让绝对定位的盒子居中对齐
- 由于被绝对定位/固定定位的盒子不能通过设置
margin: auto设置水平居中对齐。所以需要借助其他的方法实现,如下图所示:

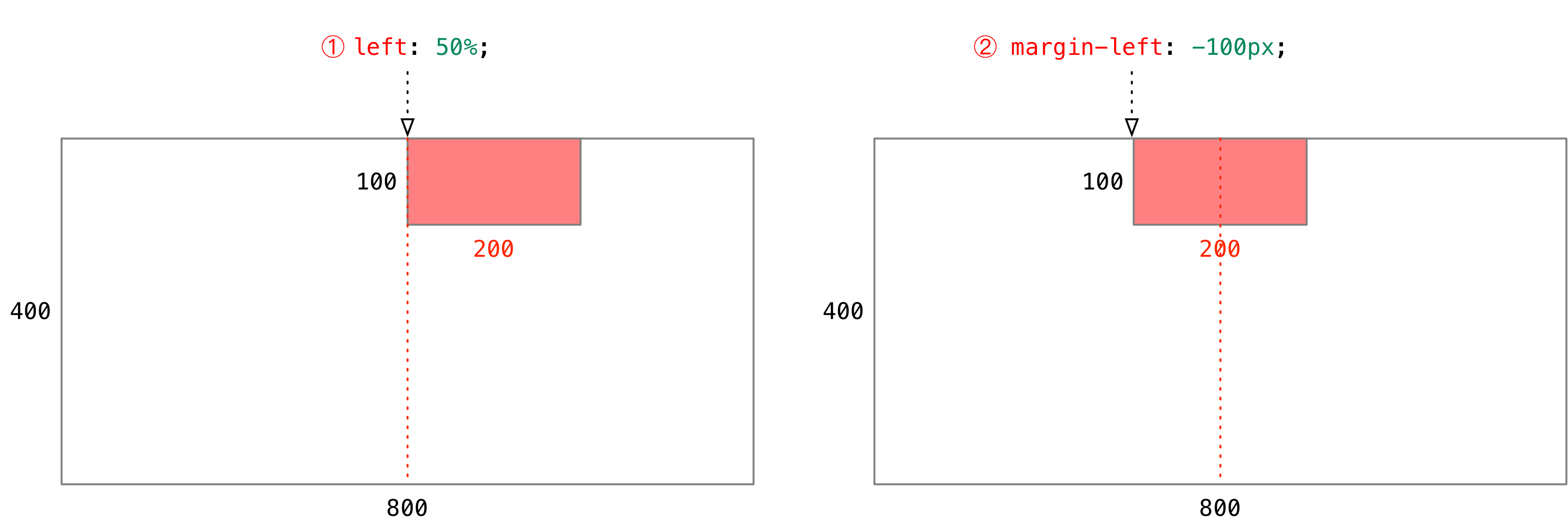
left: 50%;:让盒子的左侧移动到父级元素的水平中心位置;margin-left: -100px;:让盒子向左移动自身宽度的一半;
即可实现绝对定位/固定定位的盒子水平居中对齐
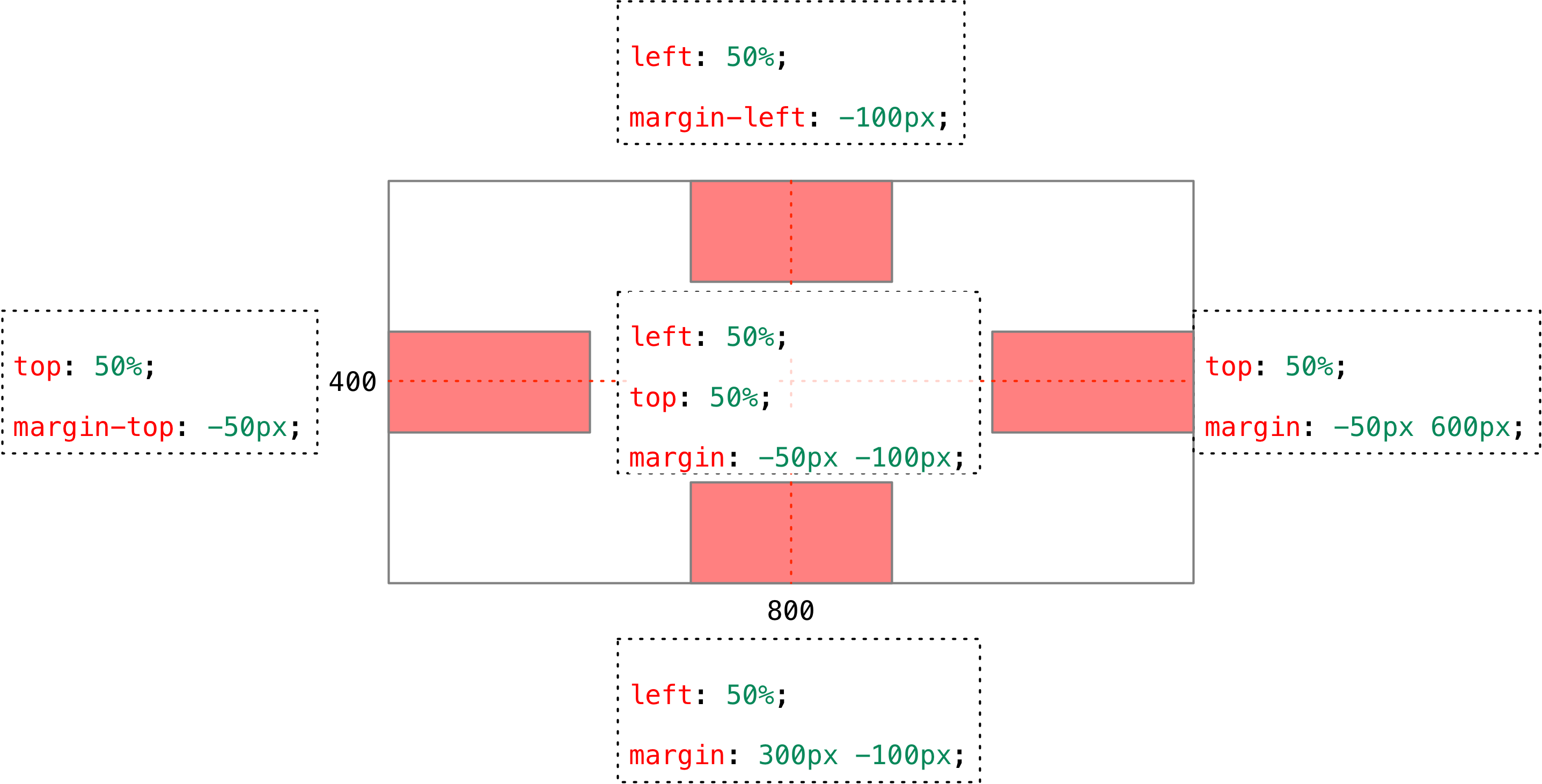
- 同理,按照上述方法还可以设置绝对定位/固定定位盒子的左中、右中、中上、中下、中中对齐

注:该盒子宽高为:200px、100px。
堆叠顺序(z-index)
在使用定位布局时,如果出现了盒子重叠的情况,默认后来者居上, 即后面的盒子会压住前面的盒子。
- 应用
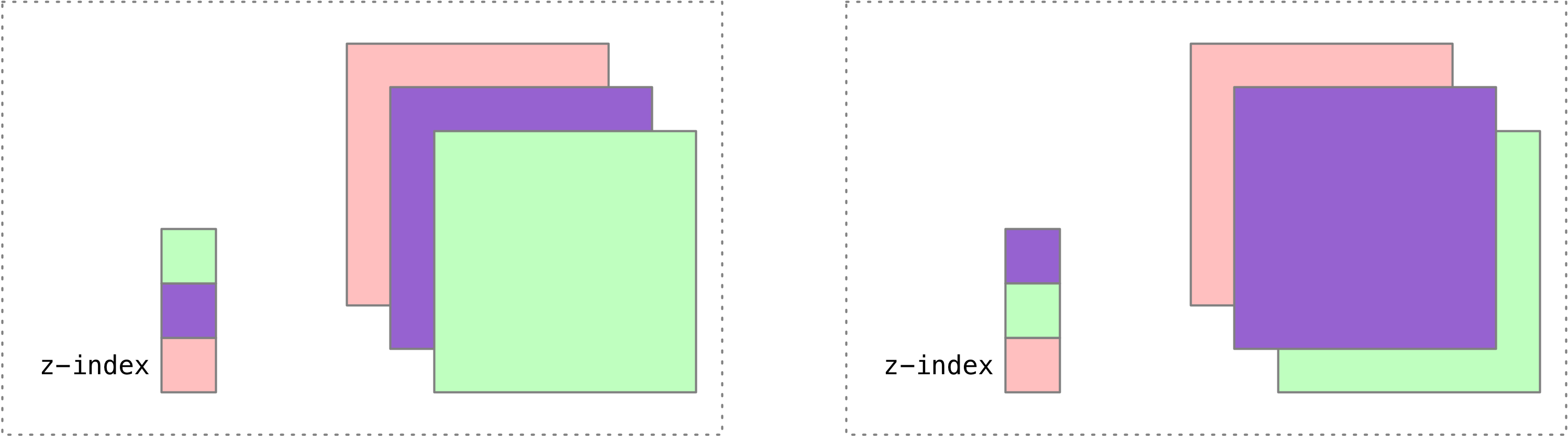
z-index层叠等级属性可以调整盒子的堆叠顺序。如下图所示:

z-index 的属性值可为正整数、负整数或 0,默认值是 0,没有单位。属性值越大,盒子等级越高,越靠上;如果属性值相同,则按照书写顺序,后来者居上;
- 值得注意的是:
z-index只能应用于相对定位、绝对定位和固定定位的元素,其他标准流、浮动和静态定位无效。
定位会改变元素的display属性
前面已知浮动(float) 会将元素转换为类似行内块的显示模式。绝对定位和固定定位也与浮动类似, 也会将元素转换为类似行内块的显示模式。
所以说, 一个行内的盒子,如果加了浮动、固定定位和绝对定位,就不需要转换显示模式了,可以直接给这个盒子设置宽度和高度等。
扩展:浮动元素、绝对定位(固定定位)元素的都不会触发外边距合并的问题。

