1、输出下面程序运行的结果
-1).
for (var i = 0; i < 10; i++) {console.log(i);//=>0break;}console.log(i);//=>0复制代码
解析:第一次循环:i = 0;进入循环体打印i为0, 遇到break整个循环强制结束,结束后打印i为0;
考察知识点:循环体中遇到
break整个循环强制结束
-2).
for (var i = 0; i < 10; i++) {
continue;//=>结束本轮循环(循环体中continue下面代码不在执行,继续累加执行下一轮)
console.log(i);
}
console.log(i);//=>10
复制代码
解析:第一次循环:i = 0;进入循环遇到continue,本轮循环结束,下轮循环继续,直到i = 10时,循环结束,结束后打印i为10;
考察知识点:循环体中遇到
continue,本轮循环结束,continue下面代码不在执行,但是步长累计会执行;
-3).
for (var i = 1; i <= 10; i += 2) {
if (i <= 5) {
i++;
continue;
} else {
i -= 2;
break;
}
i--;
console.log(i);
}
console.log(i);//=> 5
复制代码
解析:
第一轮循环:i = 1,i <= 5,i++此时i = 2,遇到continue本轮循环结束;i += 2;此时i = 4;
第二轮循环:4 < 5执行i++,此时i = 5,遇到continue本轮循环结束;i += 2;此时i = 7;7 > 5执行i -= 2;遇到break;循环强制结束,结束后打印5;
-4).
for (var i = 3; i < 12; i++) {
if (i < 3) {
i++;
break;
}
if (i > 9) {
i += 2;
continue;
}
i--;
}
console.log(i);
复制代码
解析: 造成了死循环:一直在加载
2、把下面的程序改写成为三元运算符,并算出结果
let a = 12;
if (a >= 0 && a <= 20) {
if (a % 2 === 0) {
a += 2;
}
} else {
a -= 2;
}
console.log(a);
复制代码
解析:
三元运算符:a >= 0 && a <= 20 ? (a % 2 === 0 ? a += 2 : null) : a -= 2;
结果:console.log(a); //=>14
3、算出输出的结果
let a = typeof typeof typeof [12,23];
console.log(a);
复制代码
解析:
typeof typeof typeof [12,23]// ==> typeof typeof "object" ==> typeof "string" ==> "string"
4、算出输出的结果
-1).
let a = '10';
a == 10 ? a++ : a--;
console.log(a);//=>'11'
复制代码
解析:== 比较的时候,如果左右两边数据类型不一致则先转换为相同的类型,再比较 '10' == 10 TRUE
需要注意的重要知识点:
a++` 和 `a+=1` 和 `a=a+1都是在自身基础上累加
1,但是a++浏览器会给其做特殊处理(会把其转换为数字再进行累加)a++ => a=Number(a)+1 a+=1 => a=a+1
-2).
let b = '10';
switch (b) {
//=>每一种case都是===进行比较的
case 10:
//=>'10'===10 FALSE
b++;
break;
default:
b--;
}
console.log(b);//=>9;
复制代码
5、实现入下图中的案例效果
 结构样式:
结构样式:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>点击切换BODY的颜色 白->红->蓝->绿->白</title>
<!-- IMPORT CSS -->
<style>
html,
body {
height: 100%;
overflow: hidden;
}
</style>
</head>
<body style="background-color: white;">
<button id="changeBtn">点击切换BODY的颜色 白->红->蓝->绿->白</button>
<!-- IMPORT JS -->
</body>
</html>
复制代码
实现思路:
/*
* 点击BUTTON的时候,获取到当前BODY的背景颜色,根据现有的背景颜色,把其更改为对应的颜色
* 1.想要操作谁,就先获取谁
* 2.事件绑定
* 3.实现对应的需求逻辑即可
*
* body.style.backgroundColor 操作的是元素的行内样式(只对元素行内上写的样式有作用),扩展思考:想要获取元素的样式(不论写在哪的样式),后面课程中会讲到 getComputedStyle
*
* 在JS中获取颜色,如果设置的时候是基于16进制或者RGB表示法写的样式,得到的结果一般都是RGB的染色值(我们最好把需要在JS中获取的颜色用英文单词表示法编写)
*/
复制代码
基于if...else条件实现
let body = document.body,
changeBtn = document.getElementById('changeBtn');
changeBtn.onclick = function () {
// 每一次点击要获取当前最新的背景颜色
let bg = body.style.backgroundColor;
if (bg === 'white') {
body.style.backgroundColor = 'red';
} else if (bg === 'red') {
body.style.backgroundColor = 'blue';
} else if (bg === 'blue') {
body.style.backgroundColor = 'green';
} else {
body.style.backgroundColor = 'white';
}
复制代码
此题颜色为固定值,所以我们也可以用switch...case代替if...else
switch (bg) {
case 'white':
body.style.backgroundColor = 'red';
break;
case 'red':
body.style.backgroundColor = 'blue';
break;
case 'blue':
body.style.backgroundColor = 'green';
break;
default:
body.style.backgroundColor = 'white';
}
复制代码
此题,只规定了这几种颜色,所以可以使用条件,逐个判断,如果有很多,那上面的方法就不在方便,所以我们又写了另一种方法来实现这个功能
<script>
// 颜色是由变化规律的:红->蓝->绿->白
let body = document.body,
changeBtn = document.getElementById('changeBtn');
let arr = ['red', 'blue', 'green', 'white'],
index = -1;
changeBtn.onclick = function () {
index++;
if (index > arr.length - 1) {
// 已经到头了,则从索引零重新开始即可
index = 0;
}
body.style.backgroundColor = arr[index];
};
/*详解
* arr.length-1=3 最大索引(长度-1,因为索引从零开始)
* 第一次点击
* index++ => index=0
* body.style.backgroundColor = arr[0]; 'RED'
* 第二次点击
* index++ => index=1
* body.style.backgroundColor = arr[1]; 'BLUE'
* 第三次点击
* index++ => index=2
* body.style.backgroundColor = arr[2]; 'GREEN'
* 第四次点击
* index++ => index=3
* body.style.backgroundColor = arr[3]; 'WHITE'
* 第五次点击
* index++ => index=4
* if(4>3) => index=0
* body.style.backgroundColor = arr[0]; 'RED'
* ......
*/
</script>
复制代码
6、扩展:锻炼数据类型基础知识
练习及解析:
1、!(!"Number(undefined)");
/*
* "" '' `` 都是字符串 => "Number(undefined)"就是一个字符串
* !"Number(undefined)" 转换为布尔在取反 => false
* !false => true
*/
2、isNaN(parseInt(new Date())) + Number([1]) + typeof undefined;
/*
* + 是最后计算的,先把每一项的值都算出来,最后相加
* isNaN(parseInt(new Date())) 从最里层开始逐一向外层计算
* new Date() => 当前本机日期(对象)
* parseInt(对象) => parseInt("Fri Mar 06 2020 11:43:18 GMT+0800") =>NaN
* isNaN(NaN) => true
* Number([1])
* Number("1") =>1
* typeof undefined
* =>"undefined"
* true + 1 + "undefined"
* true + 1 => 2
* 2 + "undefined" => "2undefined"
*/
3、 Boolean(Number("")) + !isNaN(Number(null)) + Boolean("parseInt([])") + typeof !(null);
/*
* Boolean(Number(""))
* Number("") => 0
* Boolean(0) => false
* !isNaN(Number(null))
* Number(null) => 0
* isNaN(0) => false
* !false => true
* Boolean("parseInt([])")
* "parseInt([])" 他是一个字符串,并不是转换数字啥的
* => true
* typeof !(null)
* !(null) => true
* typeof true => "boolean"
* false + true + true + "boolean" => "2boolean"
*/
4、 parseFloat("1.6px") + parseInt("1.2px") + typeof parseInt(null);
/*
* parseFloat("1.6px") => 1.6
* parseInt("1.2px") => 1
* typeof parseInt(null)
* parseInt(null) => parseInt('null') => NaN
* typeof NaN => "number"
* 1.6 + 1 + "number" => '2.6number'
*/
5、 isNaN(Number(!!Number(parseInt("0.8"))));
/*
* parseInt("0.8") => 0
* !!Number(0) => false
* Number(false) => 0
* isNaN(0) => false
*/
6、 console.log(1 + "2" + "2");
/*
* '122'
*/
7、 !typeof parseFloat("0");
/*
* parseFloat("0") => 0
* typeof 0 => "number"
* !"number" => false
*/
8、 Number("");
/* 0 */
9、 typeof "parseInt(null)" + 12 + !!Number(NaN);
/*
* typeof "parseInt(null)" => "string"
* 12
* !!Number(NaN) => false
* => "string12false"
*/
10、 !typeof (isNaN("")) + parseInt(NaN);
/*
* !typeof (isNaN(""))
* isNaN("") => isNaN(Number("")) => isNaN(0) => false
* typeof false => "boolean"
* !"boolean" => false
* parseInt(NaN)
* parseInt(String(NaN)) => parseInt('NaN') => NaN
* false + NaN => NaN
*/
11、typeof !parseInt(null) + !isNaN(null);
/*
* typeof !parseInt(null)
* parseInt(null) => parseInt('null') => NaN
* !NaN => true
* typeof true => "boolean"
* !isNaN(null)
* isNaN(null) => isNaN(Number(null)) => isNaN(0) => false
* !false => true
* "boolean" + true => "booleantrue"
*/
复制代码
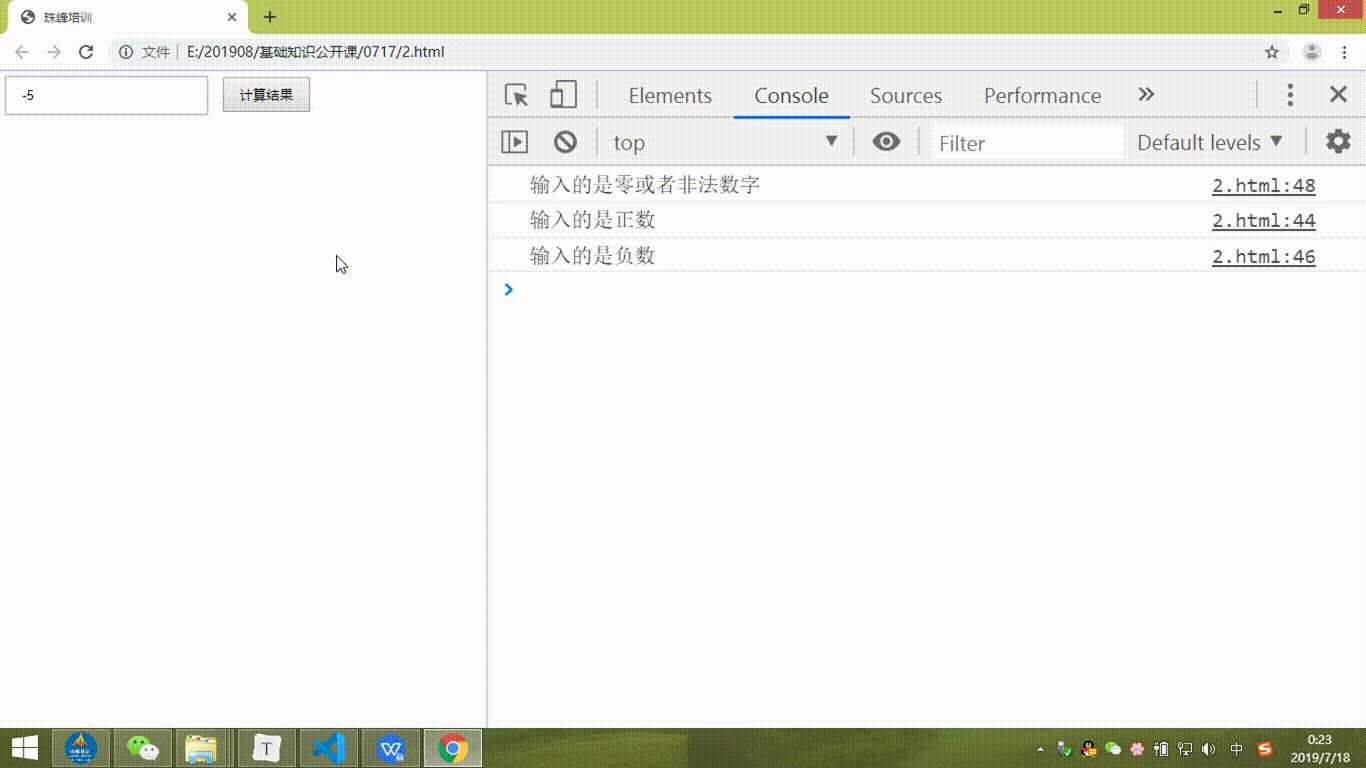
7、扩展实现如下的需求
参考案例:判断用户输入的数字,是正数还是负数
后面的作业也是仿照参考案例,来编写判断程序并且进行输出
<body>
<input type="text" id="inpBox" value="0">
<button id="btn">计算结果</button>
<!-- IMPORT JS -->
<script>
let inpBox = document.getElementById('inpBox');
let btn = document.getElementById('btn');
btn.onclick = function () {
// 获取文本框中的内容:元素.value
// 获取的结果是字符串,所以需要转换为数字
let n = inpBox.value;
n = Number(n);
// 接下里根据输入的内容进行相关验证,输出对应的结果
if (n > 0) {
console.log('输入的是正数');
} else if (n < 0) {
console.log('输入的是负数');
} else {
console.log('输入的是零或者非法数字');
}
}
</script>
</body>
复制代码
实现效果:

1、判断输入的年份是闰年还是平年
闰年条件: year 能被4整除,不能被100整除,或 可以被400整除
<body>
<input type="text" id="inpBox">
<button id="submit">提交</button>
<script>
let inpBox = document.getElementById('inpBox'),
submit = document.getElementById('submit');
submit.onclick = function () {
// 获取文本框中的内容(默认是字符串,需要转换为数字)
let val = inpBox.value;
val = Number(val);
if (isNaN(val) || val < 1000 || val > 9999) {
alert('输入的年份必须合法!');
return; //=>遇到RETURN下面代码就不在执行了
}
if ((val % 4 === 0 && val % 100 !== 0) || val % 400 === 0) {
alert(`${val}年是闰年!`);
} else {
alert(`${val}年是平年!`);
}
}
</script>
</body>
复制代码
2、判断输入的数字是偶数还是奇数
偶数条件:能被2整除(或者除以2余数为0 => N%2是取余数)
<body>
<input type="text" id="inpBox">
<button id="submit">提交</button>
<script>
let inpBox = document.getElementById('inpBox'),
submit = document.getElementById('submit');
submit.onclick = function () {
let val = inpBox.value;
val = Number(val);
if (isNaN(val)) {
alert('请输入有效数字!');
return;
}
if (val % 2 === 0) {
alert(`${val}是偶数!`);
} else {
alert(`${val}是奇数!`);
}
}
</script>
</body>
复制代码
3、根据输入的分数,判定成绩等级
说明:90分及以上“优秀” 80分及以上”中等” 70分及以上”及格” 70分以下”不及格”
<body>
<input type="text" id="inpBox">
<button id="submit">提交</button>
<script>
let inpBox = document.getElementById('inpBox'),
submit = document.getElementById('submit');
submit.onclick = function () {
let val = inpBox.value;
val = Number(val);
if (isNaN(val)) {
alert('请输入有效分数!');
return;
}
if (val >= 90) {
alert(`优秀!`);
} else if (val >= 80 && val < 90) {
alert(`中等`);
} else if (val >= 70 && val < 80) {
alert(`及格`);
} else {
alert(`不及格`);
}
}
</script>
</body>
复制代码
4、某个公司要给员工发年终奖,为了奖励老员工,所以工作时间越长,发的越多,规则如下:
- 工作满 0 年,发月薪的 1 倍月薪年终奖,如果月薪大于 8000 ,那么就是发 1.2倍
- 工作满 1 年,发月薪的 1.5 倍月薪年终奖,如果月薪大于 10000 ,那么就是发 1.7倍
- 工作满 2 年甚至更多 ,发月薪的3 倍月薪年终奖,如果月薪大于 12000 ,那么就是发 3.2倍
- 编写JS程序,当用户输入自己的工作年限和薪资后,计算并且输出应得的年终奖~~
<body>
工作年限:<input type="text" id="workYear">
<br>
工作薪酬:<input type="text" id="workMoney">
<br>
<button id="submit">提交</button>
<script>
let workYear = document.getElementById('workYear'),
workMoney = document.getElementById('workMoney'),
submit = document.getElementById('submit');
submit.onclick = function () {
let year = workYear.value,
money = workMoney.value;
year = Number(year);
money = Number(money);
// 最好把YEAR和MONEY做非有效数字的校验
if (isNaN(year) || isNaN(money)) {
alert('输入有误,请查证');
return;
}
let result = 0; //=>设置初始值
if (year === 0) {
if (money >= 8000) {
result = money * 1.2;
} else {
result = money * 1;
}
} else if (year === 1) {
if (money >= 10000) {
result = money * 1.7;
} else {
result = money * 1.5;
}
} else {
if (money >= 12000) {
result = money * 3.2;
} else {
result = money * 3;
}
}
alert(`你应该拿到的年终奖是:¥${result.toFixed(2)}`);
}
</script>
</body>
复制代码
5、一个加油站为了鼓励车主多加油,所以加的多有优惠。
- 92 号汽油,每升 6 元;如果大于等于 20升,那么每升 5.9 元
- 97 号汽油,每升 7 元;如果大于等于 30升,那么每升 6.95 元
- 编写 JS 程序,用户输入自己的汽油编号,然后输入自己加多少升,计算并且输出应付价格~~
<body>
汽油型号:<select id="modelInp">
<option value="95" selected>#95</option>
<option value="97">#97</option>
</select>
<br>
汽油升数:<input type="text" id="priceInp">
<br>
<button id="submit">提交</button>
<script>
let modelInp = document.getElementById('modelInp'),
priceInp = document.getElementById('priceInp'),
submit = document.getElementById('submit');
submit.onclick = function () {
let model = modelInp.value,
price = priceInp.value;
model = Number(model);
price = Number(price);
if (isNaN(model) || isNaN(price)) {
alert('输入有误,请查证');
return;
}
/* 三元运算符方式:
let result = model === 95 ? (price >= 20 ? price * 5.9 : price * 6) : (price >= 30 ? price * 6.95 : price *
7); */
if (model === 95) {
if (price >= 20) {
result = price * 5.9;
} else {
result = price * 6;
}
} else {
if (price >= 30) {
result = price * 6.95;
} else {
result = price * 7;
}
}
alert(`支付总价:¥${result.toFixed(2)}`);
}
</script>
</body>
复制代码
8、扩展思考题
已知下面代码可以修改BOX元素的样式
box.style.color = 'red';
复制代码
那么下面的写法是否可以修改元素的样式,如果不可以是为什么?
//第一种方案
let AA = box.style;
AA.color = 'red';
//第二种方案
let BB = box.style.color;
BB = 'red';
//=>哪种方式可以实现,不能实现是因为啥?
复制代码
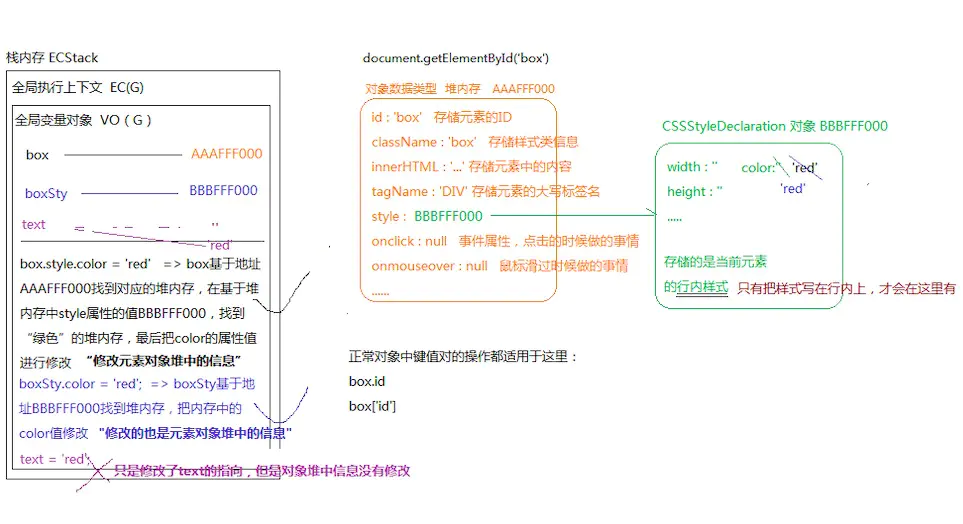
解析:
- 第一种:
AA指向的是一个空间地址,通过空间地址修改颜色信息,可以实现 - 第二种:
BB指向的是一个具体的颜色值,如果行内本身没有设置color信息,则获取到的是一个空字符串,那么BB变量所代表的就是当前获取到的空字符串,BB = “red”,按顺序存储,首先把“red”当作值存储在栈内存中,然后,在把BB所代表的空字符串与之关联,这一切操作都是基于栈内存中完成的,并没有修改堆内存中原本内容,故不能实现;
此题与下题一致,可参考下图图例;
修改盒子中文字颜色样式的三种写法,哪一种可以?
let box = document.getElementById('box');
box.style.color = 'red';
let boxSty = box.style; //=>获取的是STYLE对应的对象 BBBFFF000
boxSty.color = 'red';
let text = box.style.color; //=>获取的是color初始值'',基本类型值,直接存在栈内存中
text = 'red'; */
复制代码