当我们想要设计一个用户体验良好的页面时,文案是我们不容忽视的重要元素。它是连接用户和产品之间的重要桥梁,可以帮助用户理解产品,和产品沟通、交互,并指导他们做出重要抉择,完成任务。
而微文案可能是设计当中最不起眼的文本元素,但是它们对于用户和产品而言有着巨大的影响。
什么是微文案?
微文案(Microcopy),是指在用户界面中,引导并帮助用户与界面发生交互行为的单词或短语。
除了产品属性相关的内容(如标题等),其他在页面中出现的文案都可以属于微文案设计的一部分(如提示文案,按钮文案,弹窗文案等),大多数的微文案都将直接影响用户的行为:
- 激发用户完成某一行为
- 引导用户完成某一行为
- 给予用户行为之后的反馈
优秀的微文案,能够帮助用户更好理解产品服务,与用户产生共鸣。
为什么我们需要微文案设计?
当我们说到人与人之间的交流时,语言是重要的媒介,而用户与产品之间同样如此。
斯坦福大学的克利福德教授在人机交互研究中发现:人们习惯于用人类社会的社交准则来和计算机进行交互。这是因为当人或者物使用语言和我们沟通时,我们的大脑会立即以人类的身份给予回应。
所以,语言是使产品更加人性化的主要因素。产品的文案则充当了语言的角色,它可以使用户参与其中,影响他们的情绪,并把这种人机的功能性关系转化成人类的个人情感体验。而这种用户的情感体验才能够真正的彰显品牌个性,从而与其他产品区分开来。

微文案设计的另一个优势在于提高了产品的可用性:它可以帮助用户预防问题的发生,并鼓励和指导他们进行操作,减少体验上的阻力。
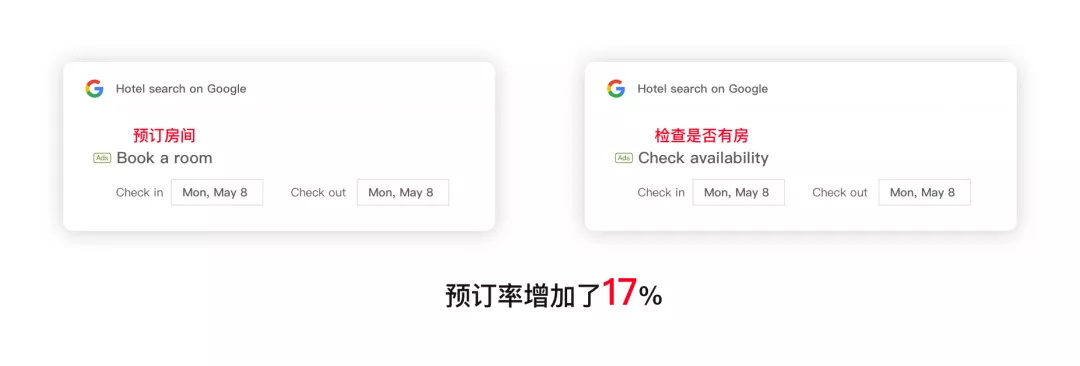
在 2017 年的谷歌 I/O 会议上,谷歌的资深界面文案设计师 Maggie Stanphill 解释了界面文案设计在团队中的商业价值。
在他们将「预订房间」改成「检查是否有空房」之后,预订率增加了 17%。
如何设计微文案?
1. 精简语句。简洁高效地传达内容
省略无用词汇,不重复用户已知事实;在绝大多数交互场景下,都无需界面描述出全部的细节。尽量提供简短、易于快速获取的内容。
2. 使用用户熟悉的语言
使用简单、直接、易于理解的词汇,让内容和指示更容易被用户接受和理解。
简洁、暧昧模糊的说法,生僻和过于「文雅」的用词,会增加用户的认知负荷,所以应当尽量避免使用这类用户无法识别的词汇。
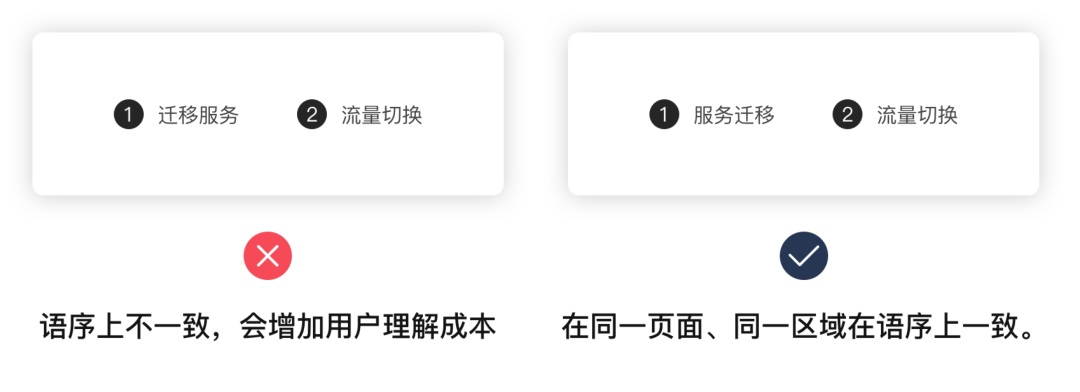
3. 表述一致
描述同一个事物的词汇要保持统一
上下文的语法、语种、语序要保持统一
操作的名称和目标页面标题的名称保持一致
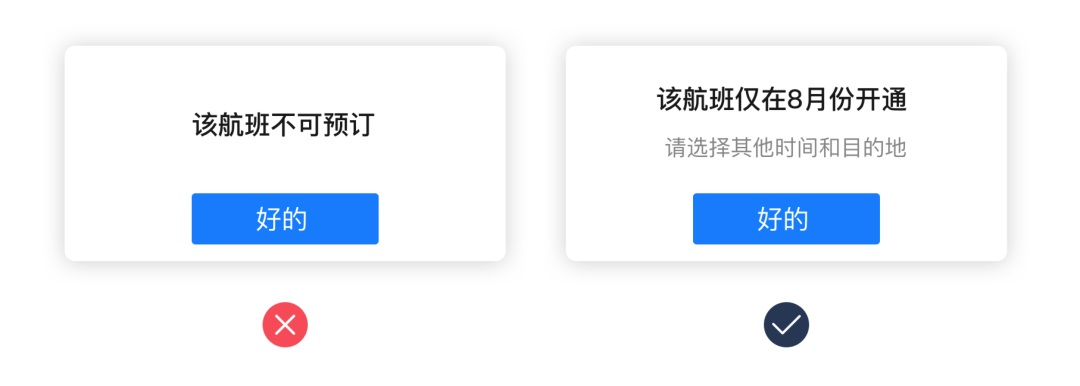
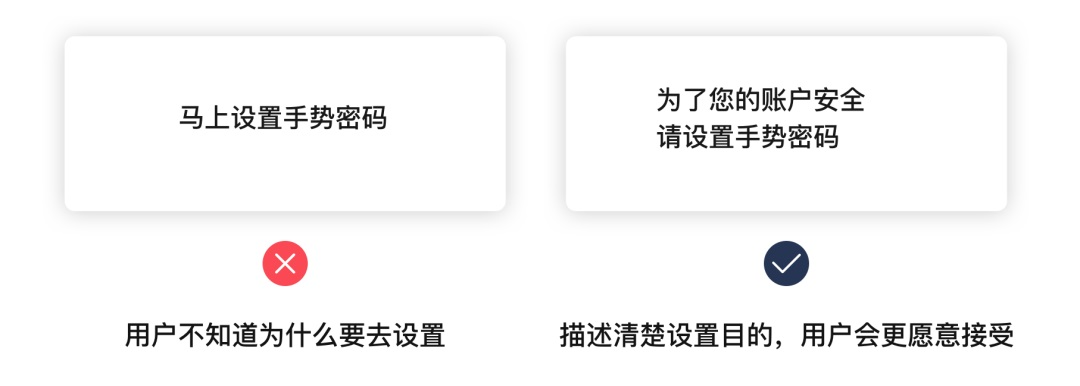
4. 完整、直接地阐述信息
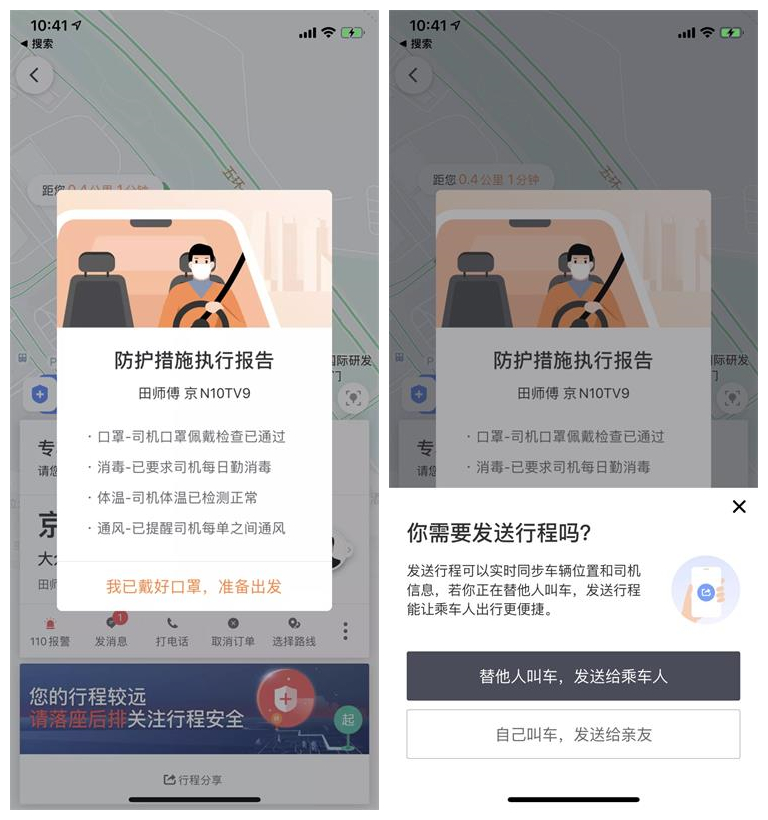
当我们希望用户进行一个操作时,要专注于用户能得到什么,以及用户的感受。在操作前引导告知用户操作的目的或重要性,能促进用户更愿意去执行。
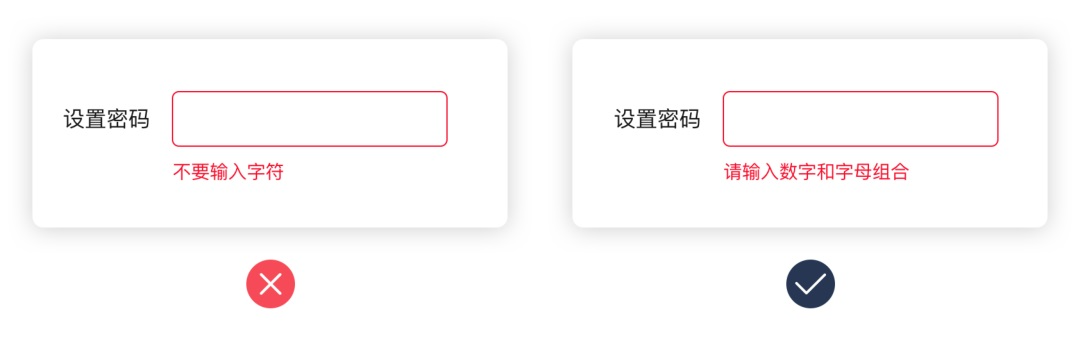
报错是设计中常见的功能,它同样是用户体验中不可小视的组成部分。报错会让用户情绪感到非常低落,所以好的报错微文案对于用户来说至关重要。
当用户填写的内容出错的时候,你的报错信息应该符合用户的认知,用易于理解的方式表述出来。
- 尽可能清楚准确地描述报错的原因
- 为用户提供解决问题的建议,如果当前问题不能解决,告诉用户下一步可以做些什么
- 在报错中加入情感
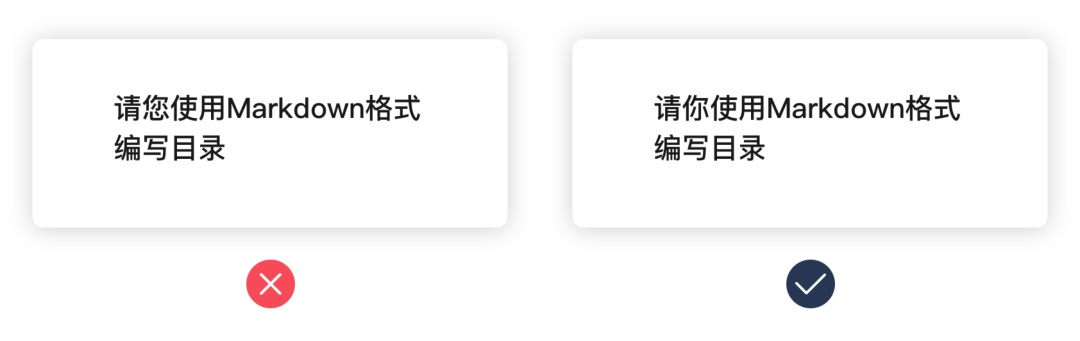
5. 拉近彼此的距离
直接使用「你」、「我」来和用户对话,与用户建立亲密感。避免使用「您」,让用户感觉太过疏远。
6. 友好、尊重用户
多给用户支持与鼓励,不要命令和强迫用户。
如果你想留住你的用户,当出错的时候就不要责怪用户。专注于解决问题,而不是指责。
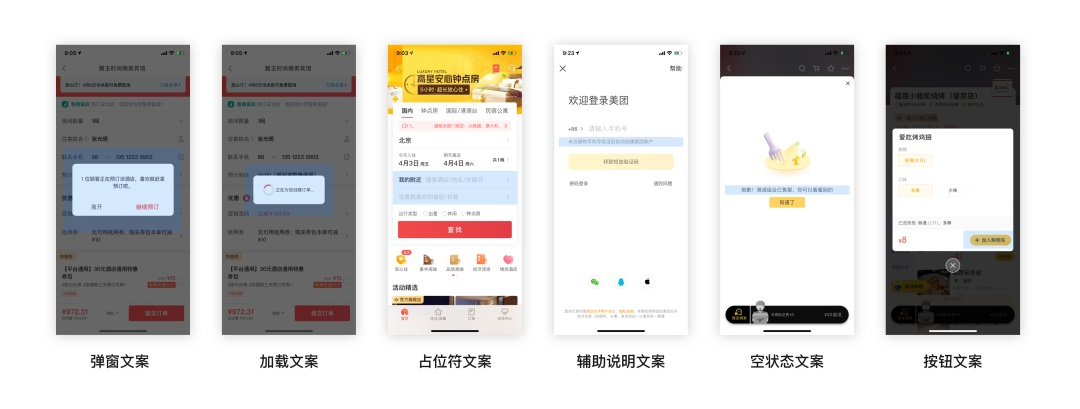
其他微文案设计小点拾遗
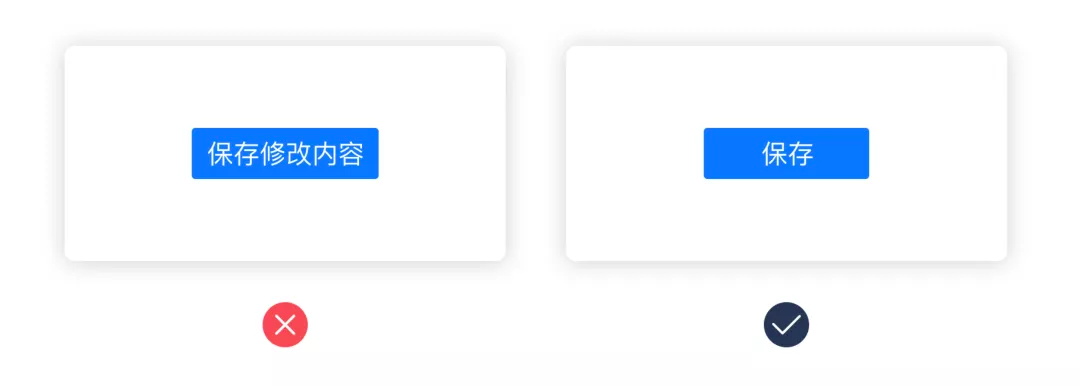
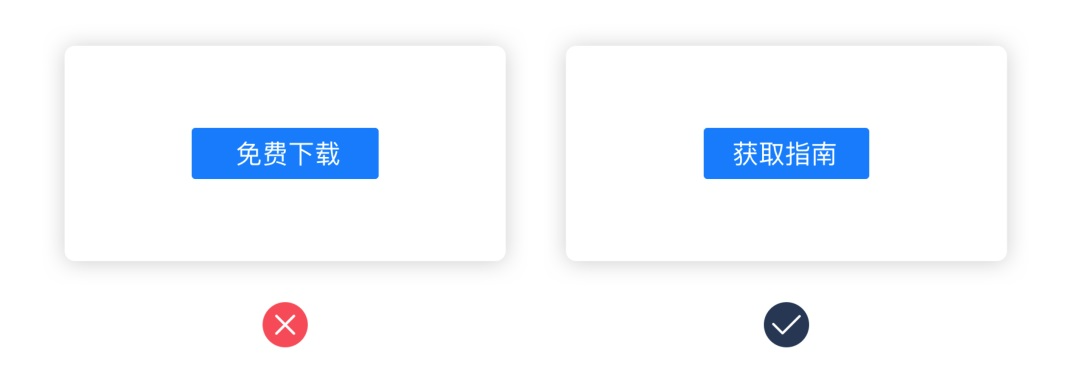
1. 按钮文案
关注“我能得到什么”而不是“我如何能得到”,比如“下载”或“搜索”之类的通用词并不能让用户做出决定。
结合场景,将会有更明确的行为指导。
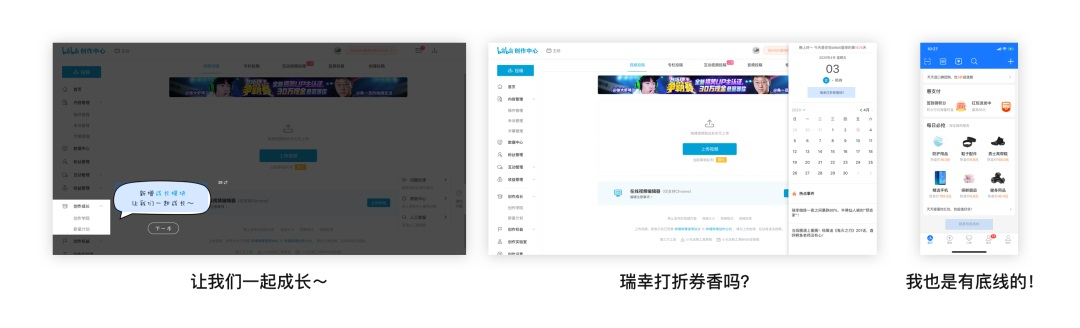
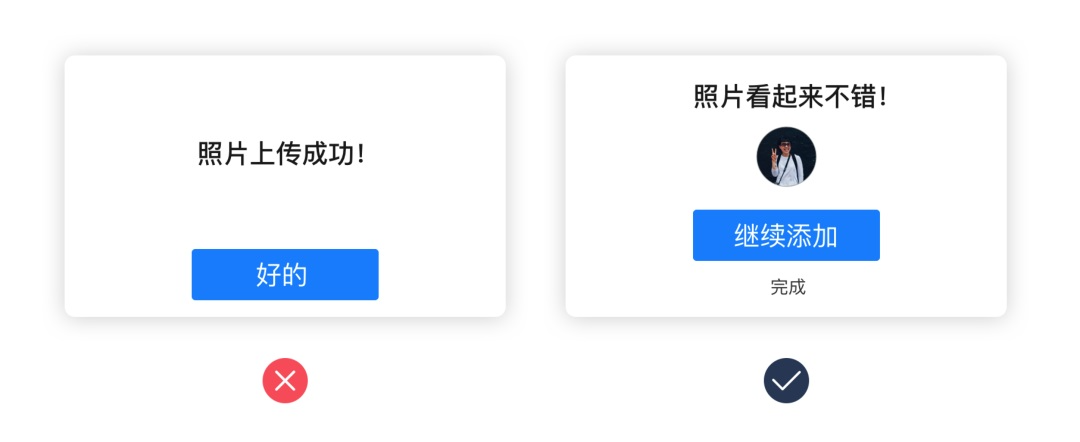
2. 成功提示,表扬用户
任何提示或弹窗都是与用户之间的沟通交流,在任务完成后,赞扬一下用户将给予用户继续下去的信心。
3. 确认文案不仅仅只有“好的”“我知道了”“确认”
4. 注意文案的标点符号
为了帮助用户更加高效地扫视文本内容,可以省略不必要的断句点。
以下元素单独出现时可以省略标点:
- 标签
- 标题
- 输入框下的提示
- 悬停文本中的提示
- 表格中的句子
以下元素单独出现时需要加上标点:
- 多句或多段的文案和列表内容
- 任何文字链前的句子
微文案虽然细节,但是在关键环节对体验可以产生很大的影响。日常中我们应多对细节推敲、斟酌、打磨,让产品和用户真正的实现“对话”。
历时两月,总结出字数10000+的微文案设计指南本文撰写历时 2 个月,总结了以往的交互经验,翻阅了大量案例,所以本期文章看起来更像是一次分析报告,甚至会有些晦涩和无趣,建议和矿泉水一起服用。