盒子模型(Box Model)
所有HTML元素都可以看作是一个盒子。

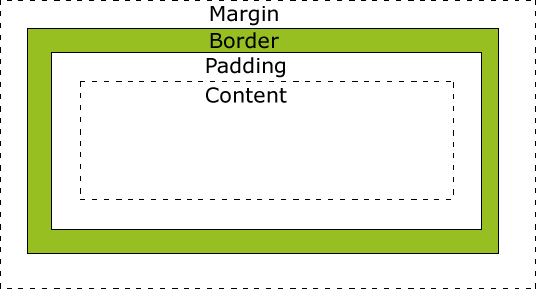
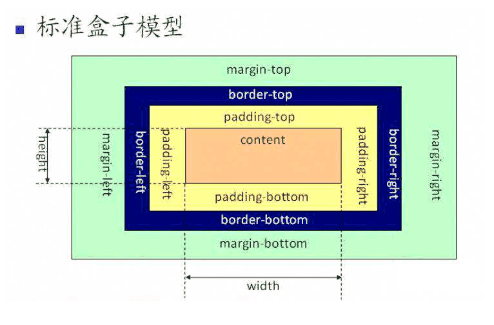
盒子模型由元素的内容(content)、边框(border)、内边距(padding)、和外边距(margin)组成。

- 盒子里面的文字和图片等元素是内容区域。
- 盒子的形状就是的边框。
- 盒子内容与边框的距离是内边距。(类似单元格的 cellpadding)
- 盒子与盒子之间的距离是外边距。(类似单元格的 cellspacing)
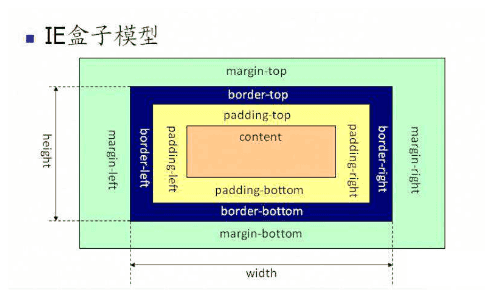
CSS3可以指定盒子模型种类
怪异和模型
在标准盒子模型下,一个盒子的总宽度=width+margin(左右)+padding(左右)+border(左右)。而在怪异盒子模式下,一个块的总宽度=width+margin(左右)。

box-sizing
在CSS3中,通过 box-sizing 可以指定盒子模型种类,其语法为:
box-sizing: content-box|border-box;

