高+上下间距。其中,文字行高可以设定为字号的1.2~1.8倍,上下间距可以设定为字号的1~1.5倍。
1.4.2 确定合适的行高
行高影响着表格中每行信息的易读性。合适的行高能保证用户对获取信息的效率,除了上述的方法外,目前市面上以下2种做法:
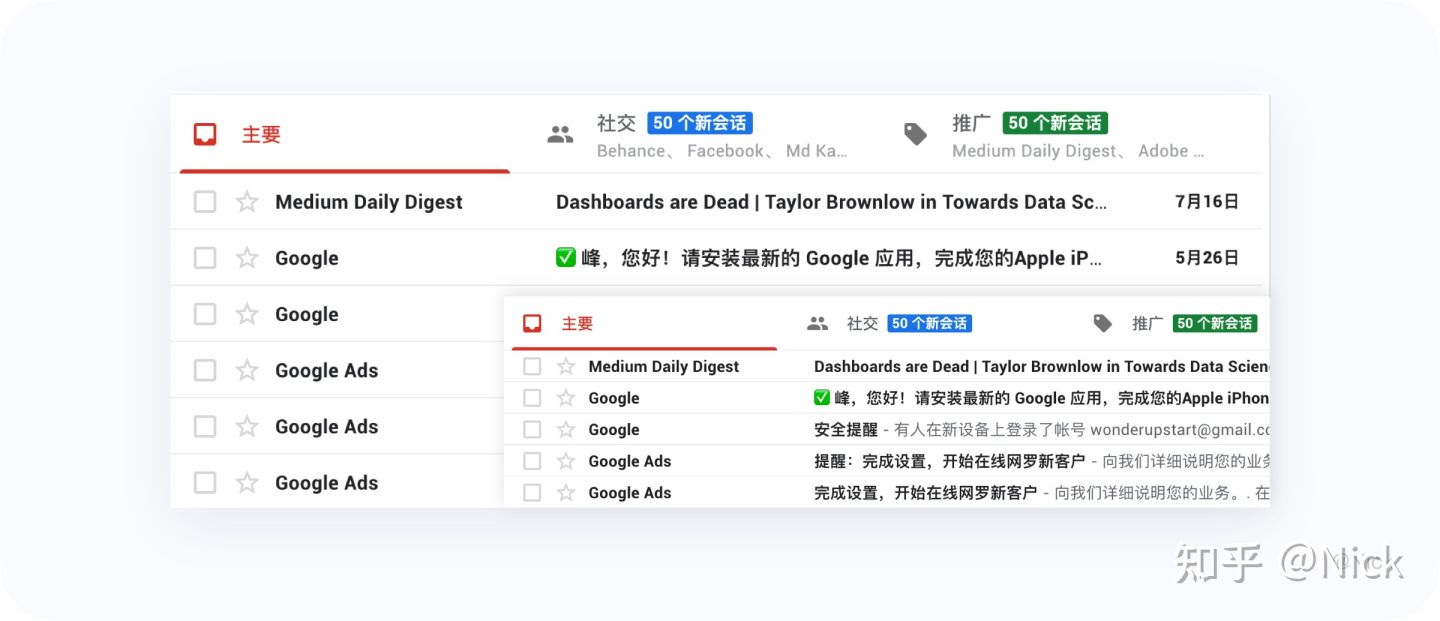
做法1:不同分辨率使用不同行高
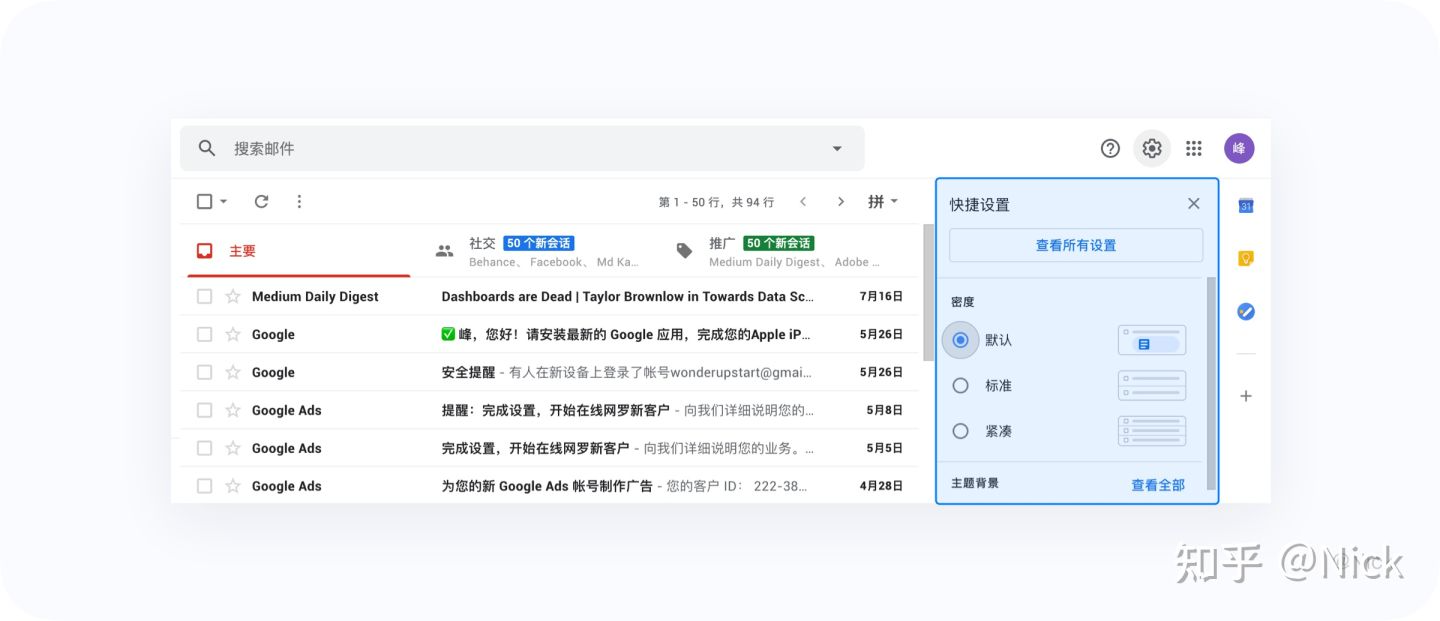
设计两套不同的行高,在大分辨率下显示较高的行高,给数据间提供更多呼吸的空间;在小分辨率下显示较小的行高,使一屏内可以看到更多的行高。Gmail就是这样设计的,如下图所示:
做法2:自定义行高
自定义行高为兴奋需求,可以提高用户的用户体验。所以我们可以视表格的具体情况来设计设置行高的形式,可以放置在设置按钮里,也可以在外部按钮较少的情况下展示出来。
1.5 数据显示
1.5.1 数据完整度
当列表中数据过长时,我们需要根据屏幕宽度调整列表展示方式,超过列表默认宽度的内容可以省略,通常用…表示,鼠标移入后出现气泡展示全部内容。
其中气泡建议展示在上方,因为我们的阅读顺序是从上到下,鼠标向下移动时不会被上面的气泡遮挡住。气泡面积不宜过大,根据屏幕尺寸控制在一定比例,一版不超过内容区的四分之一,展示不下的内容可以在气泡中增加滚动条。
1.5.2 减少图形元素
尽量减少视觉符号的使用,因为视觉符号可能会使你的用户界面复杂,产生难以理解的内容。去除不必要的视觉干扰,例如不必要的图标、无规律的色彩等。
1.5.3 空白单元格
表格中经常会出现空数据或无数据的情况,留白处理会给用户造成一定的困惑和误解,是系统没有加载出来吗或误以为出现了bug?明智的做法,是无数据时用「-」来填充显示,数据为零时与上下数据单位、小数点相同的0来显示。
1.6 数据编辑操作
表格的数据编辑操作大体可分为显性操作和隐形操作。显性操作,指操作选项显示在行内。隐形操作,当鼠标悬停时或勾选才显示操作选项。
1.6.1 类型
根据操作对象的不同,可以分为:
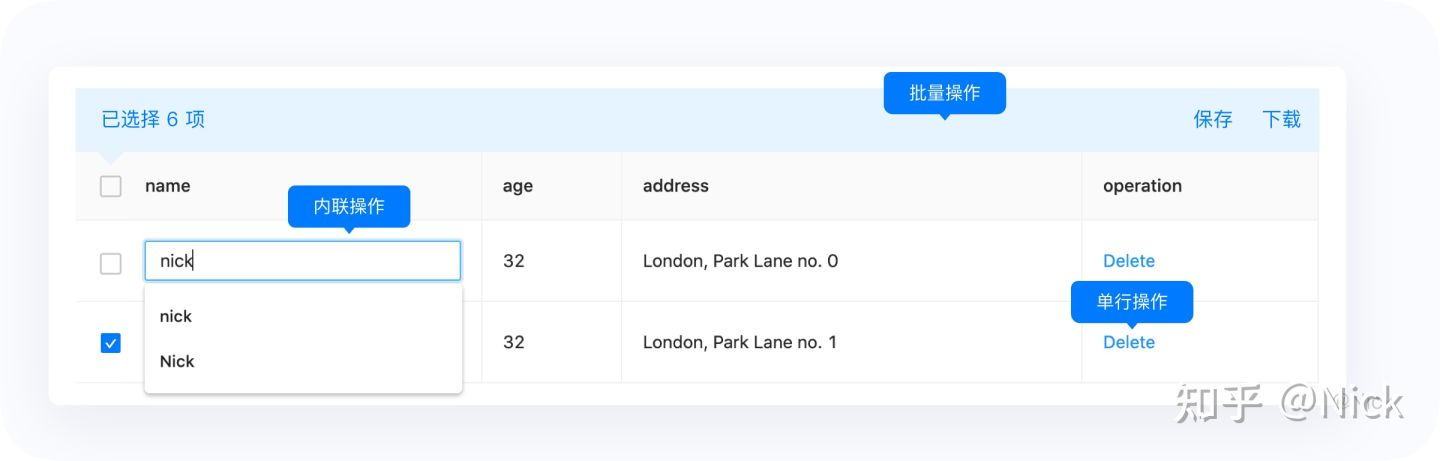
- 内联操作 :形式可以是框内编辑,可以浮层编辑,也可以弹窗编辑
- 单行操作: 一般操作放置在表格的最后一列
- 批量操作:针对多行数据的编辑操作

1.6.2 实例运用 - 单行操作
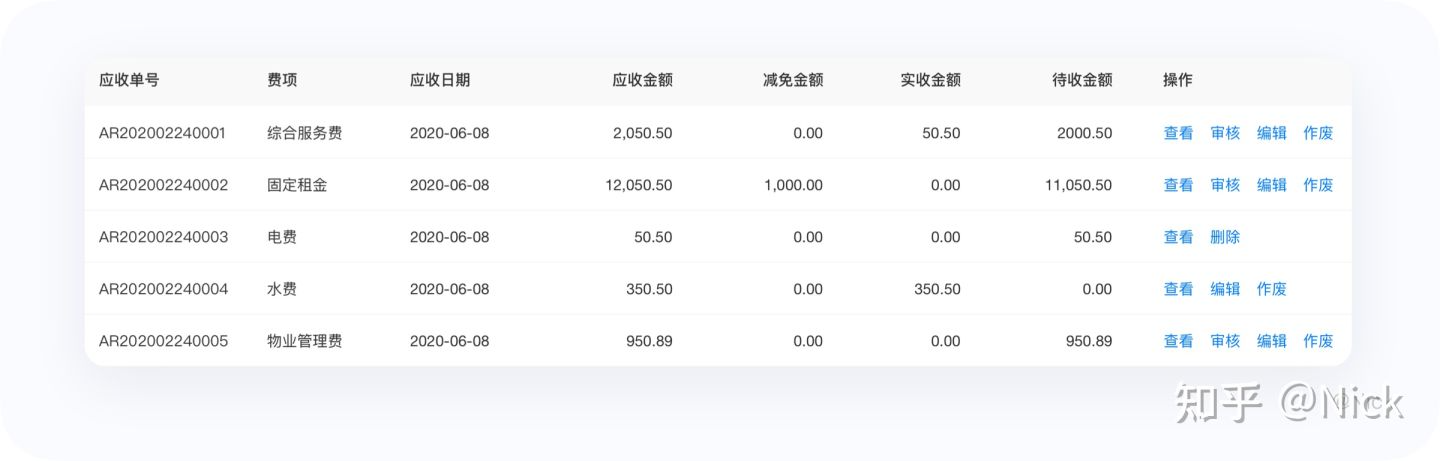
产品现状:在财务中台系统中,常常由于权限的不同或者单据状态不同这两种原因,使得每行的数据拥有不同的操作项,信息过载导致页面拥挤。而且这些按钮因为视觉特征比较明显,容易分散用户的注意力;因为表格空间有限,操作区的各操作项过于接近,误操作率相对较高。
改版目标:财务管理页面的内容又多又全面,同时能够准确无误地进行相关操作。
设计策略:
- 用户聚焦内容 —— 控制操作项的显示数量;
- 降低误操作率 —— 操作项直接要有足够空间;
- 将展示区域更多留给表体 —— 避免操作列占用太多屏幕空间。
方案一 :操作项聚合式
只展示【查看】操作项,其余操作项采用下拉菜单的样式收集于更多当中。
讨论结果:此方案虽然满足了设计目标,但下拉框中可能存在不同操作,同样无法避免误操作的可能性。同时,每个下拉菜单形式一样,但出现的内容却不懂,容易使用户产生困惑。
方案二:错位显示
不同的操作想放置在不同的位置上,保证上下行的操作项一致,能在一定程度上减少误操作。
讨论结果:首先,这样的设计浪费大量的屏幕空间;其次,浪费开发工作量!因为在列表中实现一系列权限判断和操作,在详情界面中往往还需要再开发一次相同的权限判断和操作;再次,不同单据可能存在操作顺序不一样,上下移动鼠标会存在不同操作,用户代价非常高。
反思:操作项是否真的需要在表体中呈现?
操作项放置在行中是为了便捷的对数据进行操作。但这里要注意到,财务人员仅仅凭借表体中的单行数据是不足以支撑对这些账单进行相应的操作,涉及到审核、编辑、作废等一系列的操作都需要结合账单详情,检查无误之后才会进行点击。所以,在此场景下,操作项就不需要展示在表体中,放着用户也不敢点击。
方案三: 以不变应万变
回归“一个界面一个用户任务”的原则,不保留任何操作项,详情移至首列,所有针对账单的操作都去往该单据的详情界面完成。
讨论结果:从开发的角度上看,此方案界面高度解耦,功能迭代方便,节约开发工作量;从认知成本上看,列表界面操作高度一致性,利于养成用户习惯;从操作效率上看,在详情页用户会明显确认目标单据,几乎不会误操作; 同时此方案节约了大量屏幕空间,更有利于用户对信息的获取。
1.6.3 实例运用 - 批量操作优化
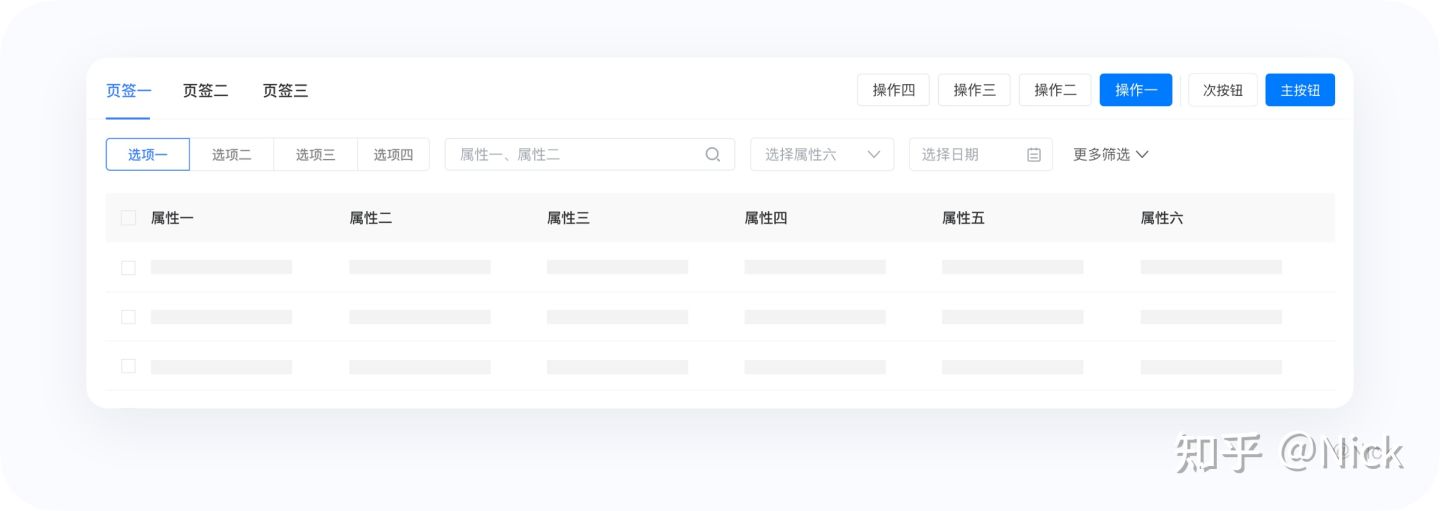
产品现状:批量操作采用下拉菜单的形式放置于功能按钮区,批量操作的内容感知弱,用户的操作路径长(在表格左侧进行勾选,鼠标移至右上方进行相关操作)
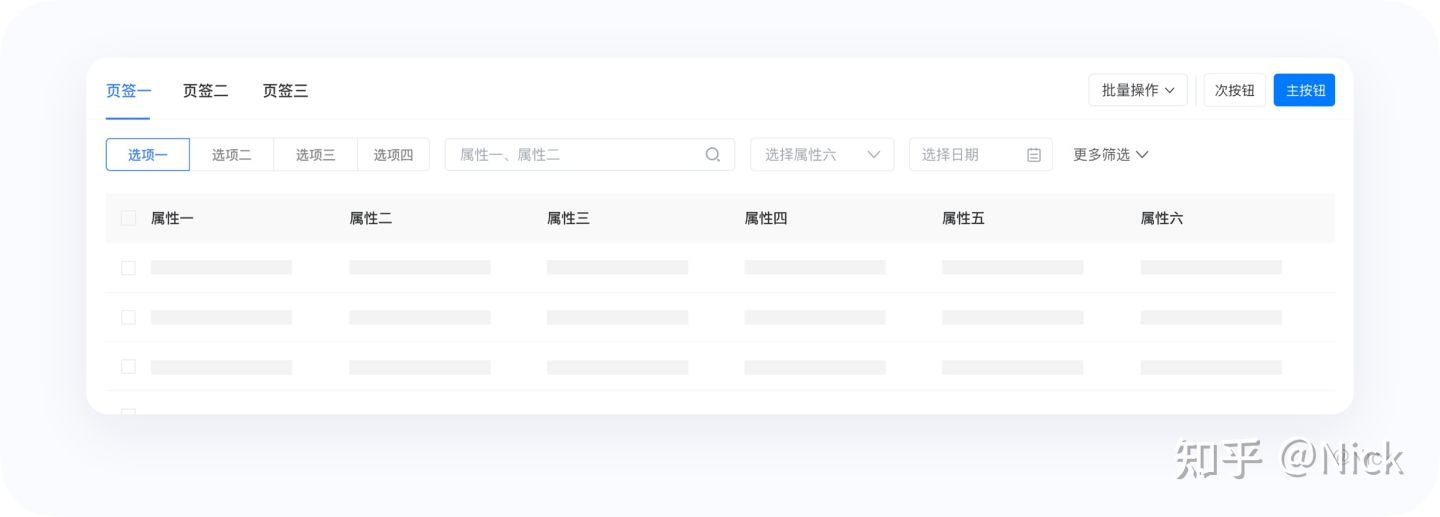
方案A 信息前置
信息前置,将批量操作按钮全部平铺于功能按钮区
讨论结果:此方案,虽然有利于用户感知具体有那些功能操作,但对于复杂业务来说,存在很多批量操作按钮的可能,这样便会造成页面拥挤,进而影响用户操作体验;同时,一个模块出现2个主按钮,也是不推荐;再者批量操作是针对表格多行数据的处理,而数据又是属于表体,所以批量操作应该作为表体交互的一部分,不应放置在操作按钮区。
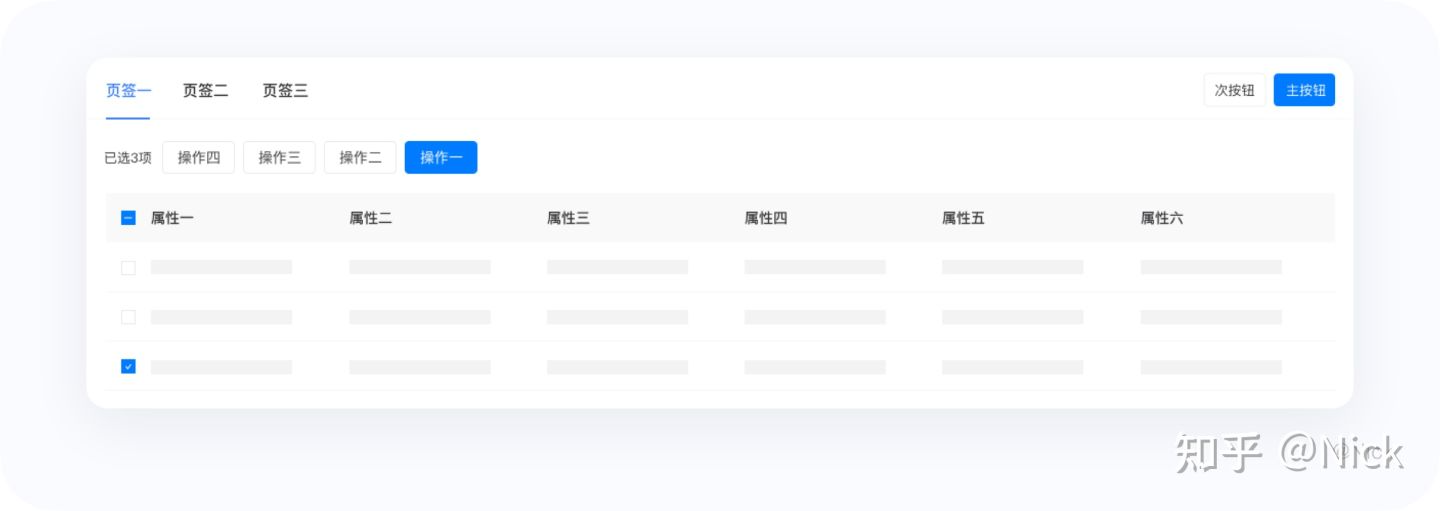
方案B 沉浸式操作
采用隐形操作,当鼠标勾选才显示相应的操作选项,显示在筛选区域(覆盖住筛选区)
讨论结果:该方案使界面简洁明快,可减轻空间压力,减少一定的视觉干扰。但满足一些业务场景,功能阻断性强,做了批量操作就做不了筛选。
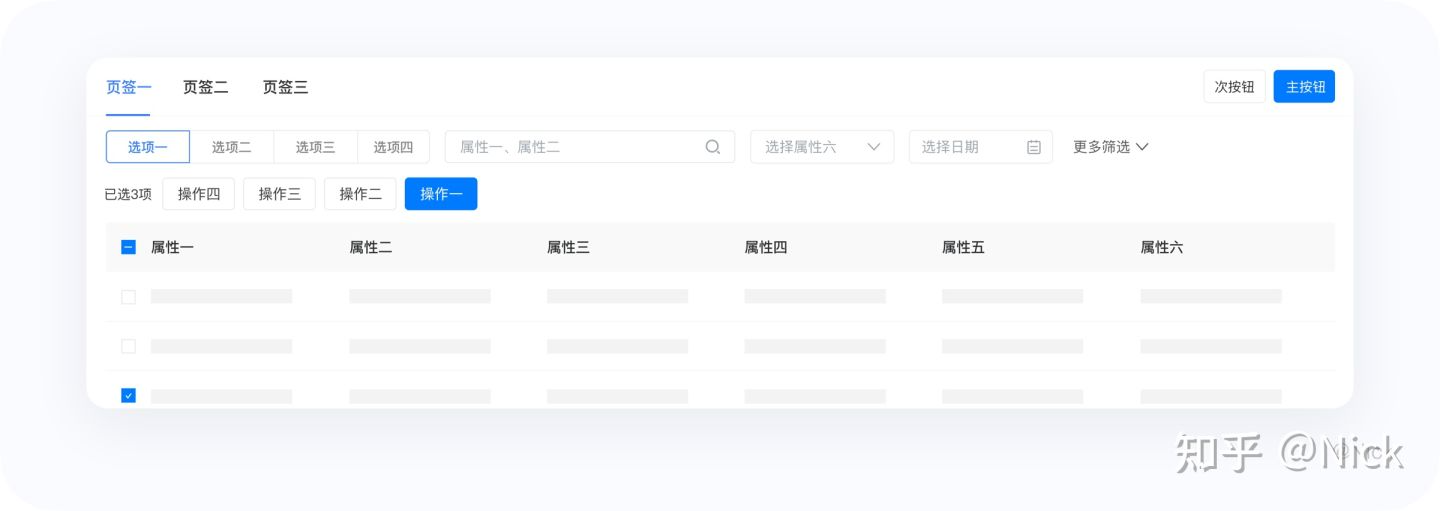
方案C 顶部浮层操作
采用隐形操作,当鼠标勾选才显示相应的操作选项,显示在表头上方
讨论结果:勾选时页面会出现跳动,当出现批量操作按钮时,页面结构也相对变得复杂,视觉噪音较多,不利于进行定位操作。
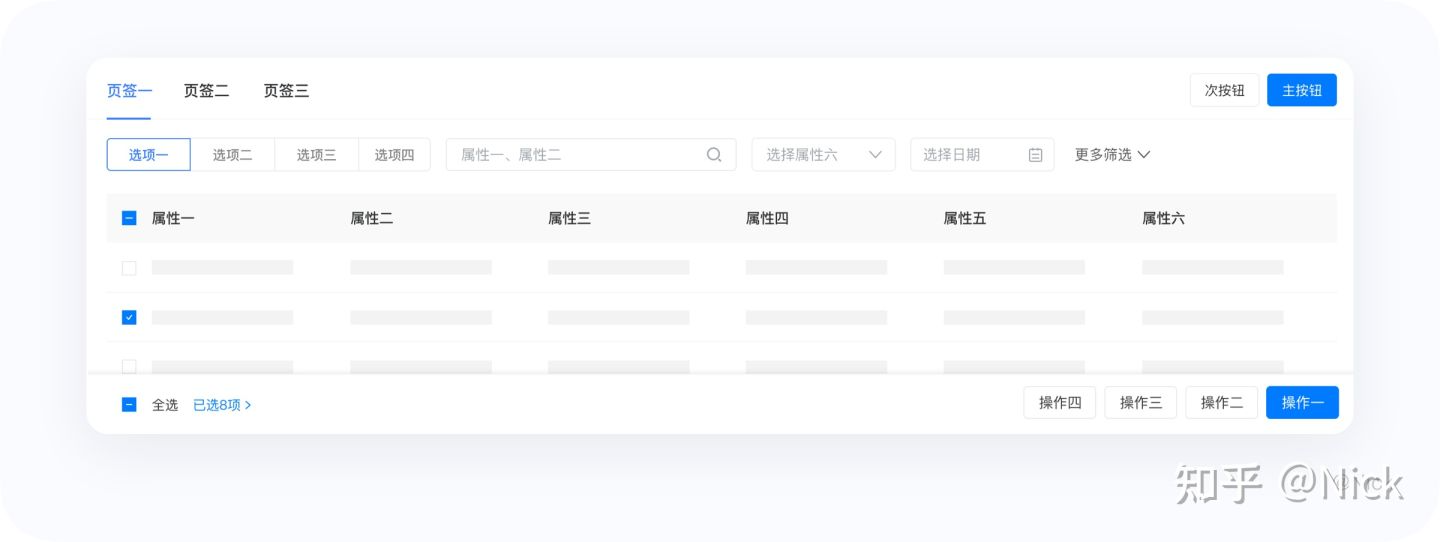
方案D 上内容下操作
采用隐形操作,当鼠标勾选才显示相应的操作选项,采用浮层的形式至于表体下方。
讨论结果:首先,根据古腾堡原则,用户的在做表格操作的时候,视觉流是左做到右,从上到下,最终的操作视觉落脚点恰好是操作项,符合眼动规律;再者,批量操作影响整个表格,布置于底部符合工业设计中的“上内容下操作”。
简单解释一下,上内容下操作可以打个比方,比如电脑屏幕负责显示内容,鼠标键盘至于下方负责相关的操作。
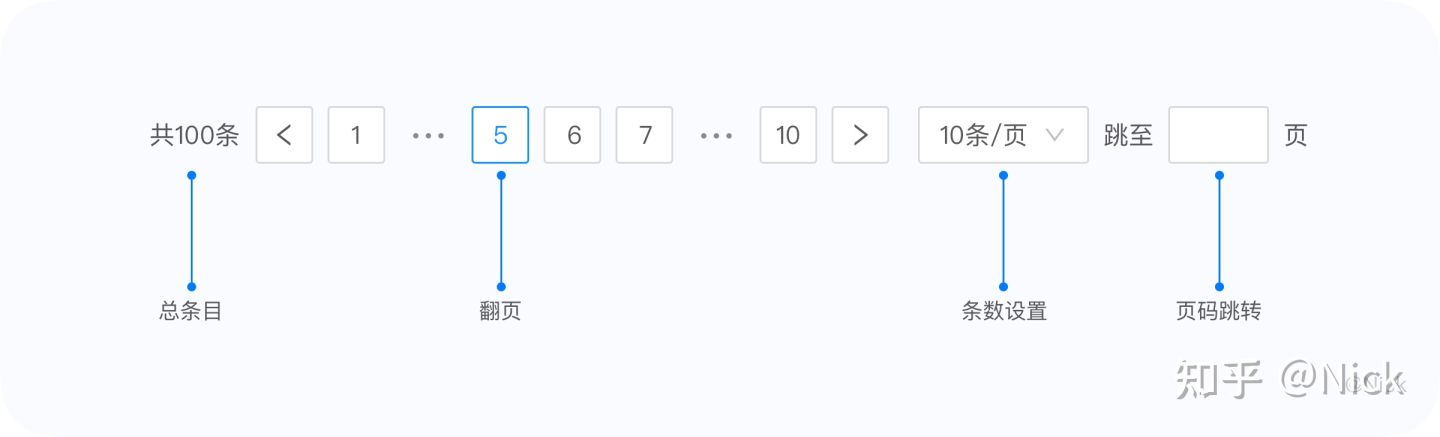
二、底栏
底栏一般放置有分页器,分页器包含以下几个部分:总条目、条数设置、翻页、跳转。
分页器的功能是加载数据,该功能也可以用加载更多替代。但加载更多适合小数据量,它具有节省空间,同时能给用户一种沉浸式体验。但是这种模式,对于数据量难以把握,操作不灵活。
三、数据详情的展现形式
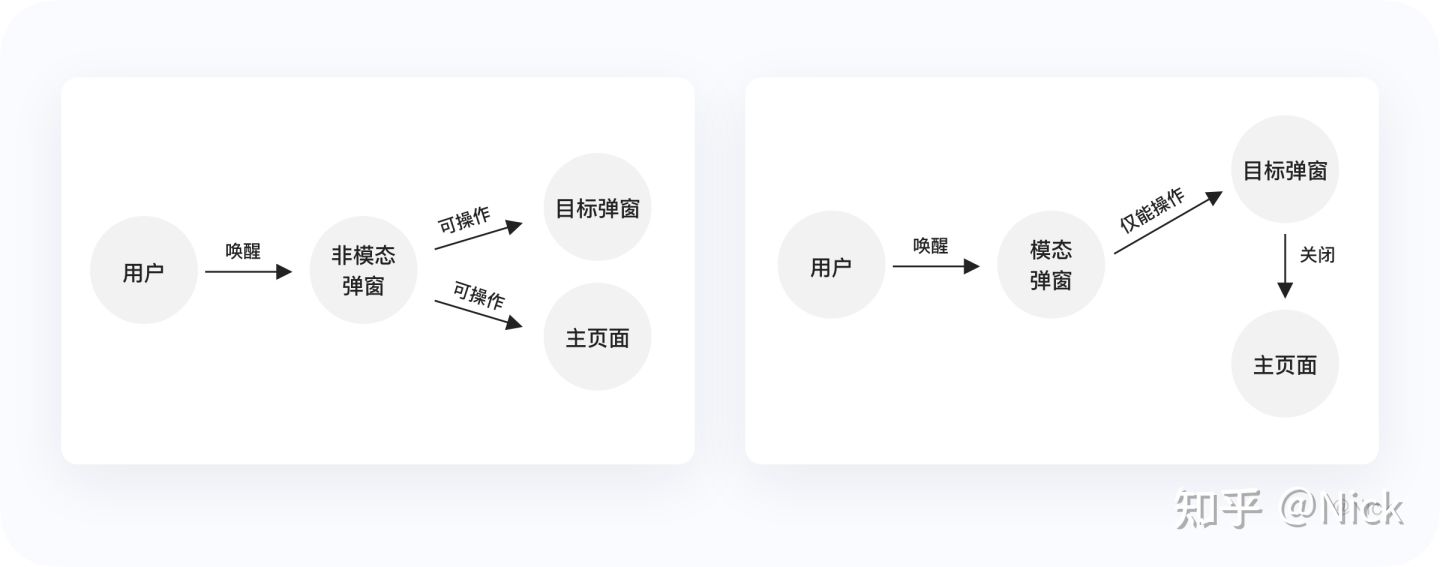
关于表格数据详情的展现形式,大致可以分为四种:弹窗、抽屉、嵌套以及页面跳转。其中弹窗可以分为模态弹窗和非模态弹窗。
模态弹窗,简单理解就是带有遮罩蒙层的,具有较强的阻断性,唤醒时用户只能对弹窗进行相应操作,无法继续操作主页面;非模态弹窗,唤醒时用户依然可以对主界面进行操作。
这里不对其“模态”和“非模态”展开讨论,文末参考文献中放置了一篇关于弹窗的文章,里面论述的比较详细,有感兴趣的小伙伴可以看看。
3.1 弹窗
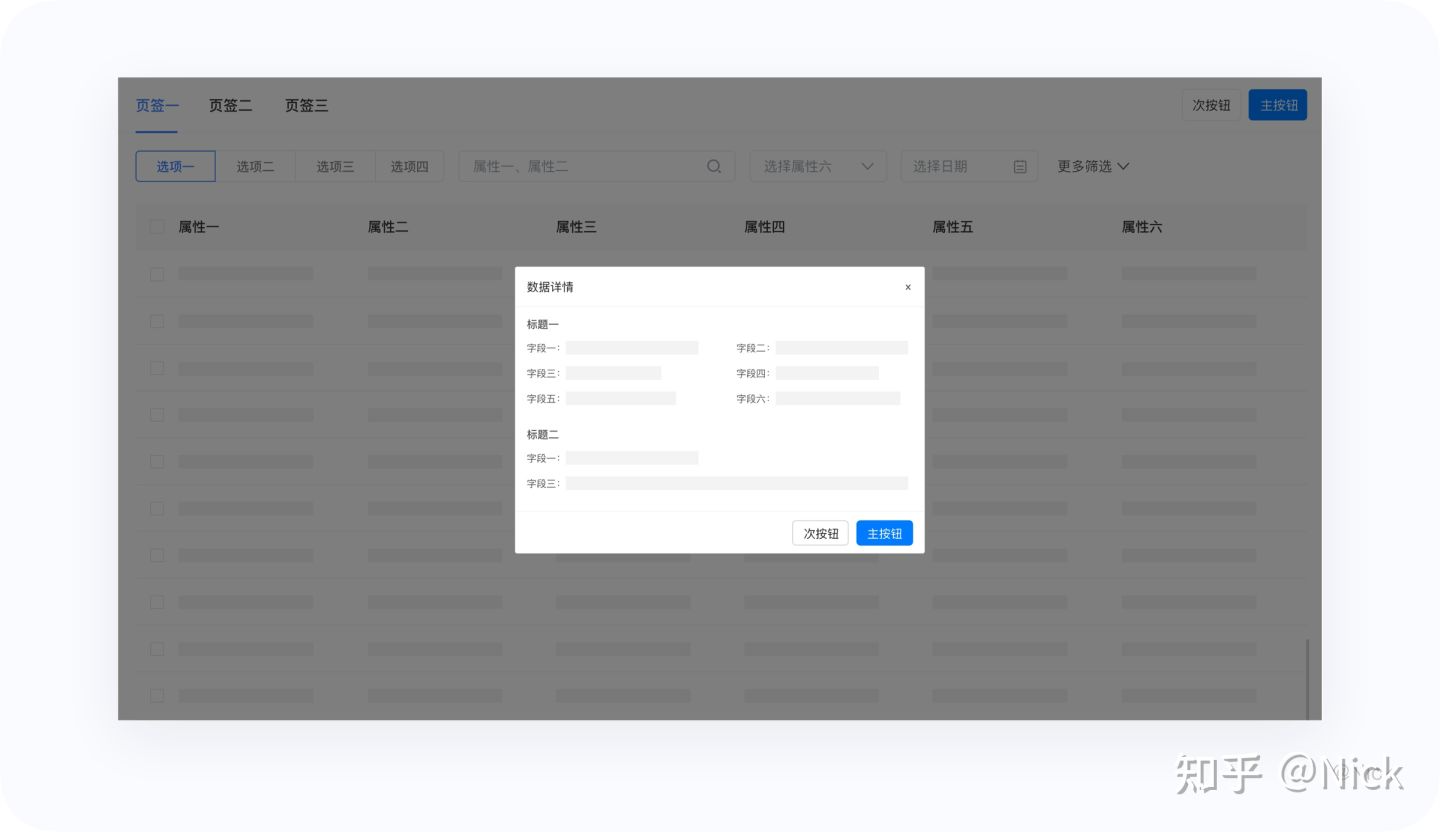
3.1.1 模态弹窗
在表格中,模态弹窗通常以对话框的形式呈现,它能让用户不离开主路径的情况下,在当前页面正中打开一个浮层,承载相应的操作。
适用场景:数据详情体量不大,页面内容较轻时。同时,不需要参照上级页面内容,有快速回退的诉求。
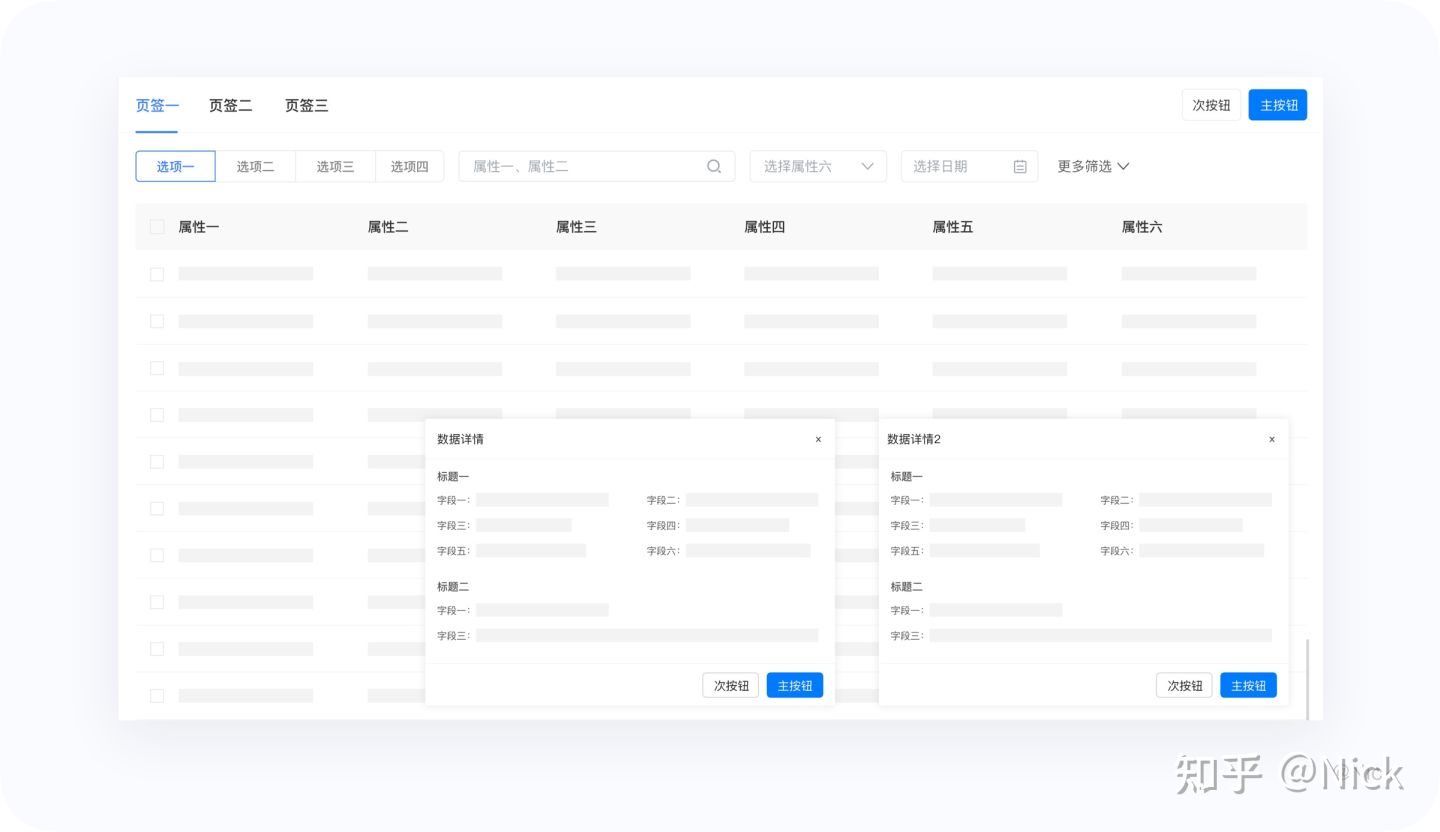
3.1.2 非模态弹窗
“非模态”对话框能让用户不离开主路径的情况下,在当前页面正中打开多个浮层,对其内容进行相关操作。
适用场景:数据详情体量不大,页面内容较轻时且有对比诉求时,可使用“非模态”对话框。
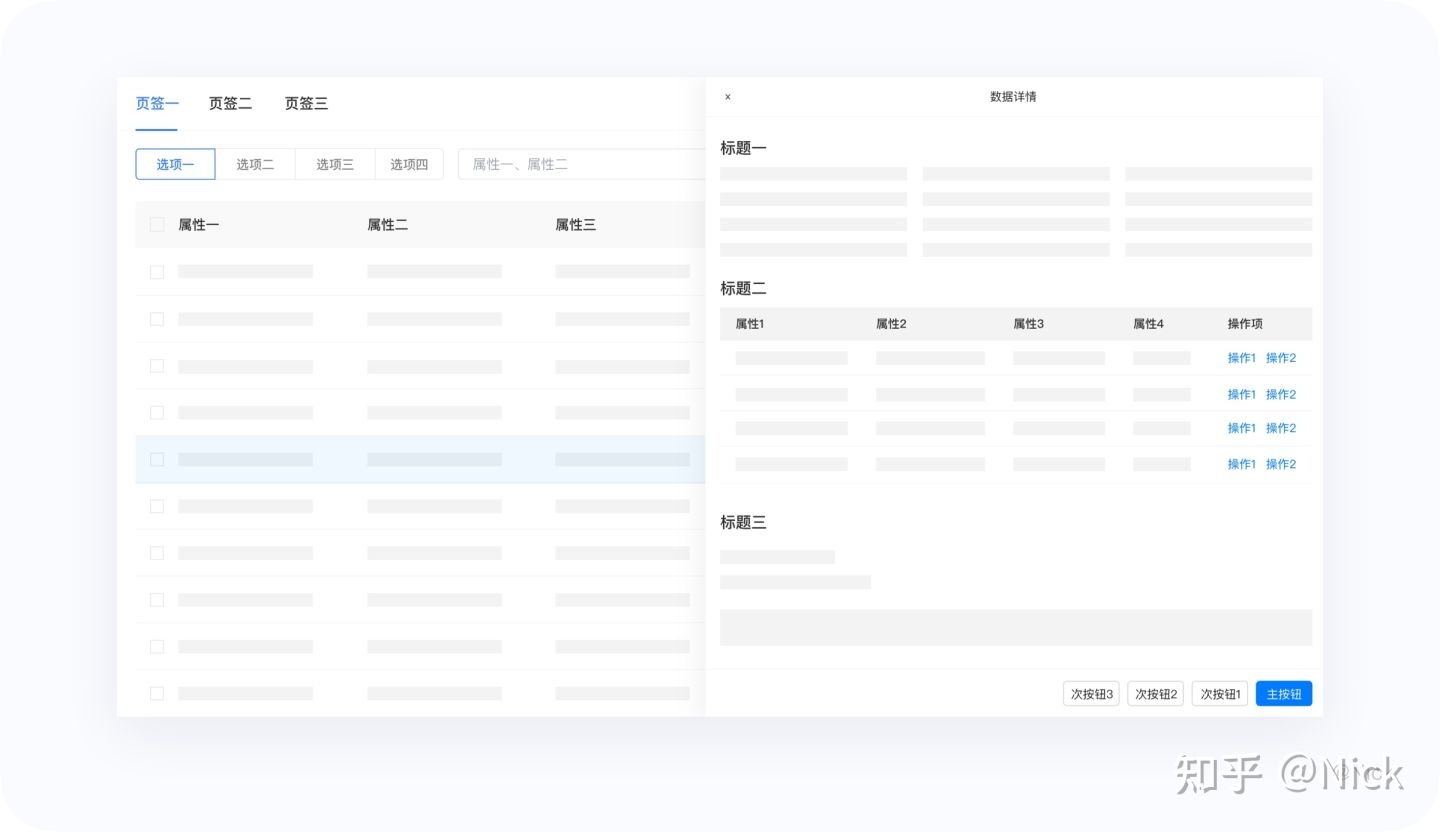
3.2 抽屉
抽屉是一种交互方式,当需要一个附加面板来控制父级页面内容,这个抽屉在需要时呼出。可自定义上下左右四个方向,一般右侧最为常见。侧滑抽屉有较强的连贯性,适合与原页面具有连贯结构的内容的展示。
适用场景:详情页的内容较多时,且有快速切换主体的诉求。
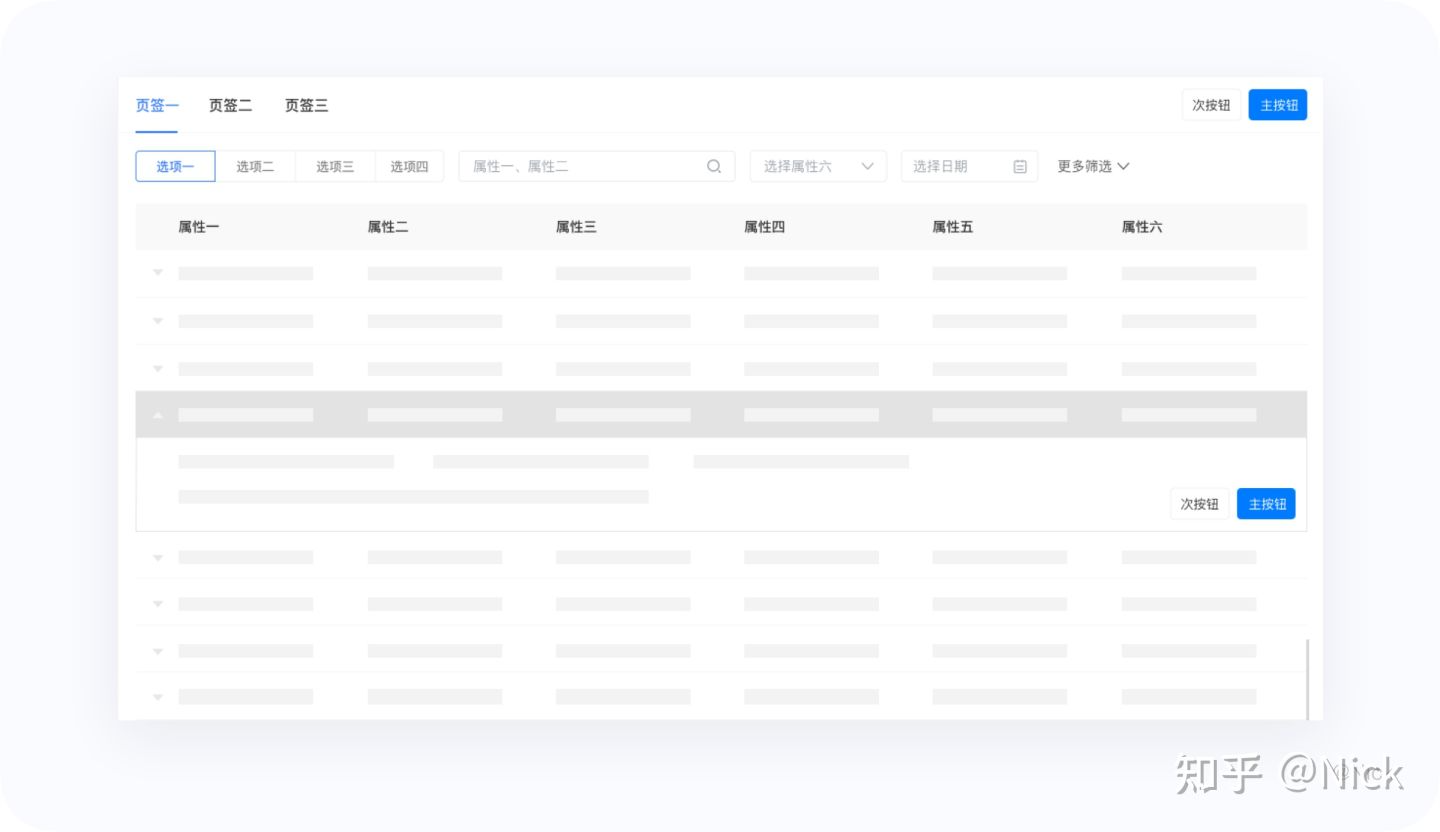
3.3 嵌套
嵌套展示也就是点击表体行数据,表格下拉,直接在表体内展现出详情。
适用场景:一般适用于对行数据的补充,要注意补充的信息不能太多。
3.4 页面跳转
适用场景:当详情页承载内容过多且里面的操作相对复杂时
3.5 实例运用
该如何正确地选择表格详情的展现形式,这里举2个例子来讲一讲。
3.5.1 案例一
业务场景:运营人员在收到租客提供的银行流水单通过微信等渠道发给财务进行确认,财务人员确认之后,需要找到相应的租客账单(多个),完成收款核销等操作。
产品现状:产品无法支持财务人员定位到需要的收款/核销的账单,导致工作效率低下。同时由于底层架构的一些历史原因,导致页面性能差(数据加载过慢)。
设计目标:提高财务的收款、核销效率
设计思考:
- 页面跳转具有强烈的打断感,加上“漫长”的加载时长(性能问题 — 用户核销完一条账单时,返回到表格页需要重新加载全部数据),大大降低了账单核销的效率。因此在此业务场景中不适合采用跳页面的方式。
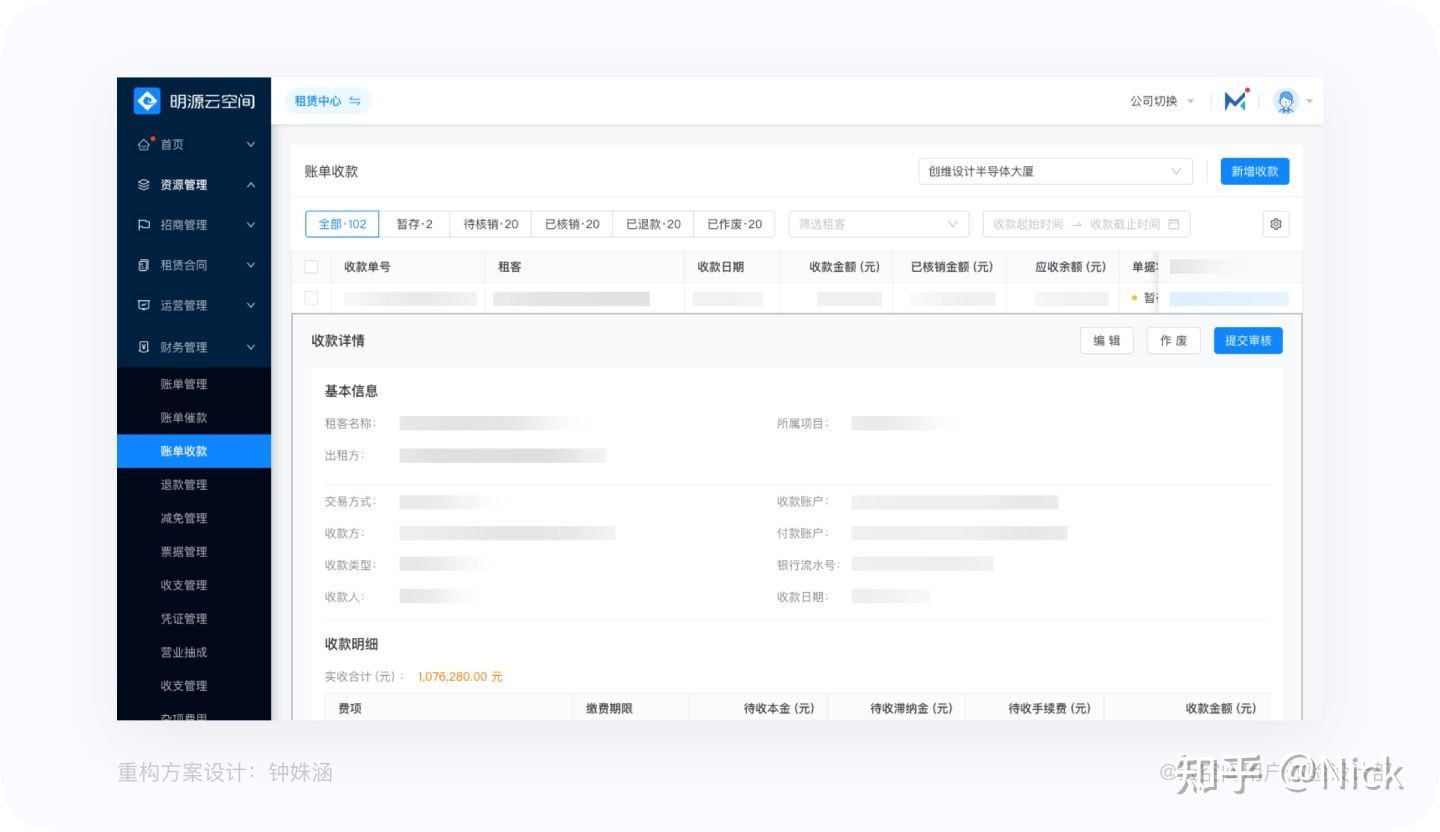
- 结合业务的特定场景,用户在对账单进行核销时,是逐条进行的。弹窗同样具有一定的打断性,同时考虑到用户处理任务过程重的操作路径和交互的连续性,采用嵌套的交互形式最适合。
落地方案:
3.5.2 案例二
业务场景:业务人员根据表格的数据,查看资产的运作情况,比如某个资产出租率低,则会进入详情查看分析资产,并对该资产进行一下合并拆分等相应的处理
产品现状:产品功能复杂,导致业务人员无法快速的定位问题;缺少相关数据,无法支撑决策,需要对资源台帐进行重构
设计目标:提高产品易用性:减少现有功能(弱化→移出)
设计思考:
- 考虑到性能问题,摒弃了原先的页面跳转的形式;
- 为了降低用户在使用中的打断感同时针对资源详情的操作相对复杂,采用弹窗则会出现弹窗之后再跳弹窗的情况出现,所以这里也不适合采用弹窗的交互形式;
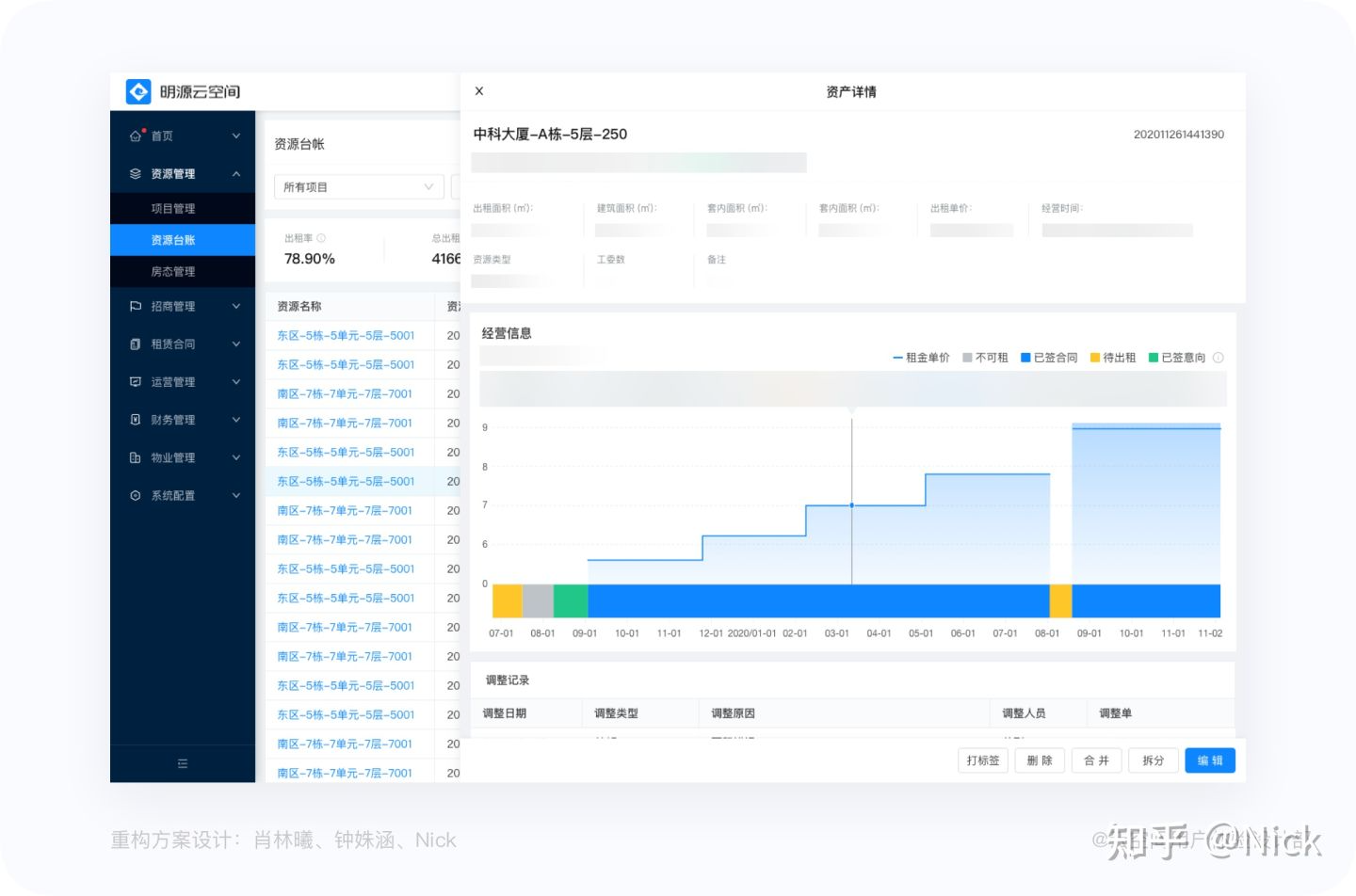
- 由于不存在用户逐条查看资源详情对其进行分析的场景,同时考虑到嵌套交互的一个缺点,当关闭详情时,由于表格大张大合,大大破坏了表格页面的稳定性,用户视线容易失焦,需要重新定位,因此在这里采用侧滑抽屉时最友好的交互形式
落地方案:
注:以上两个案例仅对表格详情页展示问题展开的论述,关于重构方案里面的其他改版点这里就先不做分享,若大家对B端改版感兴趣,找机会我在进行项目的复盘总结,分享给大家。
四、后记
以上是《B端-表格设计》的全部内容,表格设计往往没有既定的规范,往往需要结合产品和业务场景,找到一个合适的方案。希望通过本篇文章的讲述,能对大家有所启示。
我是Nick,B端一号种子设计师,我们下篇文章再见 ~~~
谢谢阅读!
编辑于 2021-03-01 16:24


