元素的基本使用方法
<p><a href="http://www.baidu.com">百度一下</a></p>
注意:外部链接要加 http://
添加**title 属性**可以给链接添加一个标题,补充一些有用的信息,例如:
<a href="http://www.baidu.com" title="一个不算太差的搜索网站">百度一下</a></p>
当鼠标指针悬停在链接上时,标题将作为提示信息出现,

target属性,用于指定链接页面的打开方式,其取值有 _self 和 _blank 两种,其中 _self 为默认值,_blank为在新窗口中打开方式。如:
<p><a href="http://www.baidu.com" target="_blank">百度一下</a></p>虚拟超链接,当 href 内容为“#”时,文本会具有超链接效果,但不会链接到其他位置。
<a href="#">没有链接的文本</a>
- 块级链接,将块级元素转化为链接。例如,将一个图像转换为链接,
<a href="http://www.baidu.com">
<img src="http://img5.imgtn.bdimg.com/it/u=3403691655,1861138704&fm=11&gp=0.jpg">
</a>
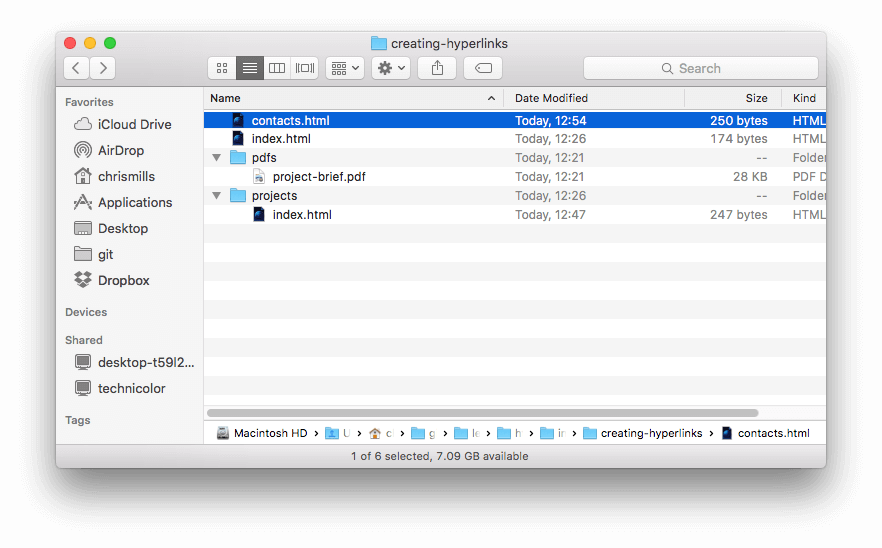
链接到站内不同目录下的文件、文档片段
假设一个网站有以下目录结构:
链接到当前目录下的文件,只需要指定想要链接的文件名:
<p> This is <a href="contacts.html">contacts page</a> </p>链接到子目录下的文件,如:
<p>Visit my <a href="projects/index.html">project homepage</a>.</p>链接到上级目录下的文件,返回上一个目录,使用==两个英文点号..==表示。例如,在
projects/index.html中包含一个指向pdfs/project-brief.pdf的超链接,<p>A link to my <a href="../pdfs/project-brief.pdf">project brief</a>.</p>链接到文档片段,要做到这一点,你必须首先给要链接到的元素分配一个
id属性。然后在特定位置,在URL的结尾使用一个==“#”+ “id”==指向它,例如:<h2 id="Mailing_address">Mailing address</h2>
在段落中链接到这个标题:
<p>Want to write us a letter? Use our <a href="contacts.html#Mailing_address">mailing address</a>.</p>
使用链接时值得注意这些
- 使用清晰的链接措辞
- 使用屏幕阅读器的用户喜欢从页面上的一个链接跳到另一个链接,并且脱离上下文来阅读链接。(下一页~下一页~下一页)
- 读者往往会浏览页面而不是阅读每一个字,他们的眼睛会被页面的特征所吸引,比如链接。他们会找到描述性的链接。因此,不要在链接文本中说“链接”或“链接到”——它只是噪音。


- 保持你的链接标签尽可能简短。
- 链接的固有样式最好不要修改,因为人们已经习惯了。
- 搜索引擎使用链接文本来索引目标文件,所以在链接文本中包含关键词是一个很好的主意,以有效地描述与之相关的信息。
- 尽可能使用相对链接
**
- 链接到非HTML资源 ——留下清晰的指示
当链接到一个需要下载的资源(如PDF或Word文档)或流媒体(如视频或音频)或有另一个潜在的意想不到的效果(打开一个弹出窗口,或加载Flash电影),你应该==添加明确的指示。==比如: ```html
<a name="72K4g"></a>
### base标签
<base> 标签为页面上的所有链接规定默认地址或默认目标。<base> 标签必须位于 head 元素内部。
```html
<head>
...
<base target="_blank"></base>
</head>
实现页面所有的链接在新窗口中打开。

