display属性
- display 属性规定元素应该生成的框的类型。 | 属性值 | 描述 | | :—- | :—- | | none | 此元素不会被显示。 | | block | 此元素将显示为块级元素,此元素前后会带有换行符。 | | inline | 默认。此元素会被显示为内联元素,元素前后没有换行符。 | | inline-block | 行内块元素。 |
display: none会隐藏元素,元素被隐藏之后,不再保留位置。display:block除了可以转换为块级元素之外,同时还有显示元素的意思。

- 扩展:元素隐藏可以配合 js 做特效。比如下拉选单。
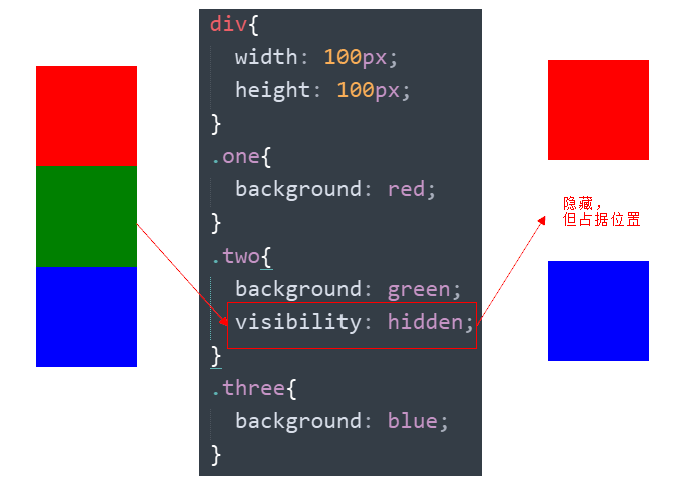
Visibility属性
visibility属性指定一个元素是否是可见的。
| 属性值 | 描述 |
|---|---|
| visible | 默认值。元素是可见的。 |
| hidden | 元素是不可见的。 |
| inherit | 规定应该从父元素继承 visibility 属性的值。 |
visbility:hidden 隐藏元素之后,继续保留原有位置。

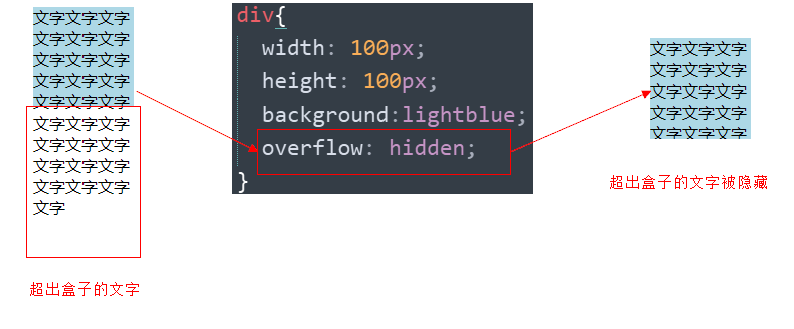
overflow 溢出
overflow属性指定如果内容溢出一个元素的框,会发生什么。
| 属性值 | 描述 |
|---|---|
| visible | 不剪切内容也不添加滚动条。 |
| hidden | 不显示超过对象尺寸的内容,超出的部分隐藏掉。 |
| scroll | 不管超出内容否,总是显示滚动条。 |
| auto | 超出自动显示滚动条,不超出不显示滚动条。 |

显示与隐藏总结
| 属性 | 区别 | 用途 |
|---|---|---|
| display | 隐藏对象,不保留位置 | 应用极为广泛 |
| visibility | 隐藏对象,保留位置 | 使用较少 |
| overflow | 只是隐藏超出大小的部分 | 1. 可以清除浮动 2. 保证盒子里面的内容不会超出该盒子范围 |

