缺省状态属于交互的边缘状态,很容易被忽略,造成设计不完整。为了保证设计完整性,对缺省状态进行整理很有必要,以免缺漏。
大纲:
- 缺省状态的出现原因和分类
- 缺省状态的组成
- 缺省状态的视觉样式
- 组件化与复用
缺省状态的出现原因和分类
UI 界面上展示的信息可大致分为固定信息和动态信息两类。所谓固定信息是指,不需要请求服务器的信息类型,例如底部标签栏的图标是以切片的形式存在于安装包中,总是可见。而动态信息是会随场景变化的,如下拉刷新操作一般都伴随着信息的实时更新,这类信息就属于动态信息。
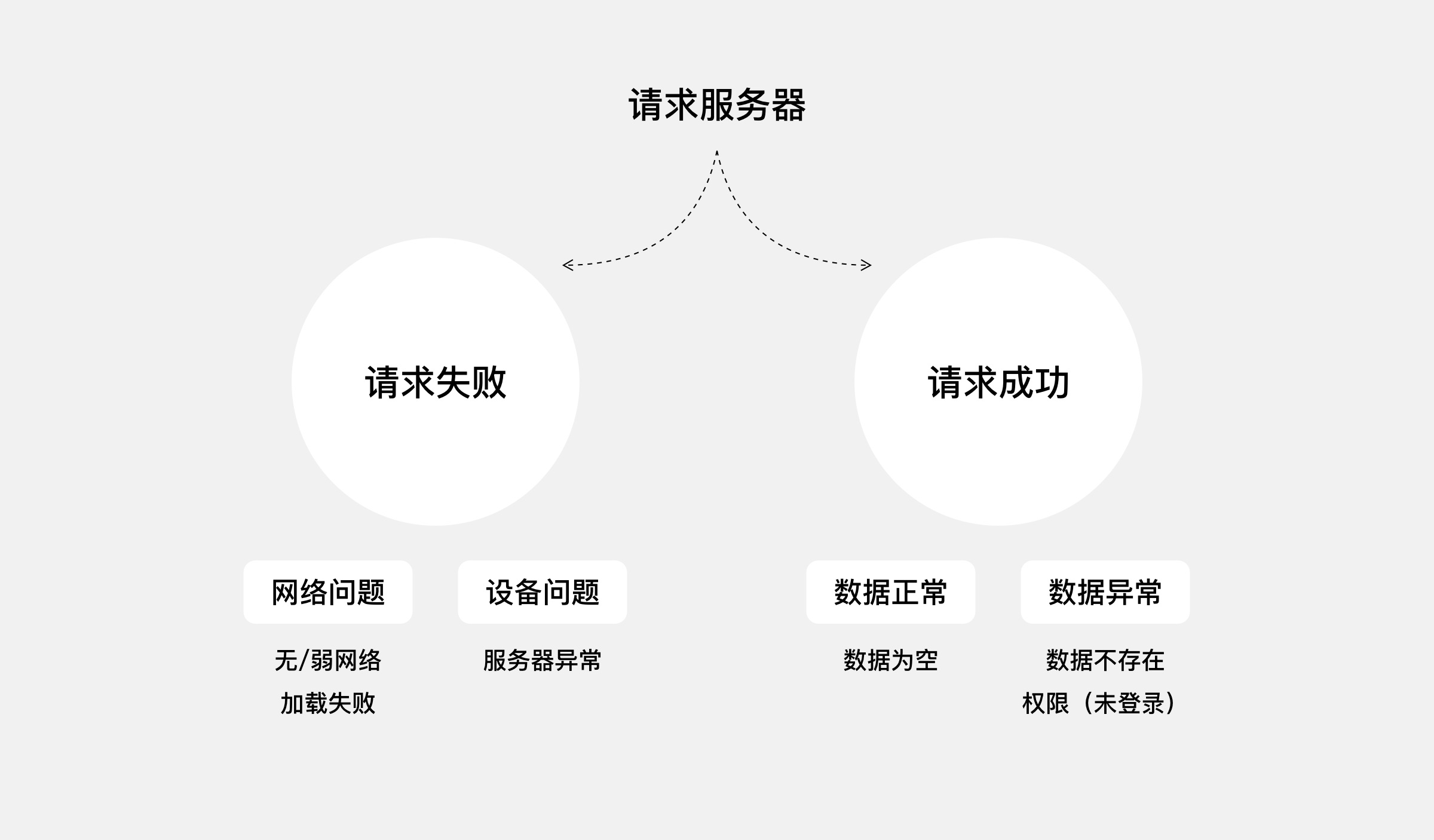
以请求服务器是否成功为依据,缺省状态主要分类两大类:
- 请求失败:网络环境原因 或 设备原因
- 请求成功:数据正常且为空 或 数据异常
其中,数据正常且为空的状态,我们习惯性称其为空状态。
缺省状态的组成
不同场景、不同产品,缺省页组成都可能不同。
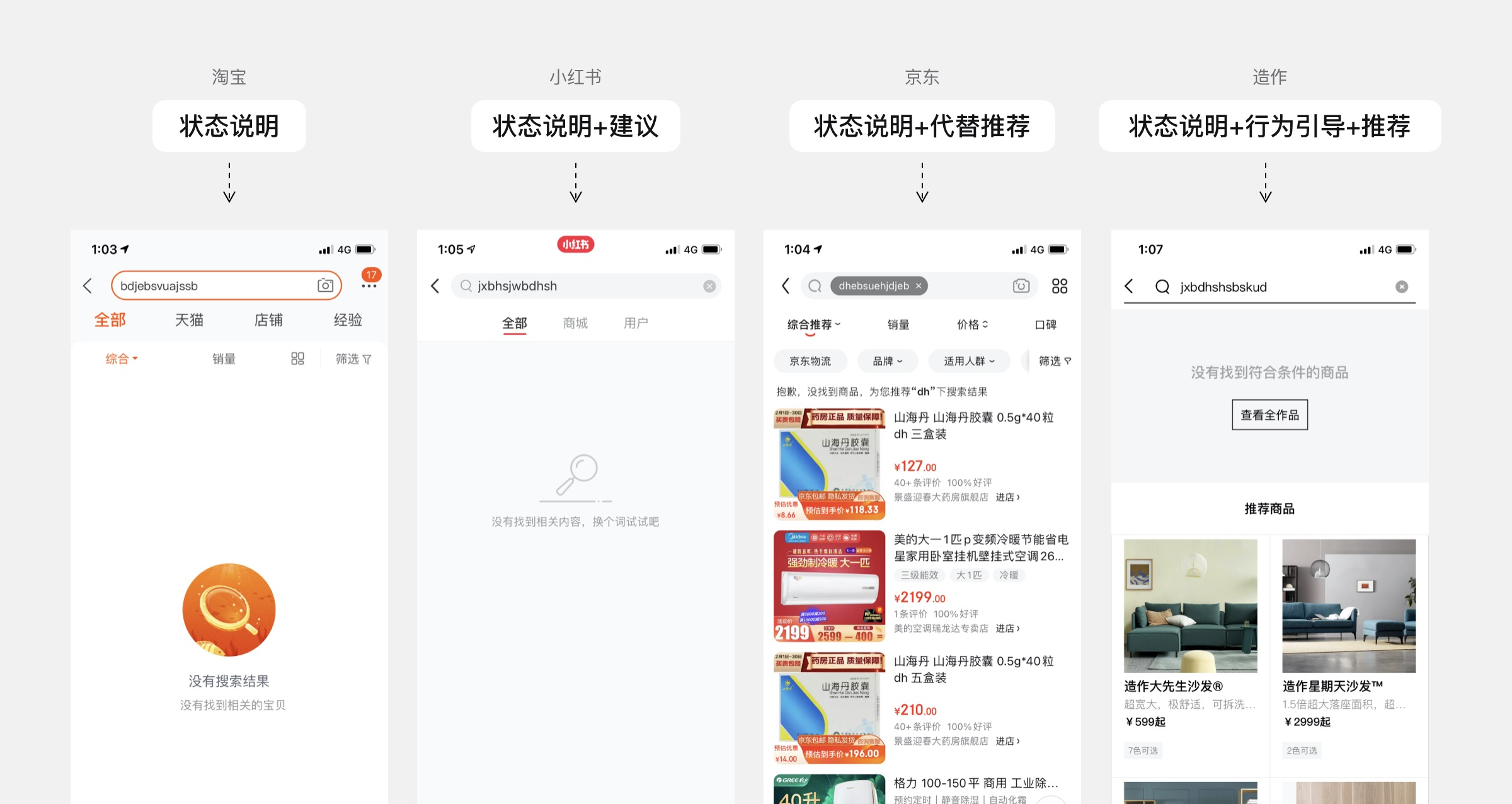
为了便于讨论,拿电商产品的搜索无结果为例进行分析。
从组成上来看,淘宝和小红书进行了状态说明:根据当前关键词,无搜索结果,提示用户可以尝试更换关键词。而京东将状态提示压缩在很小的区域范围内,一句文案简单表意,使用了绝大多数屏幕空间来推荐其他商品。造作除了商品推荐之外,提供了行为引导。
不同的形式有不同的目标侧重,从体验的角度上来讲,淘宝和小红书状态更加清晰明确。而推荐商品更大程度上是为了促成交易。

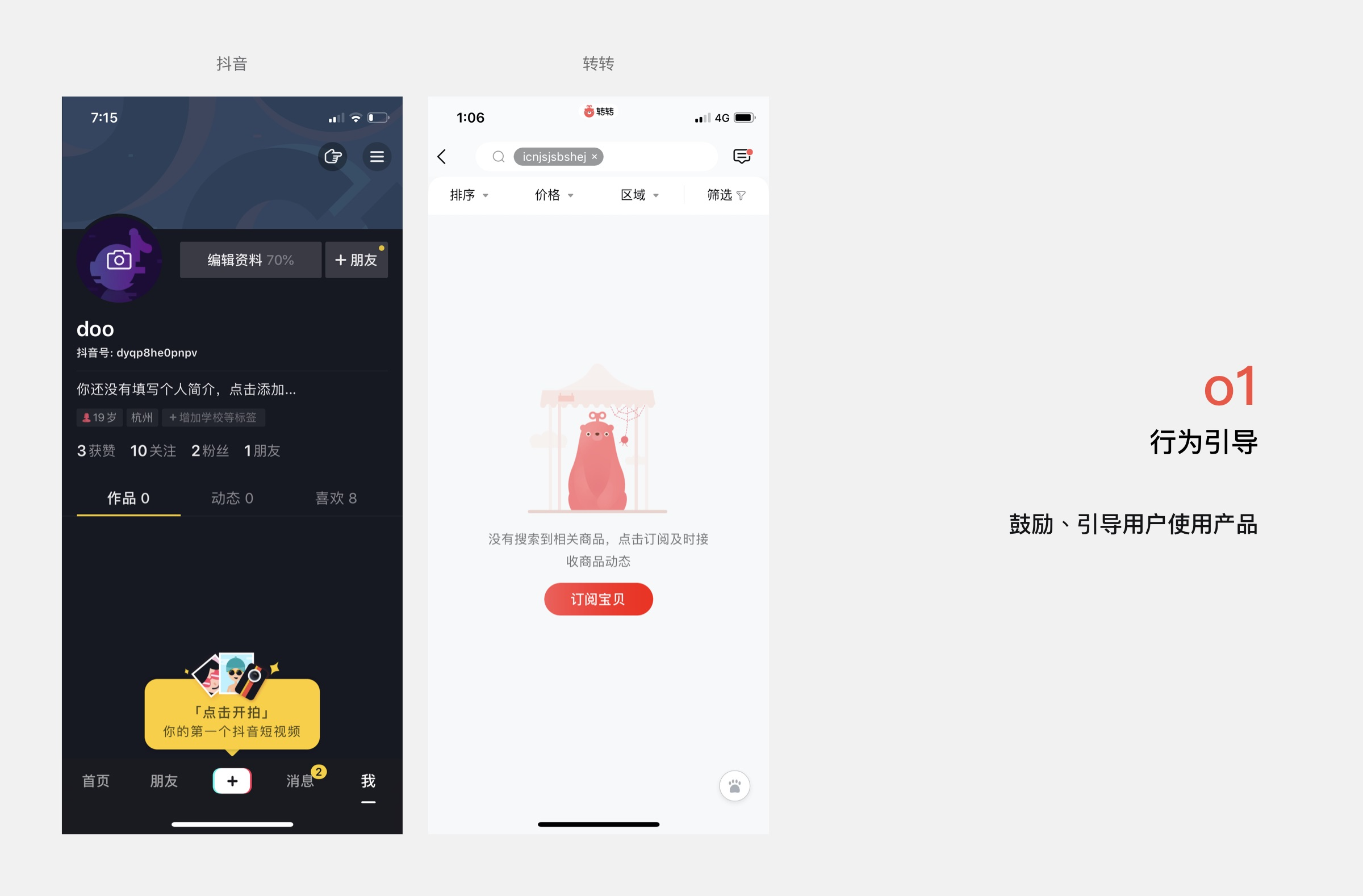
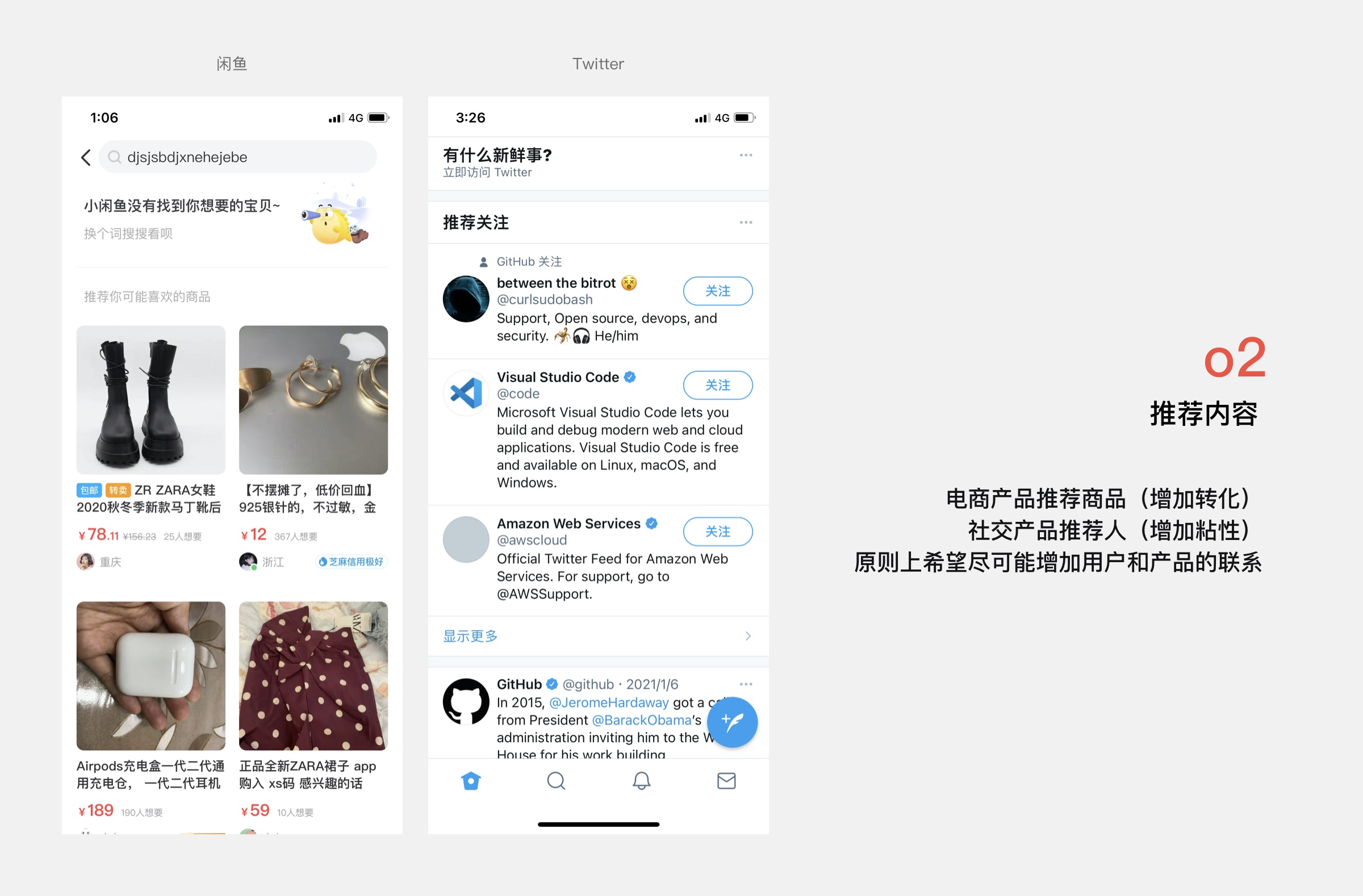
产品层面,空状态也有可以发挥的空间,主要是引导用户行为和推荐相关内容。
行为引导,目的是让用户快速熟悉产品并产生使用记录,增加粘性。
内容推荐,不论是电商推荐商品或者社交平台推荐人,都是增加用户和产品之间联系的一个很好手段。
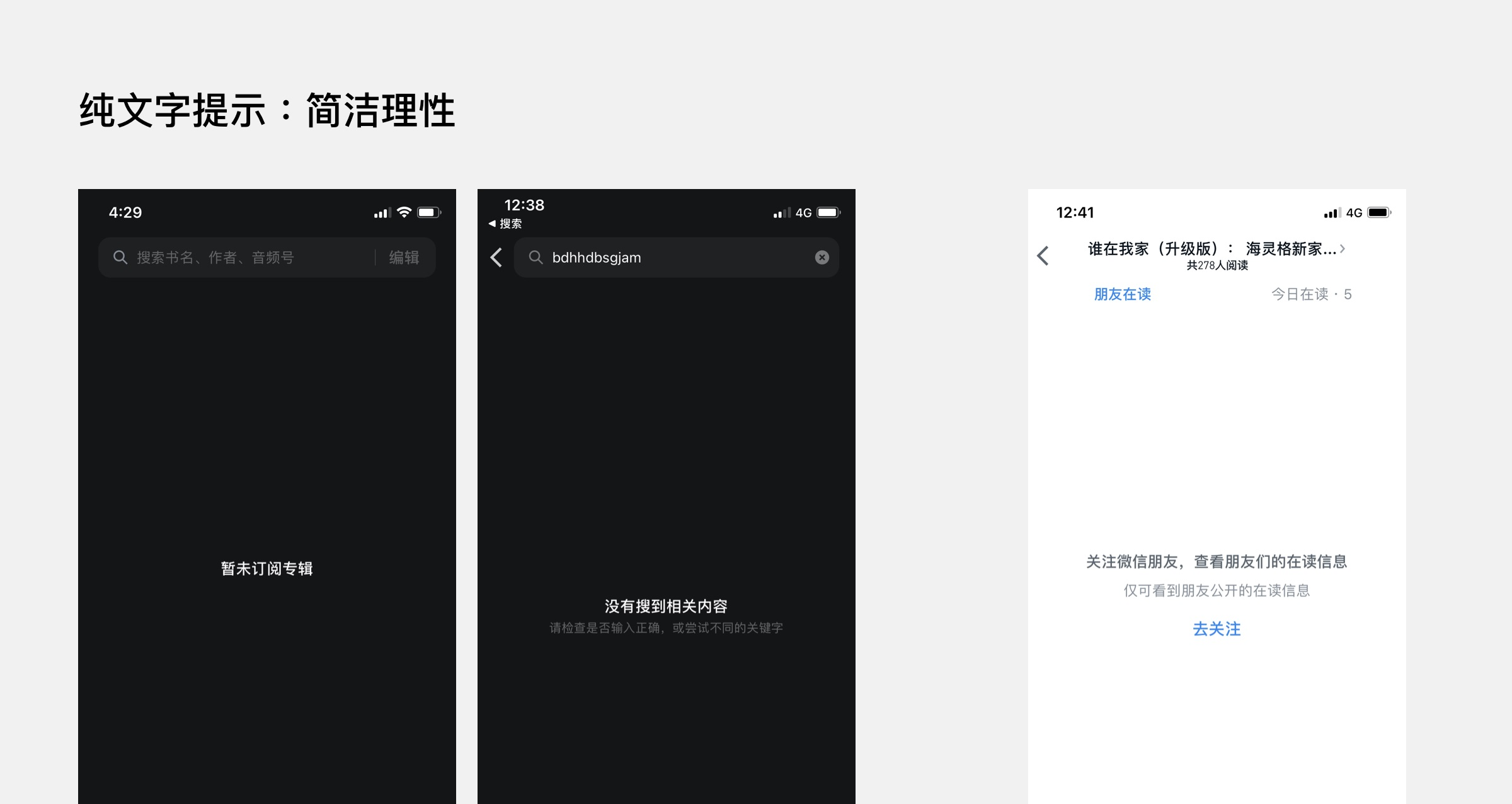
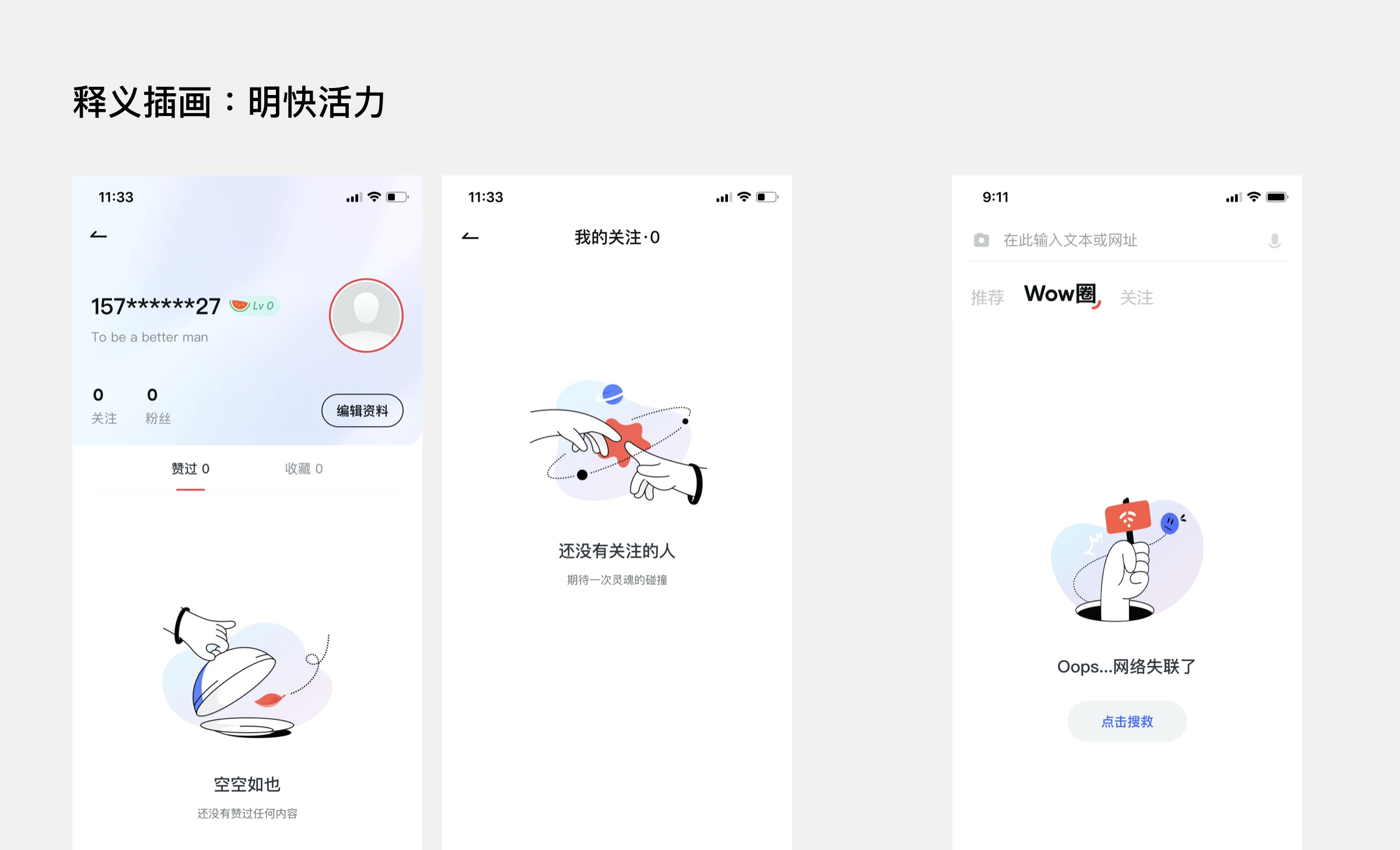
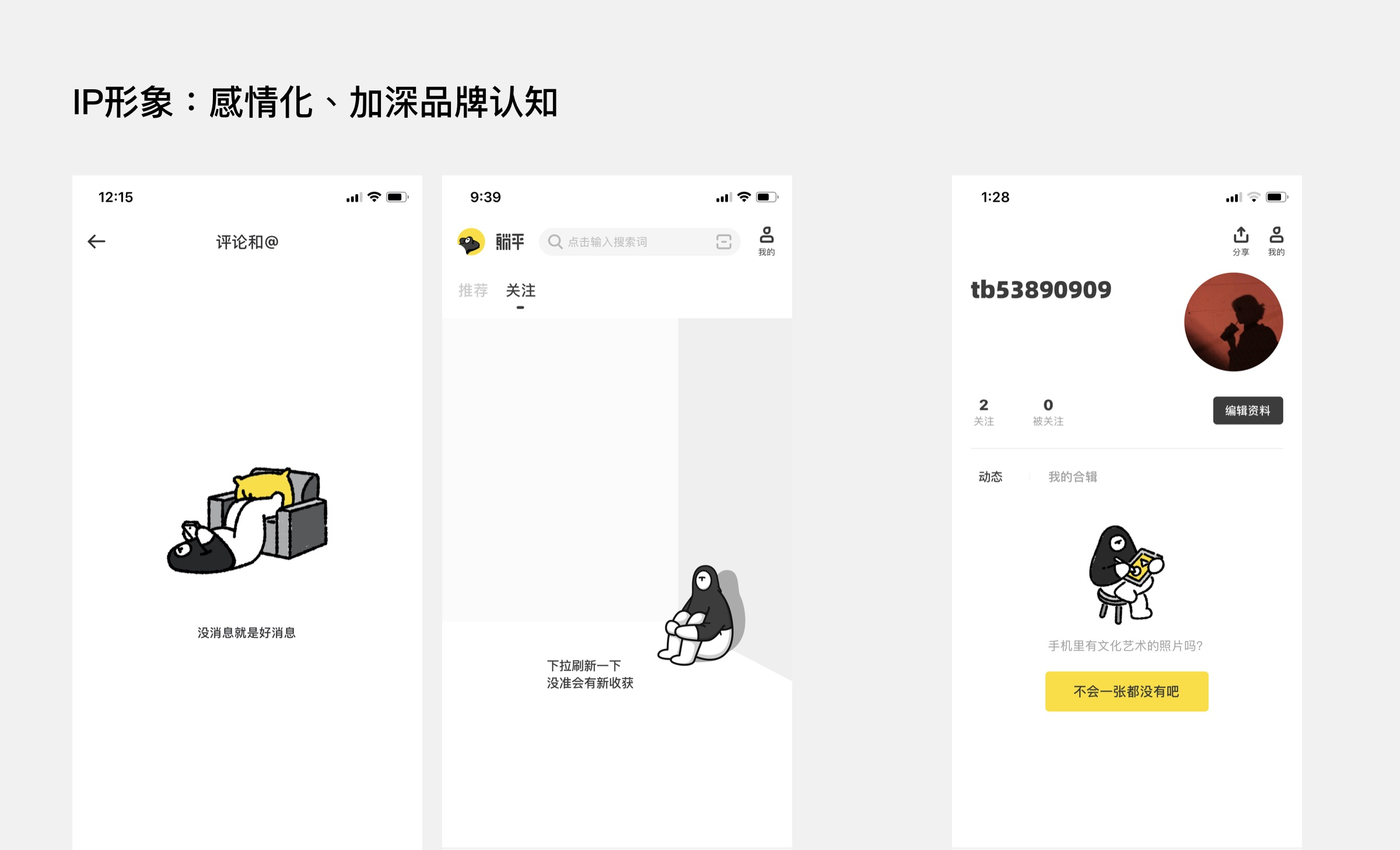
缺省状态的视觉样式
缺省状态的视觉表达样式有多种,不同的表达形式体现了不同的产品调性。
从简约克制到丰富的情感化表达,也是逐渐增加视觉元素的过程。


组件化与复用
当业务模块众多时,可能涉及到的空状态和异常状态对应的具体页面数量巨大,将所有情况遍历、梳理、归类为 n 种类型,再进行统一设计,不仅节约设计成本,更可以使产品群整体性更强,进一步突出专业性和品牌感。
以下是有道词典的案例。