font字体
font-size / 字号
- font-size属性用于设置字号,如:
<style>p {font-size:20px;}</style>
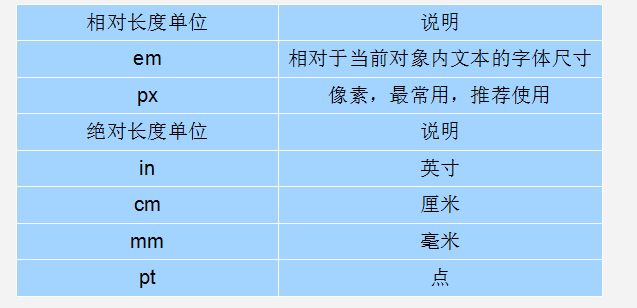
- 单位

相对长度单位比较常用,推荐使用像素单位px,绝对长度单位使用较少。
- 值得注意:不同浏览器的默认文字大小可能不一致,尽量给浏览器一个明确字号大小,以适配不同的浏览器。一般在 body 标签内指定整个页面的字号。
font-family / 字体
- font-family属性用于设置文本使用哪一种字体。如:
<style>
p { font-family:"微软雅黑";}
</style>
- 可以同时给文本指定多种字体,中间以逗号
,隔开,表示如果浏览器不支持第一个字体,则会尝试下一个,直到找到合适的字体。如果都没有,则以电脑默认的字体为准。
<style>
p {font-family: Arial,"Microsoft Yahei", "微软雅黑";}
</style>
值得注意:
- 中文字体需要加引号
“”,英文字体一般不需要加引号。当需要设置英文字体时,英文字体名必须位于中文字体名之前。 - 如果字体名中包含空格、#、$等符号,则该字体必须单引号
’’或双引号“”,例如:font-family : “Times New Roman”;。 - 尽量使用系统默认字体,保证在任何用户的浏览器中都能正确显示。
- 中文字体需要加引号
Unicode字体,使用Unicode编码代替字体名称(中文),例如:
font-family: "\5FAE\8F6F\96C5\9ED1"; 表示设置字体为“微软雅黑”。
使用 Unicode 字体可以避免在文件编码不匹配时,产生的乱码问题。还有一种方式是使用字体的英文名称。下表列出了常见字体的英文名称及Unicode编码:
| 字体名称 | 英文名称 | Unicode 编码 |
|---|---|---|
| 宋体 | SimSun | \5B8B\4F53 |
| 新宋体 | NSimSun | \65B0\5B8B\4F53 |
| 黑体 | SimHei | \9ED1\4F53 |
| 微软雅黑 | Microsoft YaHei | \5FAE\8F6F\96C5\9ED1 |
| 楷体_GB2312 | KaiTi_GB2312 | \6977\4F53_GB2312 |
| 隶书 | LiSu | \96B6\4E66 |
| 幼园 | YouYuan | \5E7C\5706 |
| 华文细黑 | STXihei | \534E\6587\7EC6\9ED1 |
| 细明体 | MingLiU | \7EC6\660E\4F53 |
| 新细明体 | PMingLiU | \65B0\7EC6\660E\4F53 |
font-weight / 字体粗细
在html中使用 和 标签可以实现字体加粗。在CSS中通过改变font-weight属性值的大小,可以改变字体粗细。font-weight属性值有:
| 属性值 | 描述 |
|---|---|
| normal | 默认值(不加粗的) |
| bold | 定义粗体(加粗的) |
| 100~900 | 400 等同于 normal 的效果,而 700 等同于 bold 的效果 |
font-style / 字体风格
在html中使用 和 标签可以实现字体倾斜。font-style属性用于定义字体风格,如设置斜体、倾斜或正常字体,其可用属性值如下:
| 属性 | 作用 |
|---|---|
| normal | 默认值,浏览器会显示标准的字体样式 font-style: normal; |
| italic | 浏览器会显示斜体的字体样式。 |
综合设置字体样式
font属性对字体样式进行综合设置,基本语法为:
选择器 { font: font-style font-weight font-size/line-height font-family;}
注意:
- 使用font属性时,必须按上面语法格式中的顺序书写,不能更换顺序,各个属性以空格隔开。
- 其中不需要设置的属性可以省略(取默认值),但必须保留 font-size 和 font-family 属性,否则font属性将不起作用。
font字体总结
| 属性 | 表示 | 注意点 |
|---|---|---|
| font-size | 字号 | 常用的单位是px 像素,一定要跟上单位 |
| font-family | 字体 | 实际工作中按照团队约定来写字体 |
| font-weight | 字体粗细 | 记住加粗是 700 或者 bold 不加粗 是 normal 或者 400 记住数字不要跟单位 |
| font-style | 字体样式 | 记住倾斜是 italic 不倾斜是 normal 工作中我们最常用 normal |
| font | 字体连写 | 1. 字体连写是有顺序的 ,不能随意换位置 2. 其中字号和 字体必须同时出现 |

