标题和段落
在HTML中,每个段落是通过
标签进行定义的, 比如下面这样:
<p>我是一个段落,千真万确。</p>
每个标题(Heading)是通过“标题标签”进行定义的:
<h1>我是文章的标题</h1>
HTML有六个标题元素标签 ——
、
、
、
、
、
。每个元素代表文档中不同级别的标题;
表示主标题(the main heading),
表示二级子标题(subheadings)等。
- 一个实例:
<h1>三国演义</h1> <p>罗贯中</p> <h2>第一回 宴桃园豪杰三结义 斩黄巾英雄首立功</h2> <p>话说天下大势,分久必合,合久必分。周末七国分争,并入于秦。及秦灭之后,楚、汉分争,又并入于汉……</p> <h2>第二回 张翼德怒鞭督邮 何国舅谋诛宦竖</h2> <p>且说董卓字仲颖,陇西临洮人也,官拜河东太守,自来骄傲。当日怠慢了玄德,张飞性发,便欲杀之……</p> <h3>却说张飞</h3> <p>却说张飞饮了数杯闷酒,乘马从馆驿前过,见五六十个老人,皆在门前痛哭。飞问其故,众老人答曰:“督邮逼勒县吏,欲害刘公;我等皆来苦告,不得放入,反遭把门人赶打!”……</p>
一些建议:
- 您应该最好只对每个页面使用一次主标题
,所有其他标题位于层次结构中的下方。
- 在可用的六个标题级别中,您应该旨在每页使用不超过三个,除非您认为有必要使用更多。具有许多级别的文档(即,较深的标题层次结构)变得难以操作并且难以导航。在这种情况下,如果可能,建议将内容分散在多个页面上。
- 段内换行、水平分割线、预留格式、段内分组元素:
元素实现段落内换行的功能,这是一个空元素。
元素可在页面创建一条水平分割线。水平分隔线(horizontal rule)可以在视觉上将文档分隔成各个部分。元素可定义预格式化的文本。被包围在 pre 元素中的文本通常会保留空格和换行符。而文本也会呈现为等宽字体。
- 元素用来布局,是一个块级元素。
- 元素用来布局,是一个内联元素。
列表list
无序列表
每份无序的清单从
- 元素开始——这元素包裹了清单上所有被列出的项目,然后用
- 元素把每个列出的项目分别包裹起来,如:
<ul> <li>豆浆</li> <li>油条</li> <li>豆汁</li> </ul>注意:
- 与 之间相当于一个容器,可以容纳所有元素。
有序列表
用
- 元素将所有项目包裹, 然后用
- 元素把每个列出的项目分别包裹起来,如:
<ol> <li>直行穿过第一个十字路口</li> <li>在第三个十字路口处左转</li> <li>继续走 300 米,学校就在你的右手边</li> </ol>- 元素的属性
- 方便代码的阅读和维护。
- 同让浏览器或是网络爬虫可以很好地解析页面,从而更好分析其中的内容 。
- 使用语义化标签会对搜索引擎友好。
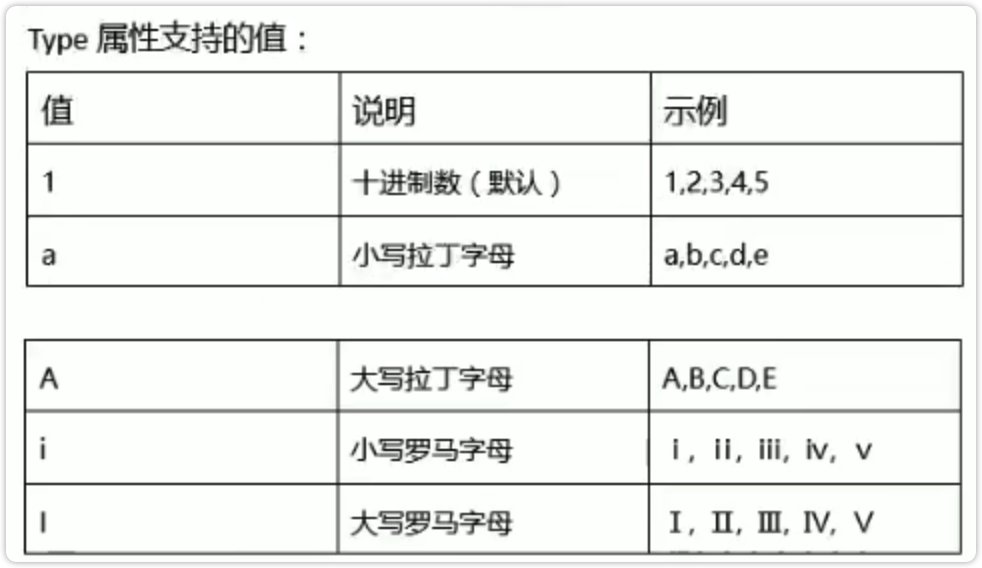
名称 作用 Reversed 降序排列 Type 修改各列表项旁的编号类型 
嵌套列表
<ol> <li>文本1 <ul> <li>文本2</li> <li>文本3</li> </ul> </li> </ol>重点强调
强调:元素
元素告诉浏览器把其中的文本表示为强调的内容。这样做既可以让文档读起来更有趣(浏览器默认风格为斜体),也可以被屏幕阅读器识别出来,并以不同的语调发出。如:
<p>I am <em>glad</em> you weren't <em>late</em>.</p>非常重要:元素
元素强调的程度比元素更强一些。浏览器默认风格为粗体。如:
<p>This liquid is <strong>highly toxic</strong>.</p> <p>I am counting on you. <strong>Do not</strong> be late!</p>表象元素
表象元素仅影响文档的表象而且没有语义,比如:, , 和 可以使得文本呈现粗体、斜体和下划线,但是它们并没有实际的语义。
就,而言,它们都使文本为斜体。但是元素是“含有语义”的元素,搜索引擎会了解这些语义。其在HTML中是特意被设定为表示“强调”的意思。当发现这些表示“强调”的标签时,一些屏幕阅读器可能使用不同的inflection,更利于SEO(搜索引擎优化)。
HTML标签的语义化
根据标签的语义,在合适的地方添加一个最为合理的标签,让页面结构更加清晰。这有很多好处:
一个页面语义是否良好,当页面去掉css样式之后,网页结构依然组织有序,并且具有良好的可读性。
- 方便代码的阅读和维护。

