vertical-align 垂直对齐
vertical-align属性设置元素的垂直对齐方式。
该属性定义行内元素或行内块元素的某条线(由vertical-align属性定义)相对于该元素 所在行(其他元素)的基线 的垂直对齐方式(不影响块级元素中的内容对齐)。允许指定负长度值和百分比值。这会使元素降低而不是升高。 通常用来控制图片/表单与文字的对齐。
vertical-align的属性值: | 属性值 | 描述 | | :—- | :—- | | baseline | 默认。元素放置在父元素的基线上。 | | top | 把元素的顶端与行中最高元素的顶端对齐 | | text-top | 把元素的顶端与父元素字体的顶端对齐 | | middle | 把此元素放置在父元素的中部。 | | bottom | 把元素的顶端与行中最低的元素的顶端对齐。 | | text-bottom | 把元素的底端与父元素字体的底端对齐。 |
各元素的基线在哪?
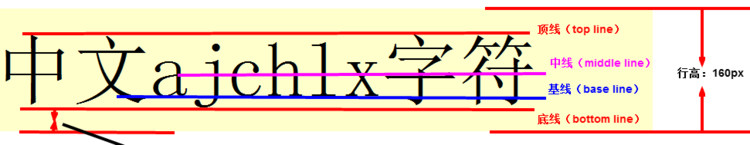
- 对于文本之类的内联元素,基线如下图所示:

- 在像
img元素中基线就是下边缘。 - 在
inline-block元素中,分两种情况
- 如果该元素中有内联元素,基线就是最后一行内联元素的基线。
- 如果该元素内没有内联元素或者overflow不是visible,其基线就是margin的边缘。
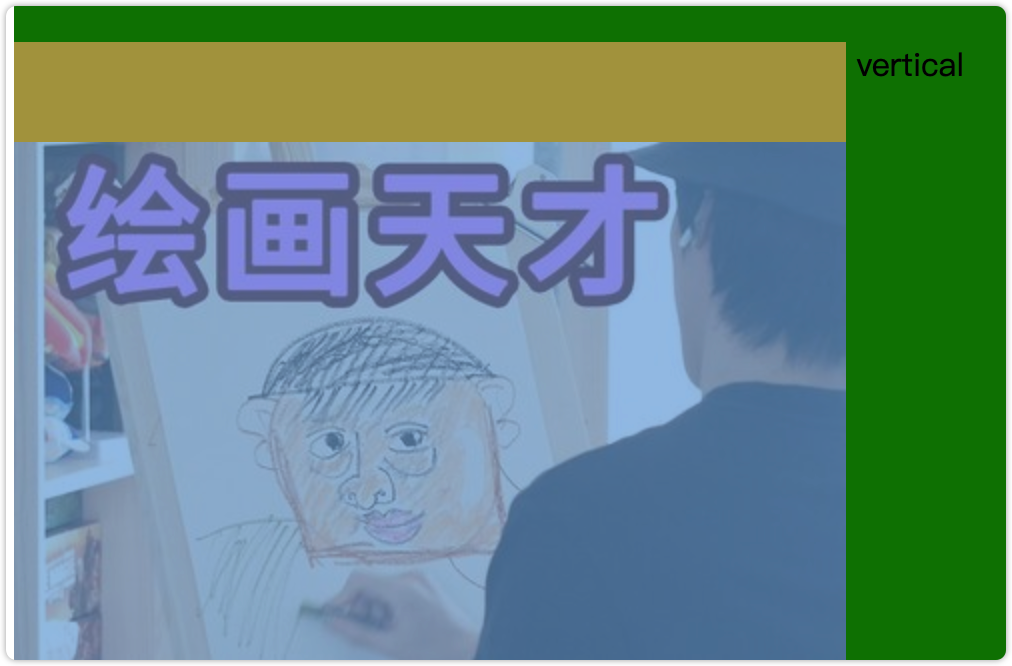
<div style="background: green">x<img src="none.jpg"><span style="display: inline-block;">vertical</span><span style="display: inline-block; overflow: hidden; height: 80px;">123</span></div>

图片、表单与文字对齐
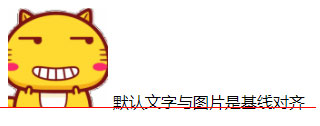
- 图片会和文字默认基线对齐。

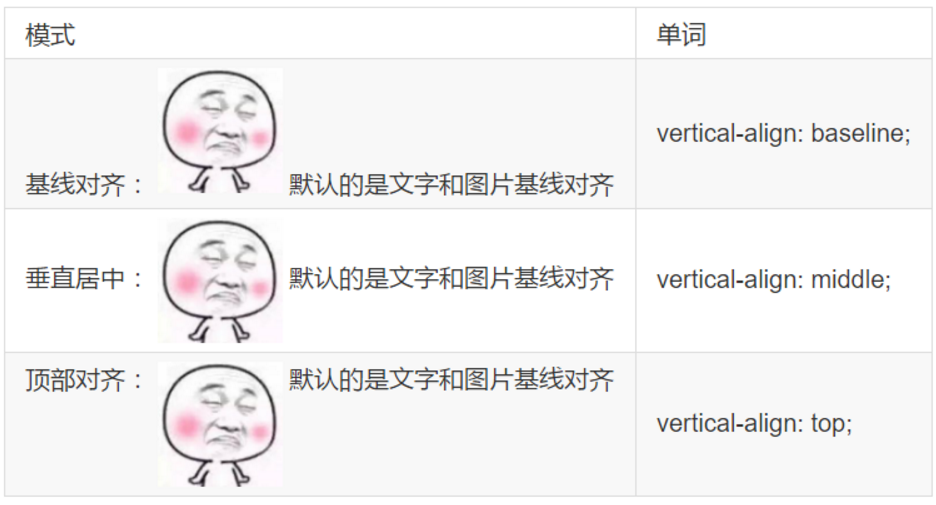
- 通过给图片添加
vertical-align属性,实现不同垂直对齐效果:

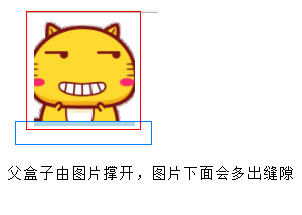
去除图片底侧空白缝隙
由于图片或者表单等行内块元素的下边缘会和父级盒子的基线对齐(就是与文字的基线)。因此在图片底侧会有一个空白缝隙。

有两种方法可去除这个空白缝隙:
- 给 img 元素不要和基线对齐。比如添加属性
vertical-align:middle | top | bottom; - 给 img 添加
display:block;转换为块级元素
top、bottom对齐的补充
vertical:top 把元素的顶端与行中最高元素的顶端对齐。值得注意:
1、是和最高元素的顶边而不是和行的顶边对齐。2、最高元素的顶边包括margin。

<div style="background: green; padding-top: 20px;">
<img src="images/none.jpg" style="margin-top: 50px;">
<span style="vertical-align: top;">vertical</span>
</div>

