内附思维导图
在ES6中新增了很多有利于快速开发的内容,比如我们的箭头函数、解构赋值、拓展剩余运算符、class创建类、模版字符串……等等;
同时数组和对象也新增了一些较为常用的方法,由于之前写的数组中的16种常用方法说过还有一些方法后续补充,但一直到现在还没有兑现承诺,今天小芝麻就先把欠下的还上😄
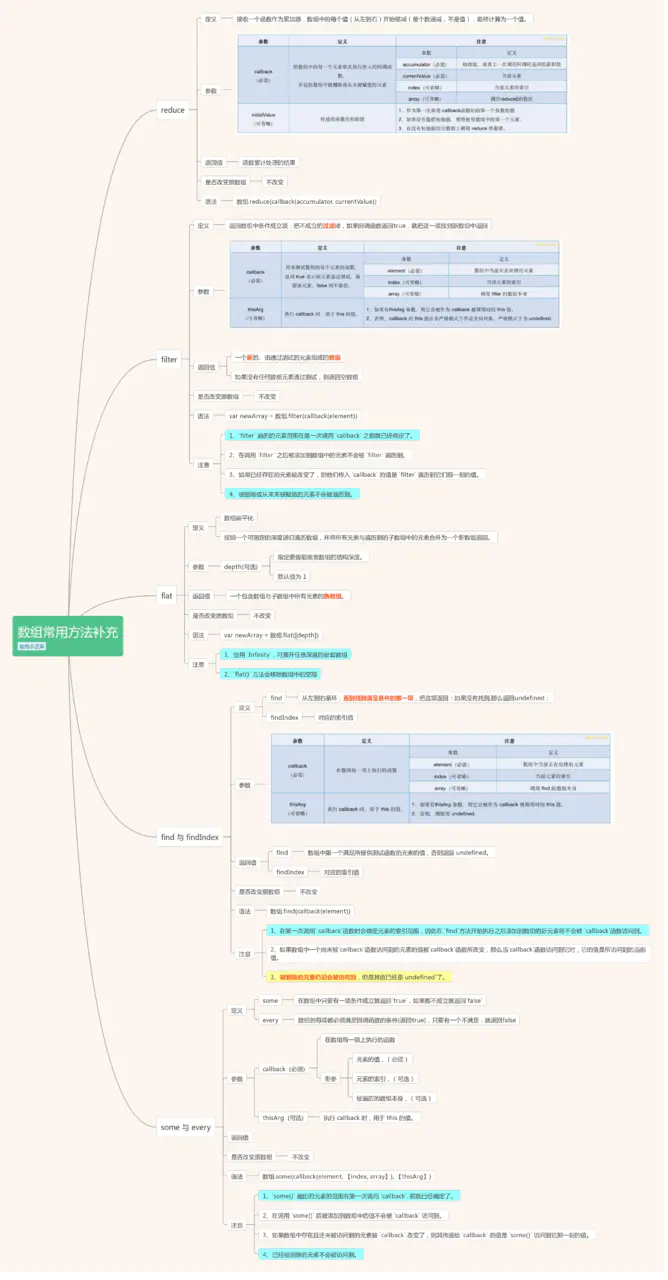
思维导图

一、reduce
1、定义:
- 接收一个函数作为累加器,数组中的每个值(从左到右)开始缩减(是个数递减,不是值),最终计算为一个值。
(一般用于求和;计数,本次返回的结果会作为下一次的上一次进行计算。)
2、@params:callback,初始值
callback(必须):给数组中的每一个元素依次执行传入的回调函数,不包括数组中被删除或从未被赋值的元素;- 回调函数的形参:接受四个参数:
- 初始值(或者上一次回调函数的返回值),(必须)
- 当前元素值,(必须)
- 当前索引,(可选)
- 调用
reduce的数组。(可选)
初始值(可选):作为第一次调用
callback函数时的第一个参数的值。- 如果没有提供初始值,则将使用数组中的第一个元素。
- 在没有初始值的空数组上调用
reduce将报错。

注意:
- 1、回调函数第一次执行时,
accumulator和currentValue的取值有两种情况:如果调用reduce()时提供了initialValue,accumulator取值为initialValue,currentValue取数组中的第一个值; - 2、如果没有提供
initialValue,那么accumulator取数组中的第一个值,currentValue取数组中的第二个值。 - 3、如果没有提供
initialValue,reduce会从索引1的地方开始执行callback方法,跳过第一个索引。如果提供initialValue,从索引0开始。
3、@return:
函数累计处理的结果
4、是否改变原数组:
不改变
5、使用方法:
数组.reduce(callback(accumulator, currentValue, 【index, array】), 【initialValue】)
- 用【】表示可以省略
6、应用
应用1:求和
- (不设置初始值时)
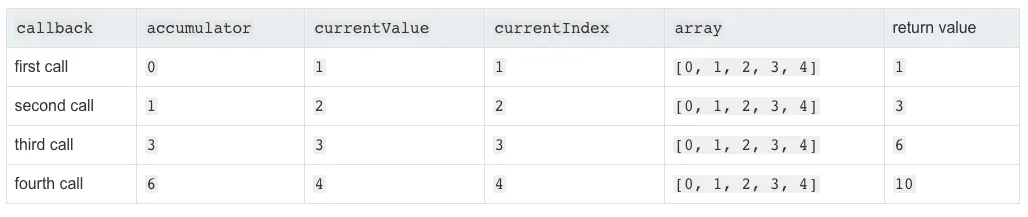
[0, 1, 2, 3, 4].reduce(function(accumulator, currentValue, currentIndex, array){return accumulator + currentValue;});复制代码
callback 被调用四次,每次调用的参数和返回值如下表:
 由
由reduce返回的值就是最后一次回调返回值10。
- (设置初始值时)
[0, 1, 2, 3, 4].reduce(function(accumulator, currentValue, currentIndex, array){return accumulator + currentValue;}, 10 );复制代码
callback 被调用五次,每次调用的参数和返回值如下表:

应用2:累加对象数组里的值
要累加对象数组中包含的值,必须提供初始值,以便各项正确通过你的函数。
var initialValue = 0;var sum = [{x: 1}, {x:2}, {x:3}].reduce((accumulator, currentValue) => accumulator + currentValue.x,initialValue);console.log(sum) // logs 6复制代码
应用3: 将二维数组转化为一维
var flattened = [[0, 1], [2, 3], [4, 5]].reduce(function(a, b) {return a.concat(b);},[]);// flattened is [0, 1, 2, 3, 4, 5]复制代码
关于reduce暂且说这些,更多内容可参考MDN,Array.prototype.reduce(),里面写的很详细,小芝麻也是参考的MDN整理的😄
二、filter
1、定义:过滤
返回数组中条件成立项,把不成立的过滤掉,如果回调函数返回true,就把这一项放到新数组中返回
2、@params:callback,thisArg
callback(必须):用来测试数组的每个元素的函数。返回 true 表示该元素通过测试,保留该元素,false 则不保留。
- 回调函数的形参:它接受三个参数:
- 元素的值,(必须)
- 元素的索引,(可选)
- 被遍历的数组本身,(可选)
thisArg(可选):改变this指向
- 执行 callback 时,用于 this 的值。

3、@return:
一个新的、由通过测试的元素组成的数组,如果没有任何数组元素通过测试,则返回空数组。
4、是否改变原数组:
不改变原数组;
5、使用方法:
var newArray = 数组.filter(callback(element, 【index, array】), 【thisArg】)
- 用【】表示可以省略
注意:
- 1、
filter遍历的元素范围在第一次调用callback之前就已经确定了。 - 2、在调用
filter之后被添加到数组中的元素不会被filter遍历到。 - 3、如果已经存在的元素被改变了,则他们传入
callback的值是filter遍历到它们那一刻的值。 - 4、被删除或从来未被赋值的元素不会被遍历到。
6、应用:
应用1: 筛选排除所有较小的值
下例使用 filter 创建了一个新数组,该数组的元素由原数组中值大于 10 的元素组成。
function isBigEnough(element) {return element >= 10;}var filtered = [12, 5, 8, 130, 44].filter(isBigEnough);// filtered is [12, 130, 44]复制代码
应用2: 在数组中搜索
下例使用 filter() 根据搜索条件来过滤数组内容。
var fruits = ['apple', 'banana', 'grapes', 'mango', 'orange'];/*** 基于搜索条件(查询)的数组筛选项*/function filterItems(query) {return fruits.filter(function(el) {return el.toLowerCase().indexOf(query.toLowerCase()) > -1;})}console.log(filterItems('ap')); // ['apple', 'grapes']console.log(filterItems('an')); // ['banana', 'mango', 'orange']复制代码
参考自:MDN,Array.prototype.filter()
三、find
对应的findIndex方法,与find用法都相同,只不过返回的第一次满足条件哪一项的索引,就不单独介绍啦😄
1、定义:
从左到右循环,直到找到满足条件的那一项,把这项返回;如果没有找到,那么返回undefined;
2、@params:callback,thisArg
callback(必须):在数组每一项上执行的函数,
- 回调函数的形参:它接受三个参数:
- 元素的值,(必须)
- 元素的索引,(可选)
- 被遍历的数组本身,(可选)
thisArg(可选):改变this指向
- 执行 callback 时,用于 this 的值。

3、@return:
数组中第一个满足所提供测试函数的元素的值,否则返回 undefined。
4、是否改变原数组:
不改变原数组
5、使用方法:
数组.find(callback(element, 【index, array】), 【thisArg】)
- 用【】表示可以省略
注意:
- 1、在第一次调用
callback函数时会确定元素的索引范围,因此在find方法开始执行之后添加到数组的新元素将不会被callback函数访问到。 - 2、如果数组中一个尚未被
callback函数访问到的元素的值被callback函数所改变,那么当callback函数访问到它时,它的值是所访问到的当前值。 - 3、被删除的元素仍旧会被访问到,但是其值已经是
undefined了。
6、应用:
寻找数组中的质数
下面的例子是从一个数组中寻找质数(如果找不到质数则返回undefined)
function isPrime(element, index, array) {var start = 2;while (start <= Math.sqrt(element)) {if (element % start++ < 1) {return false;}}return element > 1;}console.log([4, 6, 8, 12].find(isPrime)); // undefined, 没有找到console.log([4, 5, 8, 12].find(isPrime)); // 5复制代码
参考自:MDN,Array.prototype.find()
四、some
1、定义:
在数组中只要有一项条件成立就返回true,如果都不成立就返回false
2、@params:
callback(必须):在数组每一项上执行的函数,
- 回调函数的形参:它接受三个参数:
- 元素的值,(必须)
- 元素的索引,(可选)
- 被遍历的数组本身,(可选)
thisArg(可选):改变this指向
- 执行 callback 时,用于 this 的值。
3、@return:
- true
- false
4、是否改变原数组:
不改变原数组
5、使用方法:
数组.some(callback(element, 【index, array】), 【thisArg】)
- 用【】表示可以省略
注意:
- 1、
some()遍历的元素的范围在第一次调用callback. 前就已经确定了。 - 2、在调用
some()后被添加到数组中的值不会被callback访问到。 - 3、如果数组中存在且还未被访问到的元素被
callback改变了,则其传递给callback的值是some()访问到它那一刻的值。 - 4、已经被删除的元素不会被访问到。
五、every
用法基本与some 相同,与some 的区别就是:some是找到一个符合的就返回true,every是找到一个不符合的就返回false
1、定义:
数组的每项都必须满足回调函数的条件(返回true),只要有一个不满足,就返回false
2、@return:
找到第一个返回false的值;就不再向后继续查找;返回一个布尔值;如果所有的成员的回调都返回true,这个结果就是true
六、flat
1、定义:
按照一个可指定的深度递归遍历数组,并将所有元素与遍历到的子数组中的元素合并为一个新数组返回。
2、@params:
depth(可选) : 深度
- 指定要提取嵌套数组的结构深度,默认值为 1。
3、@return:
一个包含数组与子数组中所有元素的新数组。
4、是否改变原数组:
不改变原数组
5、使用方法:
var newArray = 数组.flat([depth])
var arr1 = [1, 2, [3, 4]];arr1.flat();// =>[1, 2, 3, 4]var arr2 = [1, 2, [3, 4, [5, 6]]];arr2.flat();// =>[1, 2, 3, 4, [5, 6]]var arr3 = [1, 2, [3, 4, [5, 6]]];arr3.flat(2);// =>[1, 2, 3, 4, 5, 6]复制代码
注意:
- 1、使用
Infinity,可展开任意深度的嵌套数组
//使用 Infinity,可展开任意深度的嵌套数组var arr4 = [1, 2, [3, 4, [5, 6, [7, 8, [9, 10]]]]];arr4.flat(Infinity);// => [1, 2, 3, 4, 5, 6, 7, 8, 9, 10]复制代码
- 2、
flat()方法会移除数组中的空项:
var arr4 = [1, 2, , 4, 5];arr4.flat();// => [1, 2, 4, 5]复制代码
参考自:MDN
数组的方法补充就到这里了,还有一些不是很常用的方法,没有在这里一一例举啦~~

