CSS层叠性
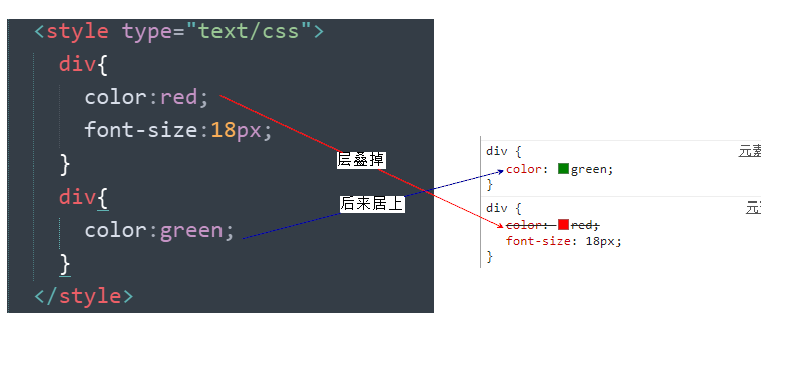
所谓层叠性是指多种CSS样式相互叠加。如果一个属性通过两个相同选择器设置到同一个元素上,那么这个时候,后来的那个属性就会将前一个属性层叠掉。
CSS继承性
- 子元素会继承父元素的某些样式,如文本颜色和字号等。例如:
<style>div{color:red;}</style>...<div><P>我是一段文本</P></div>
在该例中,p 元素内的文本继承了父元素 div 的属性,颜色被设置为红色。
- 注意:
- 恰当地使用继承可以简化代码,降低CSS样式的复杂性。比如有很多子级孩子都需要某个样式,可以给父级指定一个,这些孩子继承过来就好了。
- 子元素可以继承父元素的样式(text-,font-,line-这些元素开头的可以继承,以及color属性)
CSS优先级(重点)
- 定义CSS样式时,经常出现两个或更多规则应用在同一元素上,此时,
- 如果选择器相同,则执行层叠性。
- 如果选择器不同,就会出现优先级的问题。
权重计算公式
CSS权重(CSS Specificity)有一套完整的计算公式,如下表:
| 标签选择器 | 计算权重公式 |
|---|---|
继承或者通配符* |
0,0,0,0 |
| 每个元素(标签选择器) | 0,0,0,1 |
| 每个类、伪类、属性选择器 | 0,0,1,0 |
| 每个ID | 0,1,0,0 |
| 每个行内样式 style=”” | 1,0,0,0 |
| 每个!important | ∞ 无穷大 |
- 权重(Specificity)用的四位数,表示四种级别。
- 值从左到右,左面的最大,一级大于一级,数位之间没有进制,级别之间不可超越。
- 注意继承的权重是0,要仔细分别元素是否被选中。
- !important添加在样式属性的末尾,例如:
div {
color:red!important;
}
/*权重最高,拥有最高的优先级*/
权重叠加
我们经常用复合选择器,是由多个基础选择器组合而成,那么此时,就会出现权重叠加。
复合选择器的权重由每个基础选择器的权重相加而来,例如:
div ul li 权重为 0,0,0,3
.nav ul li 权重为 0,0,1,2
a:hover 权重为 0,0,1,1
.nav a 权重为 0,0,1,1
值得注意的是:权重数位之间是没有进制的。假如有两个权重相加 0,0,0,5 + 0,0,0,5 = 0,0,0,10 而不是 0,0,1,0 。所以不会出现10个标签选择器的权重大于一个类选择器的权重的情况。

