JS中的数据类型,是学习JS的基础,他主要分为两大类分别是:
- 基本数据类型和引用数据类型,基本数据类型又分为number、string、boolean、null、undefined、还有ES6新语法规范中的Symbol,BigInt
- 引用数据类型:对象(普通对象、数组对象、正则对象、Math、Date)、函数
今天我们主要先简单了解一下各种数据类型:
一、基本数据类型
按值操作
1、number
包含:
- 正数、负数、0
- NaN
对于NaN我们需要了解的内容:
- not a number 不是一个有效数字,但是属于number类型的
- NaN和任何值都不相等(包括自己本身)
- NaN == NaN //=>false
- Infinity:无穷大的值,也是number类型的
思考:想要验证一下n是不是有效数字,要怎么验证?
- 既然NaN代表不是一个有效数字,那么直接用n==NaN是检测是否可以呢?
- 答:不可以;因为NaN本身代表不是一个数,不是一个数的内容包含很多,NaN与其自身都不相等,所以不能用NaN来检测一个数是否为有效数字。
由此我们引申出isNaN的概念
1、isNaN
定义:专业用来验证一个值是否为非有效数字
返回值
- 有效数字:返回false
- 非有效数字:返回true
console.log(isNaN(1)); //=>falseconsole.log(isNaN(NaN)); //=>trueconsole.log(isNaN(Infinity)); //=>falseconsole.log(isNaN('AA')); //=>trueconsole.log(isNaN('12.5')); //=>falseconsole.log(isNaN('12.5px')); //=>trueconsole.log(isNaN([])); //=>falseconsole.log(isNaN([10])); //=>falseconsole.log(isNaN([10, 20])); //=>trueconsole.log(isNaN({})); //=>trueconsole.log(isNaN(null)); //=>falseconsole.log(isNaN(undefined)); //=>trueconsole.log(isNaN(Symbol(1))); //=>报错复制代码
注意:
- 在使用 isNaN 进行检测的时候,如果检测的值是非数字类型的值,则需要先把其转换为数字类型,然后在进行检测。
2、把其它数据类型转换为数字类型
1) Number([value])
定义:是JS内置的转换方法,可以把其他数据类型“强制”转换为数字类型
1、字符串转数字
- 只有都是有效数字字符的才能转换为具体的数字,一旦字符串中出现非有效数字字符,则结果为NaN
- 空字符串转数字===>0
console.log(Number('12')); //=>12
console.log(Number('12.5')); //=>12.5
console.log(Number('12px')); //=>NaN
console.log(Number('12.5.0')); //=>NaN
复制代码
2、布尔转数字
- true 转换为1
- false 转换为 0
console.log(Number(true)); //=>1
console.log(Number(false)); //=>0
复制代码
3、把空转数字
- null 转换为 0
- undefined 转换为NaN
console.log(Number(null)); //=>0
console.log(Number(undefined)); //=>NaN
复制代码
4、Symbol 转数字
- 不能把Symbol类型转换为数字,否则会报错
console.log(Number(Symbol(13))); //=>Cannot convert a Symbol value to a number
复制代码
5、对象转数字
- 过程:
- 1.先把obj转化为字符串 “[object Object]”
- 2.把字符串转换为数字 Number(“[object Object]”)
- 普通对象
let obj={x:100};
console.log(Number(obj)); //=>NaN
复制代码
- 数组对象:空数组转数字为 0
/*
* 1.先把ARR转换为字符串: "10"
* 2.在把"10"转换为数字:10
*/
let arr = ["10"];
console.log(Number(arr)); //=>10
/*
* 1.先把ARR转换为字符串: "10,20"
* 2.在把"10,20"转换为数字:NaN
*/
arr = ["10", "20"];
console.log(Number(arr)); //=>NaN
console.log(Number([])); //=> []->'' Number('')->0
console.log(Number(['AA'])); //=> ['AA']->'AA' Number('AA')->NaN
复制代码
- 其余对象基本都是NaN
6、函数转数字
- 结果都是NaN
console.log(Number(function func() {}));//=>NaN
复制代码
2)parseInt([value])
定义:从字符串最左边开始查找,把找到的有效数字字符转换为数字,一直遇到一个非有效数字字符为止,则结束查找
原理:
- 处理原理与Number不一样
- 他们是把字符串转换为数字类型(如果处理的值不是字符串,需要先转换为字符串然后再去转换为number类型的)
3)parseFloat([value])
与 parseInt 区别
- parseFloat 比 parseInt 多识别一位小数点
console.log(Number('12px')); //=>NaN
console.log(parseInt('12px')); //=>12
console.log(parseInt('12px24')); //=>12
console.log(parseInt('width:12px')); //=>NaN
console.log(parseInt('12.5px')); //=>12
console.log(parseFloat('12.5px')); //=>12.5 parseFloat比parseInt多识别一个小数点
console.log(Number(true)); //=>1
console.log(parseInt(true)); //=>先把TRUE转换为字符串"TRUE" parseInt('true') =>NaN
console.log(parseInt(NaN)); //=>NaN
console.log(Number(null)); //=>0
console.log(parseInt(null)); //=> parseInt('null') =>NaN
console.log(isNaN(Number(parseInt("0.8")))); //=>parseInt("0.8")->0 Number(0)->0 isNaN(0)->false
console.log(Number('')); //=>0
console.log(parseInt('')); //=>NaN
复制代码
3、方法
在Number这一大类中,有很多公用的方法,本次只列举两个较为常用的
1、toFixed()
- 语法:数字.toFixed(N)
- 定义:保留小数点后N位(最后的结果是一个字符串)
let n = 3.1415926;
console.log(n.toFixed(2)); //=>"3.14"
复制代码
2、MAX_SAFE_INTEGER
- 定义:最大安全数(js能够识别的最大整数)
- 数值:9007199254740991
- 注意:ES6中提供了一个新的数据类型 BigInt ,管理超过安全数值的数字
console.log(Number.MAX_SAFE_INTEGER); //=>9007199254740991 最大安全数(JS能够有效识别的最大整数)
console.log(9007199254740992 == 9007199254740993); //=>true 应该是不一样的,但是超过了最大数值,JS无法精准计算
ES6中提供了一个新的数据类型 BigInt:管理超过安全数值的数字
console.log(BigInt(9007199254740992), BigInt(9007199254740993));
/*
* 基本数据类型
* number string boolean null undefined symbol => BigInt新增的基本数据类型
*/
复制代码
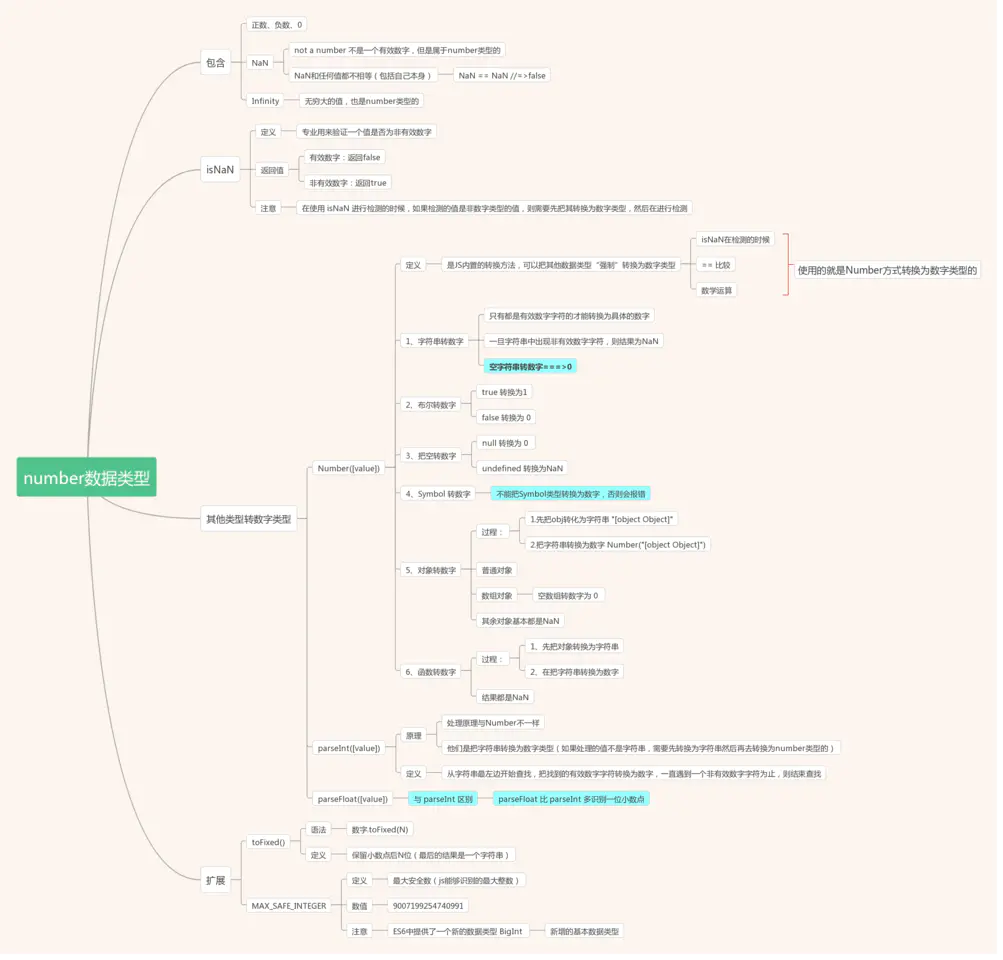
思维导图