表单
- HTML表单是用户和web站点或应用程序之间交互的主要内容之一。它们允许用户将数据发送到web站点。
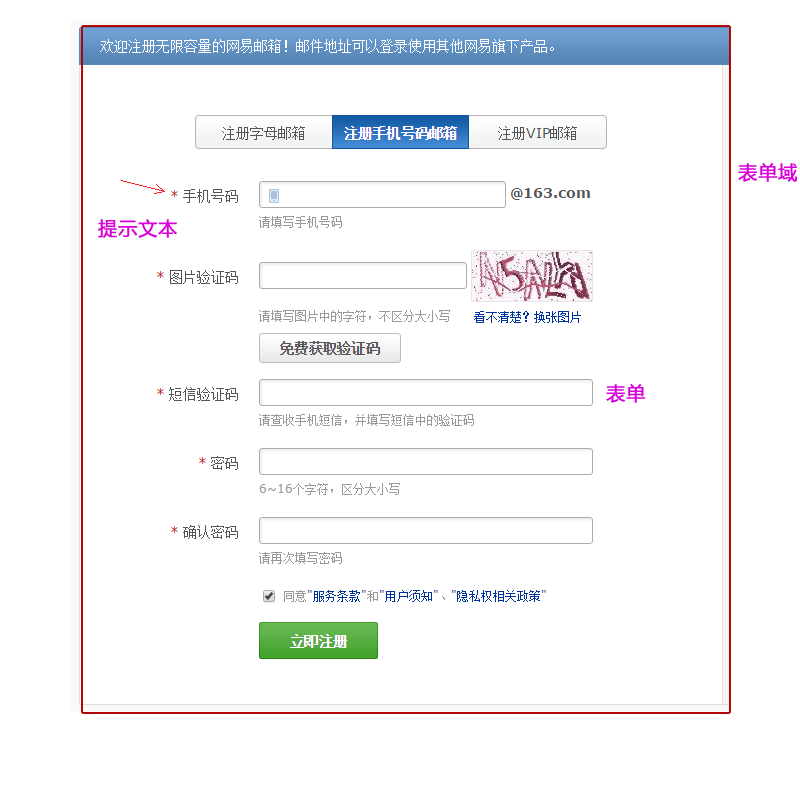
- 在HTML中,一个完整的表单通常由表单控件(也称为表单元素)、提示信息和表单域3个部分构成。
- 表单控件: 包含了具体的表单功能项,如单行文本输入框、密码输入框、复选框、提交按钮、重置按钮等。
- 提示信息: 一个表单中通常还需要包含一些说明性的文字,提示用户进行填写和操作。
- 表单域:相当于一个容器,用来容纳所有的表单控件和提示信息,可以通过它定义处理表单数据所用程序的url地址,以及数据提交到服务器的方法。如果不定义表单域,表单中的数据就无法传送到后台服务器。
表单控件
input元素
元素规定用户可输入数据的输入字段。根据不同的 type 属性,输入字段有多种形态。 元素是一个空元素。如:
<input type="属性值">
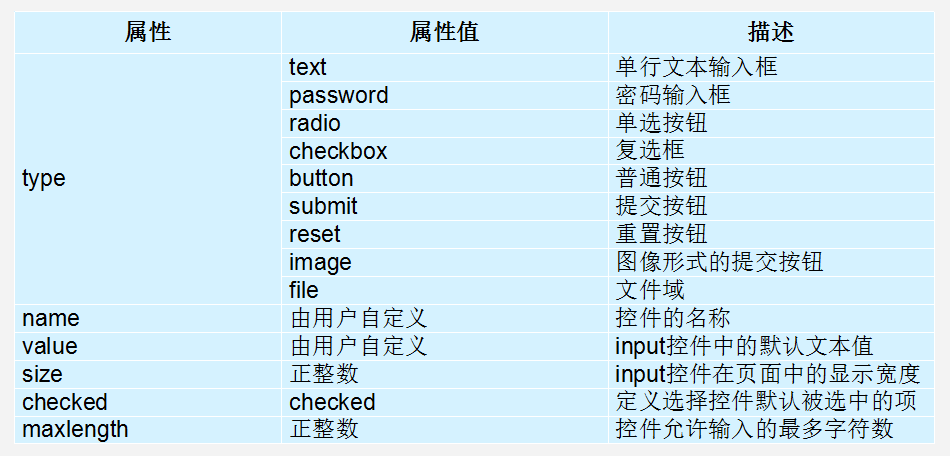
type属性
type 的属性值不同,输入字段的形态不同。
- type = “text” 为单行文本框输入框。type = ‘password’ 为密码输入框,用户输入的内容是不可见的。
用户名: <input type="text" />
密 码:<input type="password" />
- 单选框和复选框
<!-- 单选框 -->
性别:
男 <input type="radio" name="sex" />
女 <input type="radio" name="sex" />
单选框如果是一组,我们必须给他们命名相同的名字 name,保证选中为唯一。
爱好:
篮球 <input type="checkbox" name="hobby" />
足球 <input type="checkbox" name="hobby" />
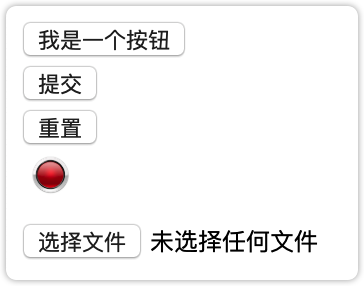
- 按钮和文件域
<!-- 普通按钮需要添加value值 -->
<input type="button" value="我是一个按钮" />
<input type="submit" />
<input type="reset" />
<!-- 图片提交按钮 里面必须包含 src 属性 -->
<input type="image" src="images/btn.png" />
<!-- 文件域 用于上传文件-->
<input type="file" />
value属性
value 设置默认显示的文本。
name属性
定义 input 元素的名称。后台可以通过这个名称找到相应的数据。
用户名:<input type="text" name=“username” />
checked属性
表示默认选中状态,常见于单选按钮和复选按钮。
性别:
男 <input type="radio" name="sex" checked />
女 <input type="radio" name="sex" />
上述例子表示默认选中了“男”这个单选按钮。
input常见的属性

label元素
label 元素用于绑定一个表单元素, 点击label标签里面的文字时, 被绑定的表单元素就会获得输入焦点。有两种使用方法:
- 用label直接包括input元素。
<label> 用户名: <input type="text" /> </label>
- 利用 for 属性规定 label 与哪个表单元素绑定。(建议)
<label for="sex">男</label>
<input type="radio" name="sex" id="sex">