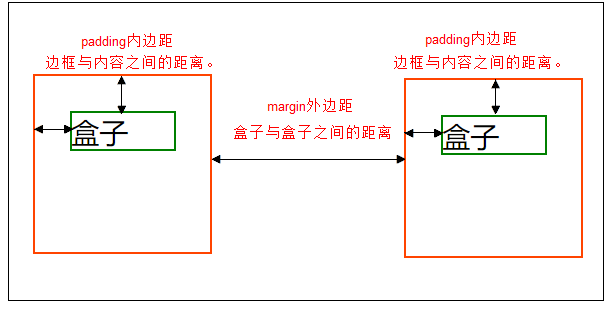
外边距(margin)
盒子与盒子之间的距离就是外边距。
外边距的属性和内边距相似:
| 属性 | 作用 |
|---|---|
| margin-left | 左外边距 |
| margin-right | 右外边距 |
| margin-top | 上外边距 |
| margin-bottom | 下外边距 |
外边距的综合设置
和内边距的综合设置相似,见上篇。
块级盒子自动水平居中对齐
- 让一个块级盒子实现水平居中必须以下两个条件:
- 块级盒子必须指定了宽度(width)。
- 然后就给左右的外边距都设置为auto。
例如:
div{width:600px;margin-left:auto;margin-right:auto;}
- 以下这两种写法也能达到同样的效果:
margin: auto;
margin: 0 auto;
- 扩展,
text-align: center不能让块级盒子水平居中,但是可以让文本、行内元素和行内块元素水平居中对齐。
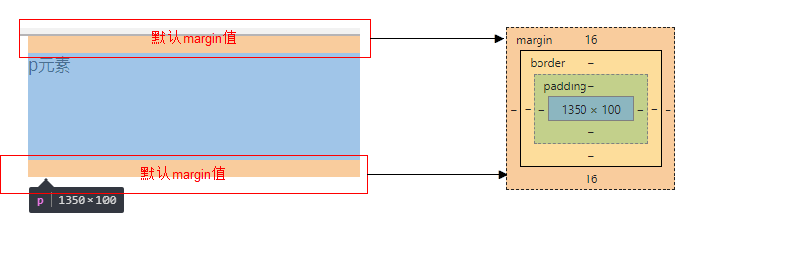
清除元素默认的内外边距(重要)
元素默认会带有内外边距:

为了更灵活方便地控制网页中的元素,在设计网页时,通常将元素默认的内外边距清除,如下:
* {
padding:0; /* 清除内边距 */
margin:0; /* 清除外边距 */
}
外边距合并(塌陷)
使用margin定义块级元素的垂直外边距时,可能会出现外边距的合并的现象。
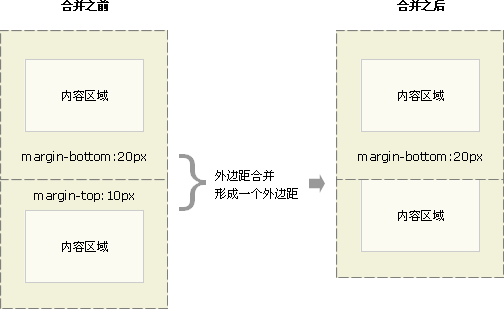
1. 相邻块级元素垂直外边距的合并
有上下相邻的两个块级元素,如果上面的元素有下外边距(margin-bottom),下面的元素有上外边距(margin-top),则它们之间的垂直间距为两个外边距中的最大值。这种现象被称为相邻块元素垂直外边距的合并(也称外边距塌陷)

在实际开发中,应注意这个现象,尽量给只给一个盒子添加外边距(margin)
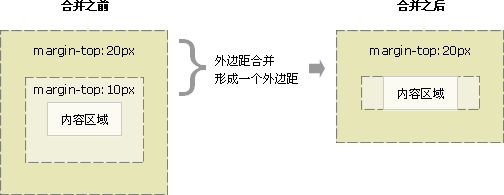
2. 嵌套块级元素垂直外边距的合并
对于两个嵌套关系的块元素,如果父元素没有上内边距及边框,父元素的上外边距会与子元素的上外边距发生合并,合并后的外边距为两者中的较大者。

解决方法:
- 可以为父元素定义上边框(改颜色为透明,
border-color:transparent)。 - 可以为父元素定义上内边距。
- 可以为父元素添加
overflow:hidden;。 - 浮动盒子不会塌陷。
……(固定、绝对定位的盒子)

