响应式开发原理
响应式网页就是使用媒体查询针对不同宽度的设备进行布局和样式的设置,从而达到适配不同设备的目的。
| 设备划分 | 尺寸区间 |
|---|---|
| 超小屏幕(手机) | <768px |
| 小屏设备(平板) | 768px~992px |
| 中等屏幕(桌面显示器) | 992px~1200px |
| 宽屏设备(大桌面显示器) | >=1200px |
响应式布局容器
- 响应式布局需要一个父级做为布局容器,来配合子级元素实现变化效果。在不同屏幕下,通过媒体查询来改变这个布局容器的大小,从而改变里面子元素的排列方式和大小,以实现不同屏幕下,看到不同的页面布局和样式变化。
- 响应式容器尺寸常见划分: | 设备划分 | 容器宽度 | | —- | —- | | 超小屏幕(手机) | 100% | | 小屏设备(平板) | 750px | | 中等屏幕(桌面显示器) | 970px | | 宽屏设备(大桌面显示器) | 1170px |
@media screen and (max-width: 767px) {.container {width: 100%;}}@media screen and (min-width: 768px) {.container {width: 750px;}}@media screen and (min-width: 992px) {.container {width: 970px;}}@media screen and (min-width: 1200px) {.container {width: 1170px;}}
Bootstrap简介
Bootstrap 是一个用于快速开发 Web 应用程序和网站的前端框架。Bootstrap 是基于 HTML、CSS、JAVASCRIPT 的。
Bootstrap流行的版本是3.x.x,但是放弃了IE6~IE7, 支持IE8 ,但是界面效果不好。偏向应用于响应式布局、移动 WEB 开发。
Bootstrap的使用
- 创建文件夹

- 创建 html 骨架结构,引入以下语句:
<!--要求当前网页使用IE浏览器最高版本的内核来渲染-->
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<!--视口的设置:视口的宽度和设备一致,默认的缩放比例和PC端一致,用户不能自行缩放-->
<meta name="viewport" content="width=device-width, initial-scale=1, user-scalable=0">
<!--[if lt IE 9]>
<!--解决ie9以下浏览器对html5新增标签的不识别,并导致CSS不起作用的问题-->
<script src="https://oss.maxcdn.com/html5shiv/3.7.2/html5shiv.min.js"></script>
<!--解决ie9以下浏览器对 css3 Media Query 的不识别的问题 -->
<script src="https://oss.maxcdn.com/respond/1.4.2/respond.min.js"></script>
<![endif]-->
- 引入Bootstrap样式文件:
<link rel="stylesheet" href="bootstrap/css/bootstrap.min.css">
Bootstrap布局容器
Bootstrap 需要为页面内容和栅格系统包裹一个 .container 容器。我们提供了两个作此用处的类。注意,由于 padding 等属性的原因,这两种容器类不能互相嵌套。
.container类用于固定宽度并支持响应式布局的容器。
<div class="container">
...
</div>
.container-fluid类用于 100% 宽度,占据全部视口(viewport)的容器。
<div class="container-fluid">
...
</div>
栅格系统
- Bootstrap 提供了一套响应式、移动设备优先的流式栅格系统,随着屏幕或视口(viewport)尺寸的增加,系统会自动分为最多12列。
- Bootstrap 栅格系统的工作原理:
- “行(row)”必须包含在
.container(固定宽度)或.container-fluid(100% 宽度)中,以便为其赋予合适的排列(aligment)和内补(padding)。 - 通过“行(row)”在水平方向创建一组“列(column)”。
- 你的内容应当放置于“列(column)”内,并且,只有“列(column)”可以作为“行(row)”的直接子元素。
- 通过为“列(column)”设置
padding属性,从而创建列与列之间的间隔(gutter)。通过为.row元素设置负值margin从而抵消掉为.container元素设置的padding,也就间接为“行(row)”所包含的“列(column)”抵消掉了padding。 - 栅格系统中的列是通过指定1到12的值来表示其跨越的范围。例如,三个等宽的列可以使用三个
.col-xs-4来创建。 - 如果一“行(row)”中包含了的“列(column)”大于 12,多余的“列(column)”所在的元素将被作为一个整体另起一行排列。
- 栅格参数
| | 超小屏幕 手机 (<768px) | 小屏幕 平板 (≥768px) | 中等屏幕 桌面显示器 (≥992px) | 大屏幕 大桌面显示器 (≥1200px) |
| :—- | :—- | :—- | :—- | —- |
| 栅格系统行为 | 总是水平排列 | 开始是堆叠在一起的,当大于这些阈值时将变为水平排列C | | |
|
.container最大宽度 | None (自动) | 750px | 970px | 1170px | | 类前缀 |.col-xs-|.col-sm-|.col-md-|.col-lg-| | 列(column)数 | 12 | | | |
- 利用栅格实现响应式布局:
<div class="row">
<div class="col-lg-3 col-md-4 col-sm-6 col-xs-12">1</div>
<div class="col-lg-3 col-md-4 col-sm-6 col-xs-12">2</div>
<div class="col-lg-3 col-md-4 col-sm-6 col-xs-12">3</div>
<div class="col-lg-3 col-md-4 col-sm-6 col-xs-12">4</div>
</div>
列嵌套
栅格可嵌套栅格。简单理解就是将一列再分成若干列(最大12列)。
<!-- 列嵌套 -->
<div class="col-sm-4">
<div class="row">
<div class="col-sm-6">小列</div>
<div class="col-sm-6">小列</div>
</div>
</div>
可以通过添加一个新的.row元素和一系列 .col-sm- 元素到已经存在的 .col-sm- 元素内。可以消除内边距。
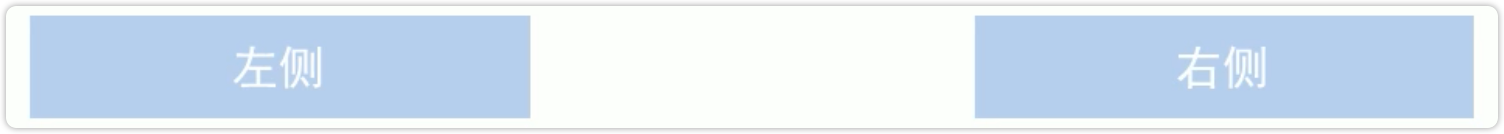
列偏移
使用 .col-md-offset-* 可以将列向右侧偏移。实际是为当前元素增加了左侧的外边距(margin)。
<!-- 列偏移 -->
<div class="row">
<div class="col-lg-4">1</div>
<div class="col-lg-4 col-lg-offset-4">2</div>
</div>

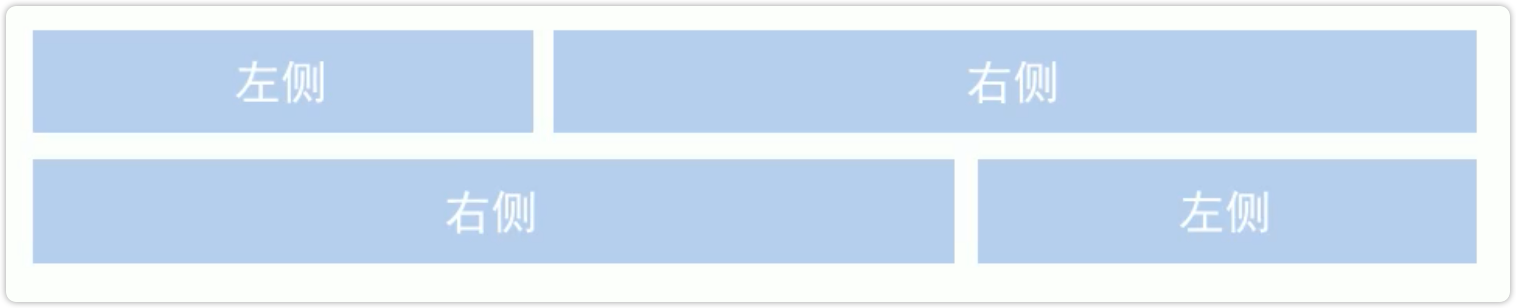
列排序
通过使用 .col-md-push-* 和 .col-md-pull-* 可以很容易的改变列(column)的顺序。
<!-- 列排序 -->
<div class="row">
<div class="col-lg-4 col-lg-push-8">左侧</div>
<div class="col-lg-8 col-lg-pull-4">右侧</div>
</div>

响应式工具
| 类名 | 超小屏 | 小屏 | 中屏 | 大屏 |
|---|---|---|---|---|
| .hidden-xs | 隐藏 | 可见 | 可见 | 可见 |
| .hidden-sm | 可见 | 隐藏 | 可见 | 可见 |
| .hidden-md | 可见 | 可见 | 隐藏 | 可见 |
| .hidden-lg | 可见 | 可见 | 可见 | 隐藏 |
与之相反的是 visible-xs,visible-sm,visible-md,visible-ig 是某个页面显示内容。

