JS的三大组成部分:
- ECMAScript:定义了JS的语法规范;
- DOM:提供操作文档的属性和方法;
- BOM:提供操作浏览器的属性和方法;
我们以document.getElementsByTagName为例简单了解下通过JS操作DOM的原理:
一、以给第一个LI标签设置背景颜色为例解析:
- 1、首先在页面中写入几个
li标签, - 2、通过
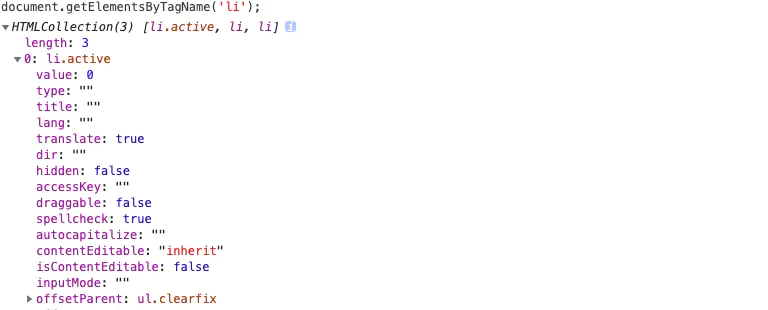
document.getElementsByTagName("li")获取到所有li标签 - 3、在控制台打印
可以看到此时我们已经获取到所有的
li标签;
- 4、并且每个
li标签前面都有一个数字索引,我们可以通过相应的索引,获取到每个li,这个获取到的li集合,我们称之为类数组。
list[0](代表第一个li)打开索引为0的这个li,我们看到如下:
- 5、展开后,我们看到里面包含了很多键值对,所以说,
li又是一个对象; - 6、既然是对象,那么就需要开辟一个堆内存,用来储存这个对象;
- 7、实际上我们的
li指向的是存储这个对象的堆内存的空间地址;
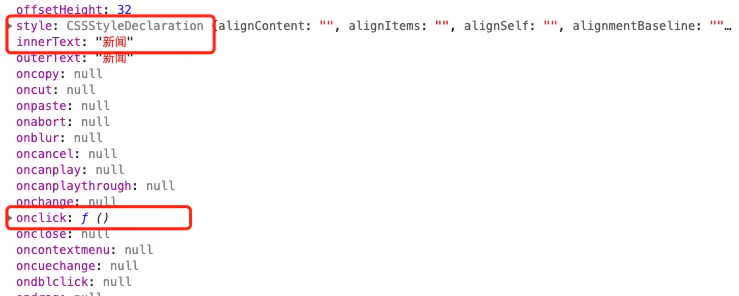
仔细查看我们会看到几个熟悉的身影:
- 8、上面说到
li的指向是一个空间地址,那么如果我们想给当前的li改变一个背景颜色; - 9、那么我们首先需要通过这个
空间地址找到li所指向的这个堆内存; - 10、然后在堆内存中修改背景颜色(背景颜色属于样式信息);
- 11、既然我们已经知道背景颜色属于样式信息,那么我们就需要先通过
style找到它
12、打开
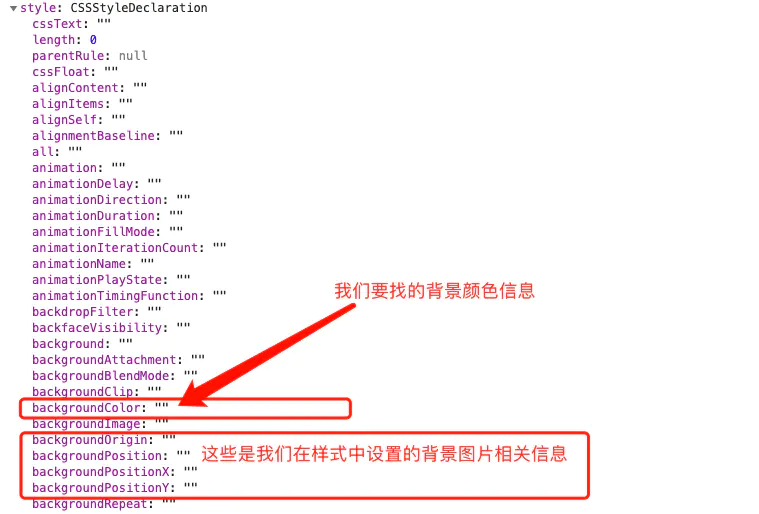
style发现,它也是一个对象,13、既然是对象,那么就需要开辟一个堆内存,用来储存这个对象….
14、我们想要修改背景颜色,还需要基于
style指向的空间地址,找到这个堆,在进行修改。15、上图中我们已经找到这个背景颜色这个属性,当前为
空字符串,是因为我们之前并没有设置过背景颜色。16、我们现在想要设置
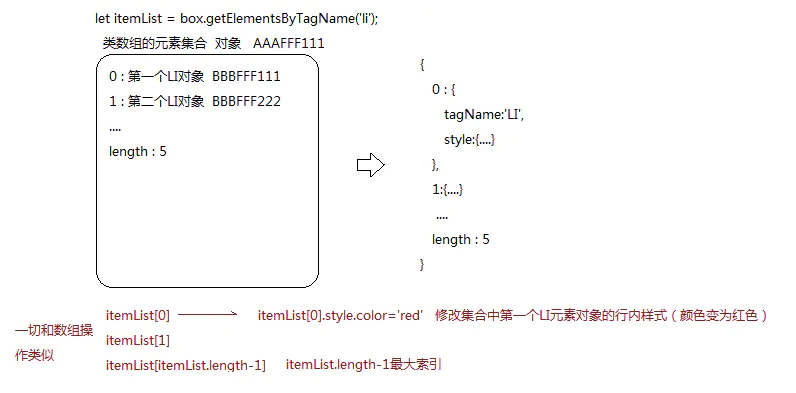
- 先找到第一个
li所指向的堆list[0]; - 然后找到这个堆中的
style:list[0].style; - 在基于
style所指向的空间地址找到backgroundColor:list[0].style.backgroundColor; - 当前为
空字符串,重新赋值为我们需要的颜色字符串的red;
- 先找到第一个
终于大功告成了
二、原理总结
根据上面给
LI换背景颜色的案例,我们已经清楚,
- 实际上就是利用对象通过属性名查找对应属性值的原理,完成值的获取和替换操作。
- 既然是对象,上面说完可以查找和替换,当然也可以新增,在这里我们叫做
自定义属性
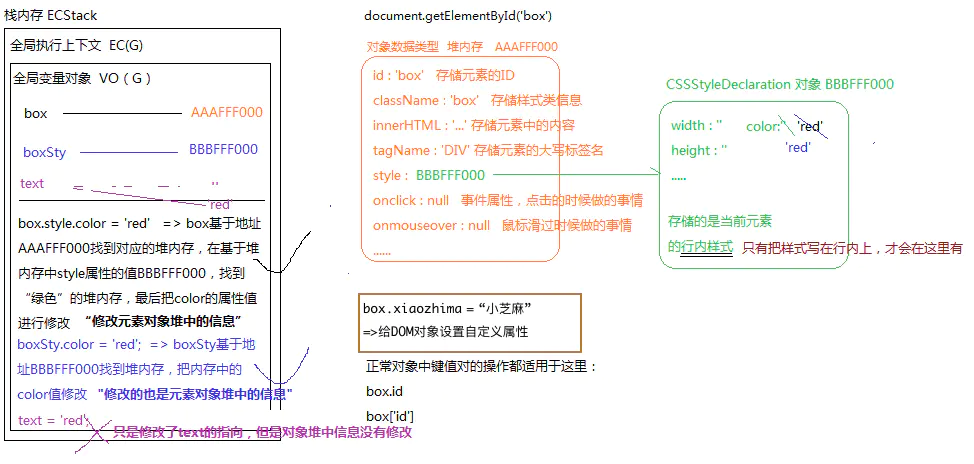
理解完上面的原理,我们在看之前做过的一个题,就更好理解了
let box = document.getElementById('box');box.style.color = 'red';let boxSty = box.style; //=>获取的是STYLE对应的对象 BBBFFF000boxSty.color = 'red';let text = box.style.color; //=>获取的是color初始值'',基本类型值,直接存在栈内存中text = 'red'; */复制代码