说到输出方式我们主要分为三大类:控制台输出类、window提示框类、页面插入类;接下来我们主要介绍几种常用的
一、console:控制台输出类
控制在浏览器控制台输出的
1、console.log
- 定义:控制台输出
- 特点:输出任意数据类型的数据,控制台展示的也是对应的数据类型
- 举例:
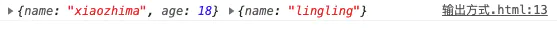
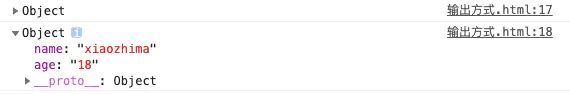
let aa = {name: 'xiaozhima',age:18}let bb = {name: 'lingling'}console.log(aa,bb);console.log({name: 'xiaozhima',age: '18'})复制代码

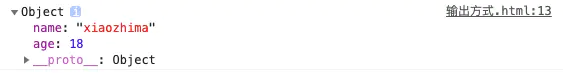
2、console.dir
- 定义:输出一个对象或者一个值的详细信息
let aa = { name: 'xiaozhima', age: 18 }
console.dir(aa);
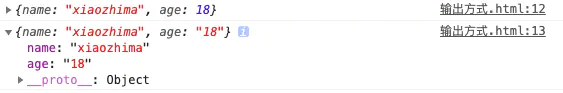
console.dir({
name: 'xiaozhima',
age: '18'
})
复制代码

- 与console.log的区别:console.log可以一次性输出多个值,但是dir不可以
let aa = { name: 'xiaozhima', age: 18 }
let bb = { name: 'lingling' }
console.log(aa, bb);
复制代码
let aa = { name: 'xiaozhima', age: 18 }
let bb = { name: 'lingling' }
console.dir(aa, bb);//==>第二个变量未识别
复制代码

- 实际情况中经常使用console.dir输出一个方法或一个数据类型的详细信息
3、console.warn
- 定义:以警告的方式输出
console.warn(‘当前操作不规范’)
复制代码

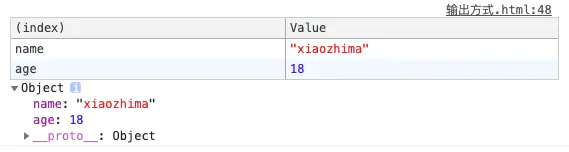
4、console.table
- 定义:把多维的JSON数据以表格形式输出
let aa = { name: 'xiaozhima', age: 18 }
console.table(aa)
复制代码

5、console.time / console.timeEnd
- 定义:计算出time / timeEnd 中间所有程序执行所消耗的时间(预估时间,受到当前电脑性能的影响)
console.time('AA');
for (let i = 0; i < 99999999; i++) {}
console.timeEnd('AA');
复制代码

二、window提示框类
是在浏览器窗口中弹出一个提示框,提示框中输出指定的信息
1、alert
特点:
- 1、需要等到 alert 弹出框,点击确定关闭后,后面的代码才会执行(alert 会阻碍主线程的渲染)
- alert 弹出的内容都会默认转换为字符串(调用 toString)
alert('今天大家都很帅!');
console.log(100);
alert([10, 20, 30]); //=>数组转换为字符串的结果 "10,20,30"
alert({name:'小芝麻'}); //=>普通对象转换为字符串的结果 "[object Object]"
复制代码

- 点击确认后控制台才会弹出100

2、confirm
特点:创建一个变量,用来接收用户选择的结果
- 用户点击确定返回true
- 用户点击取消返回false
let flag = confirm('今天大家都好好学了吗?');
console.log(flag);
复制代码

点确认

与alert 区别:
- 给用户提供了确定和取消两种选择
3、prompt
特点:
- 点击的是取消返回结果是null
- 点击的是确定,会把用户输入的原因信息返回
let reason = prompt('确定要删除此信息吗?');
console.log(reason);
复制代码

- 输入123456后点确认

- 点取消

- 与confirm的区别:在confirm 的基础上给用户提供书写操作的原因等信息
三、页面插入类
向页面指定容器中插入内容
1、document.write(不常用)
- 定义:在页面中直接写入
- 特点:和 alert 一样,写入的内容最后都会转换为字符串,然后写入
2、innerHTML
特点:
- 插入的信息也会变成字符串
- 基于这种方式会把之前容器中的内容给覆盖掉,想要追加,则采用
+=的方式
box.innerHTML = 'xiaozhima';//==>会覆盖原始的所有内容
box.innerHTML += 'xiaozhima';//==>在原始内容上继续增加
复制代码
3、innerText(与innerHTML基本相同)
与innerHTML唯一的区别:
- innerHTML 能够把标签文本进行识别和渲染
- innerText 会把所有内容都当作普通的文本
4、value
- 定义:给页面中的文本框赋值
给页面中的文本框赋值
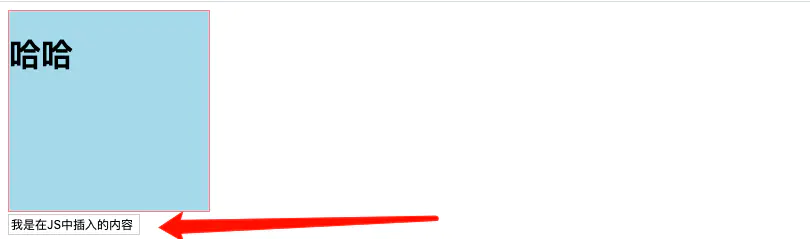
let userName = document.getElementById('userName');
userName.value = "我是在JS中插入的内容";
复制代码
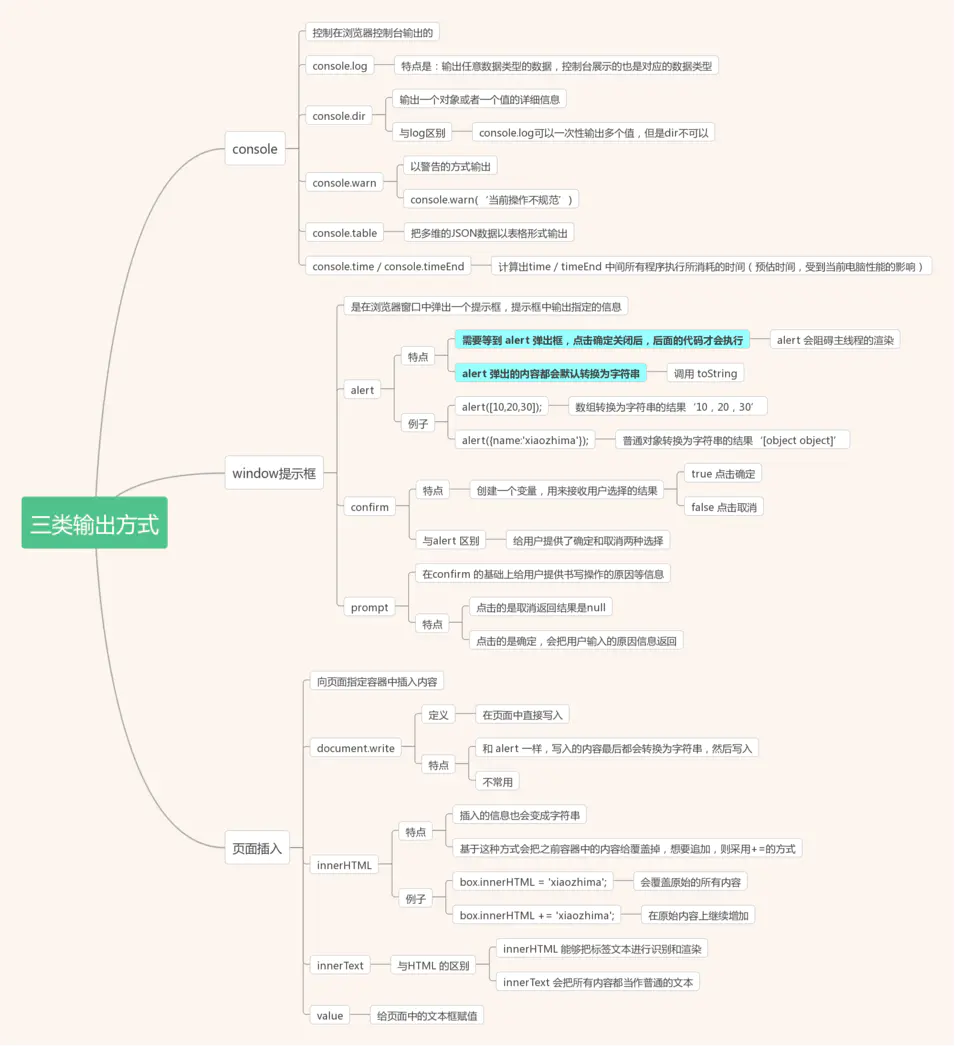
思维导图如下: