视口
视口(viewport)就是浏览器显示页面内容的屏幕区域。 视口可以分为布局视口、视觉视口和理想视口
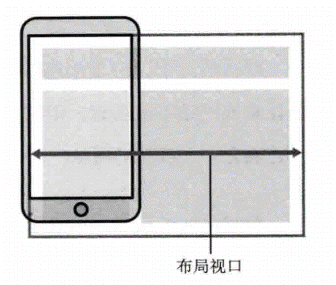
layout viewport(布局视口)
一般移动设备的浏览器都默认设置了一个viewport 元标签,定义一个虚拟的layout viewport(布局视口),用于解决早期的页面在手机上显示的问题。iOS, Android基本都将这个视口分辨率设置为 980px,所以pc上的网页基本能在手机上呈现,只不过元素看上去很小,一般默认可以通过手动缩放网页。
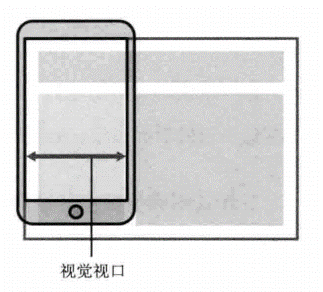
visual viewport(视觉视口)
视觉视口是用户当前看到的区域,用户可以通过缩放操作视觉视口,同时不会影响布局视口。

当前缩放值 = 理想视口宽度 / 视觉视口宽度
ideal viewport(理想视口)
布局视口的默认宽度并不是一个理想的宽度,于是 Apple 和其他浏览器厂商引入了理想视口的概念,它对设备而言是最理想的布局视口尺寸。显示在理想视口中的网站具有最理想的宽度,用户无需进行缩放。
理想视口的值其实就是屏幕分辨率的值,它对应的像素叫做设备逻辑像素(device independent pixel, dip)。dip 和设备的物理像素无关,一个 dip在任意像素密度的设备屏幕上都占据相同的空间。
视口的设置
我们可以使用视口元标签(viewport meta 标签)来进行布局视口的设置。如,理想视口的设置
<meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
| 属性 | 解释说明 |
|---|---|
| width | 宽度设置的是viewport宽度,可以设置device-width特殊值 |
| initial-scale | 初始缩放比,大于0的数字 |
| maximum-scale | 最大缩放比,大于0的数字 |
| minimum-scale | 最小缩放比,大于0的数字 |
| user-scalable | 用户是否可以缩放,yes或no(1或0) |
注意:viewport 标签只对移动端浏览器有效,对 PC 端浏览器是无效的。
二倍图、三倍图
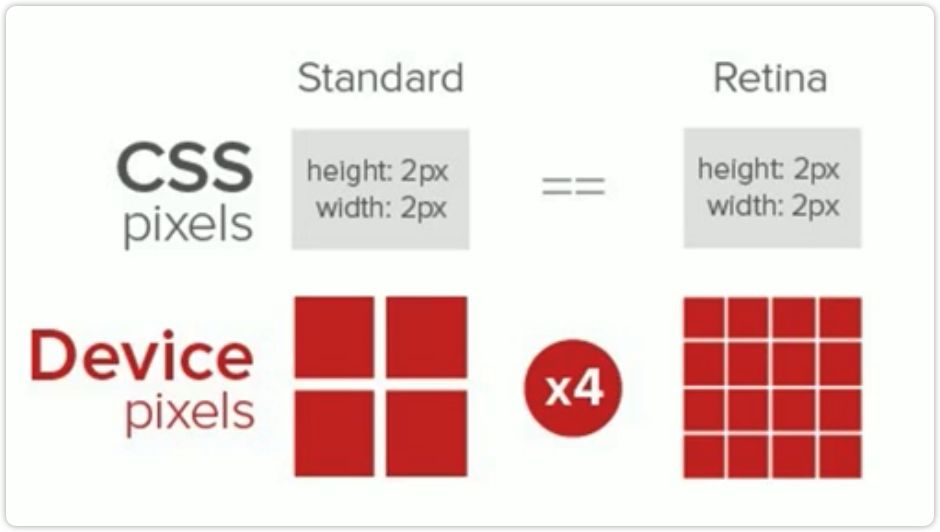
设备像素比
设备像素比 = 物理像素宽度 / 逻辑像素宽度。之所以会出现设备像素比,是因为视网膜屏(Retina)会用多个物理像素去渲染一个css像素,使画面更加细腻。
常见的设备像素比:
- 普通密度桌面显示屏:1
- 高密度桌面显示屏(Mac Retina):2
- 主流手机显示屏:2或3
二倍图
对于一张图片,在普通显示屏的电脑中打开是正常的(一个图片像素对应一个物理像素)。但在视网膜屏中打开这张图片,会按照逻辑分辨率来渲染,以iPhone8为例(设备像素比=2),相当于拿 4 个物理像素来渲染 1 个图片像素。在视觉上,等于拿一个2倍的放大镜去看图片,图片就会变得模糊。
所以在开发时应该用二倍图或者三倍图,来避免出现图片失真的问题。
移动web开发技术选择
- 单独制作移动端页面,应用
- 流式布局(百分比布局)
- flex弹性布局
- less + rem + 媒体查询
- 混合布局
2.响应式页面布局
- 媒体查询
- bootstarp

