实现原理:
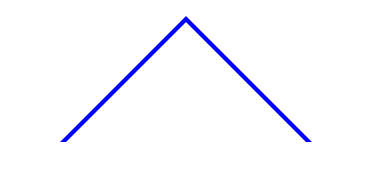
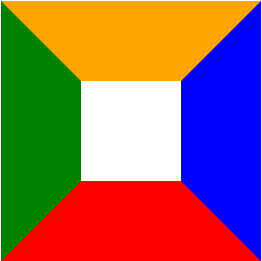
- 盒子的边框实际上是由四个梯形拼接而来的。如下图所示:

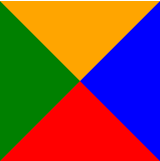
- 当盒子的内容区域被设置为 0,边框占据整个盒子,看起来像由 四个三角形拼接 而成。
div {width: 0;height: 0;border: 40px solid;border-color: orange blue red green;}

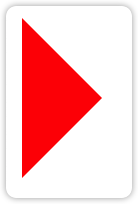
- 实际开发中,我们也许只要其中的一个三角形。则可以把 不需要的三角形(边框)设置为透明 。
div {
width: 0;
height: 0;
border-style: solid;
border-width: 10px;
border-color: transparent transparent transparent red;
}

给三角形加边框、三角形箭头
思路:使用两个三角形,一个小一点(主图),一个大一点,用小图遮住大图。即可实现:
同样的思路也可以实现 三角形箭头: