以云租赁“新签合同”的改版设计思考,给大家阐述如何应对复杂业务表单设计。
一、项目背景
云租赁是明源云空间旗下的一款为存量地产提供多业态(园区、写字楼、创意空间、专业市场、底商、购物中心等)资产管理的Saas产品,发展至今已4年有余。
2017至2019年云租赁产品处于验证价值期,侧重快速兑现价值、不考虑使用感。如今,产品租户数已突破百,商业价值得以验证,产品进入快速覆盖抢占市场的阶段。然而,较高的交付成本阻碍了产品在市场上快速覆盖。因此,我们需要做出转变,通过设计给产品加分,助力业务成长。
2020年Q4季度,围绕公司的战略规划“降交付、打标杆、落价值”,我们聚焦3大核心业务场景 — 收缴、交易、运营,成立专项组进行底层架构到视觉交互层面上的体验升级。接下来就以交易场景(新签合同)为例,阐述一下我面对复杂业务表单设计上的一些思考。
二、发掘问题
在这个项目中,我们从产品和客户两个角度挖掘本质的共性的问题。
产品角度 – 收集产品现存的问题
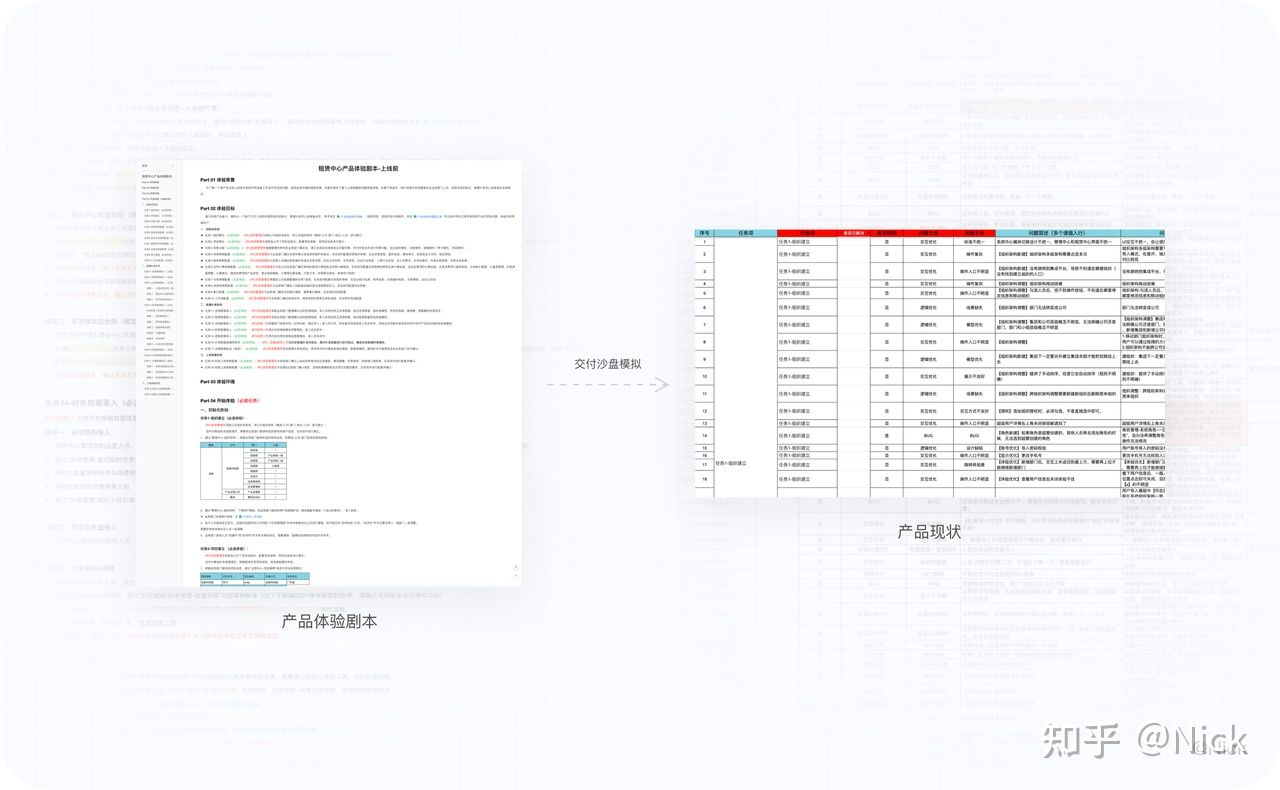
运用“交互行为五要素”将一整套业务拆分成一个个小的业务场景,通过产品体验剧本进行交付沙盘模拟分析各个核心业务场景下的产品现状。
客户角度 – 获取客户的诉求
一线交付人员对客户做了调研访谈,深入的挖掘他们对当前的产品使用问题;客户成功团队收集用户的心声,将不同岗位和职级对于租赁系统的问题真实反馈收集汇总。
将每个场景下的客户诉求,与产品现状进行对比,那么在产品现状中没能满足客户诉求的地方,便是产品需要改进提升的问题:
由于得到的问题其实还是较为零散,最后我们利用“双钻模型”对待改进的问题进行聚焦,也就是对同类问题进行归类、发现零散问题背后的本质问题,得到目前新签合同的核心问题:缺乏业务场景化设计,签订效率低。
三、设计目标
基于上面的问题,本次新签合同的改版目标可以概括为:有场景、更高效、更易懂。
四、设计实现
针对之前所提出的问题,本次新签合同流程的设计目标“有场景、更高效、更易懂”大致体现在如下几个方面:
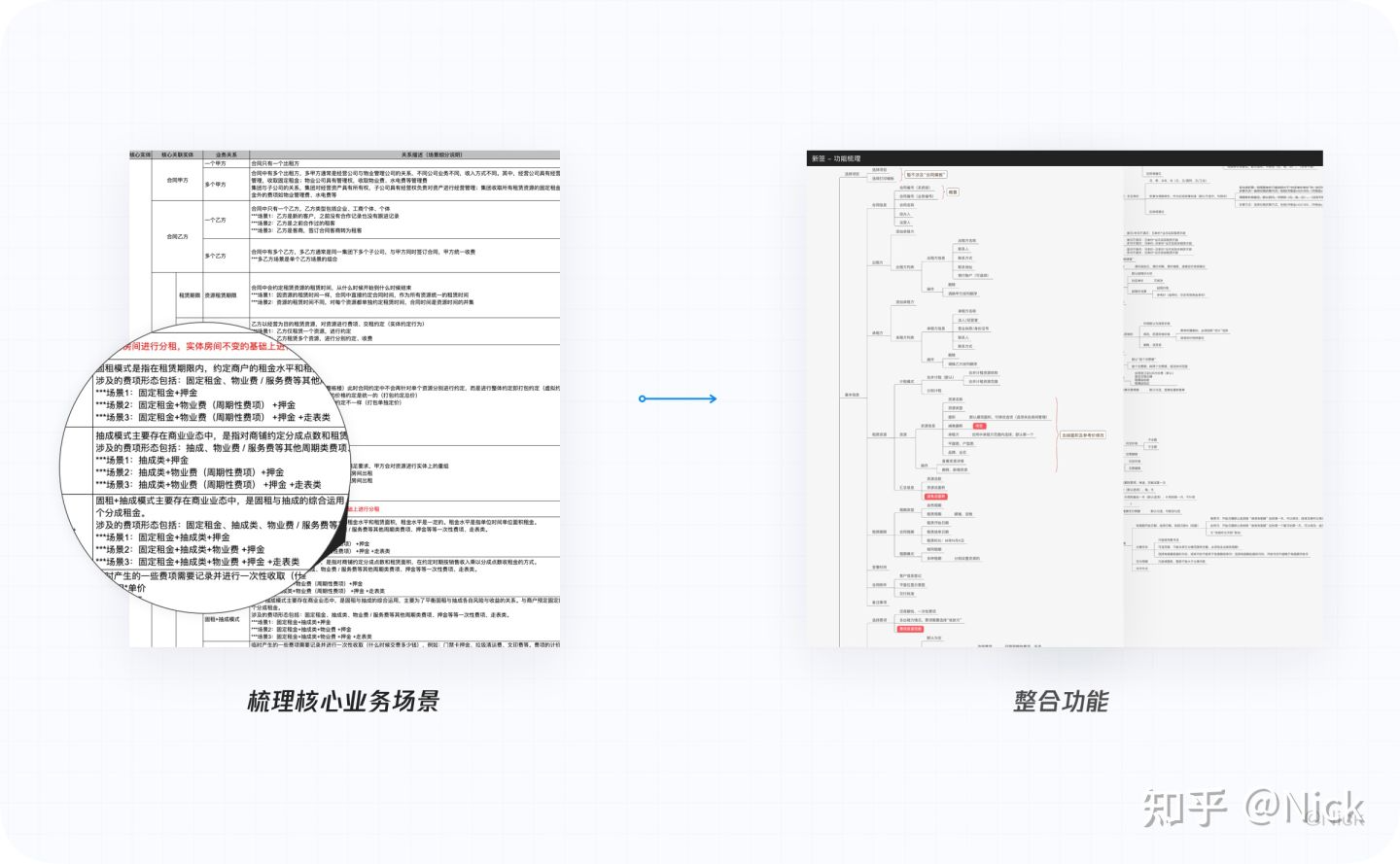
4.1 功能整合,架构升级
在旧版的框架体系中,所有任务信息直接平铺展示在页面中,导致功能信息杂乱分散,重点信息难以查找,信息关联性弱等问题,严重影响了客户的签订效率。
在这次框架设计中,我们根据客户的实际业务场景,将相关功能进行聚合处理,将操作相对低频的功能进行转移或删减。通过功能的整合,可以加强认知,减少客户多余的思考与判断,降低学习成本,提升签订的效率。
4.2. 聚焦业务,重组结构
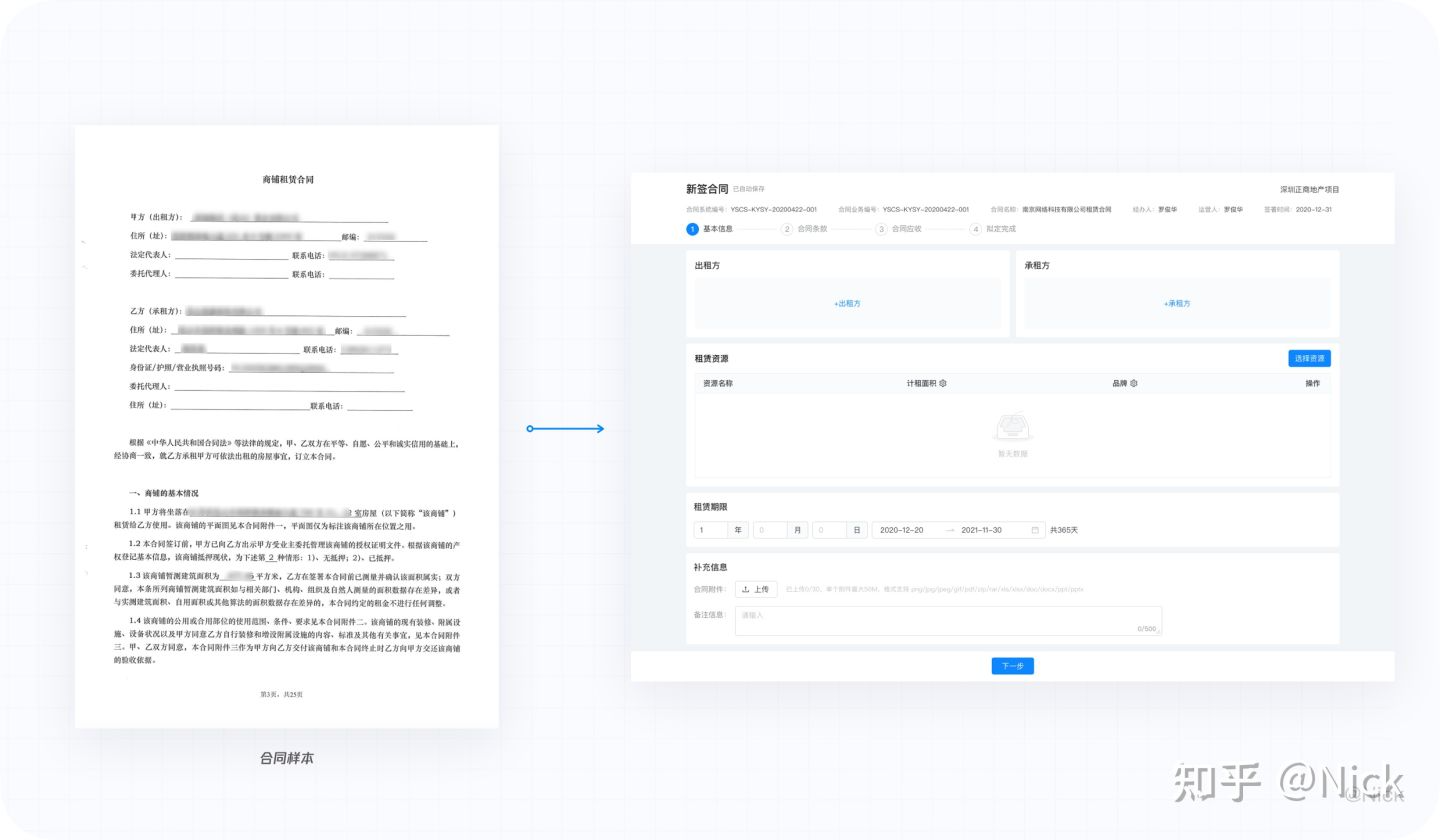
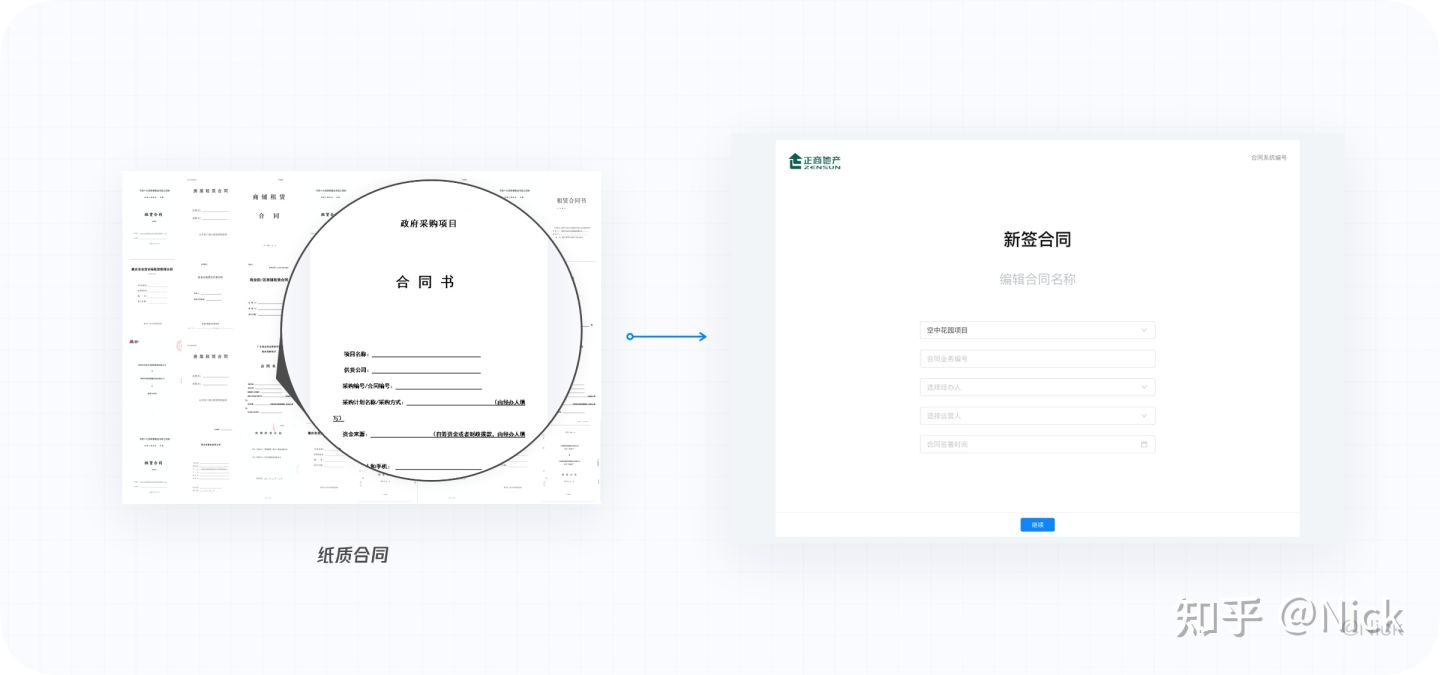
在页面结构上,通过捕捉用户习惯与认知,借鉴了用户最熟悉的线下纸质合同样式,消除机器语言的陌生感,强化业务感知,降低用户认知负担。
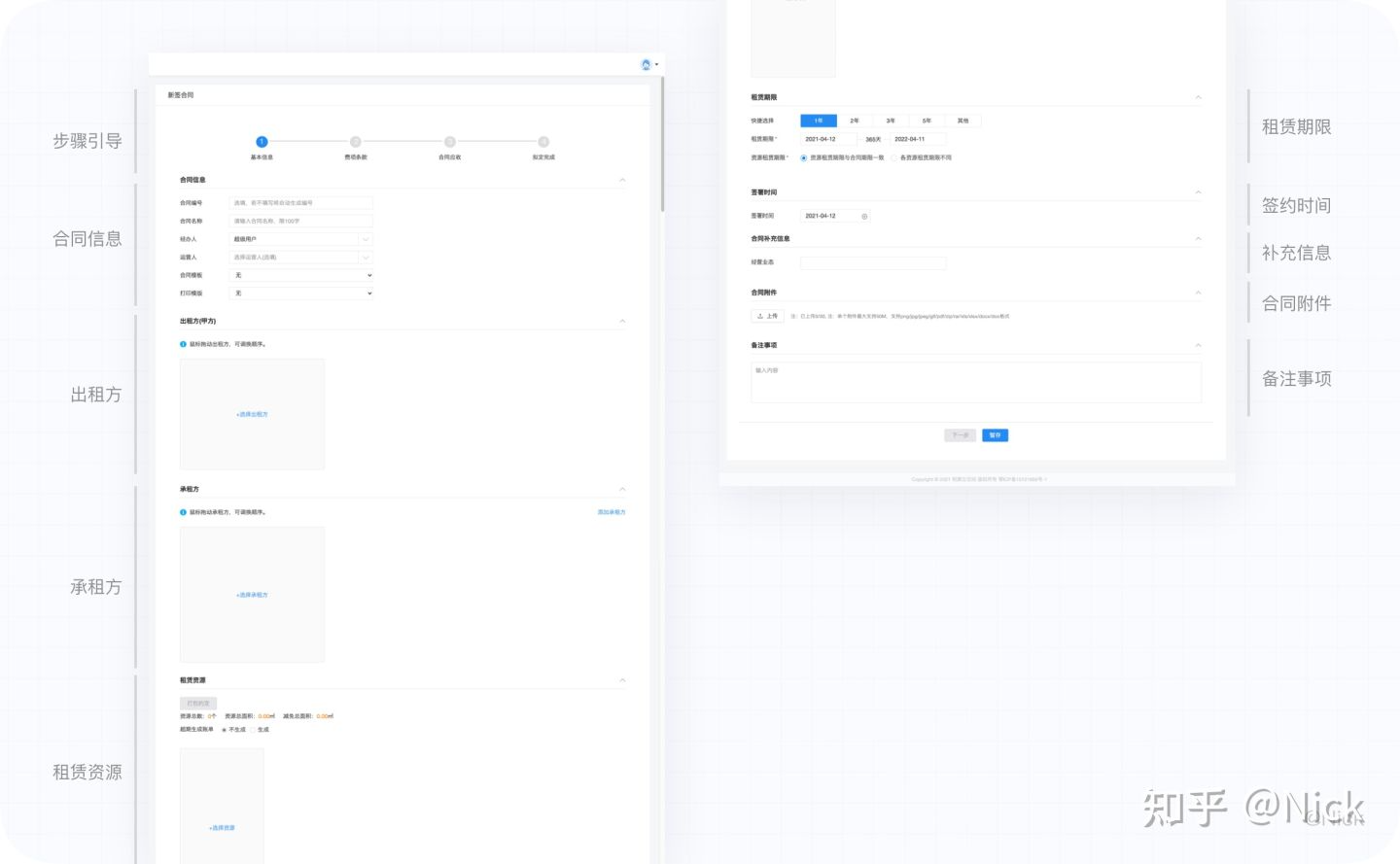
案例1 基础信息
在旧版中,基础信息页采用单列平铺布局,使得录入内容需要3屏(1440*900px)才能展示完全。同时,各个模块零散、杂乱,未贴合用户的核心业务场景,导致用户心智乱,填写效率低下。
于是,我们对页面的信息模块进行了重组排布,将“合同信息”、“签约时间”这种低频模块弱化规整到了页面顶部;“出租方”与“承租方”这种关注度高、关联性强的模块进行信息权重升级,保证用户第一眼能看到;将不常用的功能(合并拆分、打包定价等)进行功能转移,将任务移交给系统,减少客户多余的思考与判断。原来三屏的内容浓缩到一屏内展示,内容更清晰明了,用户心智更统一。
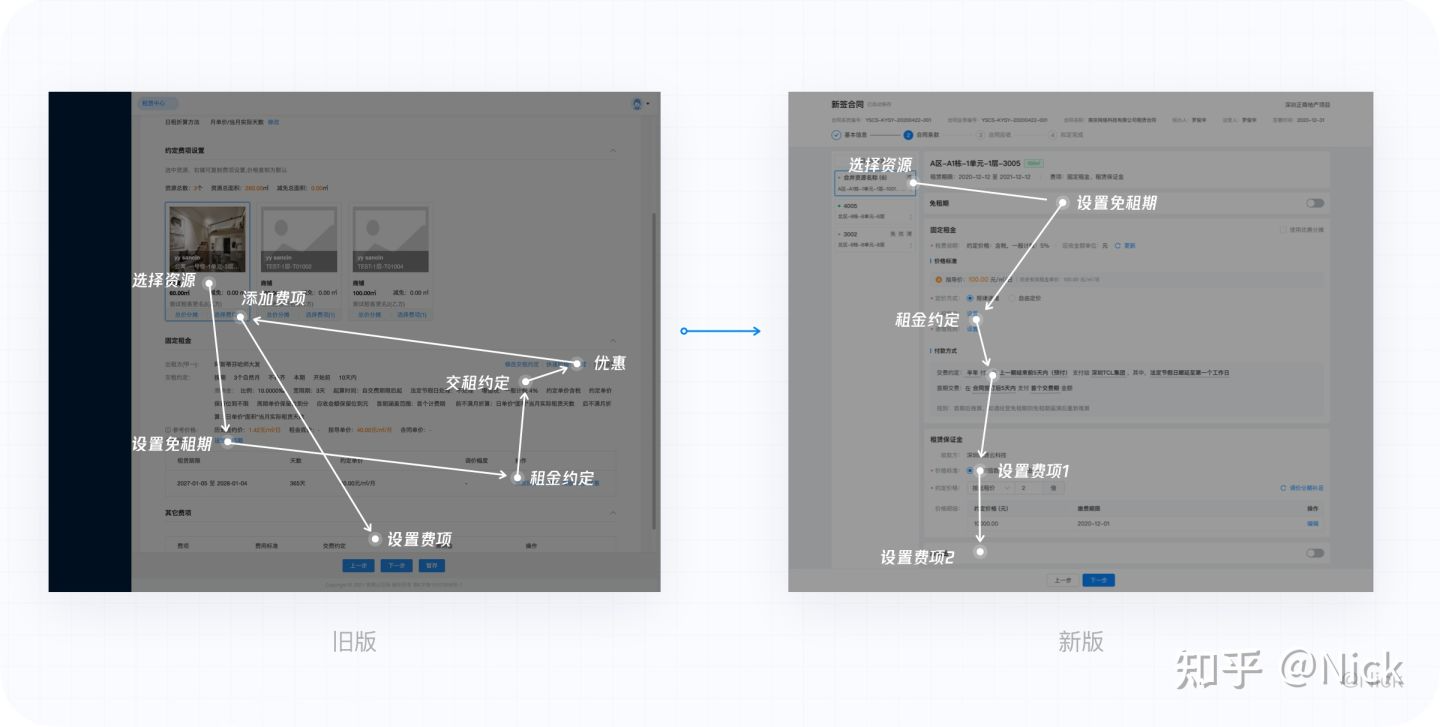
案例2 合同条款
原先用户在设置合同条款的过程中操作路径是混乱的,页面中充斥着各种操作入口,而且功能入口重复,使得用户在操作过程中产生“迷惑感”,大量信息都集合在一起严重影响了填写效率。
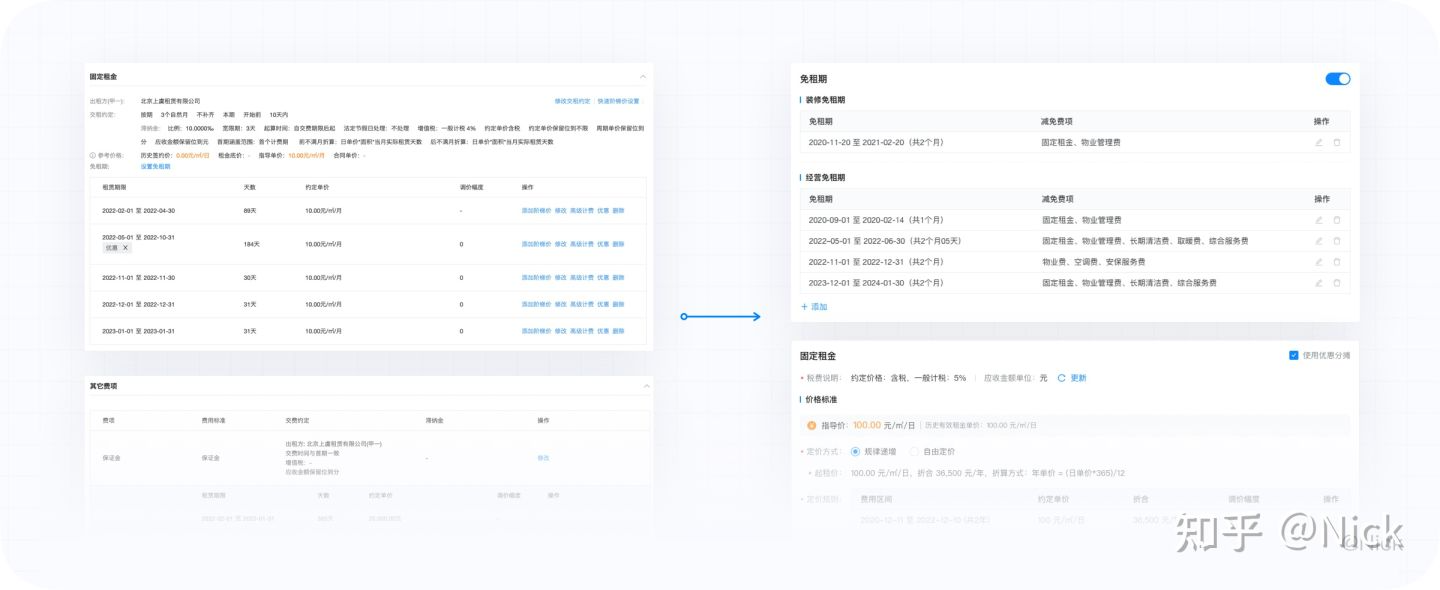
在新版中,我们将原有的上下通栏结构改成了左右结构,左侧作为切换资源的入口同时兼顾了上面提到的合并定价的功能,右侧则是这个资源下面的条款信息,根据线下业务场景将免租期与固定租金分开,固定租金、优惠分摊以及付款方式以卡片的方式整合在一起,更紧贴用户在设置合同条款的心理模型和流程动线。
4.3 化繁为简,内容为王
在表单填写中,过多的信息透传会让用户在使用时产生“冗余感”,影响填写效率。而清晰明了的信息展示,则可以减少用户对选定内容的反复查对,降低焦虑感。
案例1 出租方/承租方
原先出租方/承租方存有占用空间大,信息权重不合理,功能入口重复,过度的引导性设计,不必要的信息透传过多等问题。
通过线下业务数据,我们梳理出客户的核心业务场景是1v1,也就是说在签订合同时,往往是1个出租方对应1个承租方的情况居多,因此在选择完一个承租方/出租方之后,对添加功能进行弱化将其放置在右上方,避免了过强的引导操作。在1v多的场景下,用户更关注主体,也就是甲方/乙方(对于丙、丁这些的并不在意),因此将原先的平铺展示改成了标签切换。内容层面仅保留用户关注度最高的内容,次要内容则隐藏至感叹号icon里。
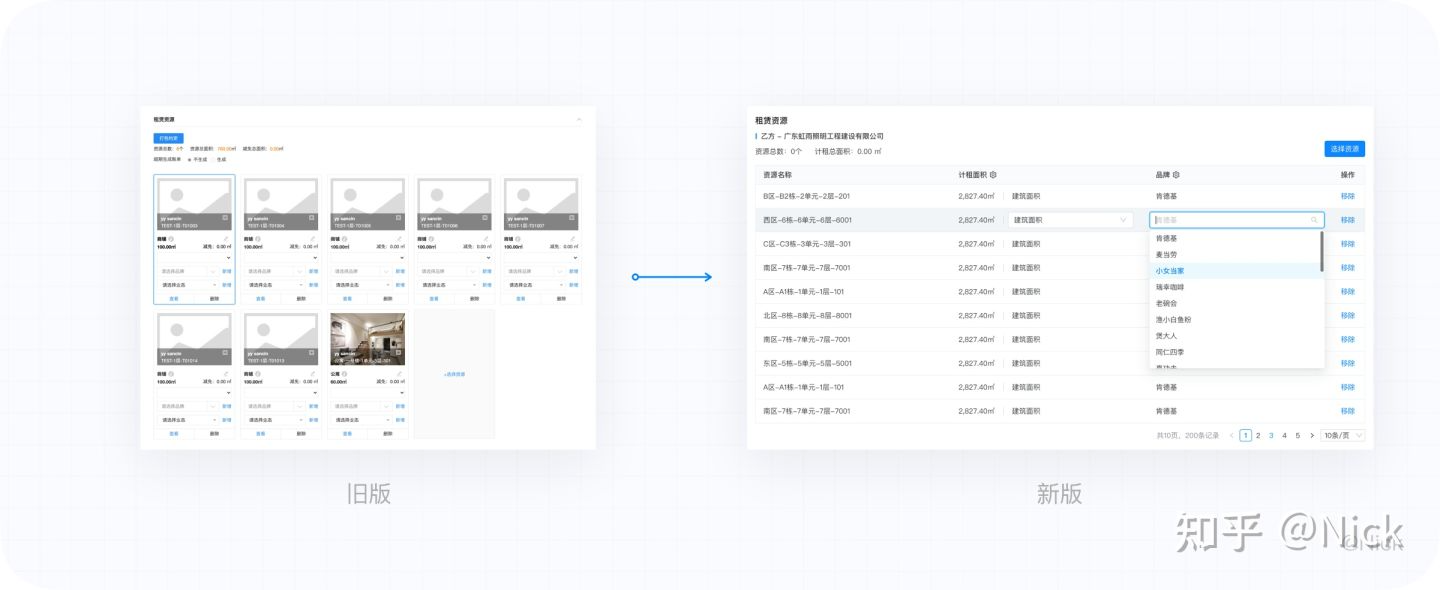
案例2 租赁资源
同样的,我们先对场景进行梳理,注意到核心场景是2~8个租赁资源居多。在极少数的情况下,租赁资源会达到上百个甚至上千个。那么旧版的卡片平铺设计就不合适,从视觉动线、操作路径上都存在很大问题。在新版中,采用表格的形式进行数据的展示,对于多条数据的查阅更轻松,其他操作功能也有比较确定的位置,保证了操作路径的统一,使整个模块的操作更顺滑、流畅。
以此类推,我们可以新签合同各个模块的优化方案,这里就不展开细说。
4.4 精益求精,更有温度
复杂业务表单由于充斥着各种条理和逻辑性,给表单本身带来了额外的使用负担。通过心理学的思考、UI 上的感情化设计、目标人群的特性、使用场景的氛围结合等手段进行等手段进行表单设计,能让用户在填写中更轻松、更顺畅。
先来看一个例子,下图是固定租金模块下付款方式的内容展示优化方案。
严格意义上来说,这种展示方式是没有什么问题的。但我们结合一下线下纸质合同来看,就可以很清楚看到字段前面的标题其实都是“无效字段”,最佳的方案应该是只读内容就能知道其含义。
我们研读了不同客户的合同条款(样本量15个),总结出关于付款方式通用的业务表达方式,通过通用的专业术语作为辅助阅读提示,内容字段通过字体加粗、加画线的方法进行强调,这样既能满足即读即懂的诉求,又能满足跳跃查看信息的诉求。
再比如我们尝试在新签合同的第一步前加入了“合同封面”,把前面提到了合同信息字段放置在这里,模拟签订场景,强化用户的业务感知。
当然还有我们耳熟能详的情感化反馈设计,这些都比较常见,这里就不过多赘述。
五、总结
改版后的新签合同目前已对部分租户上线,通过客户成功团队对本次体验升级进行满意度收集,此次改版极大的提升了客户的签订效率(效率提升87%),客户满意度平均值高达90%。在设计的过程中我们紧紧围绕“业务场景”,在提升产品体验的同时,也极力打造更有温度更具人情味的云租赁系统。
以上就是我在这次新签合同重构中的全部思考,希望通过这个案例,能带给大家在设计复杂业务表单的一些启发和收获。
我是Nick,一个B端产品体验设计师,我们下一篇文章再见 ~~~

