界面样式, 可以更改一些用户的操作样式,以提高的用户体验。
鼠标样式 cursor
cursor属性定义了鼠标指针放在一个元素边界范围内时所用的光标形状。cursor 常见的属性值有:
| 属性值 | 描述 |
|---|---|
| default | 默认 |
| pointer | 小手 |
| move | 移动 |
| text | 文本 |
| not-allowed | 禁止 |
轮廓线 outline
- outline(轮廓)是绘制于元素周围的一条线,位于边框边缘的外围,可起到突出元素的作用。
outline : outline-color ||outline-style || outline-width

- 常见的写法是去除轮廓线(用于初始化)
input {
outline: none;
}
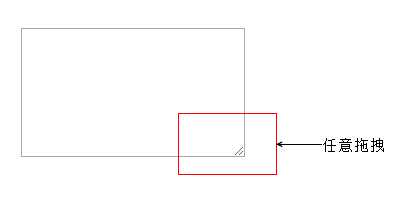
调整大小 resize
resize 属性规定是否可由用户调整元素的尺寸

常常去除文本域拖拽
<textarea style="resize: none;"></textarea>
总结
| 属性 | 用途 | 用途 |
|---|---|---|
| cursor | 更改鼠标样式 | 样式很多,重点记住 pointer |
| outline | 表单默认有轮廓线 | 一般直接去掉默认轮廓线 |
| resize | 主要针对文本域去除拖拽 | 防止用户随意拖拽文本域,造成页面布局混乱,常设置resize:none |

