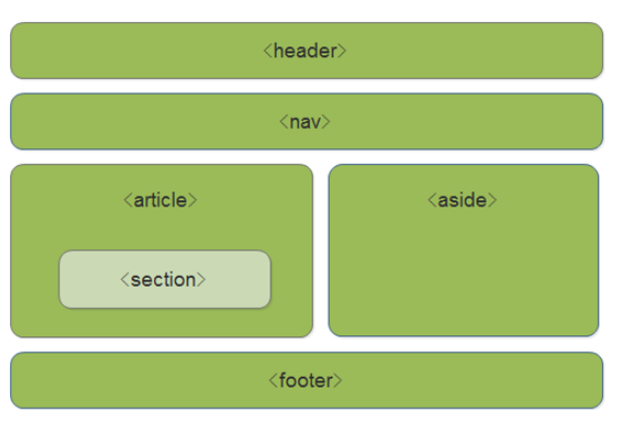
一个“典型的网站”可能会这样布局:

- 页眉,通常横跨于整个页面顶部有一个大标题、logo、标语等,这是网站的主要一般信息,通常存在于所有网页。
- 导航栏,指向网站各个主要区段的超链接。通常用菜单按钮、链接或标签页表示。导航栏通常应在所有网页之间保持一致,否则会让用户感到疑惑,甚至无所适从。
- 主内容,中心的大部分区域是当前网页大多数的独有内容,例如视频、文章、地图、新闻等。
- 侧边栏,一些外围信息、链接、引用、广告等。通常与主内容相关(例如一个新闻页面上,侧边栏可能包含作者信息或相关文章链接),还可能存在其他的重复元素,如辅助导航系统。
- 页脚,横跨页面底部的狭长区域。和标题一样,页脚是放置公共信息(比如版权声明或联系方式)的,一般使用较小字体,且通常为次要内容。
HTML的布局元素
语义元素
HTML 代码中可根据功能来为区段添加标记。可使用元素来无歧义地表示上文所讲的内容区段。(语义化标记)
:页眉。是简介形式的内容。如果它是 的子元素,那么就是网站的全局页眉。如果它是 或 的子元素,那么它是这些部分特有的页眉 :存放每个页面独有的内容。每个页面上只能用一次 ,且直接位于 中。主内容中还可以有各种子内容区段,如 、 和 等元素。包围的内容即一篇文章,与页面其它部分无关。 更适用于组织页面使其按功能分块。一般的最佳用法是:以 标题 作为开头;也可以把一篇 分成若干部分并分别置于不同的 中,也可以把一个区段 分成若干部分并分别置于不同的 中,取决于上下文。
- <hgroup>:如果页面中有一组使用
、
、
等标签的标题、标语和副标题,则可以考虑使用将它们包裹起来。这样在 HTML5 的大纲结构算法中就会隐藏次级标题元素,从而只让中的第一个标题元素进入文档大纲。
<hgroup><h1>Ben's blog</h1><h2>All about what I do</h2></hgroup>

注意:上述这些元素在IE9 中要转换为块级元素(display:block)
无语义元素
有时候你可能只想将一组元素作为一个单独的实体来修饰来响应单一的用 CSS 或 JavaScript。为了应对这种情况,HTML提供了 和
元素。
- 是一个内联的(inline)无语义元素,最好只用于无法找到更好的语义元素来包含内容时,或者不想增加特定的含义时。例如:
<p>国王喝得酩酊大醉,在凌晨 1 点时才回到自己的房间,踉跄地走过门口。<span class="editor-note">[编辑批注:此刻舞台灯光应变暗]</span>.</p>
- 是一个块级无语义元素,应仅用于找不到更好的块级元素时,或者不想增加特定的意义时。最大的用处是结合css样式对区域进行排版布局。
换行与水平分割线
之前有写,再重复一下。
实现段落内换行的功能,这是一个空元素。
可在页面创建一条水平分割线。水平分隔线(horizontal rule)可以在视觉上将文档分隔成各个部分。

