Flex布局
- Flex 是 Flexible Box 的缩写,意为”弹性布局”,用来为盒状模型提供最大的灵活性。任何一个容器都可以指定为 Flex 布局。
display: flex;
行内元素也可以使用 Flex 布局。
display: inline-flex;
- 采用 Flex 布局的元素,称为 Flex 容器(flex container),简称”容器”。它的所有子元素自动成为容器成员,称为 Flex 项目(flex item),简称”项目”。

- 值得注意:
- Webkit 内核的浏览器,必须加上
-webkit-前缀。
.box{
display: -webkit-flex; /* Safari */
display: flex;
}
- 父元素设为 Flex 布局以后,子元素的
float、clear和vertical-align属性都将失效。
容器的属性
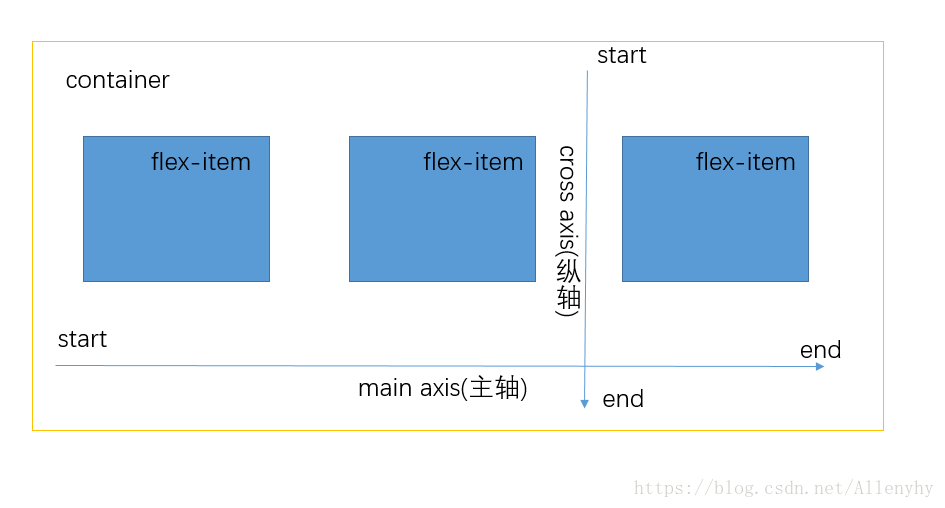
在容器中,存在两根轴:主轴(main axis)和纵轴(cross axis),它们的默认方向如下图所示:
flex-direction
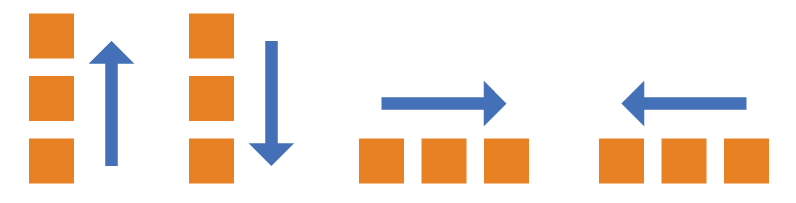
flex-direction属性决定主轴的方向(即项目的排列方向)。其语法为:
flex-direction: row | row-reverse | column | column-reverse;
| 属性值 | 说明 |
|---|---|
| row | 默认值从左到右 |
| row-reverse | 从右到左 |
| column | 从上到下 |
| column-reverse | 从下到上 |

justify-content
justify-content属性定义了项目在主轴上的对齐方式。其语法为:
justify-content: flex-start | flex-end | center | space-between | space-around;
| 属性值 | 说明 |
|---|---|
| flex-start | 默认值,从主轴起点开始对齐。如果主轴是x轴,则从左到右 |
| flex-end | 从主轴尾部开始对齐。 |
| center | 在主轴上居中对齐(如果主轴是x轴则水平居中) |
| space-around | 项目平分主轴方向上的剩余空间 |
| space-between | 项目先两边贴边再平分剩余空间(重要) |
flex-wrap
默认情况下,项目都排列在主轴上。flex-wrap属性定义,如果一条轴线排不下,项目该如何换行。其语法为:
flex-wrap: nowrap | wrap | wrap-reverse;
| 属性值 | 说明 |
|---|---|
| nowrap | 默认值,不换行 |
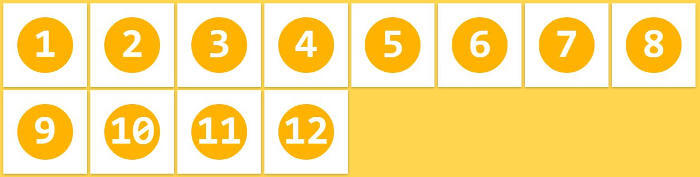
| wrap | 换行,第一行在上方。 |
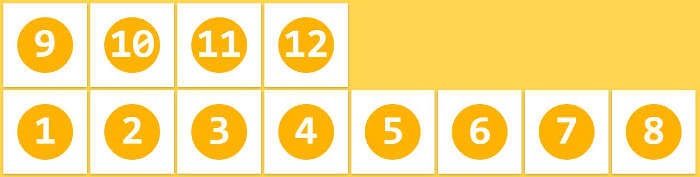
| wrap-reverse | 换行,第一行在下方 |


align-items
align-items属性设置(单行)项目在纵轴上如何对齐。其语法为:
align-items: flex-start | flex-end | center | stretch | baseline;
假设纵轴从上到下,则有:
| 属性值 | 说明 |
|---|---|
| flex-start | 从纵轴起点开始对齐,从上到下。 |
| flex-end | 从纵轴终点开始对齐,从下到上。 |
| center | 居中对齐。 |
| stretch | 如果项目未设置高度或设为auto,将占满整个容器的高度(纵轴的长度)。 |
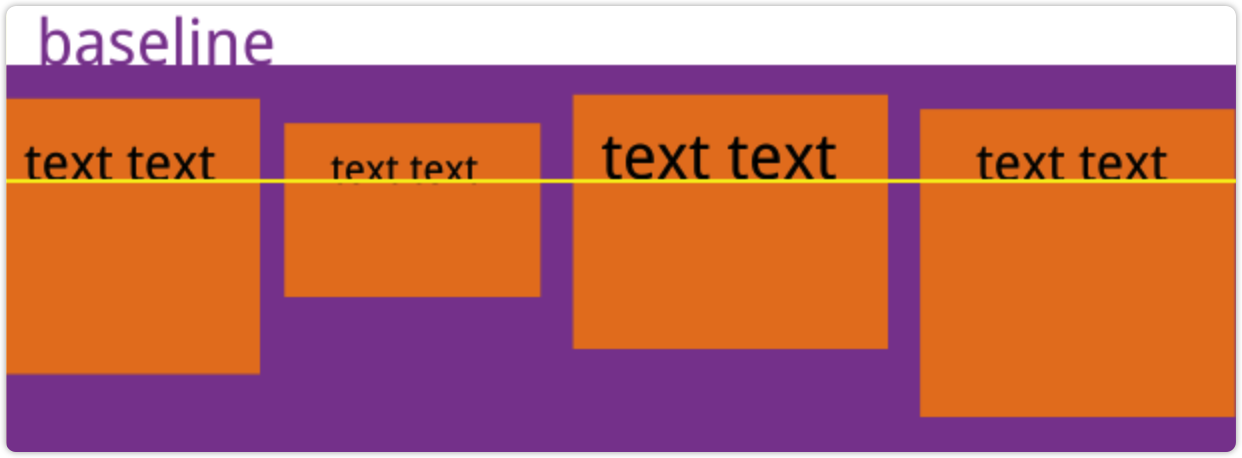
| baseline | 项目的第一行文字的基线对齐。 |

align-content
align-content属性设置多行项目的对齐方式。如果项目只有一行项目,则该属性不起作用。其语法为:
align-content: flex-start | flex-end | center | space-between | space-around | stretch;
| 属性值 | 说明 |
|---|---|
| flex-start | 默认值,从纵轴的起点开始排列 |
| flex-end | 从纵轴的终点开始排列 |
| center | 在纵轴居中显示 |
| space-around | 项目平分纵轴方向上的剩余空间 |
| space-between | 项目在纵轴先分布在两头,再平分剩余空间 |
| stretch | 设置项目高度占满整个父元素高度 |
flex-flow
flex-flow属性是flex-direction属性和flex-wrap属性的简写形式,默认值为row nowrap。其语法为:
flex-flow: <flex-direction> || <flex-wrap>;
项目常见的属性
flex-grow
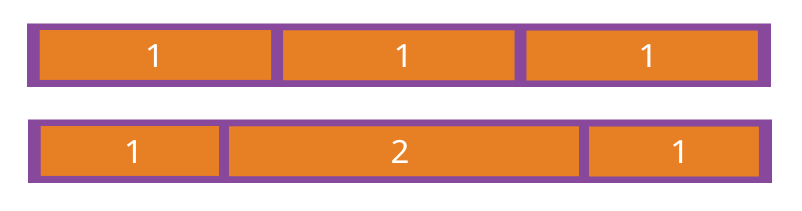
flex-grow设置项目如何分配容器的剩余空间。flex-grow的默认值为0,意思是该项目不索取父元素的剩余空间,如果值大于0,表示索取剩余空间。当多个项目的flex-grow大于0时,则它们按值的大小分配剩余空间。其语法为:
flex-grow: <number>; /* default 0 */
flex-shrink
flex-shrink属性定义了项目的缩小比例,默认值为1。即如果一行的空间不足时,该项目将按该比例缩小。其语法为:
flex-shrink: <number>; /* default 1 */

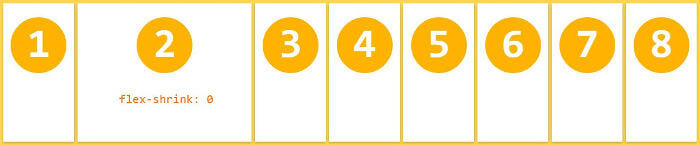
第二个项目flex-shrink属性值为0,其他项目都为1,当空间不足时,前者不会缩小。
- 注意:
flex-shrink属性值最小为0,负值对该属性无效。
flex-basis
flex-basis 指定了 flex 元素在主轴方向上的初始大小。它的默认值为auto,即项目的本来大小。
flex-basis: <length> | auto; /* default auto */
注意:当一个元素同时被设置了 flex-basis (除值为 auto 外) 和 width,flex-basis 具有更高的优先级.
flex
flex属性是flex-grow, flex-shrink 和 flex-basis的简写,默认值为0 1 auto。后两个属性可选。
flex属性有两个快捷值:auto (1 1 auto) 和 none (0 0 auto)。建议优先使用这两个属性值,而不是单独写三个分离的属性,因为浏览器会推算相关值。
align-self
align-self属性允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性。默认值为auto,表示继承父元素的align-items属性。其语法为:
align-self: auto | flex-start | flex-end | center | baseline | stretch;
order
order属性定义项目的排列顺序。数值越小,排列越靠前,默认为0。可以为负值。其语法为:
order: <integer>; (整数型)