初识CSS
CSS(Cascading Style Sheets) ,通常称为CSS样式表或层叠样式表(级联样式表)它:
- 主要用于设置 HTML页面中的文本内容(字体、大小、对齐方式等)、图片的外形(宽高、边框样式、边距等)以及版面的布局和外观显示样式。
- CSS以HTML为基础,提供了丰富的功能,如字体、颜色、背景的控制及整体排版等,而且还可以针对不同的浏览器设置不同的样式。
引入CSS样式表
行内式(内联样式)
- 是通过给元素添加style属性来设置元素的样式。除了body元素之外的标签(如head或title),所有HTML标签都能设定style属性。其基本语法为:
<标签名 style="属性1:属性值1; 属性2:属性值2; 属性3:属性值3;"> 内容 </标签名>
- 样式属性和值中间用
:隔开 - 多组属性值之间用
;隔开。
- 一个实例:
<div style="color: red; font-size: 12px;">青春不常在,抓紧谈恋爱</div>
- 缺点:只能控制当前的标签和以及嵌套在其中的字标签,造成代码冗余。
内部样式表(内嵌样式表)
- 将CSS代码集中写在HTML文档的head头部标签中(一般情况),并且用style标签定义。其基本语法为:
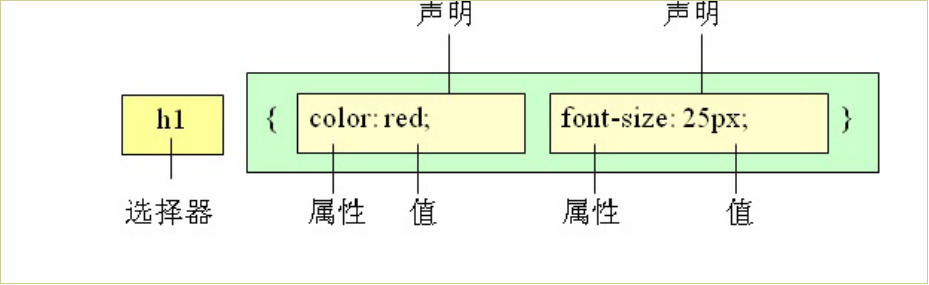
<head> <style type="text/CSS"> 选择器(选择的标签) { 属性1: 属性值1; 属性2: 属性值2; 属性3: 属性值3; } </style> </head>
- 选择器选择页面的某一个元素,添加样式后,所有相同名称的元素都会应用样式。
- 样式用大括号
{}括起来。 - type=”text/css” 在html5中可以省略。
- 内部样式表只能控制当前的页面

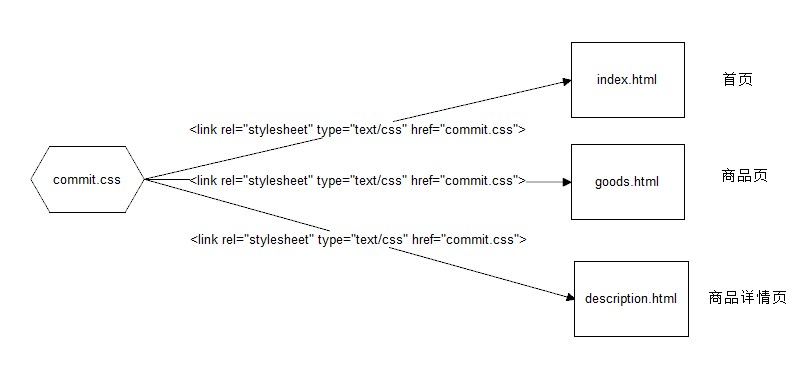
外部样式表(外链式)
- 将所有的样式放在一个或多个以.CSS为扩展名的外部样式表文件中,通过link元素将外部样式表文件链接到HTML文档中。其基本语法为:
<head> <link rel="stylesheet" type="text/css" href="css文件路径"> </head>
注意:1. link是一个空元素。2. link元素需要放在head头部标签中,并且指定link标签的三个属性。
| 属性 | 作用 |
| —- | :—- |
| rel | 定义当前文档与被链接文档之间的关系,在这里需要指定为“stylesheet”,表示被链接的文档是一个样式表文件。 |
| type | 定义所链接文档的类型,在这里需要指定为“text/CSS”,表示链接的外部文件为CSS样式表。 |
| href | 定义所链接外部样式表文件的URL,可以是相对路径,也可以是绝对路径。 |
- 外部样式表可以实现样式共享。
候选样式表
候选样式表的定义方式为把 rel 属性的值设为 alternate stylesheet。仅当用户自己选择,文档才会使用候选样式表渲染。
<link rel="alternate stylesheet" href="style.css">
总结
| 样式表 | 优点 | 缺点 | 使用情况 | 控制范围 |
|---|---|---|---|---|
| 行内样式表 | 书写方便,权重高 | 没有实现样式和结构相分离 | 较少 | 控制一个标签(少) |
| 内部样式表 | 部分结构和样式相分离 | 没有彻底分离 | 较多 | 控制一个页面(中) |
| 外部样式表 | 完全实现结构和样式相分离 | 需要引入 | 最多,强烈推荐 | 控制整个站点(多) |