前段时间看了京东零售官方设计的一个分享,关于app首页设计的时候提到了一个关于空间利用率的问题,出于好奇关于这个地方设计该怎么进展,怎么设计看完之后就去网上翻了翻相关资料,其实这个大家平时都会有遇到,毕竟屏幕的地方就那么大,但是内容会愈来愈多,包括现在的电商平台(下文主要以电商类的app为例)
大家在生活中会听到有人盖房子的时候说,我们的可建筑面积120平方,怎么能把空间最大化利用,类比下在电子设备的屏幕上,我们怎么将空间最大化利用,通俗点的讲就是“每个像素都会带来商业价值”那么我们怎么在有限的空间下将商业价值达到利益最大化,这里就谈到了屏幕利用率的问题,那么什么是“屏幕利用率”,在我们商业设计中,boss们越来越关注内容的表达方式给与公司带来的商业价值,也许他们不会说“这个屏幕这块地方屏幕利用率有点低”他们会说这个海报这块有点大,这是广告位,不要让影响到我们的内容等等一系列的话”
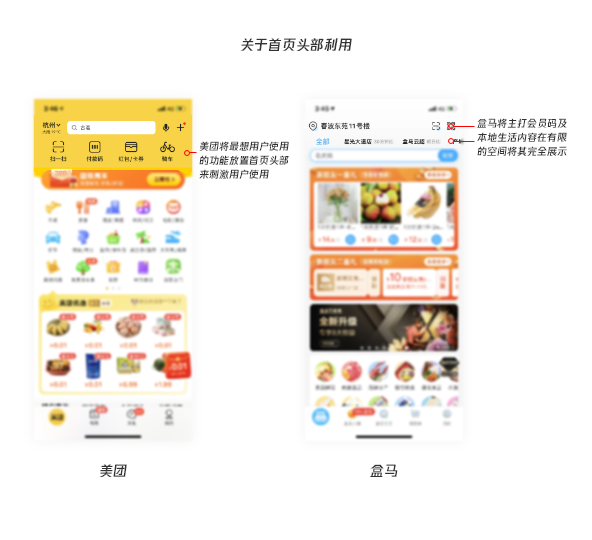
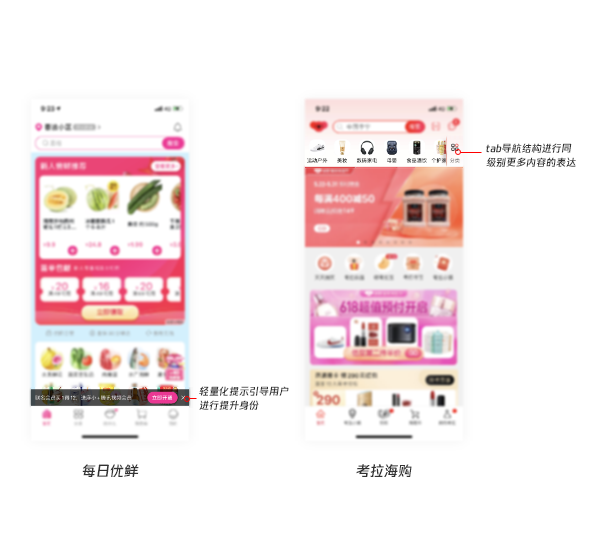
有了这个问题点后翻了很多电商、工具类及视频类app,电商发展迄今为止,现在的电商趋势大部分都是在往电商社交的趋势发展,牵扯到社交方向肯定就缺少不了分享模块,通过利用朋友关系进行营销达到更多交易;并且大家的需求已经从开始的搜索单品名称到后来的拍照识物,再到现在用户的需求越来越多,比如扫单品的信息,通过平台会员二维码进行交易,以及各种各样新的营销模式;
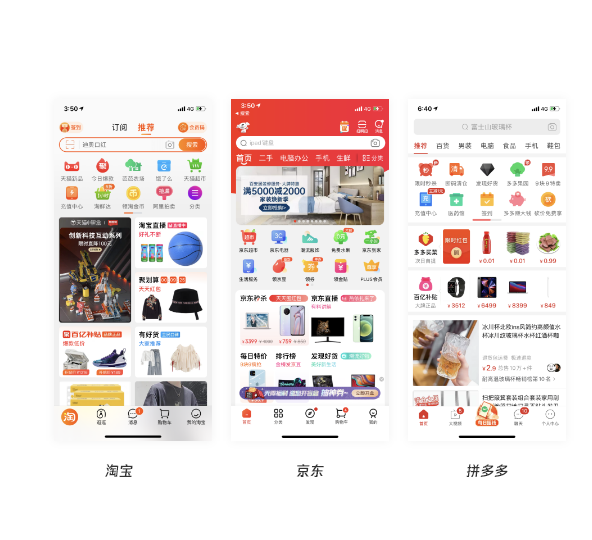
通过调查数据,一般用户最有用的内容其实只有两屏,如果内容在这两屏展现完,那么这两屏的点击率跟转化率会是最高的,当然如果我们这两屏没有出现想要的内容,如电商app会直接去采用搜索,如我们常用的电商app,某多多,某宝,某东,几乎都是在第一屏将所有权重级别最高的内容展现完成,第二屏幕基本feeds展现了,除非是有相关特别推荐,才会用别的样式展现
某宝,某东,某多多 首屏,几乎是将所有内容都表达完全,即使有更多内容也会衡量权重及频次将其排至金刚区第二页
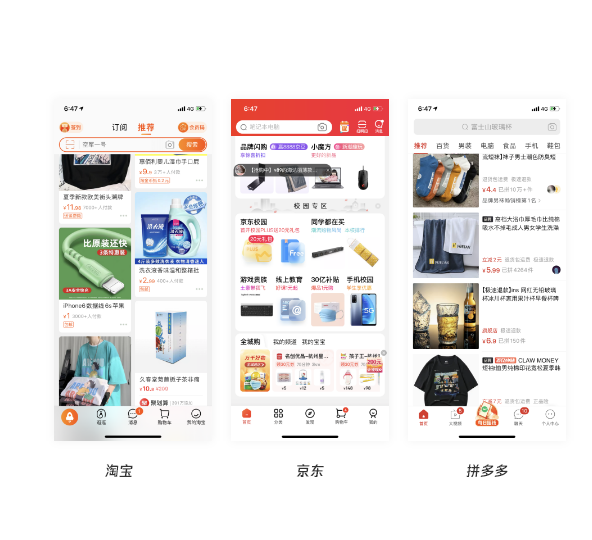
次屏内容,基本上第二页就会展现商品内容了
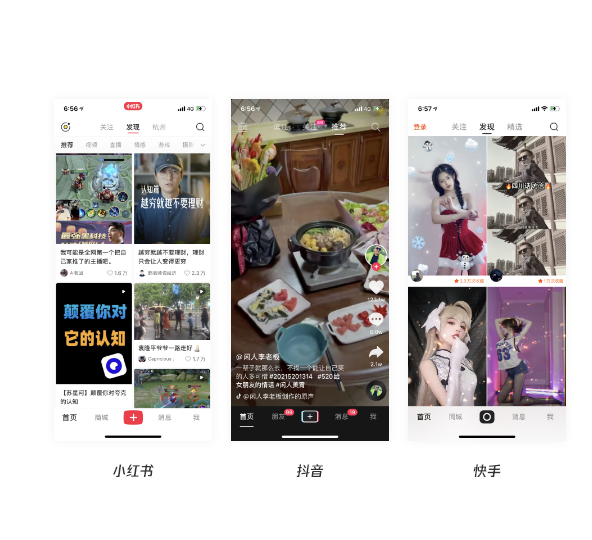
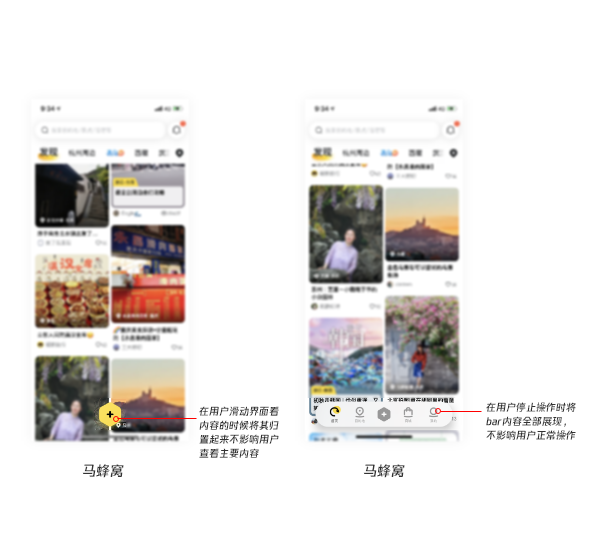
视频类的文章这里就不用细描述了,首屏就是内容
用户在网络上的注意力时间是1-3秒,如果在这个时间内你没有吸引到用户的话,那么他就很有可能把你略过。可想而知,在这样争夺互联网用户注意力的背景下,信息的高效性是多么重要,及降低信息噪音的重要性。
那么在功能越来越多的情况下,我们怎么样将越来越多的功能放入一个屏幕并且互不影响还能提高其留存,这个时候就需要考虑其设计方法
那么下来我们讲讲如何提高“空间利用率”






总结下来就是
**
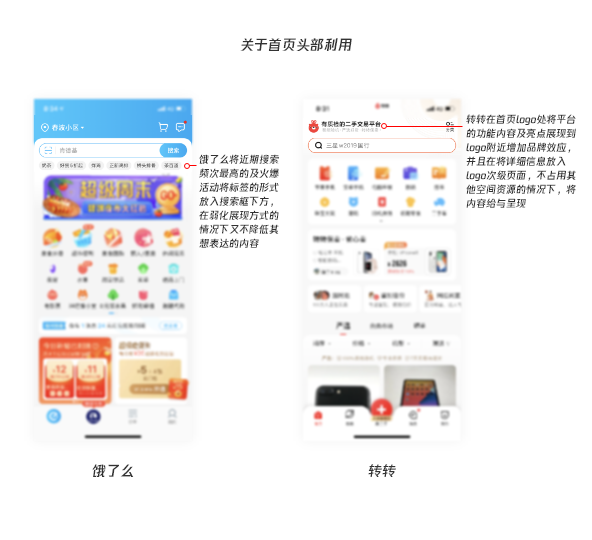
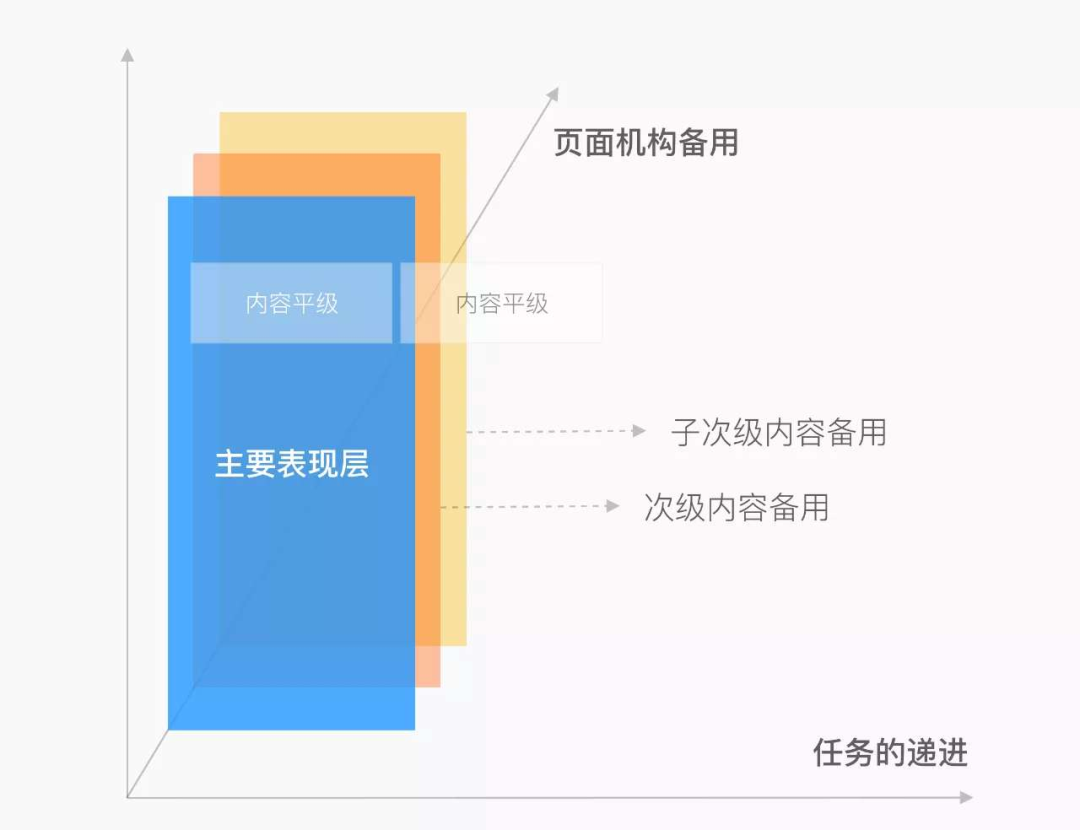
在用户需要的时候给与用户想要的内容,其余的给与弱化,在时间上跟空间上给予控制
时间上随着用户任务的进程进行当前任务的集中显示,隐藏当前任务不需要的信息;空间上将手机屏幕当做一个立体空间,由多层空间进行展示利用。
图片来自:Sophia的玲珑阁
注意:切不可过度追求屏效,过度会导致信息冗余,造成画面混乱,缺少节奏感,用户阅读起来会有障碍,反而降低了信息的表达效率。其中的度在于,将页面放在手机上看,换成质量差的图片看起来是否觉得凌乱。

