复合选择器
复合选择器可以更加准确、高效地选择目标元素。其通常是由两个或多个基础选择器,通过不同的方式组合而成的。
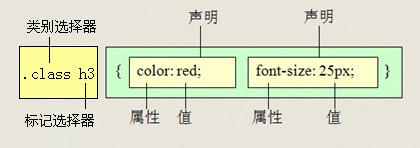
后代选择器(重点)
- 后代选择器又称为包含选择器,用来选择元素的后代(包含子代或子代的子代 …),其语法为:
父级 子级{属性:属性值;属性:属性值;}
把父级元素写在前面,子级元素写在后面,中间用空格分隔
例如:
<style>
h1 em {color:red;}
</style>
这会把作为 h1 元素后代的 em 元素的文本设置为红色。其他 em 文本则不会被这个规则选中。
- 对于类选择器
<style>
.nav a{
color:red;
}
</style>
class=“nav”的属性必须包含在 a 元素的父级元素(或以上)内,比如是一个 div 元素。这样 div 元素内的所有 a 元素都被选中,字体颜色被设置为红色。

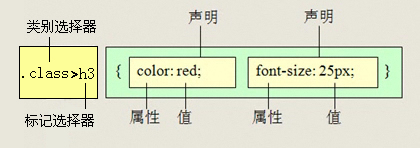
子元素选择器
子元素选择器只能选择某元素的子元素(亲儿子)。
其语法为,把父级元素写在前面,子级元素写在后面,中间跟一个 > 进行连接。例如:
<style>
h1 > strong {color:red;}
</style>
这会把第一个 h1 元素的子元素 strong 元素设置为红色。

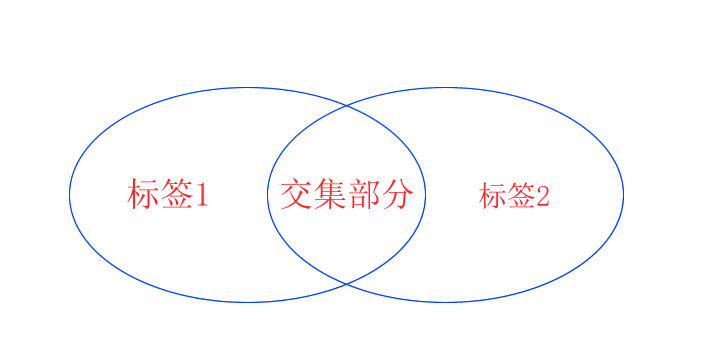
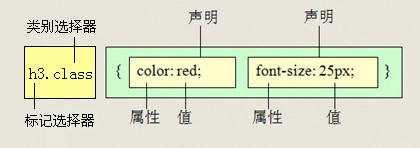
交集选择器
交集选择器由两个选择器构成,找到的标签必须满足:既有标签一的特点,也有标签二的特点。

其语法为,第一个为标签选择器,第二个为类选择器,两个选择器之间不能有空格,比如:
<style>
p.red{
color:red;
}
</style>
这样就选择了带有 class=“red” 属性的 p 元素,并把字体颜色设置为红色。

并集选择器(重点)
并集选择器是各个选择器通过,连接而成的,通常用于集体声明。合理利用并集选择器,可以让代码更简洁。例如:
<style>
h1,
p{
color:red;
}
</style>
这可以选择页面的 h1 元素和 p 元素,并把它们的字体颜色设置为红色。
任何形式的选择器(包括标签选择器、class类选择器id选择器等),都可以作为并集选择器的一部分。

选择紧邻同胞元素
- 紧邻同胞连接符
+可以选择同一个父元素中紧跟在另一个元素后面的一个元素。比如:
这个选择符的意思是,选择的 p 元素是紧跟在 h1 元素后面的,而且二者同属于一个父元素。h1 + p {color: red;}
注意:css要求 两个元素的顺序与“原始顺序”一样 ,即HTML文档中两个元素的顺序。否则不能应用样式。
选择后续同胞
同胞连接符~ ,可以选择一个元素后面同属于一个父元素的另外一个元素(不一定是紧邻的)。如:
h2 ~ ol {font-size: 12px;}
链接伪类选择器(重点)
- CSS 伪类用于向某些选择器添加特殊的效果。
- 链接伪类选择器,在支持 CSS 的浏览器中,链接的不同状态可以以不同的方式显示。这些状态包括:活动状态,已被访问状态,未被访问状态,和鼠标悬停状态。
<style>
a:link {color: #FF0000} /* 未访问的链接 */
a:visited {color: #00FF00} /* 已访问的链接 */
a:hover {color: #FF00FF} /* 鼠标移动到链接上 */
a:active {color: #0000FF} /* 选定的链接 */
</style>
- 注意:
- 写的时候,尽量按照 lvha 的顺序,否则可能会引起错误。
- 因为 a 元素具有默认样式,实际开发中都需要给 a 元素设置单独的样式。
- 实际工作开发中,很少写全链接伪类选择器四种状态。一般先给 a 元素设置单独的样式,再给 a:hover 添加样式。
<style>
a { /* 先给 a 元素设置单独的样式 */
font-weight: 700;
font-size: 16px;
color: gray;
text-decoration: none;
}
a:hover {
color: red; /* 鼠标经过的时候,a元素由原来的灰色变成了红色 */
}
</style>
总结:
| 复合选择器 | 作用 | 特征 | 使用情况 | 隔开符号及用法 |
|---|---|---|---|---|
| 后代选择器 | 用来选择元素后代 | 是选择所有的子孙后代 | 较多 | 符号是空格,如:.nav a |
| 子代选择器 | 选择最近一级的子元素元素 | 只选亲儿子 | 较少 | 符号是>,如:.nav>p |
| 交集选择器 | 选择两个标签交集的部分 | 既是 又是 | 较少 | 没有符号,如:p.one |
| 并集选择器 | 选择某些相同样式的选择器 | 可以用于集体声明 | 较多 | 符号是逗号,如:.nav, .header |
| 链接伪类选择器 | 给链接更改状态 | 较多 | 重点记住 a{} 和 a:hover 实际开发的写法 |

