表格
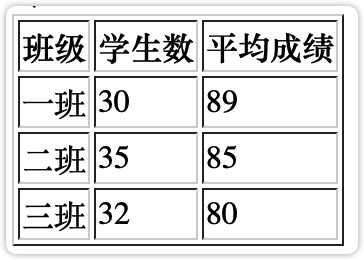
表格用来展示数据。
<table border="1"><tr><th>班级</th><th>学生数</th><th>平均成绩</th></tr><tr><td>一班</td><td>30</td><td>89</td></tr><tr><td>二班</td><td>35</td><td>85</td></tr><tr><td>三班</td><td>32</td><td>80</td></tr></table>
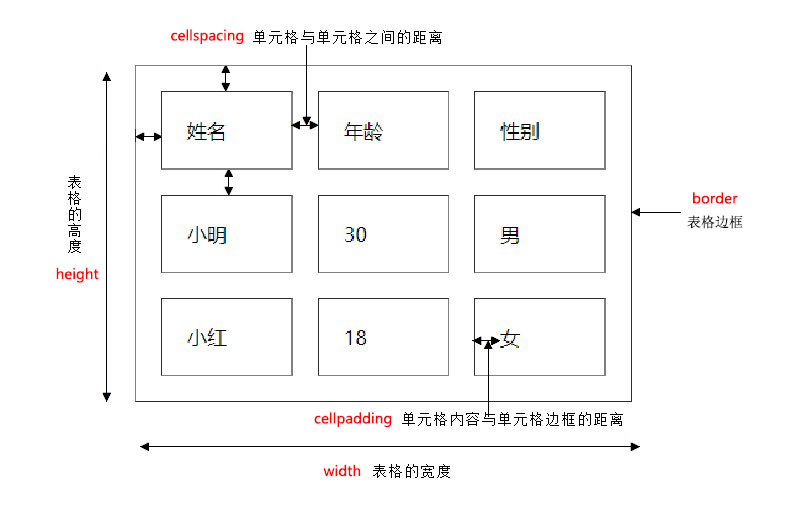
表格的属性
 三参为0,平时开发的表格的这三个属性border cellpadding cellspacing 为 0。
三参为0,平时开发的表格的这三个属性border cellpadding cellspacing 为 0。
允许单元格跨越多行和列
表格中的标题和单元格有 colspan 和 rowspan 属性。这两个属性的属性值是数字,数字决定了它们的宽度或高度是几个单元格。比如, colspan="2" 使一个单元格的宽度是两个单元格。
- 合并行相邻的单元格,比如下面这个表格:
<table border="1">
<tr><th colspan="2">性别</th></tr>
<tr><td>男</td><td>女</td></tr>
</table>

- 合并列相邻的单元格,比如:
<table border="1">
<tr><td rowspan="2">性别</td><td>男</td></tr>
<tr><td>女</td></tr>
</table>
为表格中的一列提供共同的样式
HTML有一种方法可以定义整列数据的样式信息:就是使用
和 元素。<table>
<colgroup>
<col>
<col style="background-color: yellow">
</colgroup>
<tr><th>Data 1</th><th>Data 2</th> </tr>
<tr><td>Calcutta</td><td>Orange</td></tr>
<tr><td>Robots</td><td>Jazz</td></tr>
</table>
<colgroup>
<col style="background-color: yellow" span="2">
</colgroup>
为表格添加标题和结构化
- 通过