- 前言
- 排版公式之母:格式塔原理
- 1. 格式塔原理简介:
- 格式塔原理在视觉结构组织上的应用:">2. 格式塔原理在视觉结构组织上的应用:
- 风格打造
- 小结
前言
无论是平面设计师还是 UI 设计师,排版都是基本功。对于没有基础的同学来说,排版没有方法论,过程总是懵懵懂懂,抓一张看得顺眼的参考图就开始疯狂模仿。模仿固然重要,但模仿之后的经验沉淀更加关键,总结出一套适合自己的方法论,省去了重复思考的时间,提升效率。
本文总结了最基本的排版公式,意在帮助缺乏经验的同学快速产出一套不出大错的版面。
不错的版式=基础排版+风格加持
我们先从最基础的排版原理谈起。说起排版理论,就不得不提格式塔原理。
排版公式之母:格式塔原理
1. 格式塔原理简介:
人对事物的感知,不是各个元素的简单相加,而是把事物「感知」为一个「统一整体」。
整体≠部分之和。
2. 格式塔原理在视觉结构组织上的应用:
对齐、对比、重复、亲密
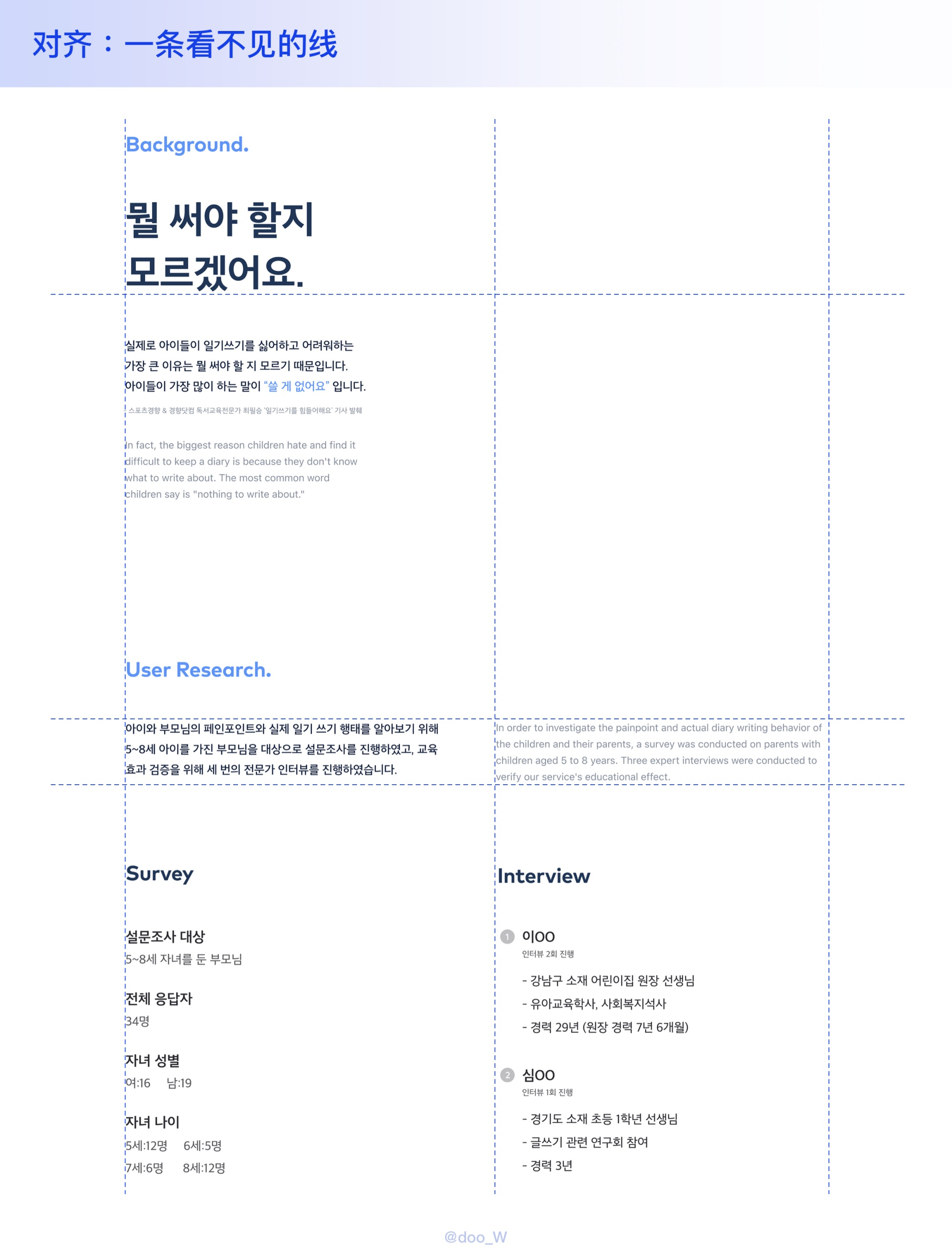
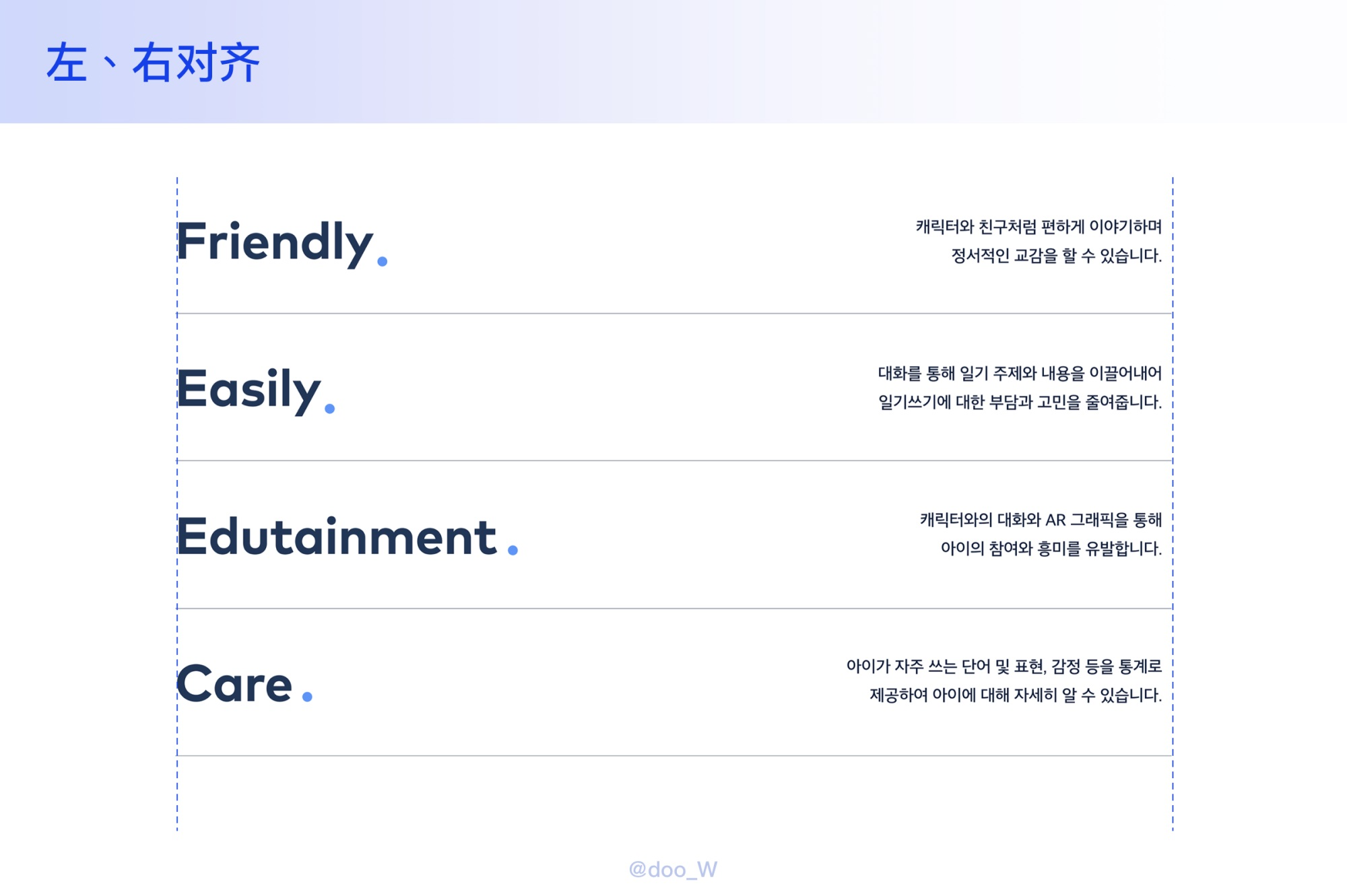
对齐:大脑在找一条“看不到的直线”



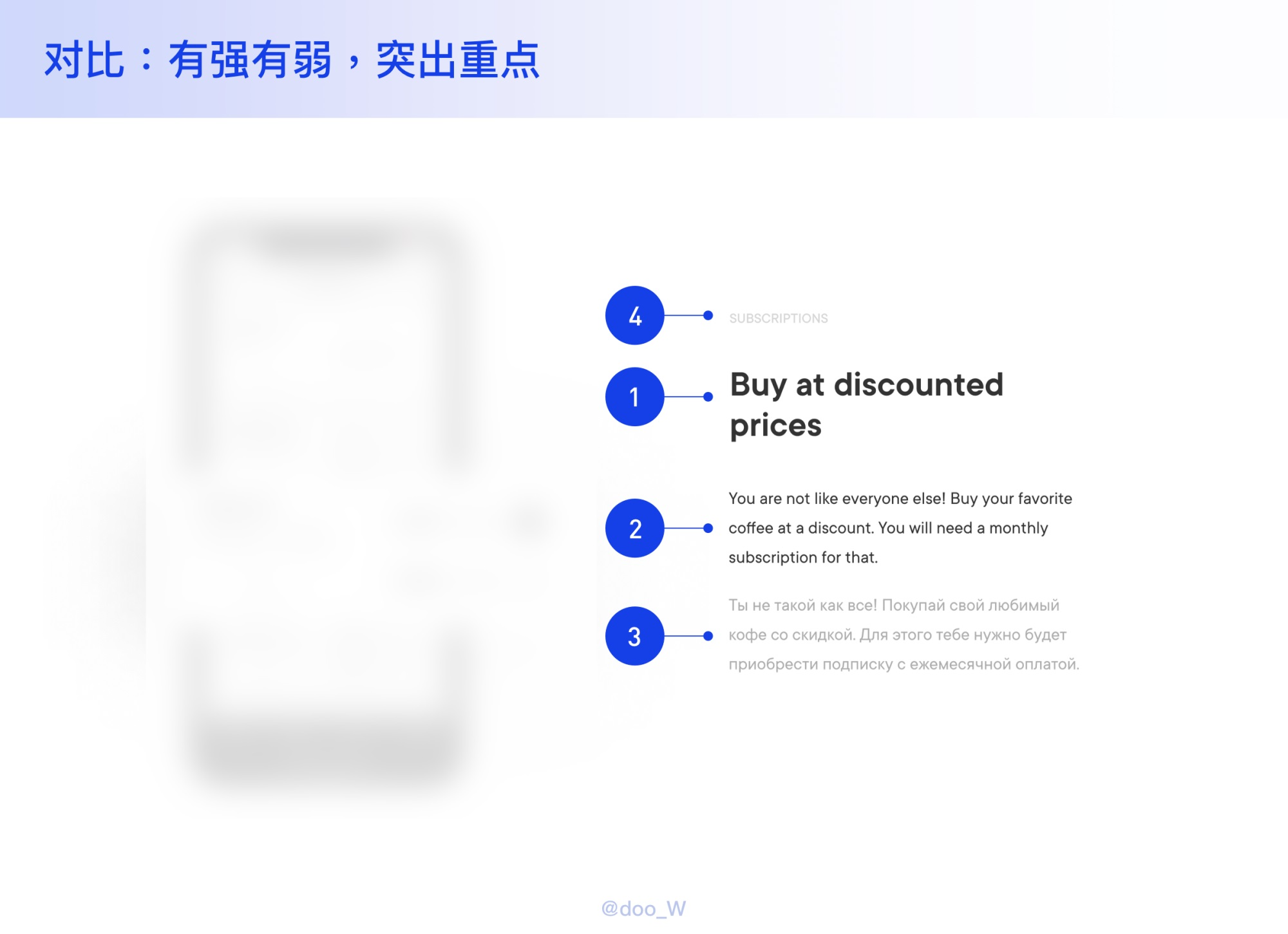
对比:有强有弱,突出重点

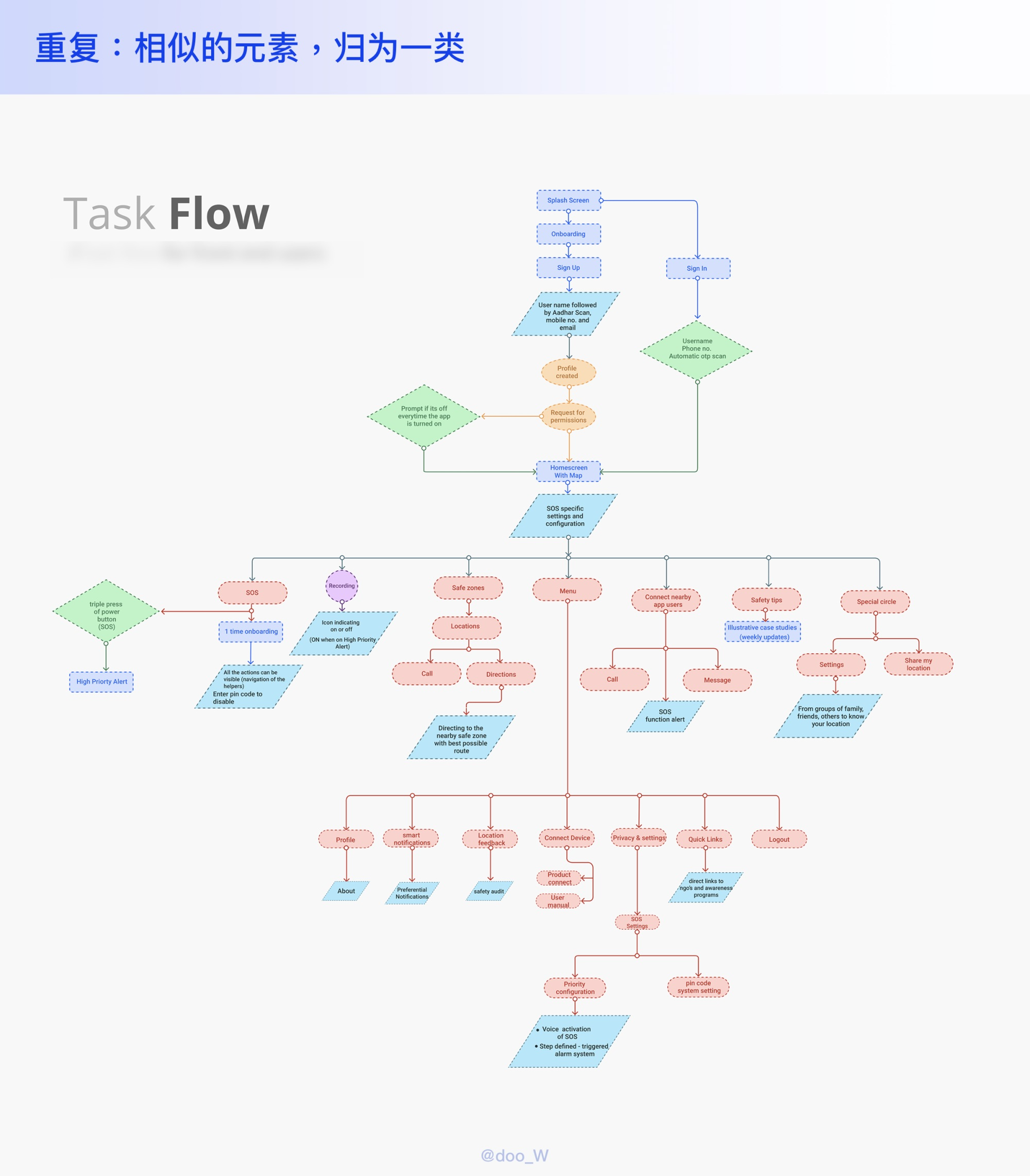
重复:相似的元素,归为一类

亲密:远近体现亲疏,关系越近走的越近

实操:如何使用 “对齐 对比 重复 亲密” 口诀快速优化一个板式?
了解了基础格式塔原则,我们通过一个实际案例,来看看如何落地设计。

上述案例中的原版,已经可以满足阅读需求,信息拾取方面不存在大问题。但仍有不少提升空间。经过 4 步口诀的打磨,拉开信息层级,更加容易 get 到重点。
风格打造
完成了基础的排版,版面内信息的易读性得到了保证,在此基础之上,我们可以发挥审美喜好,将版面进一步个性化。本文抛砖引玉,浅谈当下比较流行的“千禧年杂志风”该如何快速打造。更多风格还需要日常积累,以便必要时快速调用。重点:找参考,归纳特征,应用
小结
遵循“对齐 对比 重复 亲密”的原则,可以帮助我们规避排版的基础错误,保证信息的可读性。同时,在保证阅读流畅的前提下,更多风格融入,使版面更多元有趣。


