在一个 B 端页面当中,关于栅格的使用方法,你或多或少都会有所疑惑。它究竟是如何使用?栅格在实际工作当中的使用方法是什么?今天我们就聊聊 B 端系统当中的栅格。
老规矩,我们在讲栅格之间,先科普一个知识点,为何会有栅格?
早在平面设计开始之初,就有对“栅格”的使用记录。(不过那时不叫栅格,而叫网格)因为印刷机器以及切割工具的限制,导致在页面的板式设计需要一定的出血线用于防止书籍内容的缺失,因此出现了当时非常火爆的《平面设计中的网格系统》一书。
虽然这是一本非常老的书,但是设计本身就是相通,将其核心思想用在图标设计、网页设计、B 端设计当中都有着明确的指导意义
而在设计(网页端、桌面端)产品时,对于空间上的理解,一直以来都是令人头疼的问题
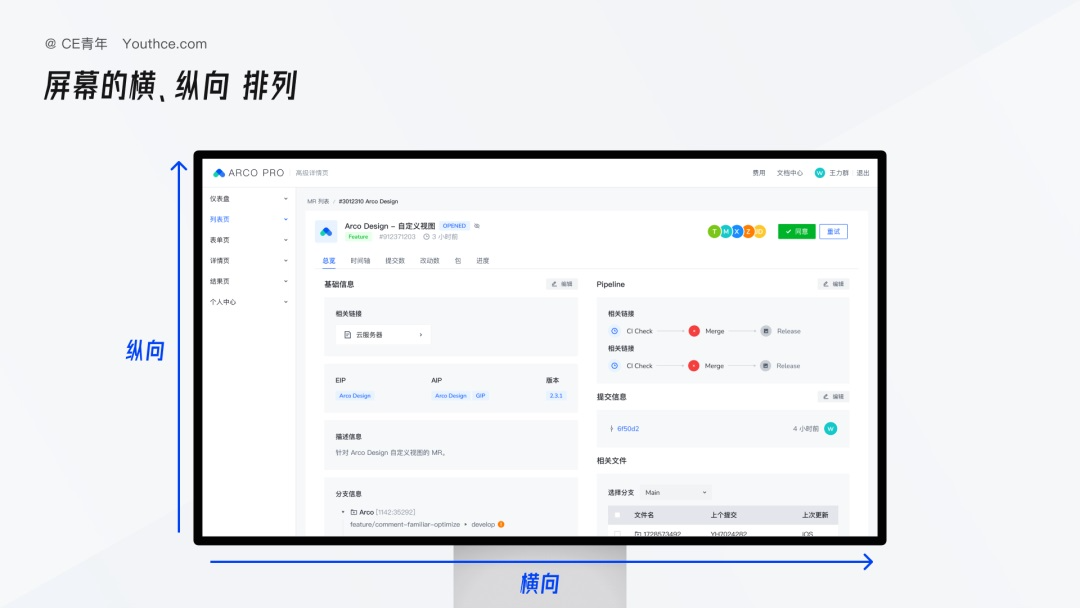
我们将屏幕当中的设计空间分为横向与纵向两个维度:
横向:
由于大多数显示器都是宽屏的形式,导致我们大多数页面内容都是通过横向的方式进行列式排布,也就导致纵向导航、二三级内容分布较多;而市面上所要兼容的横向尺寸较多,大致分为:1920、1440、1366、1280,而怎样将如此多的尺寸,摆放不同的元素,这才是设计的难点。
纵向:
屏幕的纵向的空间同样十分关键,当内容在横向无法满足时,则会增加屏幕纵向的内容量。但是我们可以通过浏览器的特性,纵向的内容通过滚动条进行收折,进而实现兼容。
栅格的定义
前面说了这么多,我们来聊聊栅格的定义。
栅格:是对界面当中元素横向排布的一种模式,主要用于大型区块间距的排列,不适用于图标与文字间隔的小型元素。
这里有两个重要点:
- 横向排布:代表着栅格的用法,这也是为什么栅格都是一列一列的原因。
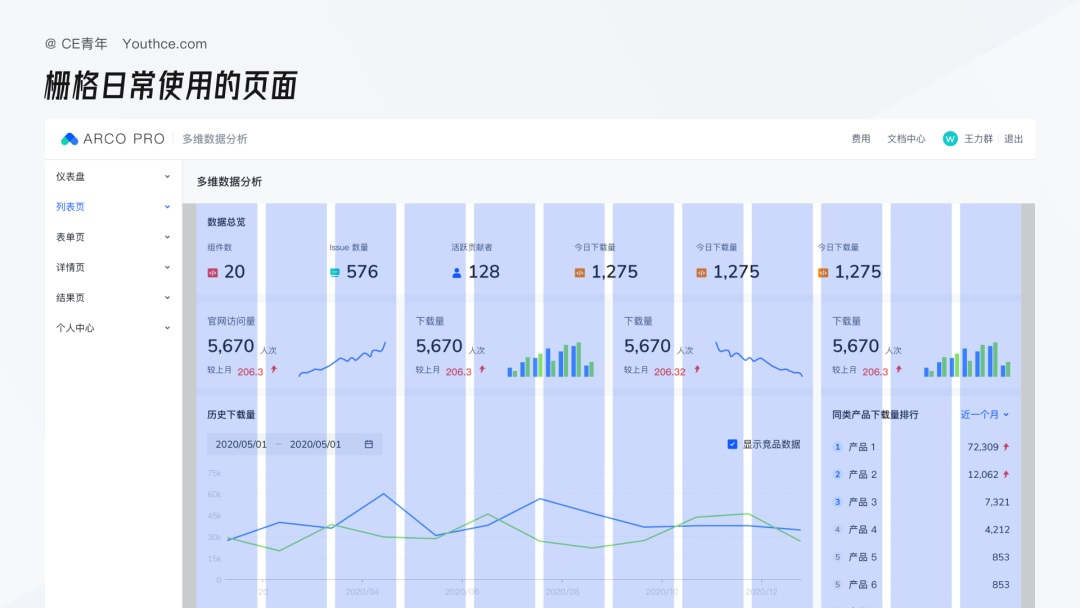
- 用于大型区块:不是任何内容都可以用栅格,比如在卡片当中的图标、文字,更多是要分析整个卡片,将其看作一个整体,如上图。
栅格的组成形式
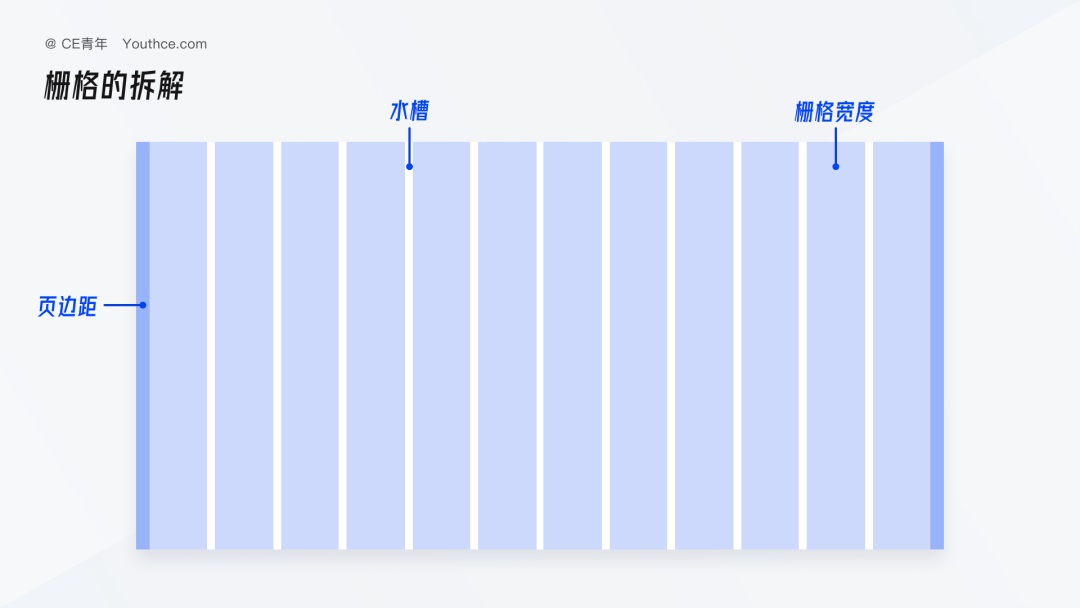
在一个常见的栅格当中,一般分为 页边距、水槽、栅格宽度
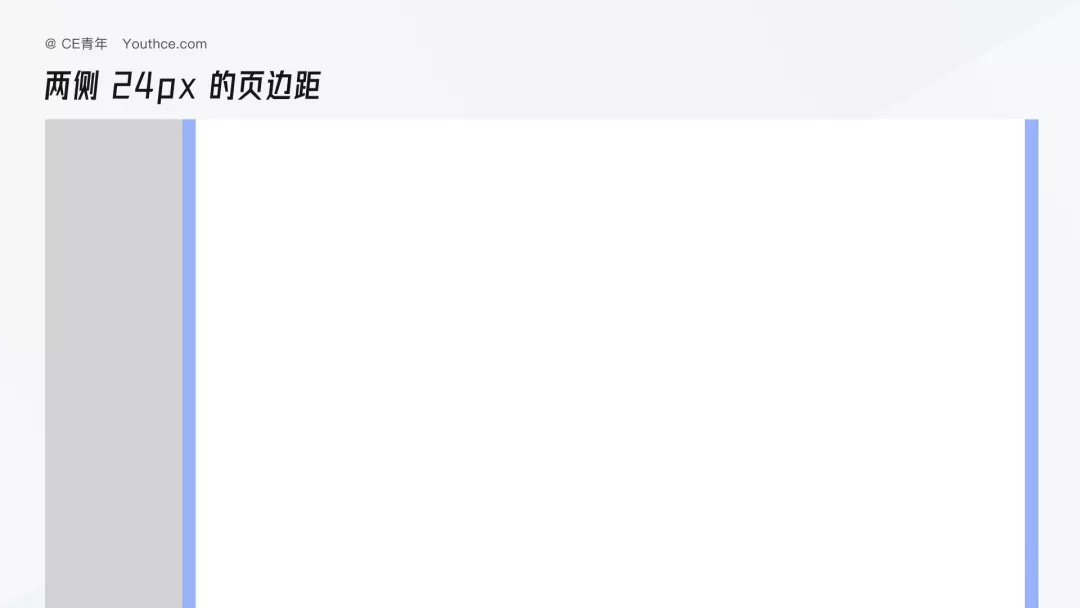
页边距:是栅格与外层信息的保护区域
因为在整个栅格系统当中,除了栅格之外,往往还会有其他的内容进行展示(如上上张图,栅格日常的使用页面),而我们正好可以通过页边距的方式,将其进行区分。我们以常见的 B 端界面为例,通过页边距可以将侧边导航与内容页进行区分,保证页面间的亲密性,常见的页边距尺寸一般为 20px、24px。
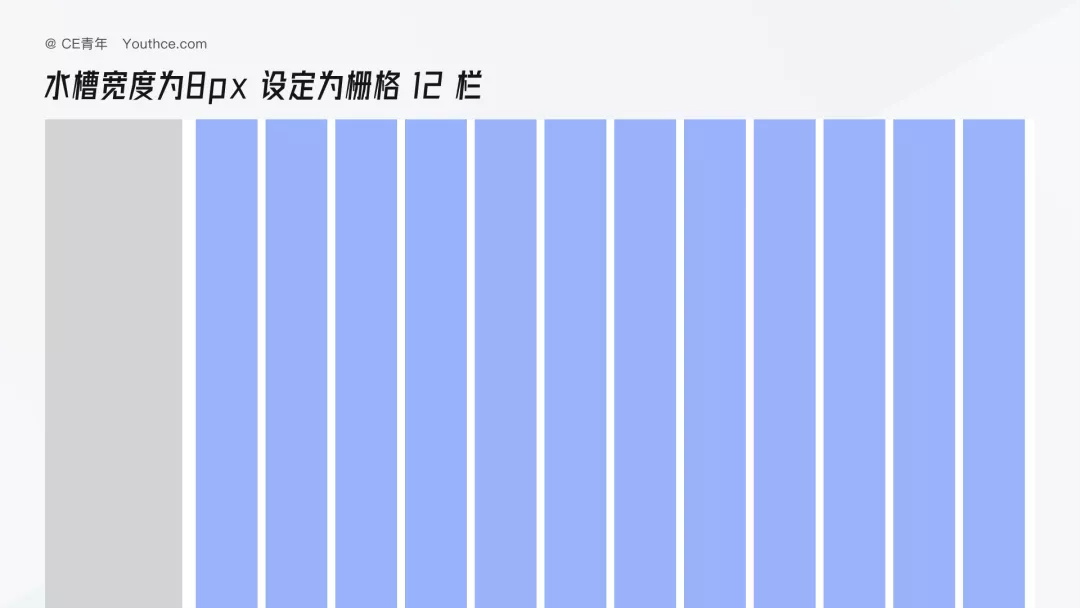
水槽:是确定栅格宽度间的固定间距,通常是帮助栅格内的元素进行更为合理的排布
水槽目的就是为了统一元素间的距离。比如现在页面当中有两个卡片的内容,而使用水槽,我就利用这两个卡片的内容,确定其间距(再次强调栅格用于确定横向内容)方便栅格当中元素的信息排列
栅格宽度:是栅格当中内容所占的基本宽度,一个栅格宽度往往是通过内容宽度、页边距、水槽排除过后所剩的宽度平均得出,一般会分为 12 栏、24 栏两种方式
栅格宽度的确定,其实就是一个数学题,先给你一个公式(不建议用):
(A×n) – i = W
A:一个栅格单元的宽度;a:一个栅格的宽度;n:正整数;i:水槽宽度;W:页面的宽度
虽然公式好像是万能的,但我不喜欢死记硬背,来深入讲一讲这个公式背后的逻辑和使用方法:
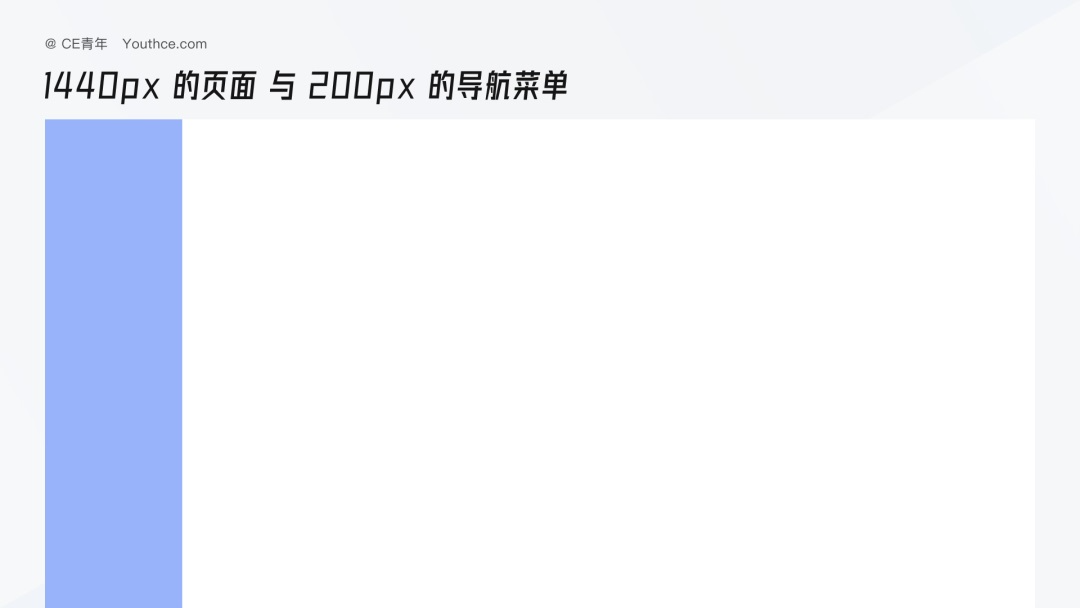
以 1440 的页面为例,通常 B 端产品左侧会有一个导航菜单,假设为 200px,因此整个栅格的内容页则为 1440 – 200=1240px
然后设定页边距宽度为 24px,一个栅格会有两条页边距,剩下宽度则为:1240 – (242)=1192px
接着设定整个栅格为 12 栏,水槽宽度为 8px。因为水槽位于栅格的左右两侧,也就意味着水槽的数量会比栅格少一列(别问为什么,问就自己去下面图片数一数)也就是 1192 – (811)=1104px
最后因为在水槽已经确定栅格为 12 栏,整个栅格的宽度则为:1104/12=92px
如果还不能理解,建议跳到开头,再看一遍
这里有两个关键点
整个栅格的顺序不能乱:页面宽度→页边距→水槽→栅格宽度。因为我们的栅格一定是从大到小,从外到里,不然做出来的内容很容易无效
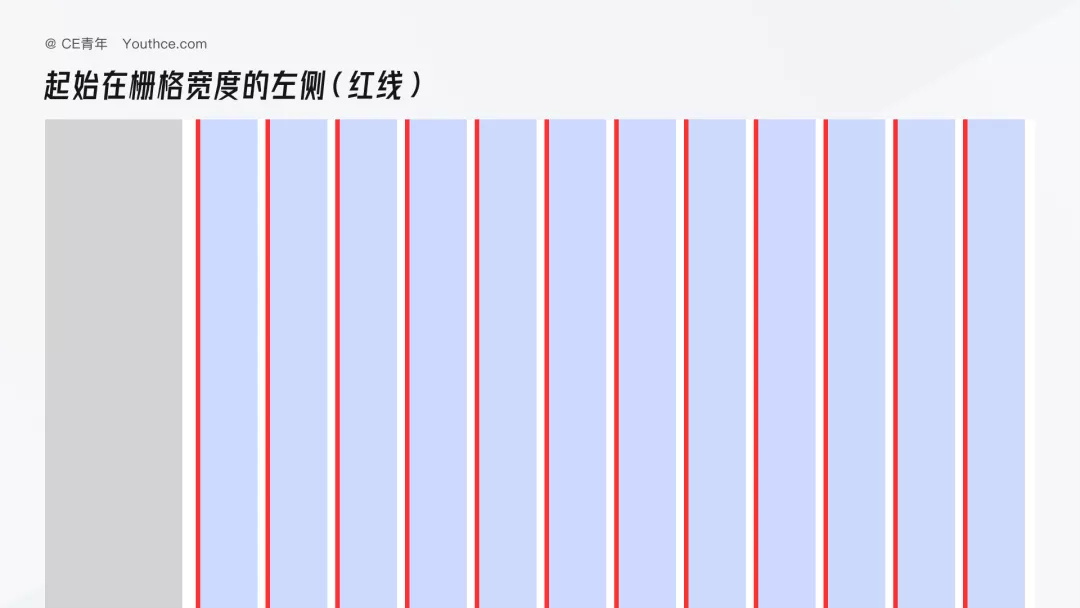
将元素摆放在栅格中,还需要注意起始位置与结束位置。这里教你们一个口诀:起始在左,结束在右;换句话说就是元素的起始位置必须放在栅格宽度的左侧(图中的红线);
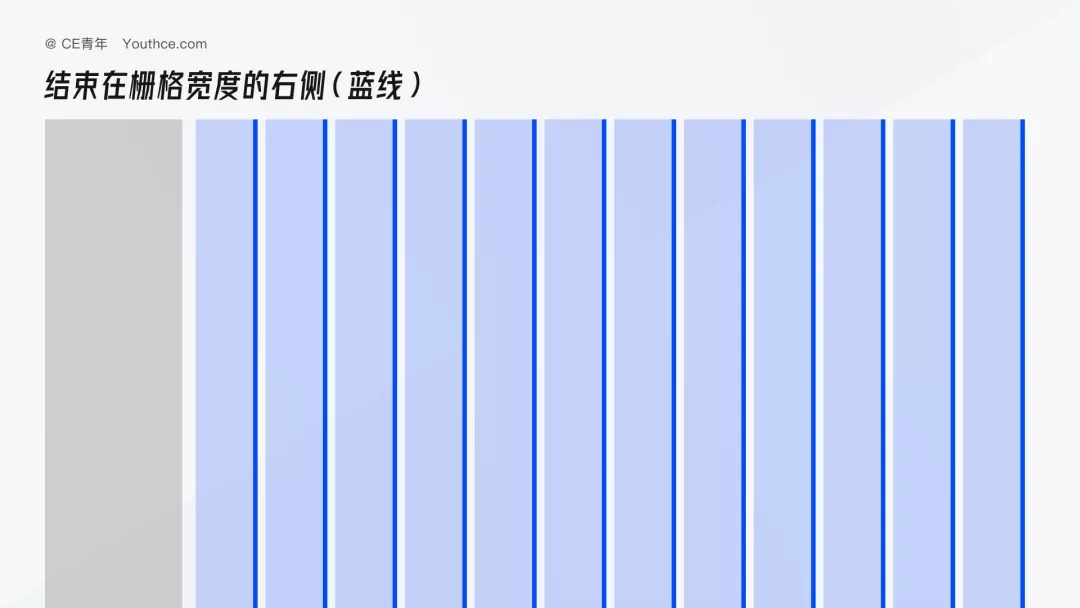
结束位置必须放在栅格宽度的右侧(图中的蓝线)
这样的方式也是为了避免很多设计师知道画栅格而不会用栅格,出现一些低级错误
关于栅格的定义就先聊到这,下期来与大家讲一讲关于栅格应用当中的自适应布局、响应式布局,以及其中的断点等内容,我们下期见~

