前面我们学习了JS中的数据类型:
- 基础数据类型:
number、string、boolean、null、undefined、symbol、BigInt- 引用数据类型:
object(普通对象、数组对象、正则对象、日期对象...)、function
今天我们简单介绍下JS中数据类型检测中的typeof
1、JS中的数据类型检测方法:
tyepof [value]:检测数据类型的运算符[example] instanceof [class]: 检测某一个实例是否属于这个类[example].constructor===[class]:检测实例和类关系的,从而检测数据类型Object.prototype.toString.call([value]):检测数据类型
2、typeof
定义:用来检测数据类型的运算符
语法:
tyepof [value]返回值:
typeof检测的结果首先是一个字符串;- 字符串中包含了对应的数据类型(例如:
“number”、“string”、“boolean”、“undefined”、“object”、“function”、“symbol”、“bigint”)

3、typeof检测的局限性(特殊值)
1、
NaN/Infinity都是数字类型的,检测结果都是“number”;2、
typeof null的结果是“object”;- (这是浏览器的
BUG:所有的值在计算中都以二进制编码储存,浏览器中把前三位000的当作对象,而null的二进制前三位是000,所以被识别为对象,但是他不是对象,他是空对象指针,是基本类型值)
- (这是浏览器的
- 3、
typeof普通对象/数组对象/正则对象..., 结果都是“object”,这样就无法基于typeof区分是普通对象还是数组对象``...等了
4、应用场景
- 已知有一个变量x,但是我们无法确认其数据类型,我们需要有一个判断操作:当x的类型是对象的时候(什么对象都可以),则处理对应的事情
if (typeof x == "object") {//=>null检测结果也会是"object",所以结果是"object"不一定是对象,还可能是null呢...}复制代码
可以用👇的条件进行判断
if (x != null && typeof x == "object") {// ...}复制代码
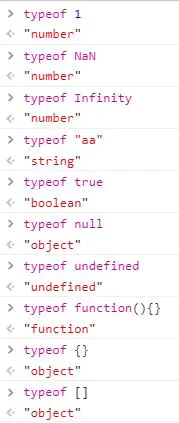
5、练习题
console.log(typeof []); //=>”object”
console.log(typeof typeof typeof []); //=>”string”
需注意:
由于
typeof返回的结果永远是一个字符串(字符串中包含了对应的类型),所以连续出现两个及两个以上typeof检测的时候,最后结果都是"string"
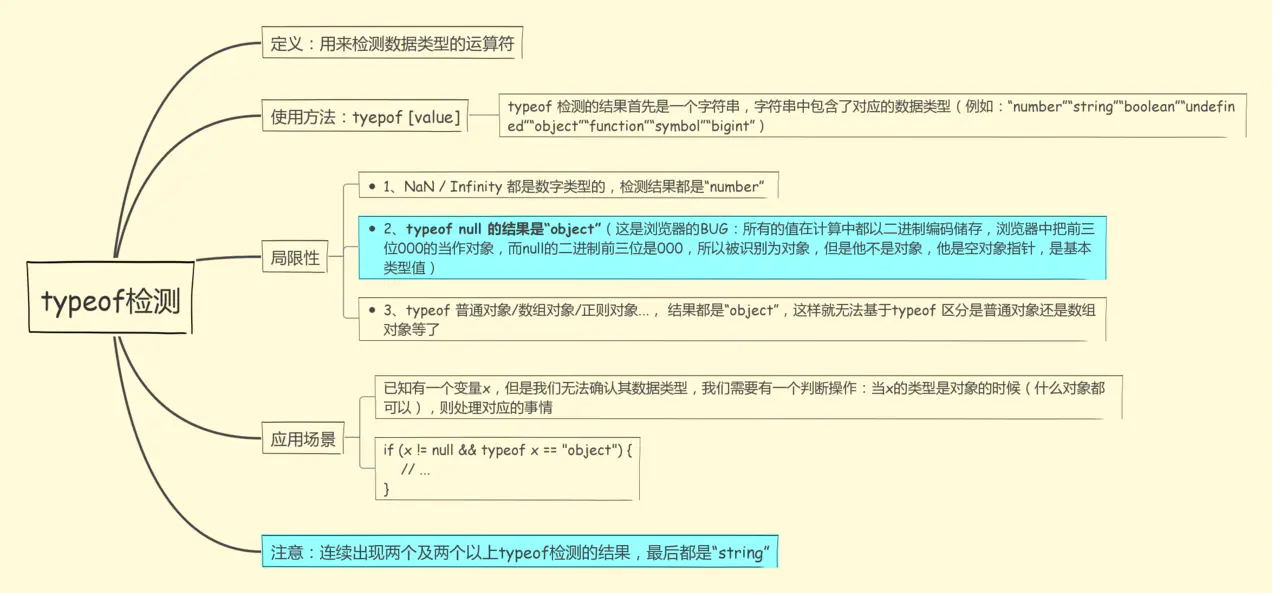
思维导图: