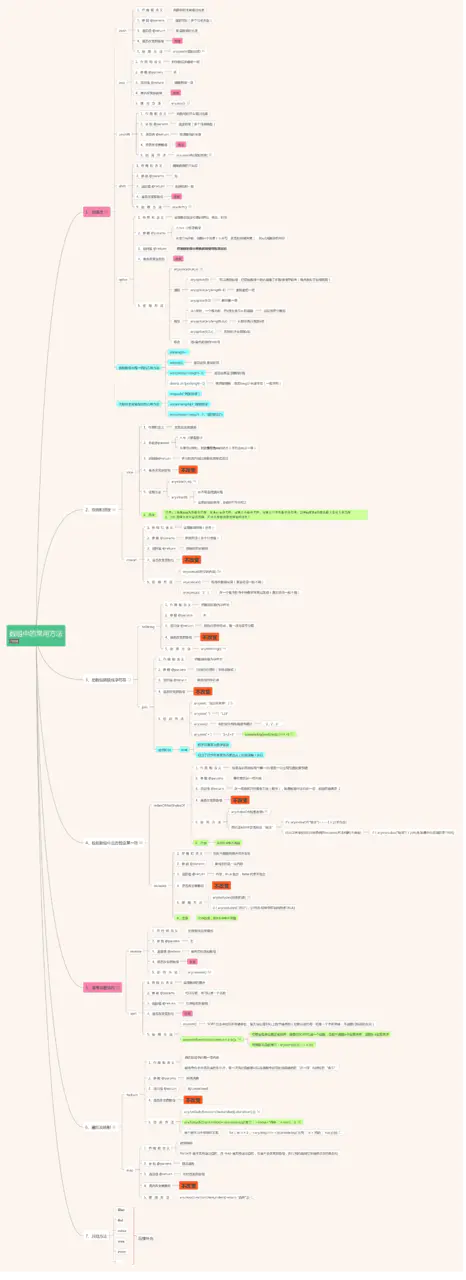
一、增删改(此类均改变原数组)

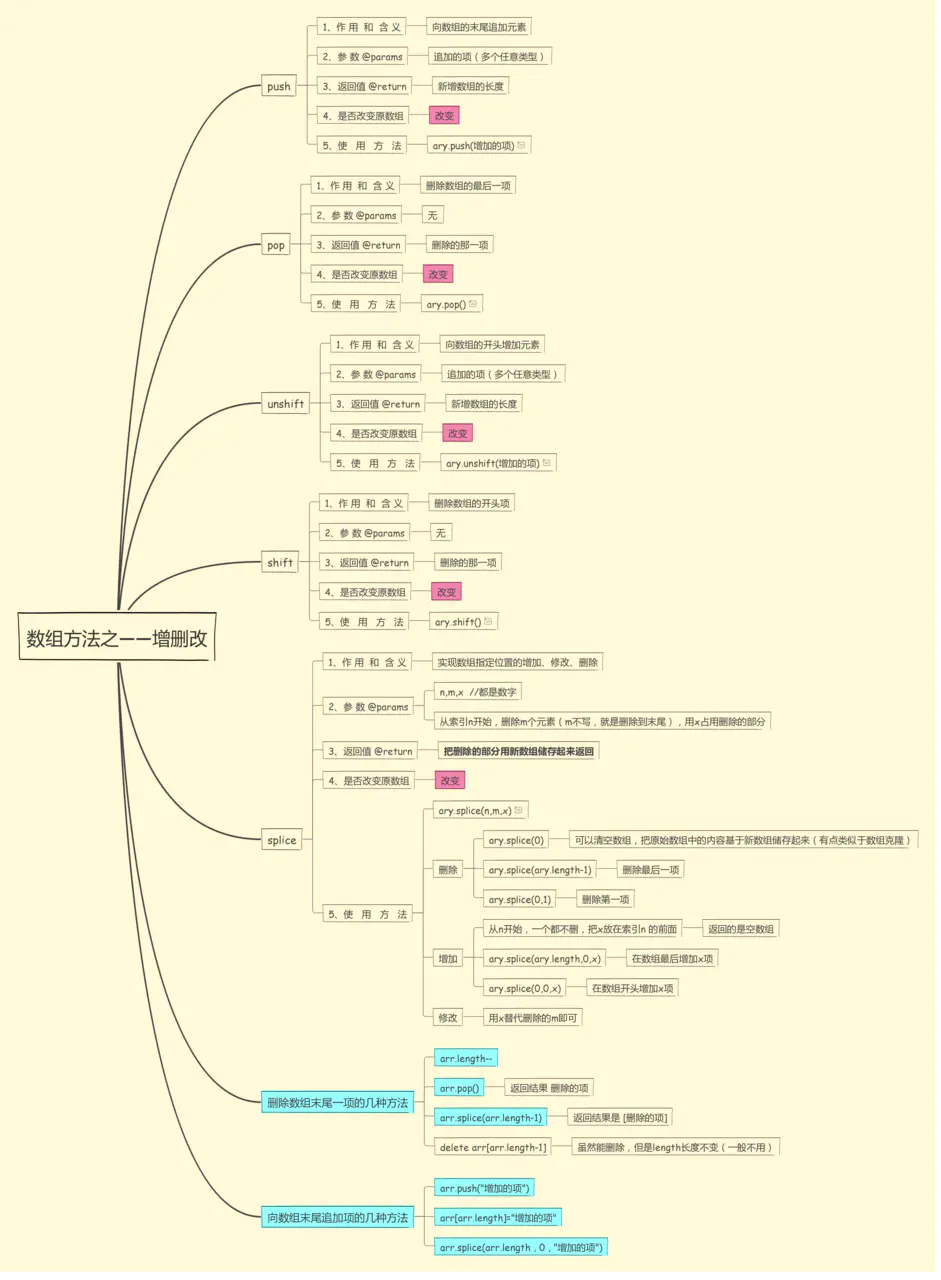
1、push
- 定义:向数组的末尾追加元素
- @params:追加的项(多个任意类型)
- @return:新增数组的长度
- 是否改变原数组:改变
使用方法:ary.push(增加的项)
var ary=[1,2,3];var res=ary.push(6);==>4console.log(ary);===>[1,2,3,6]复制代码
2、unshift
- 定义:向数组的开头增加元素
- @params:追加的项(多个任意类型)
- @return:新增数组的长度
- 是否改变原数组:改变
使用方法:ary.unshift(增加的项)
var ary=[1,2,3];
var res=ary.unshift(6);==>4
console.log(ary);===>[6,1,2,3]
复制代码
3、shift
- 定义:删除数组的开头项
- @params:无
- @return:删除的那一项
- 是否改变原数组:改变
使用方法:ary.shift()
var ary=[1,2,3,4,5];
var res=ary.shift();
console.log(ary);
console.log(res);//==>1
复制代码
4、pop
- 定义:删除数组的结尾项
- @params:无
- @return:删除的那一项
- 是否改变原数组:改变
使用方法:ary.pop()
var ary=[1,2,3,4,5];
var res=ary.pop();
console.log(ary);
console.log(res);//==>5
复制代码
5、splice
- 定义:实现数组的增加、删除、修改;
- @params:n,m,x
- @return:修改后的新数组
- 是否改变原数组:改变
使用方法:ary.splice(n,m,x)
var ary=[1,2,3,4,5];
console.log(ary.splice(0,2,6,8));
console.log(ary) ==>[6,8,3,4,5];
复制代码
【删除】 返回值是一个数组,里面是删除项
- ary.splice(0):可以清空数组,把原始数组中的内容基于新数组储存起来(有点类似于数组克隆)
- ary.splice(ary.length-1):删除最后一项
- ary.splice(0,1):删除第一项
var ary=[1,2,3,4,5];
console.log(ary.splice(0,1));
console.log(ary) ==>[2,3,4,5];
复制代码
【新增】 ary.splice(n,0,x);在索引n的前面添加了x项;
- ary.splice(ary.length,0,x):在数组最后增加x项;
- ary.splice(0,0,x):在数组开头增加x项;
var ary=[1,2,3,4,5];
console.log(ary.splice(0,0,8));
console.log(ary) ==>[8,1,2,3,4,5];
复制代码
【修改】 用x替代删除的m即可
删除数组末尾一项的几种方法
- arr.length—
- arr.pop() :返回结果 删除的项
- arr.splice(arr.length-1) : 返回结果是 [删除的项]
- delete arr[arr.length-1] : 虽然能删除,但是length长度不变(一般不用)
向数组末尾追加项的几种方法
- arr.push(“增加的项”)
- arr[arr.length]=”增加的项”
- arr.splice(arr.length , 0 , “增加的项”)
二、查询和拼接(此类均不改变原数组)

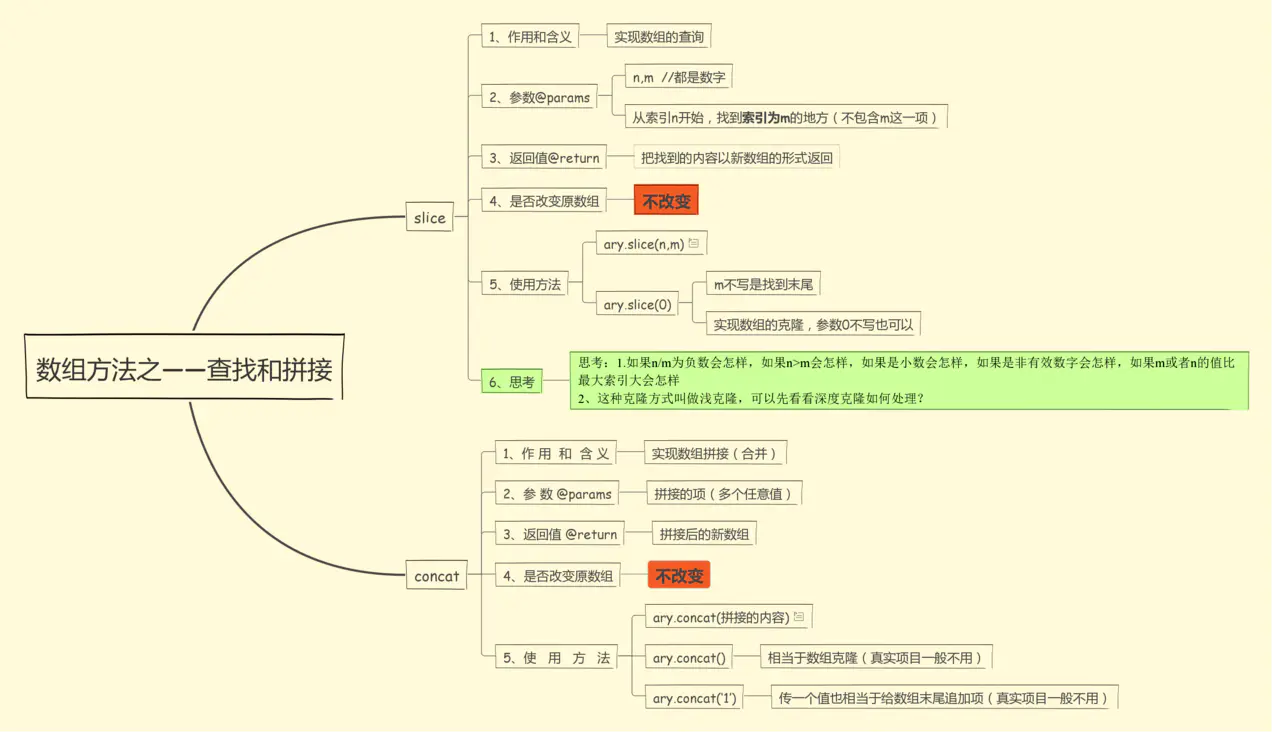
6、slice
- 定义:实现数组的查询
- @params:n,m //从索引n开始,找到索引为m的地方(不包含m这一项)
- @return:把找到的内容以新数组的形式返回
- 是否改变原数组:不改变
使用方法:ary.slice(n,m)
var ary=[1,2,3,4,5];
var res=ary.slice(1,3);==>[2,3]
复制代码
ary.slice(0): m不写是查找至末尾,相当于数组克隆,参数0可以不写
思考:1.如果n/m为负数会怎样,如果n>m会怎样,如果是小数会怎样,如果是非有效数字会怎样,如果m或者n的值比最大索引大会怎样?
- 1、如果n/m为负数会怎样? | 参数 | 描述 | | —- | —- | | start | 要抽取的片断的起始下标。如果是负数,则该参数规定的是从字符串的尾部开始算起的位置。也就是说,-1 指字符串的最后一个字符,-2 指倒数第二个字符,以此类推。 | | end | 紧接着要抽取的片段的结尾的下标。若未指定此参数,则要提取的子串包括 start 到原字符串结尾的字符串。如果该参数是负数,那么它规定的是从字符串的尾部开始算起的位置。 |
- 2、n>m:会返回空数组;
- 3、n,m如果是小数:会只取小数点前的整数,无论小数点后数字是几都直接省略;
let ary = [1,8,7,3,6,4]
ary.slice(1.3,4.2);//==> [8, 7, 3]
ary.slice(1.6,4.9);//==>[8, 7, 3]
ary.slice(1,4);//==>[8, 7, 3]
复制代码
- 4、如果是非有效数字:会先基于Number转换为数字,在进行截取
let ary = [1,8,7,3,6,4]
undefined
ary.slice("sss","sss");//==> []
ary.slice("1","3");//==> [8, 7]
ary.slice(false,true);//==> [1]
ary.slice([],[4]);//==>[1, 8, 7, 3]
ary.slice({},{a:b});//==>Uncaught ReferenceError: b is not defined
ary.slice(NaN,2);//==> [1, 8]
复制代码
- 5、如果m或者n的值比最大索引大会怎样:当n大于索引时,返回值为空数组;当n小于索引,m大于索引时,会返回从索引n开始直到数组末尾项;
ary.slice(8,3);//==> []
ary.slice(1,8);//==>[8, 7, 3, 6, 4]
复制代码
7、concat
- 定义:实现数组拼接(合并)
- @params:拼接的项(多个任意值)
- @return:拼接后的新数组
- 是否改变原数组:不改变
使用方法:ary.concat(拼接的内容)
let ary1=[10,20,30];
let ary2=[40,50,60];
let res=ary1.concat("培训",ary2);
console.log(res);//==>[10,20,30,"培训",40,50,60]
复制代码
- ary.concat():相当于数组克隆(真实项目一般不用)
- ary.concat(‘1’):传一个值也相当于给数组末尾追加项(真实项目一般不用)
三、把数组转换为字符串(此类都不改变原数组)

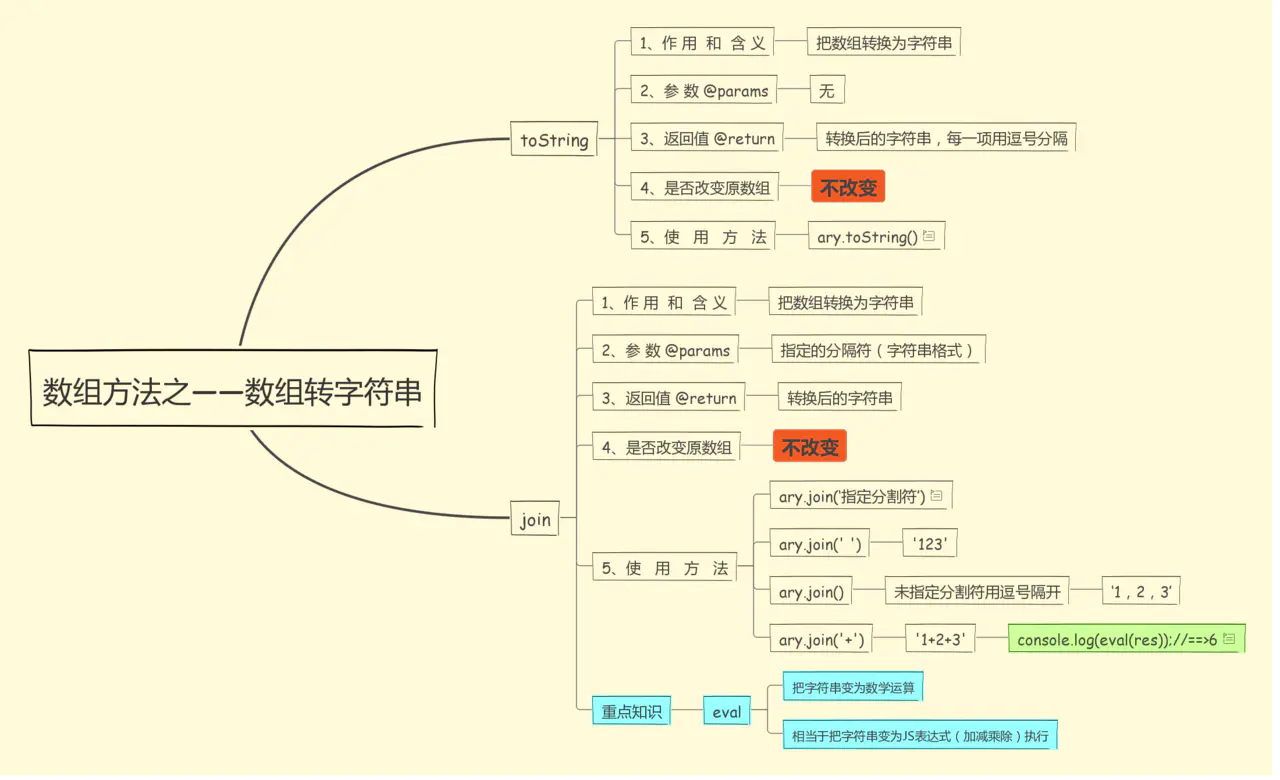
8、toString
- 定义:把数组转换为字符串
- @params:无
- @return:转换后的字符串,每一项用逗号分隔
- 是否改变原数组:不改变
使用方法:ary.toString()
let ary = [10,20,30];
let res = ary.toString();
console.log(res);//==>"10,20,30"
console.log([].toString());//==>""
console.log([12].toString());//==>"12"
复制代码
9、join
- 定义:把数组转换为字符串
- @params:按指定的分隔符连接
- @return:转换后的字符串
- 是否改变新数组:不改变
使用方法:ary.join(‘指定分割符’)
var ary=[1,2,3]
var res=ary.join("-");===>"1-2-3"
复制代码
- ary.join(‘’):’123’
- ary.join():未指定分割符用逗号隔开
- ary.join(‘+’);//>’1+2+3’
console.log(eval(res));//>6 //======eval:相当于把字符串变为JS表达式(加减乘除)执行
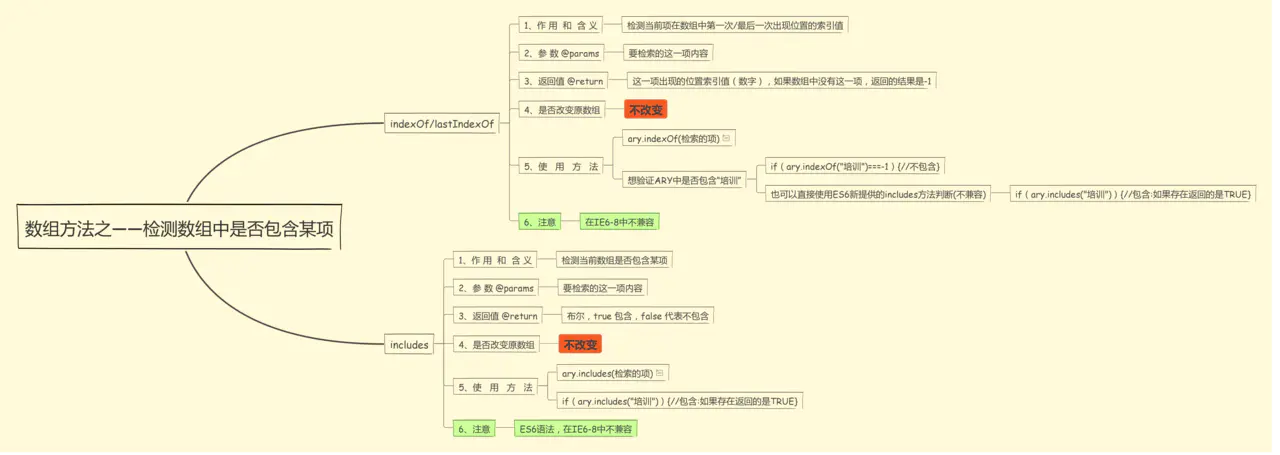
四、检测数组中是否包含某一项(该类都不改变原数组)

10、indexOf
- 定义:检测当前项在数组中第一次出现位置的索引值
- @params:要检索的这一项内容
- @return:这一项出现的位置索引值(数字),如果数组中没有这一项,返回的结果是-1
- 是否改变原数组:不改变
使用方法:ary.indexOf(检索的项);
let ary = [10,20,30,10,20,30];
console.log(ary.indexOf(20));//==>1
复制代码
- 想验证ARY中是否包含“培训”
if(ary.indexOf("培训")===-1){//不包含}
也可以直接使用ES6新提供的includes方法判断(不兼容)
if(ary.includes("培训")){//包含:如果存在返回的是TRUE}
复制代码
- 注意:在IE6-8中不兼容
11、lastIndexOf
- 定义:检测当前项在数组中最后一次出现位置的索引值
- 其余内容通indexOf相同
12、includes
- 定义:检测当前数组是否包含某项
- @params:要检索的这一项内容
- @return:布尔,true 包含,false 代表不包含
- 是否改变原数组:不改变
使用方法:ary.includes(检索的项)
var ary=[1,2,3]
ary.includes(1);===>true
复制代码
- 注意:ES6语法,在IE6-8中不兼容
五、排序或排列(该类均改变原数组)

13、reverse
- 定义:把数组倒过来排列
- @params:无
- @return:排列后的新数组
- 是否改变原数组:改变
使用方法:ary.reverse()
var ary=[1,2,3,4,5];
var res=ary.reverse();==>[5,4,3,2,1];
console.log(res,ary);===>[5,4,3,2,1];
复制代码
14、sort
- 定义:把数组按大小顺序排列
- @params:可以没有,也可以是函数
- @return:排好序后的数组
- 是否改变原数组:改变
使用方法:ary.sort():SORT方法中如果不传递参数,是无法处理10以上数字排序的(它默认按照每一项第一个字符来排,不是我们想要的效果)
- 想要实现多位数正常排序,需要给SORT传递一个函数,函数中返回a-b实现升序,返回b-a实现降序:
- ary.sort(function(a,b){return a-b;});
- 可用箭头函数表示:ary.sort((a,b) => a-b);
【升序】
var ary=[11,12,1,2,3];
ary.sort(function(a,b){
return a-b;
});
复制代码
【降序】
var ary=[11,12,1,2,3];
ary.sort(function(a,b){
return b-a;
});
复制代码
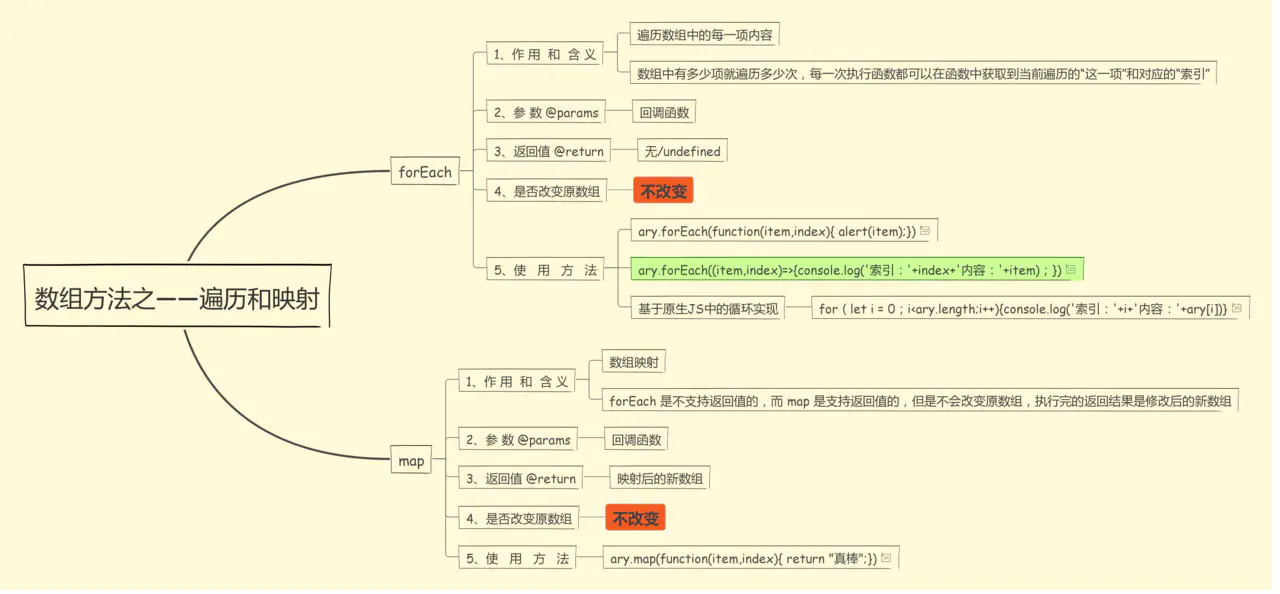
六、遍历和映射(此类均不改变原数组)

15、forEach
- 定义:遍历数组中的每一项内容
- @params:回调函数
- @return:无/undefined
- 是否改变原数组:不改变
使用方法:ary.forEach(function(item,index){ alert(item);})
var ary=[2,1,3,5,6,7,8,2];
var res=ary.forEach(function(item,index){
alert(item);
})
console,log(res)
复制代码
- ary.forEach((item,index)=>{console.log(‘索引:’+index+’内容:’+item);})
ary.forEach((item,index)=>{
//数组中有多少项,函数就会被默认执行多少次
//每一次执行函数:item是数组中当前要操作的这一项,index是当前项的索引
console.log('索引:'+index+'内容:'+item);
})
复制代码
- 基于原生JS中的循环实现:for(let i = 0;i<ary.length;i++){console.log(‘索引:’+i+’内容:’+ary[i]);}
for(let i = 0;i<ary.length;i++){
//i:当前循环这一项的索引
//ary[i]:根据索引获取循环的一项
console.log('索引:'+i+'内容:'+ary[i]);
}
复制代码
16、map
- 定义:数组映射
- @params:回调函数
- @return:映射后的新数组
- 是否改变原数组:不改变
使用方法:ary.map(function(item,index){ return “真棒”;})
var ary=[2,1,3,4]
var res=ary.map(function(item,index){
return "你真棒"
})
["你真棒","你真棒","你真棒","你真棒"]
复制代码
另外一些方法后续补充……