在没有对象和函数等引用数据类型的时候,我们只能基于创建变量的方式来描述某一件事务,某一个个体的相关信息
var name="张三";var age=25;var height="180cm";var name="李四";var age=28;var height="175cm";......复制代码
这样会大量创建全局变量,最后导致全局变量的冲突(全局变量污染)
需求:我们期望能够把描述一个事务的相关信息能够分组(或分类)来管理;
- 此时对象数据类型就起到了很大的作用
var person1={
name:'张三',
age:25,
...
};
var person2={
name:'李四',
age:28,
...
};
复制代码
- 分组之后,每一组中的键值对都是私有的,即使两组之间有相同名字的属性,也不会冲突,大大解决了全局变量污染的问题
- => “这种分组管理的概念,就是JS中最早的单例设计模式思想”
一、单例设计模式
1、定义
- 基于对象数据类型,把描述当前事务的属性和方法统一放在一起分组管理,能够减少全局变量污染,这种JS设计模式就是“单例设计模式”
2、特点
1.每一个对象都是一个单独的实例(单独的堆内存),存储的键值对都是堆中私有的内容,所以两个实例之间不会有任何的冲突
2.在单例设计模式中,有一些新的概念,在下述案例中:
var obj = { xxx:xxx , ...};obj不仅仅是一个变量存储对象(对象名),也被成为“命名空间”(其实就是给对象的堆内存设置一个obj的名字,堆内存是空间,obj是名字);- 把描述当前事务的属性和方法,放到空间中进行分组管理
在其它的编程语言中,认为只有基于构造函数构造出来的实例才能被称为“单例设计模式”,也就是
var xxx = new xxx;但是在
JS中,var obj={...}; 本身就是基于new Object()构建出来的,所以是标准的单例设计模式;
3、应用
- 真实项目开发中,尤其是团队协作开发,我们经常会把一个大的页面,按照功能特点进行“版块/模块”划分,这样一个版块中需要编写很多属性和方法来实现具体的功能;
- 此时,有些方法只需要版块内部使用,而有些方法可能再其他版块中也需要使用,这样我们既要私有化,也要暴露一些方法供面调取,这里就涉及到我们的模块管理思想;
单例设计模式也是最基础的模块化思想
4、模块管理思想
- 单例设计模式也是最基础的模块化思想
- AMD / CMD (requireJS 和 seaJS)
- UMD
- CommonJS
- ES6Module
- ……
基于单例设计模式思想 + 闭包思想 + 模块管理思想
var utils=(function(){
function queryElement(){}
function deleteElement(){}
...
//=>导出当前版块中需要供别人调取的属性方法(也相当于把这些属性方法放到utils命名空间下进行分组管理,避免和别人的冲突)
return {
queryElement:queryElement,
deleteElement:deleteElement
};
})();
var searchModule=(function(){
function queryData(){}
function bindHTML(){
//=>需要调取utils模块(命名空间中的方法)
utils.queryElement();
}
return {
init:function(){
}
};
})();
复制代码
5、缺陷
基于“单例设计模式”记录人员信息(举例):创建单独的实例或者命名空间,把描述每个人的信息分组管理即可实现
var person1={
name:'小明',
age:92,
sex:'男',
score:90
};
var person2={
name:'小刚',
age:62,
sex:'男',
score:85
};
var person3={
name:'小红',
age:18,
sex:'女',
score:100,
qunzi:'red'
};
复制代码
- 但是每当描述一个事务的信息,需要把对应的键值对都去编写一下,如果重复描述相似事务的信息,不仅需要重复做很多事情,而且还会导致代码的冗余
二、工厂设计模式
1、定义
- 所谓工厂设计模式,是在需要创建很多“相似实例”的情境下,让我们告别手动创建,而实现工业化批量生产(根据这句话让我们想到=>提高开发效率、减少了页面中的冗余代码 => “低耦合高内聚” => 函数封装)
function createPerson(name,age,sex,score,qunzi){
var person={};
person.name=name;
person.age=age;
person.sex=sex;
person.score=score;
if(typeof qunzi!=="undefined"){
//=>传递了qunzi 形参对应的实参值
person.qunzi=qunzi;
}
return person;
}
var person1=createPerson('小明',92,'男',90);
var person2=createPerson('小刚',62,'男',85);
var person3=createPerson('小红',18,'女',100,'red');
复制代码
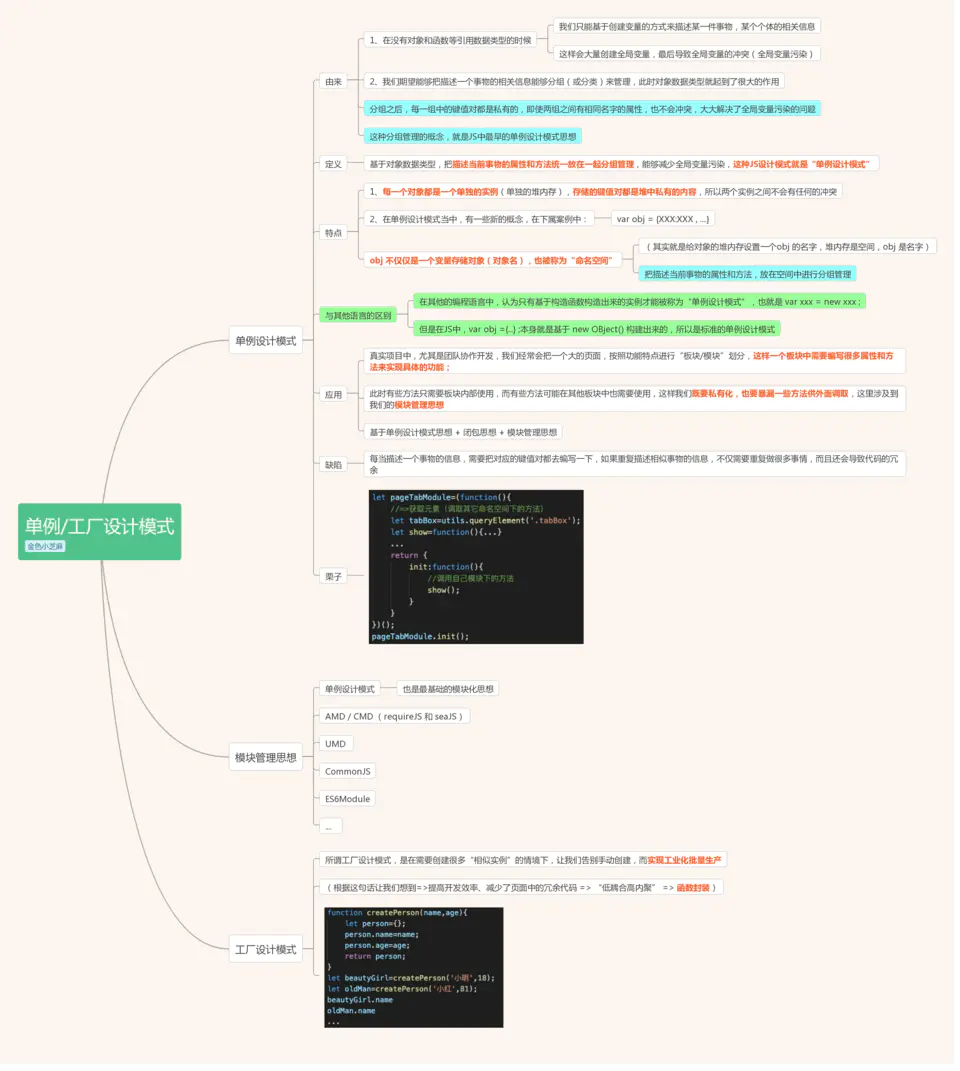
思维导图