HTML的概念
HTML (HyperText Markup Language) 是一种相当简单的、由不同元素(elements)组成的标记语言,它可以应用于文本片段,使文本在文档中具有不同的含义(它是一个段落吗?它是一个项目列表吗?它是一个表格吗?),将文档结构化为逻辑块(文档是否有头部?有三列内容?有一个导航菜单?),并且可以将图片,影像等内容嵌入到页面中,是一种用来告知浏览器如何组织页面的标记语言。
剖析一个 HTML 元素
一对标签(tags)可以为一段文字或者一张图片添加超链接,将文字设置为斜体,改变字号等等。 例如下面一行内容:
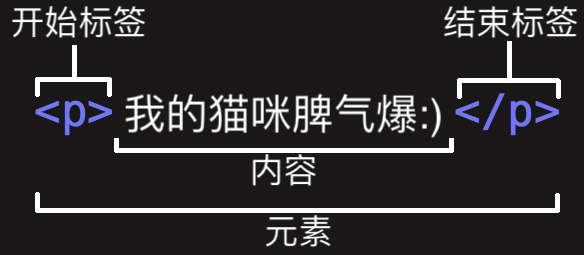
<p>我的猫咪脾气爆:)</p><!-- <p><p>元素将这行文字封装成一个段落,使其在单独一行呈现。</p> -->

这个元素的主要部分有:
- 开始标签(Opening tag):包含元素的名称(本例为 p),被左、右角括号所包围。表示元素从这里开始或者开始起作用 —— 在本例中即段落由此开始。
- 结束标签(Closing tag):与开始标签相似,只是其在元素名之前包含了一个斜杠。这表示着元素的结尾 —— 在本例中即段落在此结束。
- 内容(Content):元素的内容,本例中就是所输入的文本本身。
- 元素(Element):开始标签、结束标签与内容相结合,便是一个完整的元素。
注**: HTML 标签不区分大小写。但是从一致性、可读性等各方面来说,最好仅使用小写字母。
元素的高级应用
嵌套元素
把元素放到其它元素之中,被称作嵌套。例如:
<p>我的猫咪脾气<strong>爆</strong>:)</p>
<!-- <p> 将“爆”嵌套在<strong> 中,意味着这个字被着重强调 </p> -->
块级元素和内联元素
它们是HTML中的重要元素类别,两者有以下区别:
- 块级元素在页面中以块的形式展现 —— 相对于其前面的内容它会出现在新的一行,其后的内容也会被挤到下一行展现。块级元素通常用于展示页面上结构化的内容,例如段落、列表、导航菜单、页脚等等。一个以block形式展现的块级元素不会被嵌套进内联元素中,但可以嵌套在其它块级元素中。
- 内联元素通常出现在块级元素中并环绕文档内容的一小部分,而不是一整个段落或者一组内容。内联元素不会导致文本换行:它通常出现在一堆文字之间例如超链接元素或者强调元素和
注:HTML5重新定义了元素的类别,尽管这些新的定义更精确,但却比上述的 “块级元素” 和 “内联元素” 更难理解。详见 元素内容分类。
空元素
一些元素只有一个标签,通常用来在此元素所在位置插入/嵌入一些东西。例如:元素是用来在元素所在位置插入一张指定的图片。 空元素(Empty elements)有时也被叫作 void elements.
<img src="http://img5.imgtn.bdimg.com/it/u=3403691655,1861138704&fm=11&gp=0.jpg">
属性
- 元素也可以拥有属性,如:
<p class="editor-note">我的猫咪脾气爆:)</p>
属性包含元素的额外信息,这些信息不会出现在实际的内容中。在上述例子中,这个class属性给元素赋了一个识别的名字(id),这个名字此后可以被用来识别此元素的样式信息和其他信息(css样式)。
- 一个属性必须包含如下内容:
有时你会看到没有值的属性,它是合法的。这些属性被称为布尔属性,他们只能有跟它的属性名一样的属性值。如:
<input type="text" disabled>
<!-- <p>
disabled属性可以标记表单输入使之变为不可用(变灰色),此时用户不能向他们输入任何数据。
</p> -->
引号的使用
在HTML中,属性值用单引号或双引号包裹都是可行的。
<a href="http://www.example.com">示例站点链接</a> <a href='http://www.example.com'>示例站点链接</a> <!-- <p> 两种写法都是合法的 </p> -->但是单引号和双引号不能在一个属性值里面混用。
在一个HTML中已使用一种引号,你可以在此引号中嵌套另外一种引号,如:
<a href="http://www.example.com" title="你觉得'好玩吗'?">示例站点链接</a>其他使用方法见实体引用。
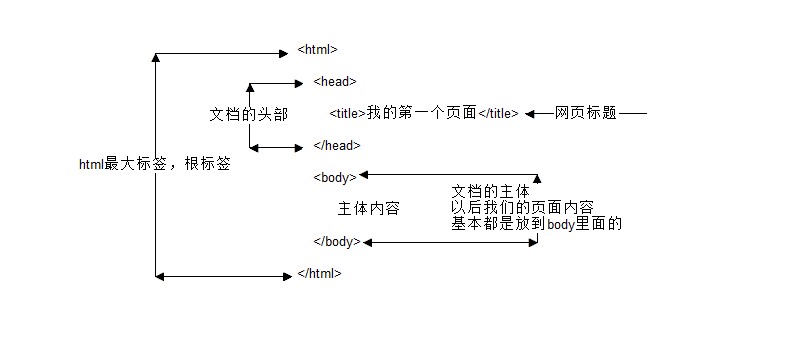
尝试剖析一份HTML文档
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<title>我的测试站点</title>
</head>
<body>
<p>这是我的页面</p>
</body>
</html>
分析如下:
- “<!DOCTYPE html>”,声明文档类型,告诉浏览器按照HTML5规范解析页面。
- “”元素,这个元素包裹了整个完整的页面,是一个根元素。lang指定了HTML的页面语言,它可以告诉浏览器,搜索引擎,针对页面语言进行优化。比如,帮助翻译工具识别页面语言。
- “”元素,这个元素是一个容器,它包含了所有你想包含在HTML页面中但不想在HTML页面中显示的内容。这些内容包括你想在搜索结果中出现的关键字和页面描述,CSS样式,字符集声明等等。
- “ ”,这个元素设置文档使用utf-8字符集编码,utf-8字符集包含了人类大部分的文字符号。utf-8相比Unicode,占用空间更小。
- “”,设置页面标题,出现在浏览器标签上,当你标记/收藏页面时它可用来描述页面。
- “”元素,包含了你访问页面时所有显示在页面上的内容,文本,图片,音频,游戏等等。