什么是精灵图?
CSS Sprites就是把网页中一些背景图片拼合成一张图片(精灵图)中,再利用CSS的background-image,background- repeat,background-position 等属性的组合进行背景定位,为特定元素添加背景的一种方法。
精灵图的优势:
- 有效地减少服务器接受和发送请求的次数,提高页面的加载速度。
- 精灵图能有效降低图片(总和)的大小
合理制作精灵图
- 背景横向摆放也可以纵向摆放,但是要保证每个图片之间留有适当的空隙。
- 在精灵图的最低端,最好留一片空隙,方便以后添加其他背景图片。
滑动门
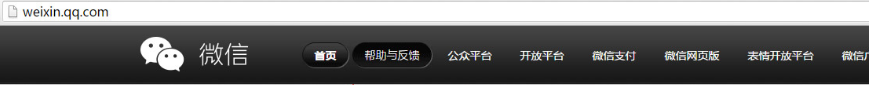
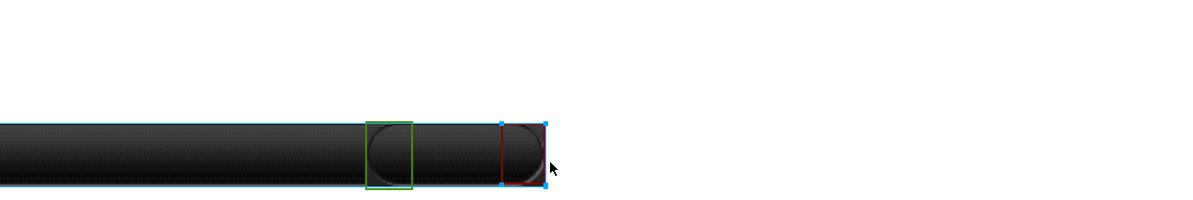
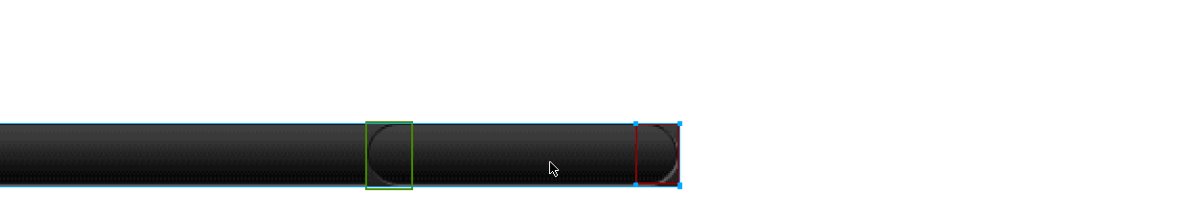
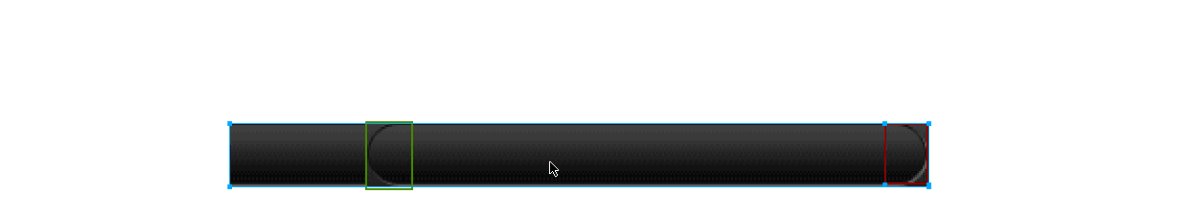
- 为了使各种特殊形状的背景能够自适应元素中文本内容的多少,出现了CSS滑动门技术。
- 滑动门技术使各种特殊形状的背景能够自由拉伸滑动,以适应元素内部的文本内容,可用性更强。
原理
利用CSS精灵Sprite(主要是背景位置position)和盒子padding撑开宽度,以便能适应不同字数的导航栏。

经典做法
<li><a href="#"><span>导航栏内容</span></a></li>
- a 设置背景左侧,padding撑开合适宽度。
- span设置背景右侧, padding撑开合适宽度,剩下由文字继续撑开宽度。(文字增加的方向是从左到右)
- 之所以a包含span就是因为 整个导航都是可以点击的。