什么是浮动(float)
浮动可以理解为让某个div元素脱离标准流的控制,漂浮在标准流之上, 与标准流不在同一个层次 。浮动有四个属性值,如下表所示:
| 属性值 | 描述 |
|---|---|
| left | 元素向左浮动。 |
| right | 元素向右浮动。 |
| none | 默认值。元素不浮动,并会显示在其在文本中出现的位置。 |
| inherit | 规定应该从父元素继承 float 属性的值。 |
其语法为:
选择器 { float: 属性值; }
浮动元素的特性
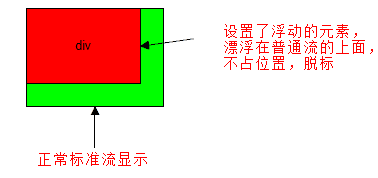
- “浮”,脱离标准流控制,漂浮在普通流的上面。

- “占”,浮动盒子原来的位置会被其他标准流盒子占领
**
- “变”, float属性会改变元素display属性。任何元素都可以设置浮动,被设置为浮动的元素和前面的行内块元素极其相似(但相邻两元素之间没有空白缝隙)。

注意:相邻浮动的元素紧挨在一起,但是如果父级的宽度装不下这些浮动的盒子, 多出来的盒子会另起一行对齐。
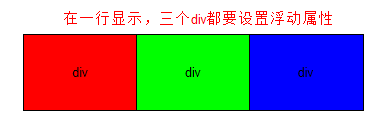
扩展:页面布局中最常见的方式就是利用浮动,让多个块级盒子在同一行显示。
浮动元素和其他盒子的关系
浮动元素与父盒子的关系
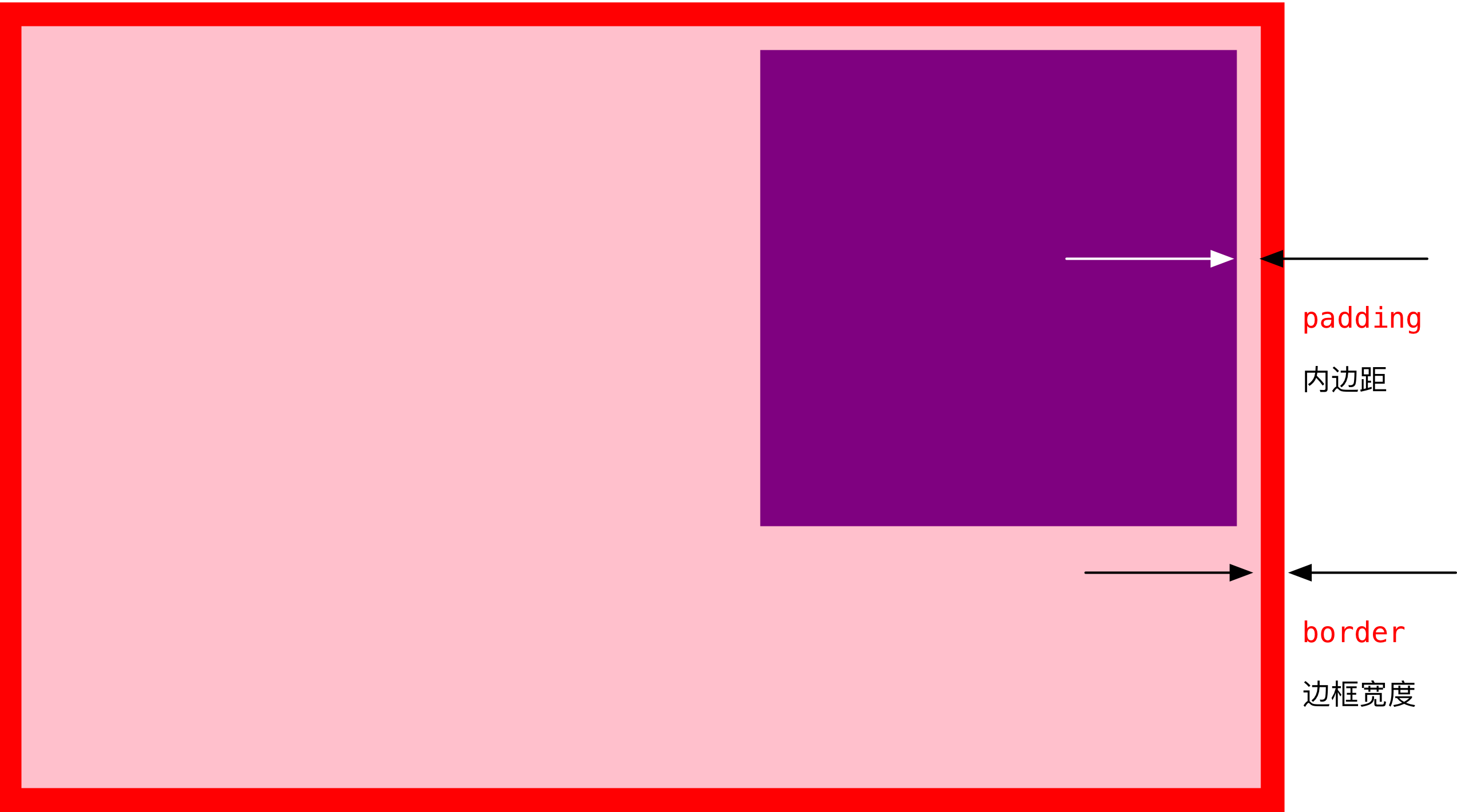
浮动元素会参照父盒子对齐,不会与父盒子的边框重叠,也不会超过父盒子的内边距。
浮动元素与兄弟盒子的关系
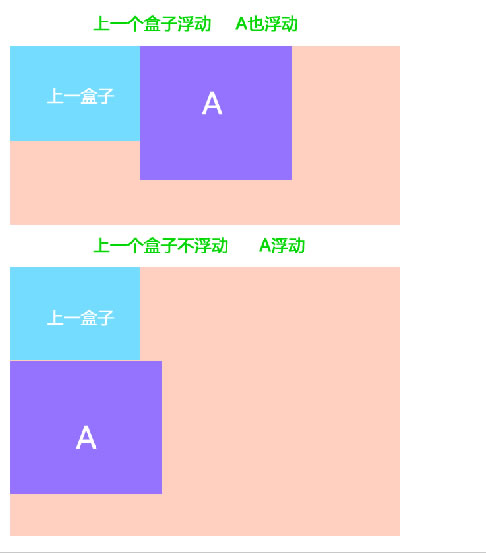
在一个父级盒子中,如果前一个兄弟盒子是浮动的,那么下一个浮动盒子会与前一个盒子的顶部对齐;
如果前一个兄弟盒子是普通流,那么下一个浮动盒子会显示在前一个兄弟盒子的下方。