虽然现在我们在开发中已经用不到自己操作
DOM了,之前有JQ,现在更是有VUE、REACT两大框架供我们使用,但是我们也有必要了解下,关于原生JS中的DOM操作问题。
- 这次我们先介绍几个
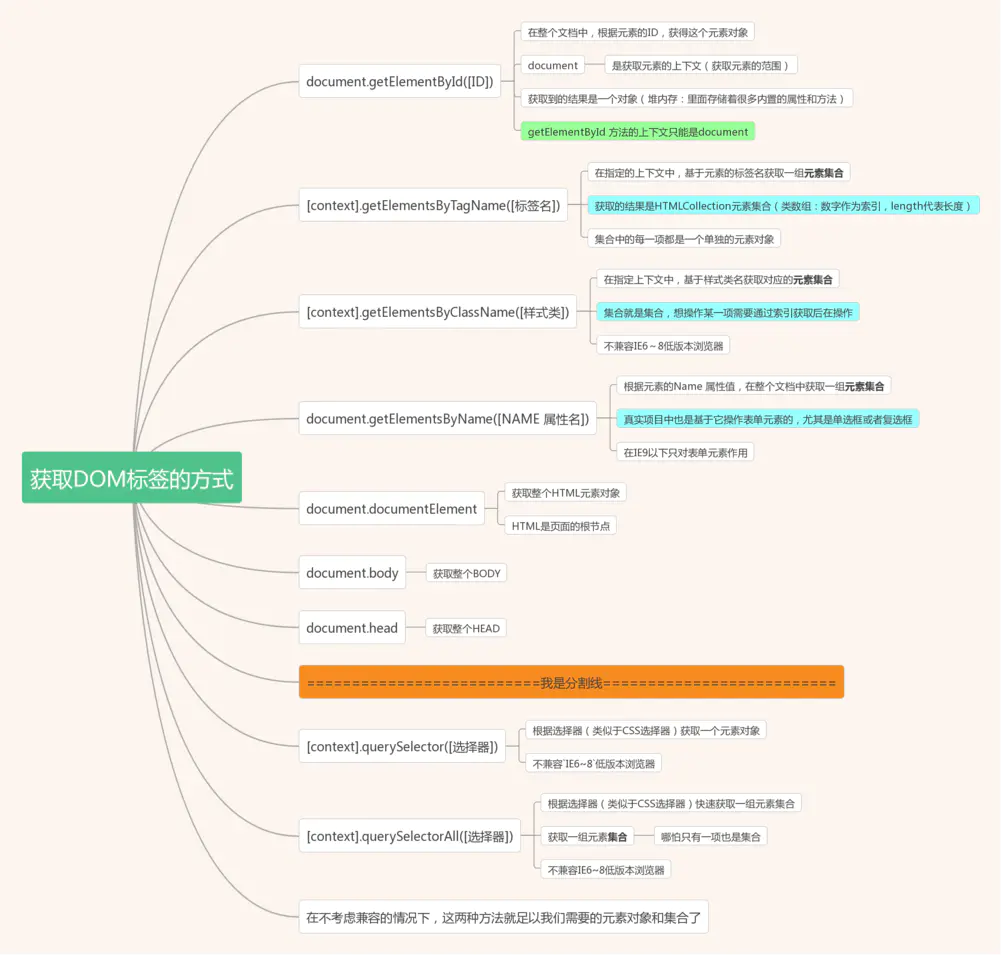
DOM标签获取的方式
思维导图

1、通过ID获取——元素对象
- 语法:
document.getElementById([ID]) - 在整个文档中,根据元素的
ID,获得这个元素对象 document是获取元素的上下文(获取元素的范围)- 获取到的结果是一个对象(堆内存:里面存储着很多内置的属性和方法)
1).getElementById 方法的上下文只能是document:
拿
div举栗子,div是HTMLDivElement类的一个实例,document是HTMLDocument的实例。他们的继承关系:
- HTMLDivElement > HTMLElement > Element > Node > EventTarget
- HTMLDocument > Document > Node > EventTarget
我们都知道子类继承父类,子类就可以使用父类的属性和方法。
- 他们相同的继承关系是
Node和EventTarget,也就是说他们都可以使用Node和EventTarget上的方法。- 如
Node上的nodeName、parentNode等,和EventTarget上的addEventListener等。getElementById只在Document类的原型上,HTMLDivElement没有继承Document类,所以div不能使用getElementById方法。后面要说到的
getElementsByTagName方法则是即在Document类的原型上也在Element类的原型上,所以div和document都可以使用getElementsByTagName方法。
2、通过标签名获取——元素集合
- 语法:
[context].getElementsByTagName([标签名]) - 在指定的上下文中,基于元素的标签名获取一组元素集合
- 获取的结果是
HTMLCollection元素集合(类数组:数字作为索引,length代表长度) - 集合中的每一项都是一个单独的元素对象
3、通过CLASS类名获取——元素集合
- 语法:
[context].getElementsByClassName([样式类]) - 在指定上下文中,基于样式类名获取对应的元素集合
- 集合就是集合,想操作某一项需要通过索引获取后在操作
- 不兼容
IE6~8低版本浏览器
4、通过NAME属性名获取——元素集合
- 语法:
document.getElementsByName([NAME 属性名]) - 根据元素的
Name属性值,在整个文档中获取一组元素集合 - 真实项目中也是基于它操作表单元素的,尤其是单选框或者复选框
- 在
IE9以下只对表单元素作用
5、获取HTML——元素对象
- 语法:
document.documentElement - 获取整个
HTML元素对象 HTML是页面的根节点
6、获取BODY——元素对象
- 语法:
document.body
7、获取HEAD——元素对象
- 语法:
document.head
8、通过CSS选择器获取——元素对象
- 语法:
[context].querySelector([选择器]) - 根据选择器(类似于CSS选择器)获取一个元素对象
- 不兼容
IE6~8低版本浏览器
9、通过CSS选择器获取——元素集合
- 语法:
[context].querySelectorAll([选择器]) - 根据选择器(类似于CSS选择器)快速获取一组元素集合
- 哪怕只有一项也是集合
- 不兼容IE6~8低版本浏览器
在不考虑兼容的情况下,这8/9两种方法就足以获取我们需要的元素对象和集合了

