HTML5新增input表单
| 属性值 | 说明 |
|---|---|
type=“email" |
限制用户输入必须为Email类型 |
type=“url" |
限制用户输入必须为URL类型 |
type=“date" |
限制用户输入必须为日期类型 |
type=“time" |
限制用户输入必须为时间类型 |
type=“month" |
限制用户输入必须为月类型 |
type=“week" |
限制用户输入必须为周类型 |
type=“number" |
限制用户输入必须为数字类型 |
type=“tel" |
手机号码 |
type=“search" |
搜索框 |
type=“color" |
生成一个颜色选择表单 |
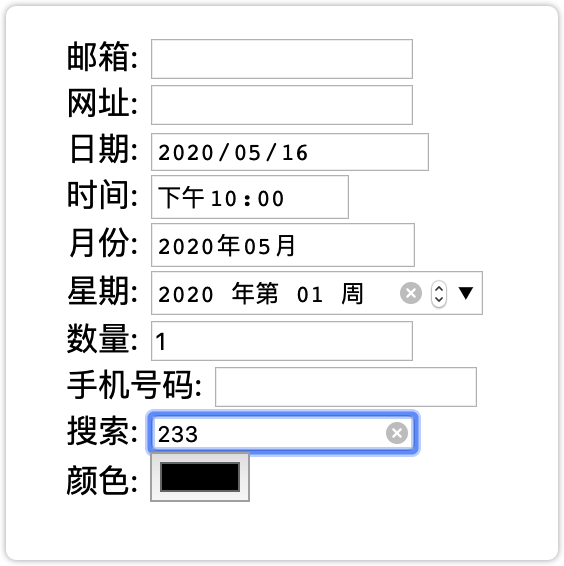
Chrome展示效果:

HTML5新增input属性
| 属性 | 值 | 说明 |
|---|---|---|
| required | required | 表单拥有该属性表示其内容不能为空,用户必须填内容 |
| placeholder | 提示文本 | 表单的提示信息,存在默认值将不显示(value)。<input type="text" placeholder="一段提示文本"> |
| autofocus | autofocus | 自动聚焦属性,页面加载完成自动聚焦到指定表单 |
| autocomplete | off / on | 当用户在字段开始键入时,浏览器基于之前键入过的值,显示出在字段中填写的选项。 默认是打开的autocomplete=“on”。需要满足两个条件:1. input表单内有name属性;2. 用户已经提交过内容。 |
| multiple | multiple | 用于文件域,可以多选文件进行提交。<input type="file" multiple> |

