栅格一直都是很多同学非常疑惑的地方,无论是栅格的日常使用,又或者是栅格在整个产品当中的作用,一直以来都有非常多的疑惑,今天就来聊聊栅格在实际工作如何使用,以及产品之间究竟有何区别。
上期回顾:
B端设计指南:栅格的定义和使用方法在一个 B 端页面当中,关于栅格的使用方法,你或多或少都会有所疑惑。阅读文章>
其实在说栅格的使用,我们就在讨论网页当中的布局方式,以及他们之间的不同点。
网页的布局方式:
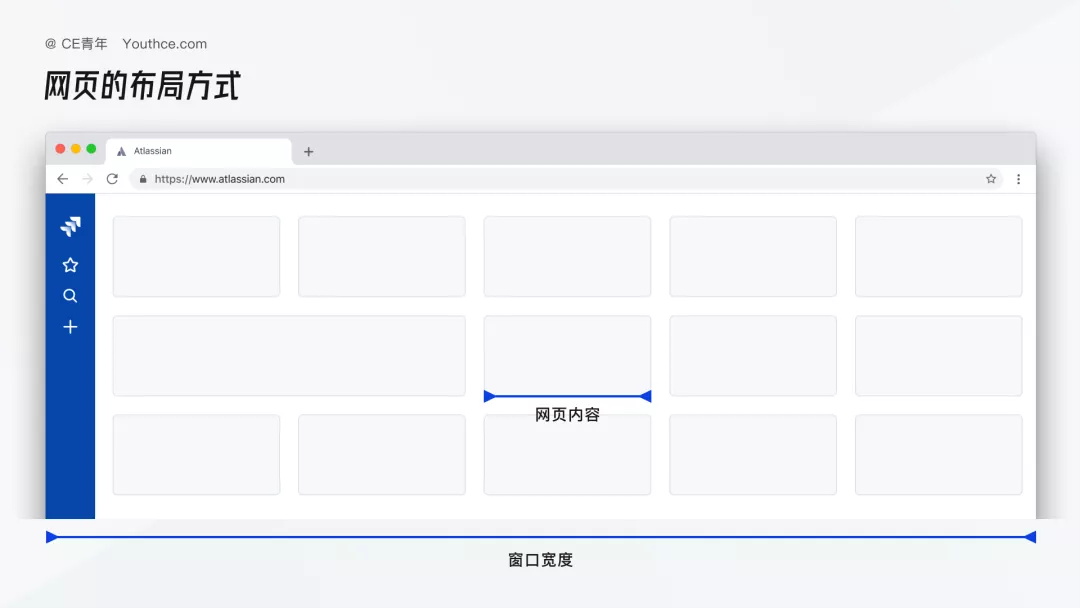
布局方式,本质上就是去处理窗口宽度与网页内容的关系
用户会使用浏览器打开不同尺寸的窗口宽度,而网页内容究竟应该如何去适应这些窗口尺寸?
通常会分为:固定布局、流式布局、自适应布局、响应式布局
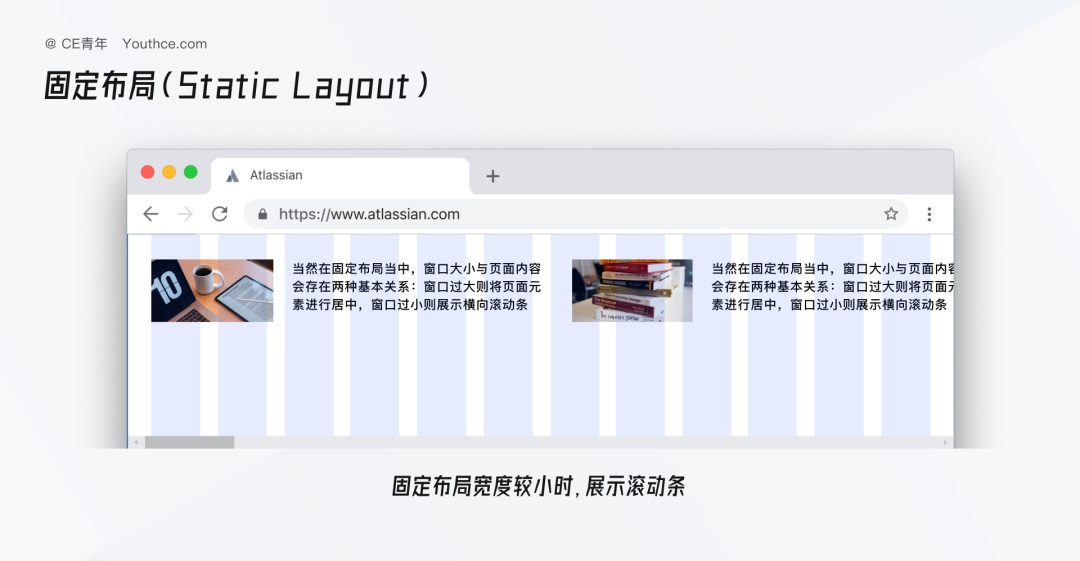
1. 固定布局(Static Layout)
固定布局是一种最为简单的方式,它的设计逻辑是将页面当中的内容 “写死固定” 在屏幕上,内容不会随着本身窗口宽度进行改变,所有元素都使用 px 作为基础单位
当然在固定布局当中,窗口大小与页面内容会存在两种基本关系:窗口过大则将页面元素进行居中,窗口过小则展示横向滚动条
固定布局的好处是这种方式相对简单,只需将页面设计好即可,不会存在太多兼容性的问题(因为也压根没有考虑兼容性的相关问题)
固定布局通常出现在 老旧的政府项目、网页的登录注册中
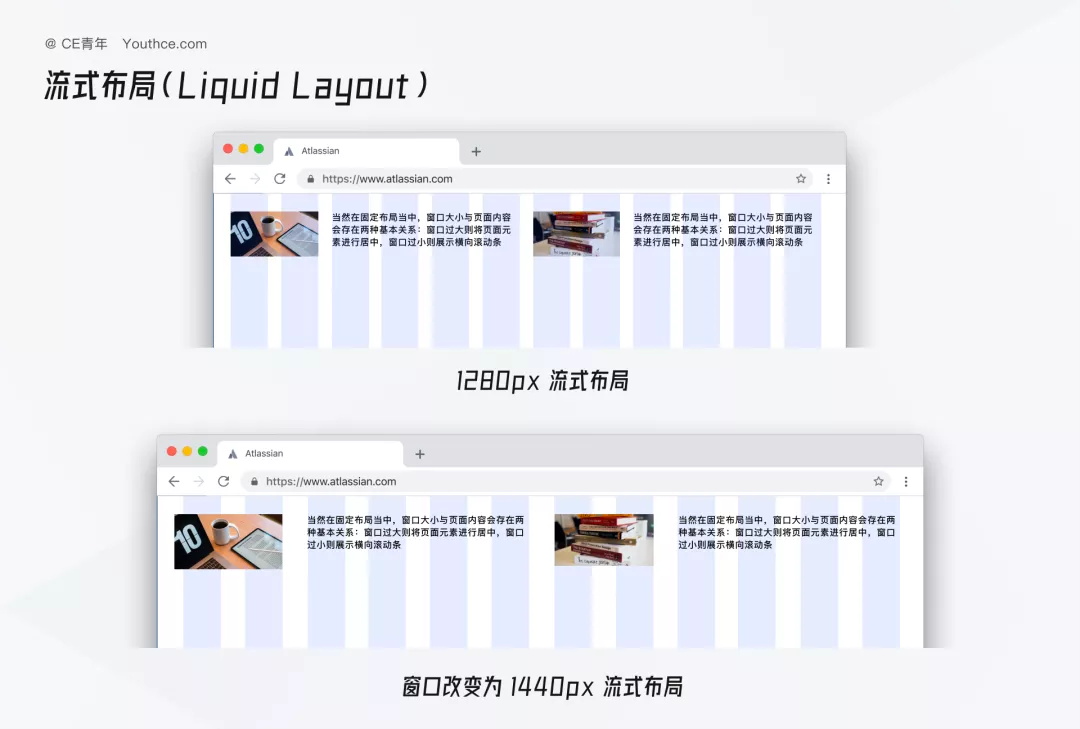
2. 流式布局(Liquid Layout)
流式布局是最基础的变化布局,它的设计逻辑是将页面当中的元素设计成可以流动的 “水” ,通过在页面,设计不同的“杯子”容器来装下页面内容
这里的“水”一般指的是 文字、图标、以及一些页面重复出现的元素。而杯子通常是我们设计的容器,它高度固定,只会变化其宽度,比如卡片、外层容器控制宽度 等等…
因为“杯子”的限制,也就导致水会根据杯子的宽度进行延展流动,进而形成流式布局
使用流式布局可以通过较低的开发成本,来实现一个页面当中多尺寸的小范围适配,如果屏幕尺寸跨度较大,则会比较困难
而流式布局最常使用的方式就是通过栅格系统,来确定整个“杯子”的宽度,进而让“水”能够在页面当中实时滚动展示
这里有两个需要注意的点:
在研发层面,杯子的大小是需要进行限制的,通常会去设定它的最大值与最小值,当它超过最大值则居中对齐,当他
在流式布局当中,窗口超过其最大值则固定左侧,右侧空白补充;窗口小于其最小值则展示横向滚动条
比如与上方同样的案例,将页面当中内容的文字实现成流式布局,并且将其流体布局的宽度限制为 200px – 120px,这时则会形成页面的宽度变化,会导致内容发生直接的变化
流动的“水” 需要去考虑它漫出的情况,即在“水杯”高度固定的情况下,整个宽度无法装下如此多“水”的情况,通常我们可以使用 “…” 进行标注。这个思路后续在响应式布局当中也会体现
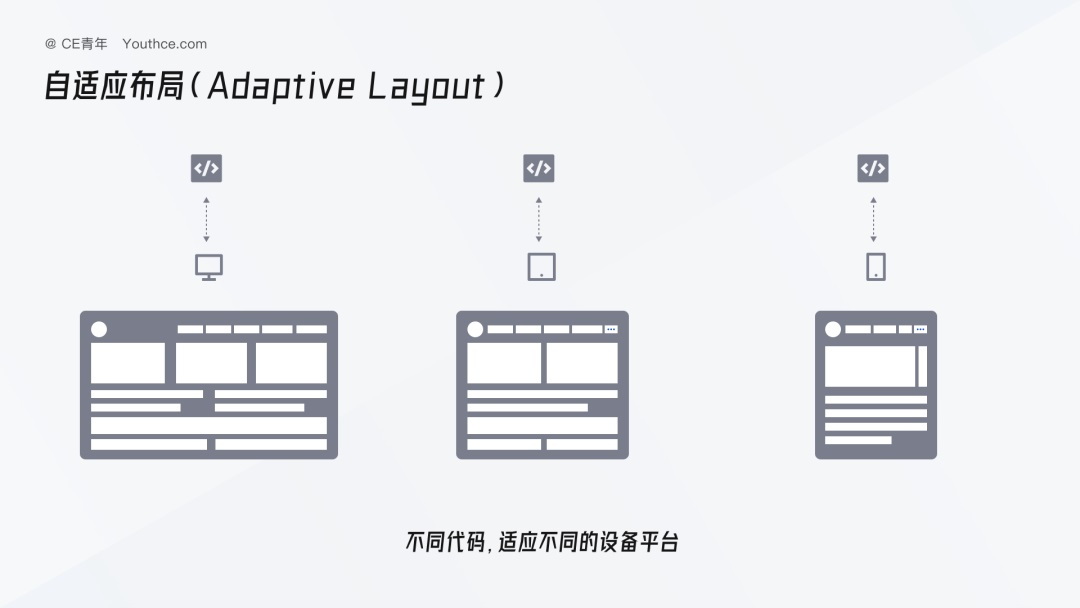
3. 自适应布局(Adaptive Layout)
自适应布局是将差别较大的屏幕尺寸,去创建多个不同的设计稿,每一个设计稿去对应 一个用户实际的尺寸范围。改变屏幕分辨率就可以去切换不同的设计方案
通俗一点来说,自适应就是去单独设计桌面端、平板端、移动端的页面,并且将它们三者进行独立,而系统通过不同尺寸间的 屏幕断点/浏览器 UA 等…(实际前端判断远比这个更加复杂,但是为了方便理解可以暂且这么认为),进而适应出不同的设计页面
而通俗一点来说,自适应是使用多套代码去对应多个页面,并且都是在业务非常复杂的情况下进行使用,在国内当中最常使用便是 桌面端与移动端 的产品
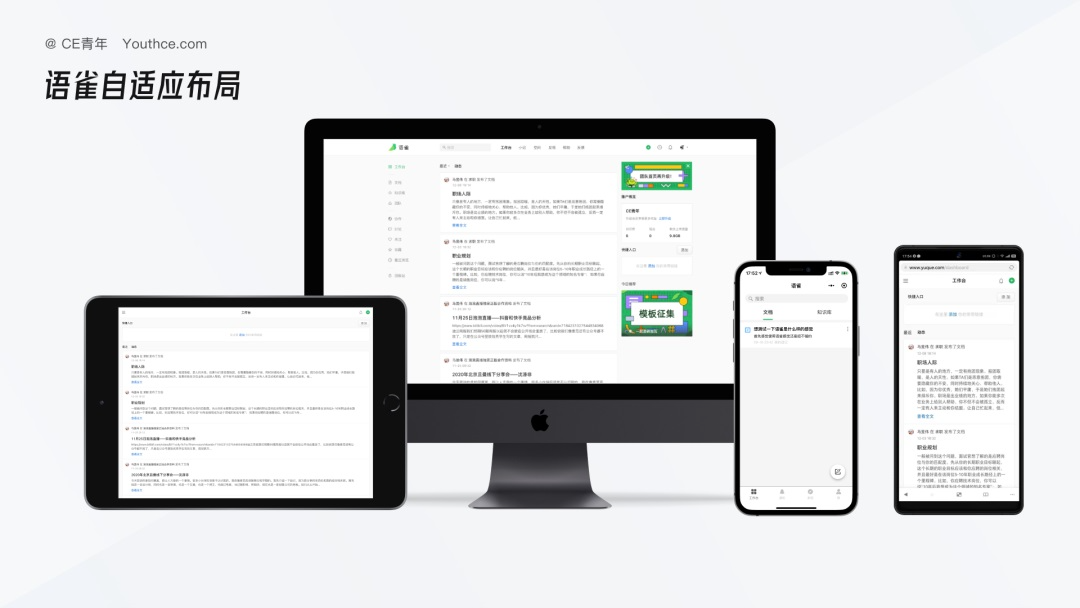
比如 语雀 当中的 桌面端与移动端就是一个典型案例,他通过判断用户的使用设备,将页面拆分为了,桌面端、移动设备端、小程序(单独设计适配的)。因此只需要将每种设备的设计思路分析清楚即可
自适应布局与栅格
自适应主要是表达多个设备尺寸下进行切换的 布局方式,在不同的设备之间,也是需要去使用流式布局以及其他布局方式
而不同的设备之间,屏幕分辨率的差异就会涉及到一个关键点,屏幕断点
屏幕断点
屏幕断点,又叫媒体查询 @media,因为在整个设计当中,屏幕尺寸是极其复杂的,除了我们常见的尺寸:1920、1080、1440、1366
用户还可以通过调整窗口的大小,进而改变网页尺寸。而屏幕断点,最主要是判断屏幕的宽度,来确定目前的尺寸究竟应该采取什么设计方案
比如在设计一款成熟的 B 端产品时,因为商业的缘故我们作为各大平台(钉钉、企微、飞书)的 ISV(合作上架),产品上架到不同平台时,需要对不同平台尺寸进行调整,比如钉钉为 1024px、企微为 980px、飞书为 1280px,这时为了满足用户的实际场景,会将这几类特殊的尺寸作为屏幕断点进行对应的布局设计,以满足不同产品当中的最佳实践
关于屏幕断点的媒体查询,是在前端 CSS3 代码当中,提供给用户校验整个屏幕的宽度,比如在下图前端代码当中,则代表在屏幕尺寸小于 480px 时,使用 字体大小为 16px
而确定断点才是这其核心,这里给大家提供两个思路,实际设计当中还会更为复杂:
物理断点:也就是屏幕当中,已经划分好的断点方式,比如显示器的全宽大小、不同设备之间的屏幕分辨率差异
设计断点:在设计过程当中,一些必要的屏幕尺寸。比如上方讲到不同平台的设计问题
其实屏幕断点不是最终目的,最终还是想通过屏幕断点,将页面当中不同的不同元素的处理方式实现在设计稿中,如果不需要,完全可以不考虑增加屏幕断点。
4. 响应式布局(Responsive Layout)
这里先多聊一句,其实响应式的大规模普及,是源自 2015 年 Google 的倡导(可以看到 Google 旗下的很多产品都采取的响应式布局,例如 YouTube),它最初的目的非常简单,就是为了提高响应式在移动终端上的运行效率。因为在 2015 年时,安卓 生态下的屏幕尺寸多到可怕,以至于需要有一套解决办法来让用户运行并使用。
响应式布局是确保一个页面当中所有的设备(桌面端、平板端、移动端)都能够展示出非常满意的效果,进行产生的一种技术方案。它更像是 流式布局与自适应布局 的结合,它能够通过对屏幕尺寸的快速响应,进而对页面的内容进行更为细致的变化。
通俗一点来说就是通过一套代码去实现多个页面,并且将多个页面的内容进行细化,进而能够快速适配多个设备。
对于多个设备,最主要是调整页面栅格数量、水槽宽度、页面距进行适应,比如在 YouTube 当中,就是通过响应式布局,让页面实时响应进行处理。
响应式布局与栅格
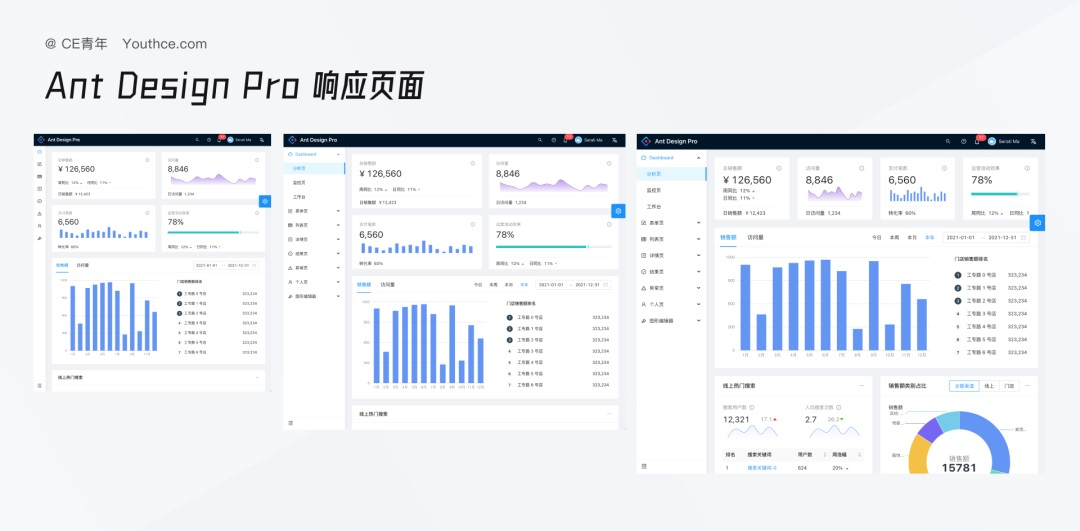
比如以 Ant Design Pro 的页面进行拆解,你会发现它在 575、767、991 的尺寸中,页面布局发生变化,然后根据屏幕断点之间的页面布局,采用向下兼容的适配方式,Ant design Pro 屏幕断点可以划分为 320、576、768、992、1200,响应策略如下图:

布局与栅格的关系
你会发现布局其实是依赖于栅格,而栅格的使用,正是由于不同的布局所导致。只有通过栅格,才能够确定流式布局的比例、响应式布局的变化方式,但是在 B 端产品当中,并不是所有页面都需要使用栅格,经常看到一些作品集其实是为了栅格而栅格
在 B 端产品当中在,真正使用栅格的地方更多是工作台、官网,而其他相对复杂的页面是没办法使用栅格,而对我们每一个产品而言,可以优化的点就是在屏幕尺寸较小的情况下,默认让整个产品导航菜单收起,以提供给用户更多展示内容。

