color:文本颜色
color属性用于定义文本的颜色,其取值方式有如下3种:
| 表示方式 | 属性值 |
|---|---|
| 预定义的颜色值 | red,green,blue,pink |
| 十六进制 | #FF0000,#FF6600,#29D794 |
| RGB代码 | rgb(255,0,0)或rgb(100%,0%,0%) |
十六进制:以#开头的6位十六进制数值表示一种颜色。6位数字分为3组,每组两位,依次表示红、绿、蓝三种颜色的强度。
text-align:文本水平对齐方式
text-align属性用于设置文本内容的水平对齐方式,相当于html中的align对齐属性。其可用属性值如下:
| 属性 | 解释 |
|---|---|
| left | 左对齐(默认值) |
| right | 右对齐 |
| center | 居中对齐 |
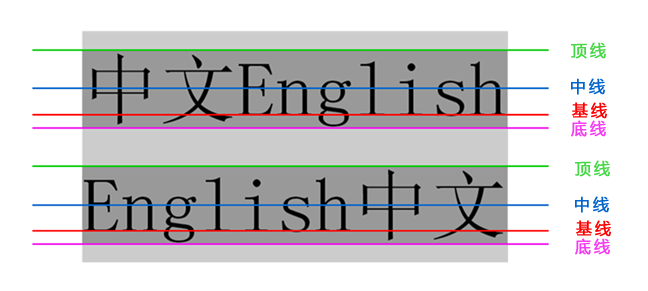
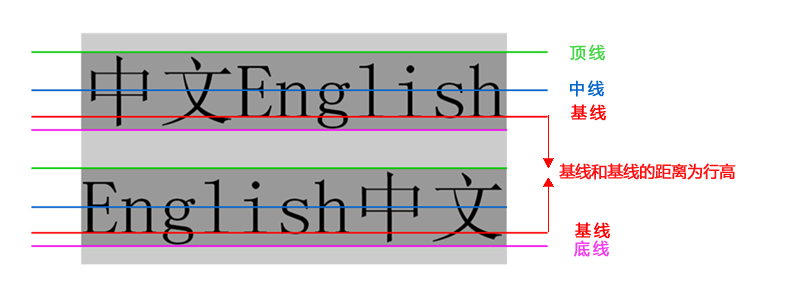
line-height:行间距
- 作用:line-height属性用于设置行间距,就是行与行之间的距离。
- 单位:line-height常用的属性值单位有三种,分别为像素px,相对值em和百分比%,实际工作中使用最多的是像素px。
一般情况下,行距比字号大7~8像素左右即可。
text-indent:首行缩进
text-indent属性用于设置文本的首行缩进,其属性值可为不同单位的数值、em字符宽度的倍数(看具体文本)、或相对于浏览器窗口宽度的百分比%,允许使用负值。建议使用em作为设置单位。
p {/*首行缩进2个字,1个 em 就是1个字的宽度*/text-indent: 2em;}
text-decoration 文本的装饰
| 属性值 | 描述 |
|---|---|
| none | 默认。定义标准的文本。 取消下划线(最常用) |
| underline | 定义文本下的一条线,即下划线(常用) |
| overline | 定义文本上的一条线。(不常用) |
| line-through | 定义穿过文本下的一条线。(不常用) |
行高(line-height)与单行文本垂直居中
- 什么是行高?两行文本基线与基线间的距离即为行高。


- CSS没有属性可以设置单行文本垂直居中,可以设置文本的行高等于盒子的高度间接达到文本垂直居中的效果。例如:
height: 30px;
line-height: 30px;
- 行高和高度的三种关系
- 如果行高 = 高度 文字会 垂直居中。
- 如果行高 > 高度 文字会 偏下。
- 如果行高 < 高度 文字会 偏上。
总结
| 属性 | 表示 | 注意点 |
|---|---|---|
| color | 颜色 | 通常用 十六进制 |
| line-height | 行高 | 控制行与行之间的距离 |
| text-align | 水平对齐 | 设置文字水平的对齐方式。 文本行高 = 容器高度可以间接达到垂直居中的效果。 |
| text-indent | 首行缩进 | 通常我们用于段落首行缩进2个字的距离 text-indent: 2em; |
| text-decoration | 文本修饰 | 记住添加下划线 underline;取消下划线 none |

