CSS3 转换
通过 CSS3 转换,我们能够对元素进行移动、缩放、转动、拉长或拉伸。
2D转换
2D转换是改变元素在二维平面上的位置和形状的一种技术。

translate() 移动
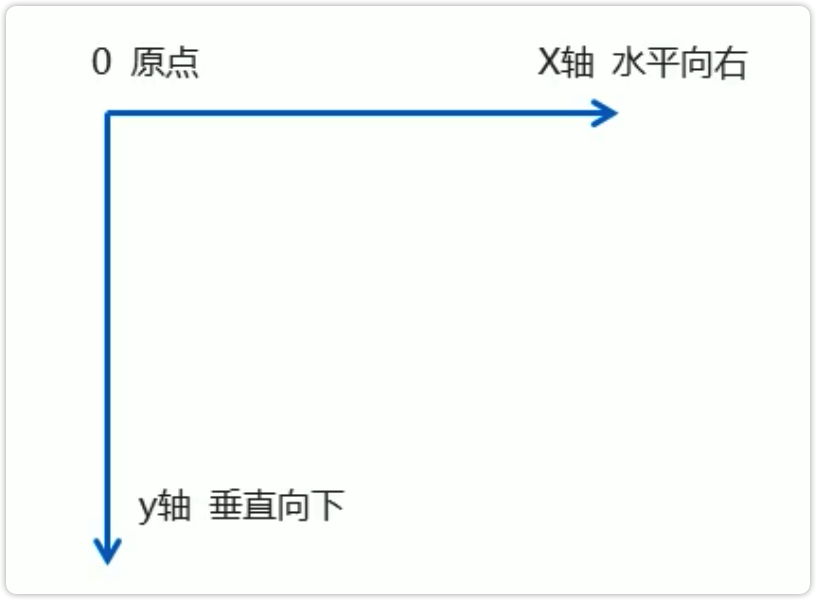
- 通过 translate()方法,元素根据给定的 x 坐标和 y 坐标,移动位置。其语法为:
transform: translate(x,y);transform: translateX(n);transform: translateY(n);
translate()最大的优势是不会影响到其他元素的布局。常用来做商品盒子的抖动。
- 值得注意:
- translate() 对行内元素没有效果。
- translate()的属性值可以是百分比,但是是相对于自身来说的。利用这个特性,可以优化实现盒子居中对齐的代码。
div {
position: absolute;
width: 200px;
height: 100px;
background-color: skyblue;
/*这样就不用计算外边距了*/
left: 50%;
transform: translateX(-50%);
}
rotate() 旋转
通过 rotate() 方法,可以让元素顺时针或逆时针旋转给定的角度。其语法为:
transform: rotate(45deg)
值得注意:
- rotate() 的属性值需要带单位,单位是deg。
- 旋转默认中心点是元素的中心点。
transform-origin 改变元素中心点
transform-origin 可以改变元素中心点,其语法为:
transform-origin: x y;
值得注意:
- 参数 x 和 y 是用空格隔开的。
- x,y 的值可为像素、百分比(默认50% 50%)或者方位名词(top、bottom、left、right)
转换案例
scale() 缩放
- 根据给定的X 轴和Y 轴参数,元素的尺寸会增加或减少。其语法为:
transform: scale(x,y);
值得注意:
- scale()属性的数值没有单位, 数值大小即为放大或缩小的倍数 。比如,
transform: scale(2,2);表示元素的宽高都放大了一倍。 - scale()属性也可以只给一个数值,等价于给两个相同的数值。比如
transform: scale(2);也表示元素的宽高都放大了一倍。
- 使用scale() 属性对元素缩放的优势:不会影响其他盒子的布局;可以自由设置转换中心点。
图片放大案例
2D转换的综合写法
transform: translate() rotate() scale();
注意空格。

