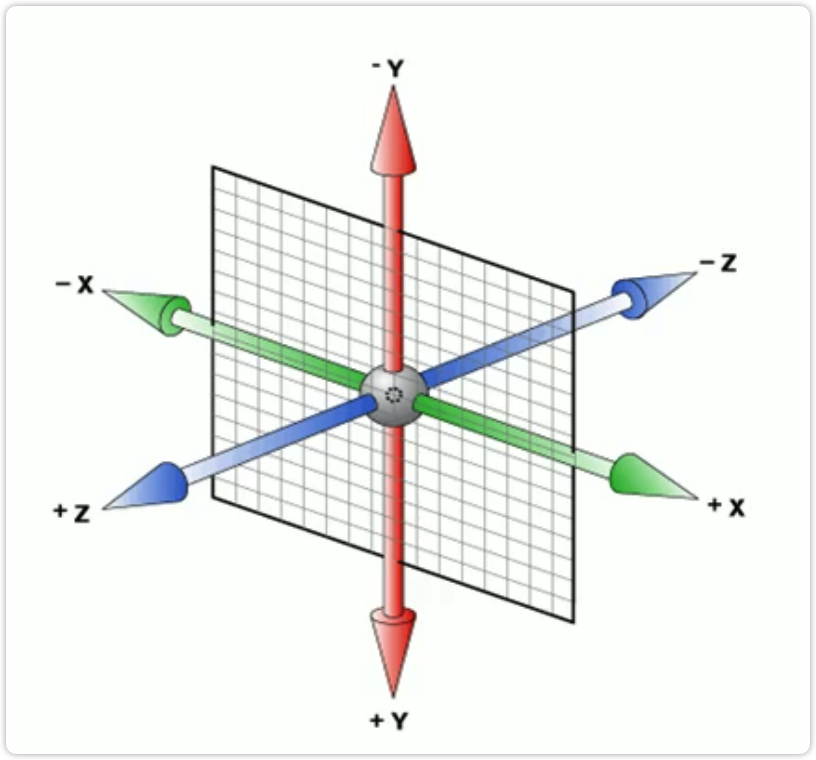
网页中的三维坐标
如下图所示:

perspective 透视
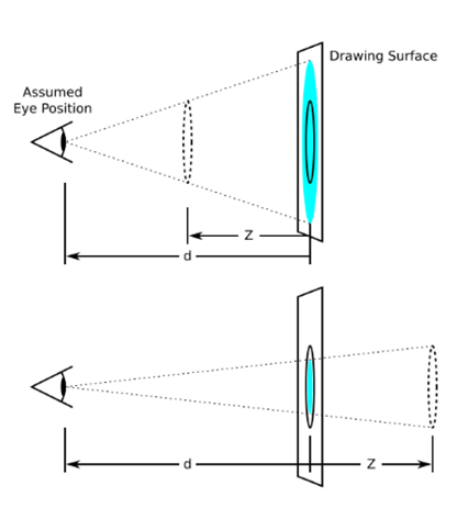
- perspective指定(模拟)了观察者与 z=0 平面的距离,使具有三维位置变换的元素产生透视效果(近大远小)。perspective可以理解为视距(下图中的d),如下图所示:

由上图可知,z>0 的三维元素比正常情况大,而 z<0 时则比正常情况小,大小程度由perspective的属性值决定。
- 注意:perspective属性要在的被观察元素的父盒子上定义。
translateZ()和translate3d()
- 通过 translateZ()方法,元素根据给定的值,沿y轴移动位置。注意一般只给以px为单位的数值。
translform:translateZ(100px) 元素沿Z轴移动100px
- 通过translate3d()方法,综合设置元素的位移。其语法为:
transform:translate3d(x,y,z) 注意:三个数值不能省略。
rotate3d() 3D旋转
- 3D旋转指可以让元素在三维平面内沿着 x轴,y轴,z轴或者自定义轴进行旋转。有以下属性
transform: rotateX(45deg) 沿着x轴正方向旋转 45度
transform: rotateY(45deg) 沿着y轴正方向旋转 45度
transform: rotateZ(45deg) 沿着Z轴正方向旋转 45度
transform: rotate3d(x,y,z,deg) 沿着自定义轴旋转 deg为旋转角度
transform: rotate3d(x,y,z,deg) 中 x,y,z 的值表示个各方向矢量的大小,三个矢量相加后得到的矢量的方向即为自定义旋转轴的方向。
- 元素怎么旋转?
左手定则:大拇指朝向旋转轴的正方向,四指的弯曲方向即为元素旋转的方向。(角度为正值时)
transform-style 属性
使被转换的子元素保留其 3D 转换。其语法为:
transform-style :flat; 默认值,子元素将不保留其 3D 位置。
transform-style :preserve-3d; 子元素将保留其 3D 位置。
注意:transform-style :preserve-3d;在父级元素定义,但是影响的是子元素。

