对于交互设计师而言,主要的交付成果物是交互原型,相对于视觉稿来说,其在视觉效果、认识层面、感知层面要远逊于视觉稿。以至于在有些产品团队中,交互设计师与视觉设计师合二为一,在确定需求后,直接进行制作高保真的视觉稿。
随着设计工具逐渐迁移到sketch上,其最基本的页面点击跳转却不能实现,只能进行静态页面展示,若设计师工作时间充足一些,或许会进行页面之间的流转箭头指示。对于那些对产品以及业务不是很了解的团队成员来说,其一直会处于懵懂状态,甚至会在众多的静态页面中迷失,大大降低了交互稿的可读性。
加载动效
因此,动效设计在交互稿的逻辑展示及提高可读性方面是很有必要的,当然其作用也不限于交互稿的展示,还有很多富有创意的设计点都可以用动效设计来进行表现。接下来,我们就深入的探讨一下交互设计的最后一公里——动效设计。
定义
动效设计(Motion design)是通过动态效果,满足用户当前心理需求,提升用户体验的设计过程。从定义来看,满足用户心理需求与提升产品的用户体验,是动效设计的两大目标。满足用户心理需求是对交互设计的完善与补充,包括引导用户操作、对用户的操作进行反馈等;提升产品的用户体验是交互设计的升华,包括减少用户在使用过程中的不适感,增强产品的操作流畅度,提升产品的气质。
现实中,很多人对动效设计的了解不够深入,往往以偏概全,甚至有人觉得动效就是所谓的Loading,在这种情况下,对动效设计的作用理解就更加不准确了。
作用
从动效设计的定义延伸来讲,动效设计的作用主要体现在两个方面,一方面是操作功能,包括帮助引导、展示层级、高效反馈;另一方面是情感功能,增强用户体验,包括流畅过度、增强操作、升华体验。
动效设计的操作功能是对用户需求的满足以及操作的反馈,让用户操作流程成为一个衔接紧密流畅的闭环。帮助引导与展示层级都有利于用户易懂、易操作,帮助用户快速理解页面主次关系以及操作方式等;高效反馈是对用户操作完成后的相应反馈,无论操作的成功与失败,都应该给与用户明确的结果并引导用户接下来的操作。
动效设计的情感功能是动效设计所体现出来的产品气质,无论流畅过渡,还是增强操作、升华体验都是在为产品气质的塑造而添砖加瓦。
但是,现实中很多设计师将动效设计作为交互设计的附属工作,很少投入精力去关注产品动效,导致项目开发人员采用产品系统的底层控件来完成产品的转场、加载动效等。这样的动效效果会与设计风格、产品气质有所偏差,显得较为突兀、另类;这样的动效设计无胜于有,只会为产品减分。
要想做好产品体验,动效设计需要引起交互设计师足够的重视,那么什么样的动效设计才是一个合格动效设计呢?
要求
作为交互设计的最后一个环节,合格的动效作品要满足一定的要求,这里作者给出了五大要求。
其中前三点是基本要求,是完成一个动效的必要条件。
1、流畅
流畅是是一个合格动效的基本要求。结合动效的过渡流畅的作用,有一些设计师总结了三个维度——不卡、不闪、不跳,这“三不”要求是实现过渡流畅的重要方面,无论是缓入缓出还是加载动画,流畅都是动效的最基本的要求。
2、充分考虑开发成本
在公司中做的任何项目都是基于时间、人力资源等多方面的条件下来开展的,因此,任何一个动效设计的开发都要考虑项目的投入与产出比。设计师应该站在项目团队的角度来审视交互动效,只有与项目成员达成一致,才能保证动效实现的效果。否则,你的动效设计只会停留在设计阶段,不能落实到项目中。
3、性能与响应度
不管如何强调动效设计的重要性,但是交互设计的重点永远是交互稿,这一点是不会变的。因此,动效设计的要充分考虑到设备的性能与限制,只有在保证功能完善与健全的前提下来进行动效设计,同时要做到动效文件越小越好。
在满足动效的基本要求后,你的动效作品才有可能落实到产品中,那么接下来我们来讨论一下动效设计的高阶要求。
4、克制
具有克制属性不一定是好的动效设计,然而好的动效设计一定具有克制属性。动效设计不是设计炫技的舞台,带着脚镣跳舞仍然适用。
克制是对动效效果的限制包括简洁适度、不增加用户操作、不阻碍用户、不超过时限(操作动效最优区间0.5s-1s)。
产品的动效与用户的操作相互交替出现,动效出现在用户界面上的频率会大大增加。对用户来说,最好的动效是让用户感受不到动效的存在,过度设计有可能会将用户的注意力吸引到动效上,而忽略页面要表达的内容与功能,造成操作流程上的割裂。因此,对动效的功能属性的准确表达要大于或远大于其美观效果的表现。
5、自然
自然是高阶要求中最难把握的一点。参照现实环境的物体物理运动特点,用户会将现实生活中的运动感受带入到具体的动效过程,若动效不符合用户运动感受的动效,会给人怪异的情感。因此,不同的动效节奏和形式,会给用户带来不同的体验。例如,在加载过程中的加速运动要比匀速运动与减速运动的的体验好。
除了运动事件的速度形式,运动的节奏与方式也是影响动效设计自然属性的关键因素。例如在小人的行走过程中,左臂与右腿是同时向前的,如果不一致,就会给用户不自然、不真实的感觉。
动效的上述五点要求是贯穿动效设计的整个过程,同时也是检验动效优劣的重要维度。
类型
从不同的维度进行分析,动效设计类型有不同的分类结果。有的设计师根据产品业务进行分类:动效设计可分为转场动效、操作引导与反馈类、内容呈现类以及情感体验类四类。
根据动效出现的时机与作用,本人将动效大致分为四类,分别是品牌类动效、引导类动效、转场类动效、反馈类动效。
通常,品牌类动效出现在开机页面。从狭义上来说,品牌类动效指的是产品的logo动画,将产品或公司的品牌形象特色进行准确传达,如谷歌logo动画;从广义上来说,品牌类动效是产品中统一、独特能够与其他产品产生差异化的动效设计,甚至能够上升至产品的“隐形logo”的地位,如苹果的解锁动效、MD中的FAT按钮动效等。
Google动效(来源Dribbble)
有些产品的品牌类动效的风格会遗传给产品的其他动效设计,使产品的设计风格与动效特点上保持一致。
引导类动效一般出现在引导页面或入场动效之后,引起用户注意或引导用户进行操作,从而减少用户困惑,如APP的引导页等。引导类动效还包括页面元素动画、图标动效,已引起用户的注意,进行操作。
菜单动效
转场类动效又可细分为离场类动效与入场类动效,二者是相向而生,主要功能是页面层级展示以及流畅过渡。离场动效是页面中元素的离开,入场动效是页面元素的进入,二者占据着动效设计的绝大部分,对整个产品形象的塑造起着重要作用,同时在效果上要更加注意克制的设计要求。

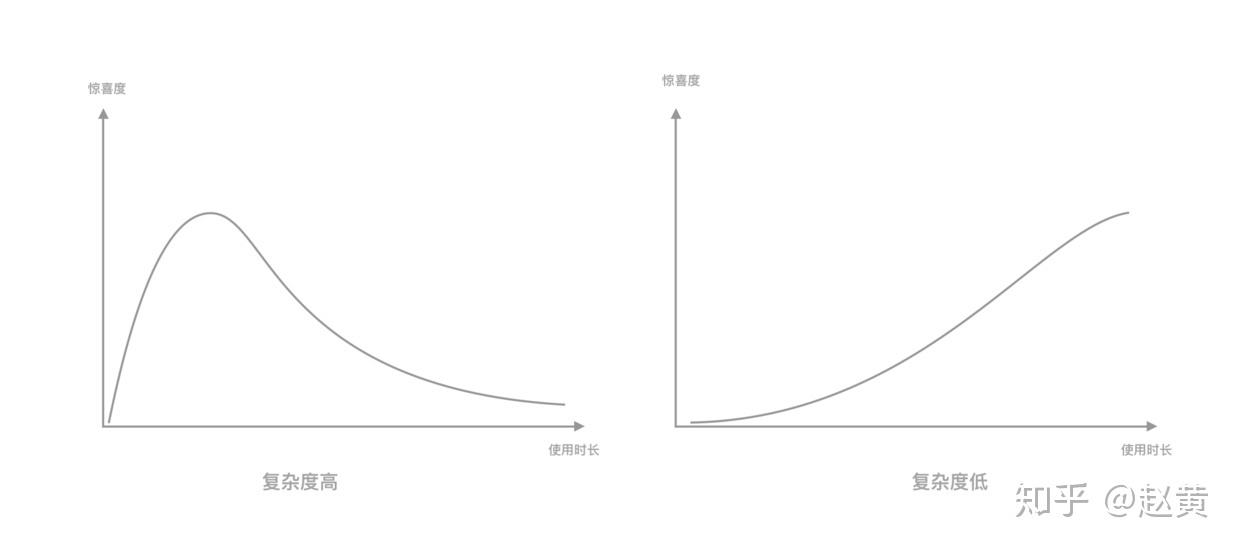
不同复杂度的动效用户惊喜度与使用时长的关系
复杂度高的动效会急剧拉升用户的惊喜度,但是,随着时间的推移,惊喜度会逐步降低,在用户使用的中后期,复杂的动效往往会引起用户的反感,影响用户操作。复杂度低的动效设计在用户惊喜度方面是潜移默化的影响,当用户逐渐熟悉与适应产品的动效节奏,其惊喜度会逐渐上升,最终保持在较高的水平。
反馈类动效是指用户在操作后页面给出的操作反馈提示动效,是衔接用户操作与页面跳转的过渡效果。反馈动效可细分为实时反馈动效与整体反馈动效。在反馈类动效中,设计师最熟悉的动效是加载动效,其是对用户点击一下载的反馈,同时衔接了离场动效与入场动效,使用户的才做反馈更加顺畅,避免中间出现断层。
原则
根据牛顿的三大运动定律,我们可以得出以下结论:
1、现实环境下,物体总是做加速和减速运动;2、运动物体在停止时,总会在停止点两侧做摇摆运动,最终因摩擦力而停止。在使用产品的过程中,用户会不自主的将在现实中对物体运动的感知经验,映射到相应的动效设计,以检测动效的合理性。因此,在动效设计中,运动的物体也要符合现实环境的运动规律,才能与用户的感知相匹配。
在动效设计中,设计师要遵循牛顿力学三定律,考虑到重力、摩擦力、惯性等因素,并将这些因素体现在动效的表现上。相较于不符合现实环境的运动物体,遵循现实环境的动效会更有感染力,能够提升用户体验。
动效设计脱胎于动画,根据动画的设计原则,并结合动效的具体场景,在进行动效设计时,除了要遵循前文的物理原则,还要遵循一定的表现原则。
根据自身经验,以及网上对动效设计原则的探讨,笔者将动效设计的原则归纳如下:
1、预备动作
预备动作是动效开始时都有一个反向的蓄势动作,例如我们起跳时都会先下蹲,然后才会起跳。预备动作是为了获得更大的起始速度,预备动作的时长与幅度决定了起始速度以及相应的运动距离。因此,预备动作的幅度要与最终的动效形成相应的映射,使其前后匹配,才会给出符合用户心理预期的动效结果。
预备动作
2、缓动(缓入缓出)
缓动是用来模拟现实、传递情感的,包括缓入、缓出两个方面,是元素在运动过程中的速度关系,也是元素运动的基本状态。缓入是加速过程,缓出是减速过程,在整个过程中,元素的运动节奏与位置可以预期,用户可以提前对运动结束后的运动做好心理准备。元素运动的速度变化对用户情绪有一定的影响,例如,对于加载过程,进度条的加速加载肯定比匀速加载和减速加载的体验要好。
缓动
3、动作跟随
跟随动作也是模拟现实的一种表现手法,体现了运动的不完全一致性。同时,动作跟随也能体现页面元素的层级与分组关系。高优先级的的内容,作为页面的主要元素首先移动,次要元素与模块,依次跟随进行移动。动作跟随一方面体现了页面元素的归属,另一方面让运动的节奏更加舒展且有层次,不至于出现同时移动,分不清先后主次的情况。
动作跟随
4、形变
形变也是模拟现实的一种表现方式,对运动元素的属性进行烘托与体现,包括材质、速度等。形变越夸张,越体现材质的弹性或运动的快速;形变越小,越体现材质的坚硬或速度缓慢。另外,预备动作中的幅度也包含形变属性。形变中要遵循一个原则,就是元素的体积要保持一致或大体一致,不能有较大的偏差,否则动效的衔接上会有跳动。
形变
5、惯性起止
惯性起止则完全是牛顿力学定律中的惯性定律的体现,任何物体运动方式改变时,物体都有保持现有运动方式的惯性。在运动的开始与结束时,惯性也是要表现的状态。惯性的表达可以通过位置、形变等来体现速度变化的剧烈程度。
惯性起止
6、有始有终
有始有终是动效设计过程中的衔接原则,体现在元素的入场与离场。有始有终的表现方式有生长、逆生长、透明度变化、位移等多种。在入场与转场动效中,透明度变化与位移等的变化方式较为常见,加载动效或页面内的入场动效则以生长与逆生长的方式为主。
如下案例中,元素的进场是左侧滑入,同时伴随透明度的变化,这样的入场动效才符合用户认知,不会突然出现与消失,只是元素在画面内外的移动与变化。同时,也呼应了三不原则。
有始有终
7、运动节奏
可以说,运动节奏是一种用户的直观感受,而且是动效设计的灵魂。差的运动节奏提升到好的动效节奏是很容易的,只要满足动效的原则与要求,就可以实现好的动效设计。但是,舒服的动效设计就没有那么容易了,需要设计师对现实事物进行细心的观察,进而对其概括与提炼,并进行合理的艺术表现(例如夸张)。最终,使其符合用户心底认知且契合用户在当下场景的心理诉求。

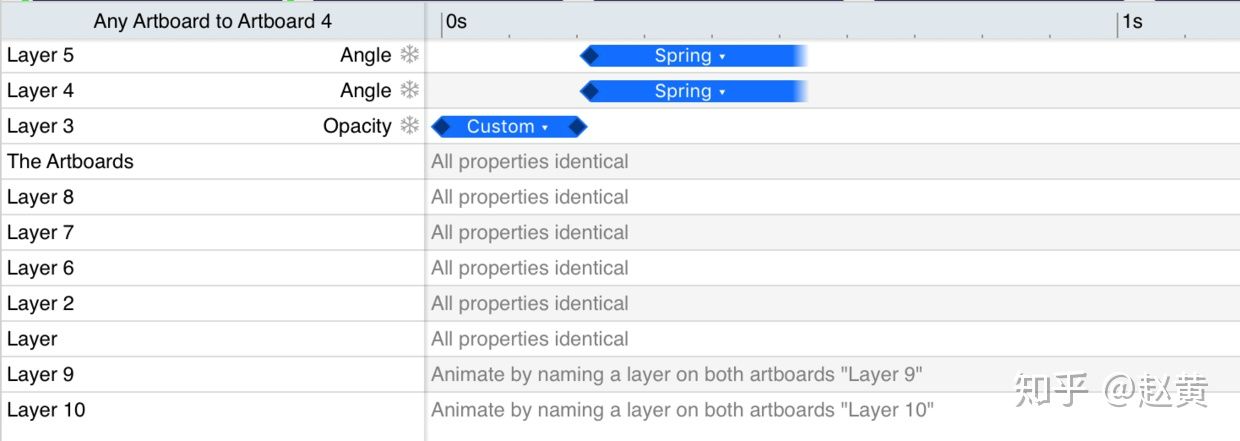
Principl中的时间与运动关系控制器
运动节奏不仅仅是运动的快与慢,还包括运动的形式、物体的形变,以及所体现出来的受力等等,是这些物理属性合理交替的的表现形式。合理的运动节奏对动效的表现具有十分重要的意义,能够增强动效的美感与韵律。运动节奏的控制体现在时间与距离两个维度,所有的运动元素都要在这两个维度上相互协调与匹配。
在动效设计中,动效的设计原则并不是单一出现的,而是相互结合,达到符合现实情况,满足用户心理预期。同时,这些原则也不是一层不变的,在某些设计中会在形式上进行夸张或特意打破既有的预定,给用户意外与惊喜。
表达方式
动效的核心是帧动画,就是一帧帧的动画串联起来形成的动画效果。帧动画的关键就是K帧,K帧包括顺序K帧与节点K帧两种。顺序K帧是指根据动效的运动顺序,对每一个细节上的变化进行K帧,然后,工具软件会将关键帧之间的页面变化形成补间动画,进而完成动效的制作。
节点K帧是将动效变化中的每一个关键节点进行打帧,然后关键帧之间完成细节变化的进行K帧,最终也是通过补间动画完成动效设计。实际上顺序K帧也是节点K帧的一种,都是对动效的变化进行K帧,不同之处在与,顺序K帧的密度要远大于节点K帧,有点类似绘画中的起稿与细节刻画。
对于不同属性的设计工具,其采用的表达方式也不一样;对于不同的设计师,在同一种工具上的表达方式一不尽相同。对于工具的使用,本人较为熟悉的是AE与Principle,这两款动效软件的特长,几乎可以涵盖当前所有的动效设计。
对于AE,可以采用顺序K帧,也可以采用节点K帧与顺序K帧相结合的方式,来实现动效设计。这得益于AE强大的时间轴功能。对于Principle而言,更多的是采用节点K帧,因为principle的关键帧功能较弱,同时表达的动效细节不如AE细腻,因此只能做进行节点K帧。另外在Principle中插入关键帧较为复杂,对后续的关键帧有很大的影响,因此,principle只适合节点K帧。
此处,将不再对设计工具进行展开阐述,接下来两篇文章,将分别探讨两款设计工具在不同的动效设计上的优劣势、注意事项以及技巧,同时进行一些实践操作,并将工程文件分享给大家。
后记
在高速发展二十年后的今天,互联网产品早已摆脱以往简单粗暴的功能堆叠的设计方式,进入到体验为王的时代。在当前AI大行其道,VR、AR层出不穷的时代,作为产品情感的重要表达方式,动效设计是每个设计师应该掌握的设计技能。
注:下面的链接是文中所涉及的动效案例的工程文件,有需要的朋友可以自行下载!
链接: https://pan.baidu.com/s/19y3Lp189jBoAbMtG9yLBwQ 密码: x5qr
敬请关注UIUX设计工作坊,微信公众号:UIUX-HUANG,不定期会有互联网产品设计的相关文章更新,是作者的实际工作经验,愿与大家共同进步。
发布于 2018-07-10 11:33

